
@pankajparkar













Spin Your Web

- HTML - HyperText Markup language
Tim Berners-Lee
Documents & other resource sharing
World wide web - The Web
Tim Berners-Lee invented www in 1989
- HTTP - Hypertext Markup Language
- URI - Uniform Resource Identifier
- formed W3c.org comittee (1994)
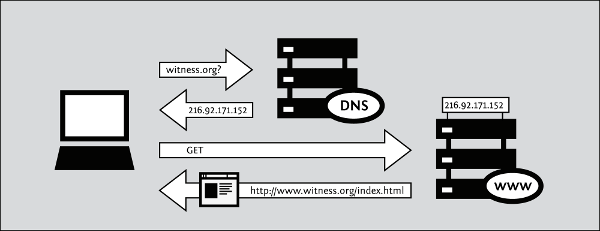
How Web Works?
Source: http://write.flossmanuals.net/summary-of-firefox/how-the-web-works/

Pankaj P. Parkar
Senior Software Engineer, Deskera
-
MS MVP
-
Angular GDE
-
Opensource Maintainer
-
Stackoverflow Topuser
About Me!



( @ngx-lib/multiselect )

What is Web Development
It is process of developing
Web application or website
On Intranet or Internet
or on private or public
Things can be accomplished by Web Development
Web
Desktop
- Web Application
- Website (like portfolio)
- Hybrid Application
- Online games
- Games
- Business Software
- Tools
- Online/Offline apps
Web App vs Desktop
Web App
Desktop
- Installation
- Works online and offline
- Runs on top of OS
- Manual updates
- platform independent
- Considered more secure*
- No hosting needed (less 💰)
- No Installation
- Works online only
- Run inside browser
- Automatic updates
- Platform dependent
- Considered less secure*
- Requires hosting (more 💰)
Basic Ideology behind web
- Interaction
- Events
- Data
- Visualisations
Below are the Ideologies
Check flipkart.com
Web development Languages













Server
Client
What is Web Server
- Combination of software and hardware
- dedicated to run software
- accessible for private or public network



HTML
HTML + CSS
HTML + CSS + JS
HTML
Hyper Text Markup Language


Element/tag
Element close
Attribute
Element text
CSS
Cascading Style Sheets
Applying CSS to element
Classname
Input with type="text" attriubute

Javascript
<div id="container">
Content
</div>#container {
background: blue;
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
}
const container =
document.getElementById('container');
// on click of container bg color changes
container.addEventListener('click', ()) => {
container.style.background = 'red';
);

Q & A


