Automated testing in the real world
https://slides.com/paquicalabria/automated-testing-ada-js/
@zurribulle
@adabcnjs
https://adajs.cat
https://github.com/FCalabria

Everybody hates writing tests
Universal truth of testing #1:
But automated tests are one of the best development tools
So let's try to improve at using them. For our own good.
First of all, let's review some basic definitions:
An isolated unit of code is tested. The rest is mocked (faked)
Unit test
The connection between two or more components is tested. There are still mocked parts
Integration test
All the components involved are tested at once. No mocks.
End to end test
are useful in their own way
All of them
follow the same methodologies
have common good practices
execution time
Main differences
reliability
specificity
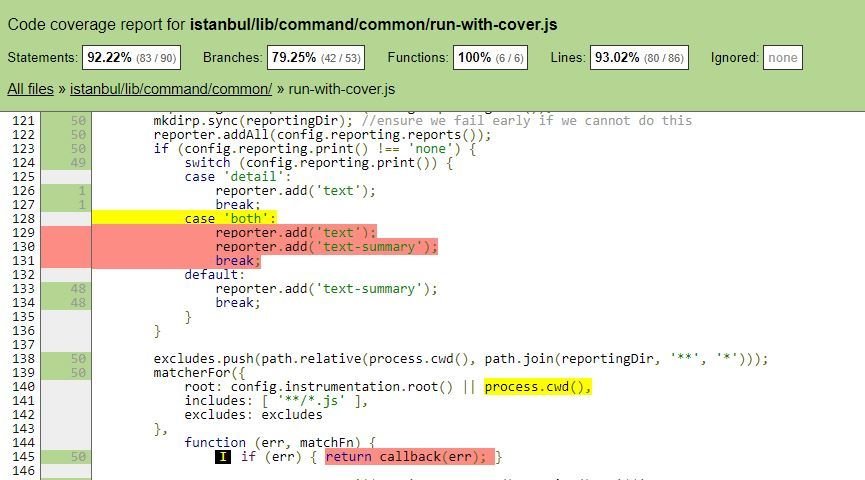
% of code that has been executed during the testing
Code coverage
% of paths that have been taken during the testing
Branches coverage
coverage
is
a
LIE
Although, coverage reports by file can be really useful

Bad reasons to write tests
Company rules say so
A red report looks bad on Sonar
You are supposed to do it, aren't you?
Bad reasons lead to bad tests
A few good tests are better than a lot of useless tests
Good reasons to write tests
Easier refactoring
Better understanding of the requirements
More robust components
Documentation for other developers
Less buggy Continuous Delivery
Arguments for business to sell the project
Improve the stakeholders's trust
Not reasons
Tests are a development tool
Universal truth of testing #2:
-
When you read the statement, you know what the component should do
-
Each test checks one thing, not more
-
If the code does not do what is stated, the test fails
-
If the code does what is stated, the test always passes
-
When a test fails, you can easily know why
Spotting good tests
What to test

What is going to be more useful?
Stick to a reasonable time

Unit test:
Difficult first Vs easy first
Some tips
-
Minimum: The happy path, unless it's trivial
-
Don't forget error management, specially in the backend
-
Be careful with branches involving business rules
-
Don't get obsessed with the coverage
-
Tests have to be useful, not mandatory
My method
Follow at your own risk
Compatible with (but is not) TDD
1. Initial set up
Create the component in a testing environment
Mocks are ready
-
CLIs and related tools help a lot
-
Careful with automated dependency injection and undesired http calls
-
Clean environment on each test: reset mocks, clean browser storage, etc
-
Don't mock the element to test, duh!

A mock missed today, is a headache tomorrow
Universal truth of testing #3:
2. Statements + analisys
Define groups of testable code
-
Testing order is important
-
Unit/integration tests: should be the public functions
-
E2E tests: A step in the path, or a part of the view.

3. Test cases + expectations
How should this part of the app behave?
-
Try to think about all the corner cases
-
What would you like to check when the code breaks?
-
If you need to write "and" in the title, it's better to split it in two
-
Again, order is important

4. Make it pass
Fire the function. Then, add the needed set up
-
Modify mocks to the test needs
-
Add specific setup
-
Don't forget to clean afterwards

Cleaner code = easier tests
Universal truth of testing #4:
5. Make it fail

-
Does the test fail when and how it's supposed to fail?
-
E2E: screenshots are the best!
-
https://stryker-mutator.io
Write your tests like the next developer is a crazy man with an axe
Resources
Questions time!