All about JavaScript
Where do I begin?
Tools
Do you have...
- Google Chrome?
- Atom?
Learning code
WHY JS?
Code!
1) knowing where to find things
2) understanding CONCEPTS
3) always learning




what problems do you want to solve?
which language(s) should i learn?
What Do you Want to build?
- Application Development (Web & Mobile, Desktop)
- Intelligent Software & Data Analytics
- Operating Systems, Networks & Data Engineering
- Robots, Cars, Machines
What languages you pick depend on the type of problems you want to solve...

An example of the Full-Stack Engineer's repertoire
What is JavaScript good for?
The Web
and more
Let's get started
Visit https://github.com/techsoc/front-end/tree/three-js and download the repository, we have some basic HTML and CSS to work from
The structure of a basic website:
name_of_your_website_folder
|
|-- index.html
|-- css/
|-- style.css
|-- bootstrap.css
|-- js/
|-- main.js
|-- jquery.min.js
|-- bootstrap.min.js
|-- images/
|-- logo.png
|-- event1.pngJavaScript
Programming language
- high level, dynamic, prototypal, interpreted
- super flexible, huge community
- invented by Brendan Eich and Netscape
<script src="js/main.js" type="text/javascript">console.log("hello!");What is programming?
-
Programming is the way humans tell computers to do logical things for them in a systematic fashion. It lets humans create ways for other people to interact using computers.
-
There are a wide variety of programming languages, BUT to decide which to use, we need to decide what we want to use it FOR, and then pick the language best suited for the use.
-
Programming languages are organised into paradigms, that is - ways of thinking and communicating with the computer.
Why is JavaScript Powerful?
- multi-paradigm (it can accommodate a range of thinking/programming styles),
- prototype-based (things that you have defined can be changed easily #datMVPlife),
- designed to be used for the Web (whereas other languages have been designed for scientific computing, e.g. Python - although Python is a very flexible language too, or native application development, e.g. Swift / Objective C for iOS, and .NET for Windows),
- and finally, it is a full-stack language (it can be used both on the client and server - other languages, such as Python or Ruby, are server-side languages).
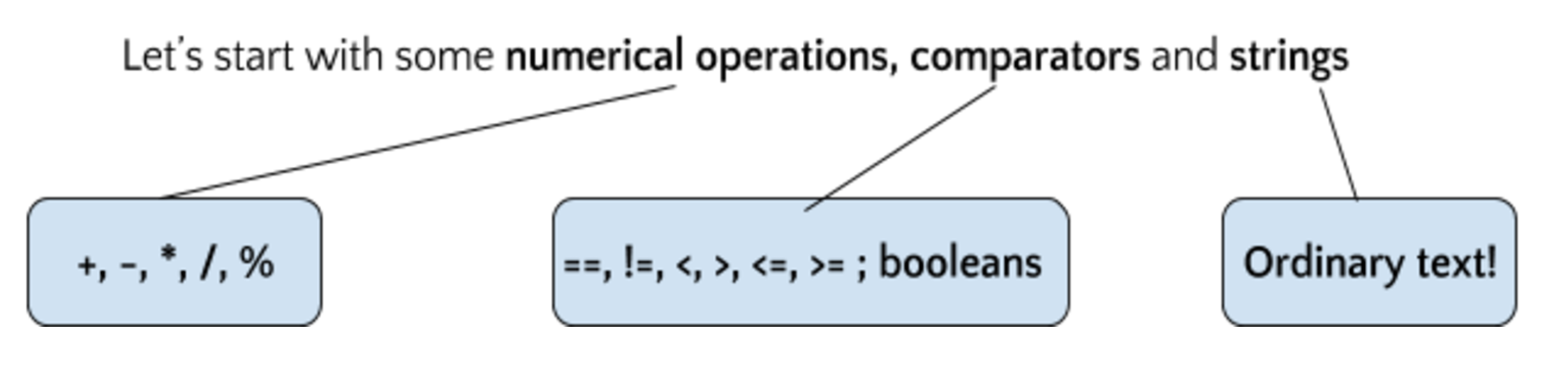
Basics of JS
Operators

function loadScript(url) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = url;
document.body.appendChild(script);
return script;
}function name(argument) - arguments = data taken in by a function to be processed
expressions:
operations performed on a data type
Functions & variables
variables - used to store, organise and manage raw data which is being handled by functions & expressions
let's try some JS operations and functions in the console!
You can do it with elements on our website: https://techsoc.io
or by opening the index.html page from the repository in Chrome
Interactivity on Websites
the easiest way to get started is with jquery
JavaScript file that can be downloaded from the jQuery downloads page or you can link the hosted version online
For each version you can either get the normal code, which is useful for your own development, or the minified (jquery.min.js) code, which has had all the space (and other stuff) taken out to make it as small as possible, so it downloads quicker.
If you download it, you can save it in the same folder as your website!
Let's do this now :)
<script src="jquery.min.js"></script>
</body>
</html><head>
...
<script src="jquery.min.js"></script>
</head>Experiment with jQuery using the Console section of the Chrome developer tools.
You will need to be on a page where jQuery is loaded.
One of the nice things about jQuery is its ability to select elements via their CSS selectors.
To select elements jQuery uses the $(‘ ’) function. For example:
$('li') // selects all the li elements on the page
$('li .important') // selects all the li with class="important"
$('#main-title') // selects the element with id="main-title"Selectors
manipulating your HTML with jquery
<h2 id="products_title">Our scrumptious puddings</h2>
<ul id="products_list">
<li class="product_item">Black forrest gateau</li>
<li class="product_item">Rasberry lemon swirl cheesecake</li>
<li class="product_item">Sticky toffee pudding</li>
<li class="product_item">Death-by-chocolate cake</li>
</ul>$('h2').css(color,red);element selector
/* make the h2 with id="products_title" red */
$('h2#products_title').css('color', '#f00')
/* make li with class="product_item" fade out */
$('li.product_item').fadeOut()
/* function to toggle a class "pop_up"
on h2 when h1 is hovered over */
$('h1').hover(function() {
$('h2').toggleClass("pop_up");
});attribute selectors
Tasks
Use jQuery and Bootstrap to implement the nav bar
Separate the page into tabs using jQuery
Use jQuery to carry out form validation and print data entered into it in the console
https://github.com/techsoc/front-end/tree/three-js
Making coding faster
two development concepts
What we've been using and will be using a lot in JS:
Libraries and APIs
Important building blocks to building robust websites
APIs
Application Programming Interfaces
An abstract description of how to use an application...
- a set of routines, protocols, and tools for building software applications.
It...
- specifies how software components should interact
- is used when programming graphical user interface (GUI) components
- allows you to use code in an already functional application in a stand-alone fashion.
Libraries!
jquery, react, etc
A library is an implementation of an API;
- an entire toolkit which highly abstracts different layers, like browsers / DOM models / etc.
- simplifies your coding experience.
- generic & applicable to various tasks
jQuery is the easiest and quickest way to start learning JavaScript
Javascript works on both the client and server side
We can also use something called AJAX to retrieve data from servers
Client
Makes requests for information, and takes information from users
Server
Responds with requested information, and stores information from users

Each side is just different types of computers serving up different types of applications
So...
How is data passed between applications and servers??

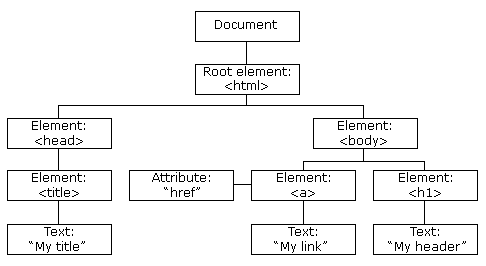
THE HTML DOM
Document Object Model
Client application
uses AJAX / request library
Server application
built with RESTful
architecture
database
PUT
POST
DELETE
GET
Ajax
asynchronous javascript and xml
So we’ve talked about front-end / client-side and back-end, server-side, but how do we connect the two and get them talking to each other?
We have to perform an Ajax request over HTTP/HTTPS (transfer protocol).
Using AJAX, we can:
-
Update webpages without having to reload them
-
Request data from servers after the page has loaded
-
Receive data from servers after the page has loaded
-
Send data to a server during the page session, in the background
example in jquery
$.ajax({
url: "https://api.elbi.com/api/v1/rest/donations/count",
dataType: "json",
}).then(function(donationCount) {
$(".incremental-counter")
.empty()
.attr('data-value',donationCount)
.incrementalCounter({digits:'auto'});
});
example in javascript
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "http://www.w3schools.com/xml/ajax_info.txt", true);
xhttp.send();
}Once you have tried using jQuery on CSS, give AJAX a shot using the jQuery documentation here.
What else can you do with jQuery?
Check out the API Documentation and experiment!
Things get a lot more interesting when you can create bits of JavaScript to be run in response to a user action.
This allows you to build up interactions like “when the user clicks the submit button, check that their email is a valid email, if it isn’t make the field go red and add the words ‘email is invalid’ at the bottom of the form”.
If you want to learn more about jQuery you might want to try some of the following resources:
Experiment with jQuery using CodePen or jsFiddle.