CF:G Python - Concepts
Recap
Programming in Python
Scripts, Modules & Packages
Functions & Expressions
Classes & Objects
Modules & Packages
The Python interpreter is the command line environment which allows us to run Python in the CLI, it interprets our Python code & produces the logical output
When you supply a file as input to the Python interpreter, it is called a script
Any Python file is a module
A collection of Python files/modules is a package
Example:
from my_package import my_module_in_my_package$ python my_script.pyFunctions & Expressions
Functions take in arguments and apply an expression on it.
You can optionally return a value from a function to the runtime environment
# with argument & return
def add(a,b):
return a+b
# without argument & return
def printHello():
print "Hello!"Classes & Objects
A class is a "blueprint" of an object, it defines properties & functions of a reusable piece of code which serves a specific purpose
An object is an instantiation of a class, a "live" version of the blueprint when it is initialised and run
Example:
# In file Song.py
class Song(object):
def __init__(self, lyrics):
self.lyrics = lyrics
def sing_me_a_song(self):
for line in self.lyrics:
print line# objects
happy_bday = Song(["Happy birthday to you",
"I don't want to get sued",
"So I'll stop right there"])
bulls_on_parade = Song(["They rally around tha family",
"With pockets full of shells"])
# run a function that the object is allowed to do
happy_bday.sing_me_a_song()
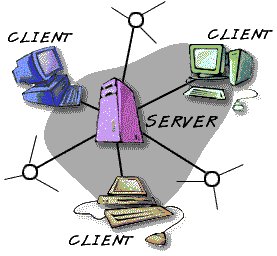
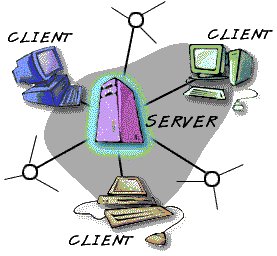
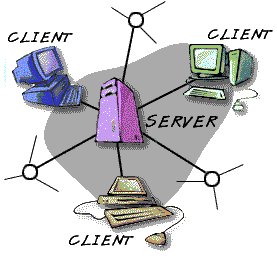
bulls_on_parade.sing_me_a_song()Client
Makes requests for information, and takes information from users
Server
Responds with requested information, and stores information from users

Our application in context
Our web application will be a dynamic one with both client-side & server-side properties
Static
already prepared and served locally
e.g. a simple landing page
Dynamic
generated on the fly and dependent on remote data
e.g. facebook.com
Websites usually come in two flavours...
Both need to be hosted on a web server to be publicly available
Our web application will be dynamically generated with some static elements
So...
how do i work with data for dynamic websites and web applications?
Background...
And intro to HTTP & RESTful Web Services

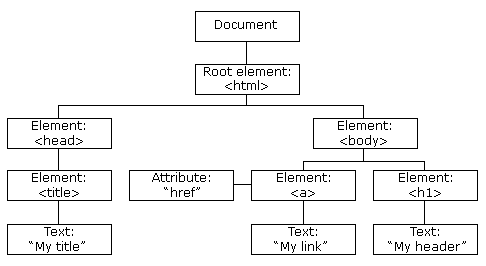
THE HTML DOM
Document Object Model
Why is it useful to think of our HTML documents in this way?
But how can we transfer & manipulate data in our applications?
REST & HTTP
a standard way of handling, sending and responding to HTTP (Hyper-Text Transfer Protocol) requests. defines how applications are built to respond to requests for data
Standard request methods one can make to a RESTful API: GET - retrieve, POST - update, PUT - create, and DELETE - does what it says it will.
Applications built using REST allow clients to retrieve and manipulate data
Client application
Server application
database
PUT
POST
DELETE
GET
Flask
Jinja2
Requests
framework
templates
Python HTTP library
Fitting the pieces together
- HTTP & REST
- Agreed way of sharing information over the Internet
- Requests
- A Python library we can use to exchange small amounts of data with servers behind the scenes
- JSON
- A way of representing data that is sent over the internet, which we will be using in this course
Requests
A library that someone has created for us to use the HTTP protocol easily
JSON
Okay, so now we know roughly how we can programmatically fetch data (Requests), and how applications are built on the server-side to listen for our requests for data (REST architectures), how is the data received?
In this course, we will be receiving data that is sent back to us by servers as JSON - JavaScript Object Notation. JSON is a simple key-value mapping of data which is very quick to manipulate.
Example
For example, let’s use Facebook’s example which demonstrates how their Graph API is structured:
This GET request:
Returns this JSON:
{
data:
{
is_silhouette: false,
url: "https://scontent.xx.fbcdn.net/v/t1.0-1/p100x100/
12006203_10154088276211729_2432197377106462187_n.png?oh=
d1b6b18e1846c1adefd157a45c4d384d&oe=58226457"
}
}
GET graph.facebook.com
/facebook/picture?
redirect=falseFacebook’s Graph API was built to handle requests with specific parameters, in order to return their logo to us in JSON format.
Postman
A good developer tool for testing HTTP requests
APIs
An abstract description of how to use an application + a guidebook on how to use it
- a set of routines, protocols, and tools for building software applications.
- specifies how software components should interact
- used when programming graphical user interface (GUI) components
- allows you to use code in an already functional application in a stand-alone fashion.
In our course, we'll be working with company APIs to send mail, etc
Frameworks
Common code which provides generic functionalities for a given aim (in our case, developing web applications), that can be selectively overridden or specialized by user / our own code to provide specific functionality.
Frameworks are a special case of software libraries in that they are reusable abstractions of code wrapped in a well-defined Application Program Interface (API), yet they contain some key distinguishing features that separate them from normal libraries.