What makes a Website?
Intro to Front-End
Coding & Cookies 2016
Welcome to C&C!
We're happy you're here!
- Introduce yourselves:
- Standard stuff (name, degree/job, year of study, favourite dessert)
- What was the first website you ever visited?
- What is your favourite technology?
- What did you want to be when you were 10?
Ada Lovelace & Margaret Hamilton
Who am I
MEng MathComp @ UCL :)
diana.click / github: parisandmilo
Web Developer
I started coding in Front-End and I love everything JavaScript.
Also speak Python, Java, and C :)
Fun Fact!
I wanted to be an actress when I was younger.


The Web
Coding
Dev Tools
Checklist!
Do you have...
- Google Chrome?
- Atom?

What makes a website?

files of a basic website
content + additional resources
HTML
CSS
JavaScript
structure
style
interaction
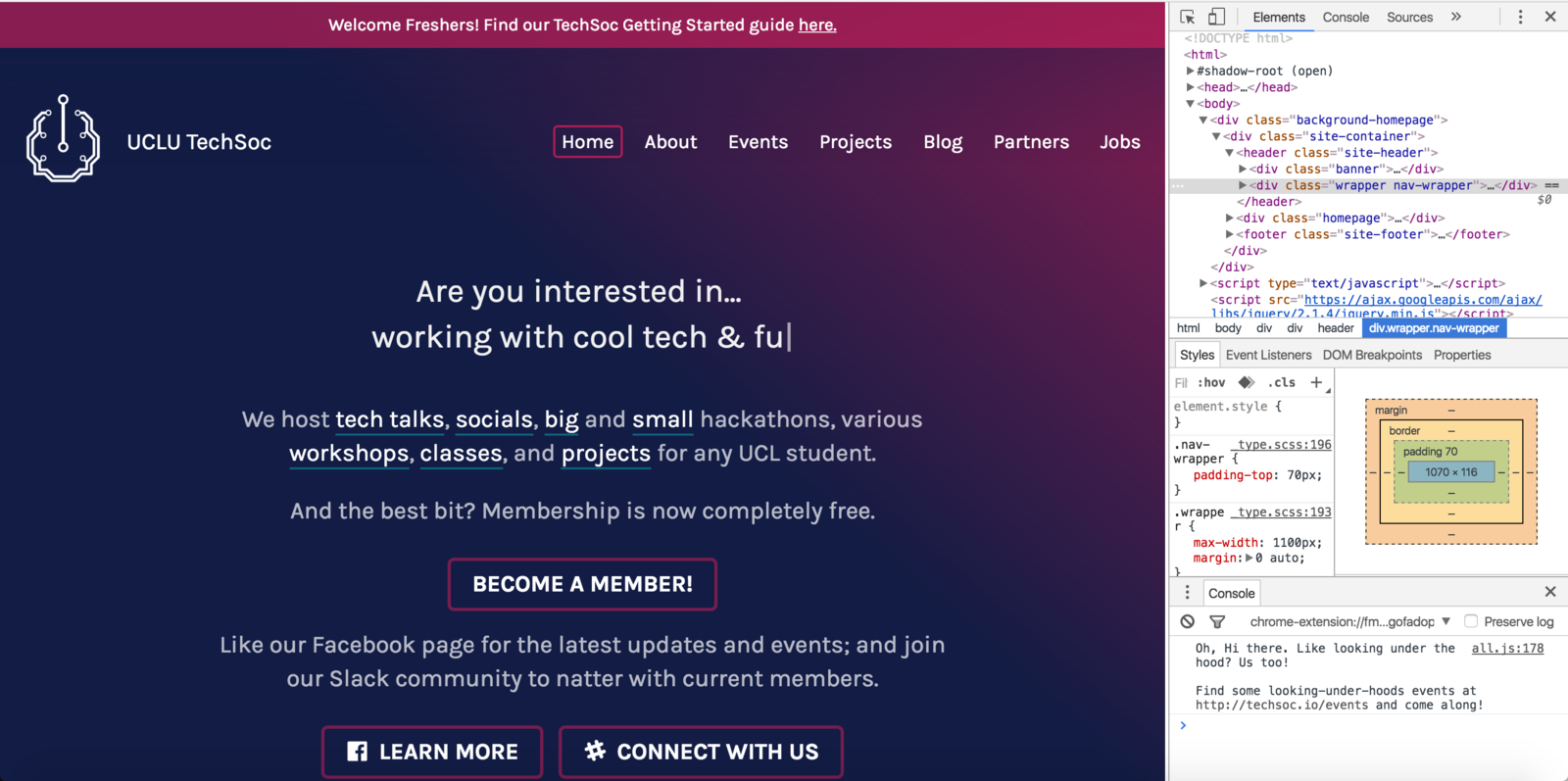
There are no secrets in (front-end) HTML, CSS or JS
Find out using Google Chrome Dev Tools
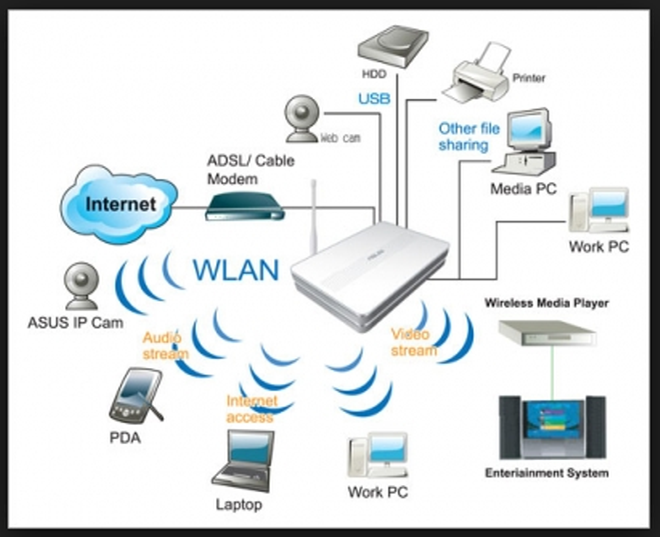
THE INTERNET
What people think


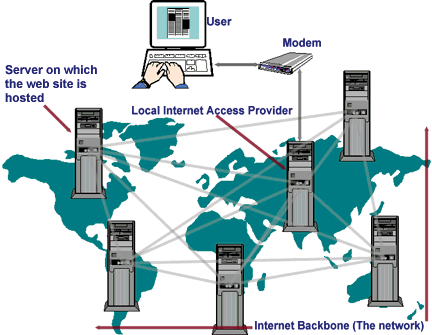
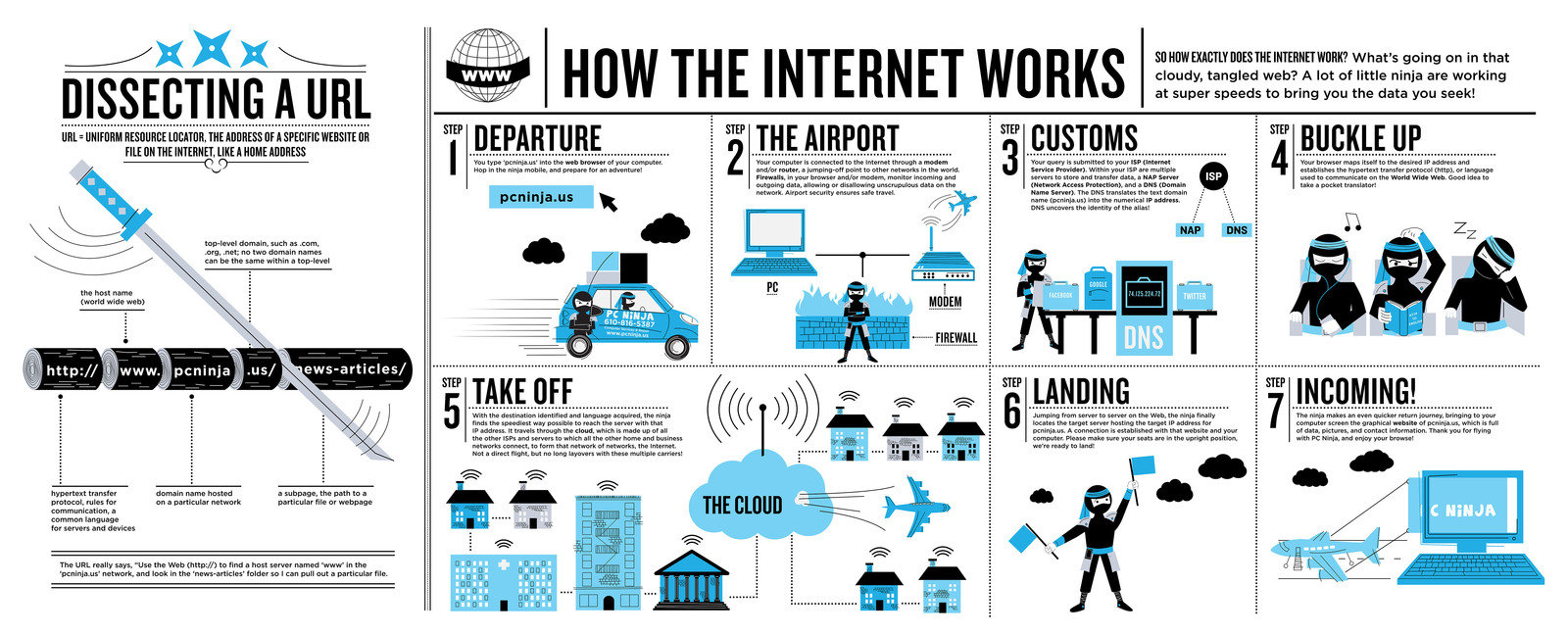
THE INTERNET
Reality




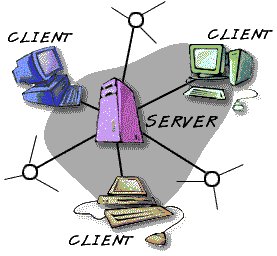
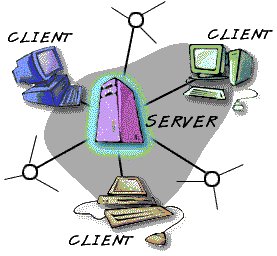
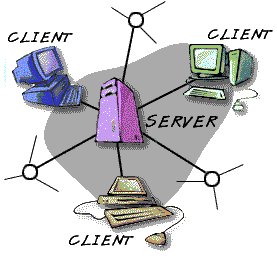
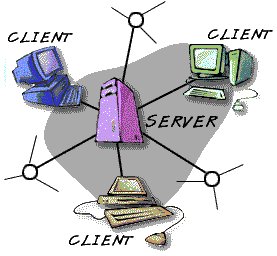
Client
Makes requests for information, and takes information from users
Server
Responds with requested information, and stores information from users


Type in 216.58.204.46 - where does it go?
Static
already prepared and served locally
e.g. a simple landing page
Dynamic
generated on the fly and dependent on remote data
e.g. facebook.com
Websites usually come in two flavours...
Both need to be hosted on a web server to be publicly available
Let's get started!
Hyper Text Markup Language
Download this repo:
https://github.com/techsoc/front-end/tree/one
What is a markup language?
Why index.html?
In the old days of the web, navigating a website was a lot more like moving around the folder system on your laptop.
You would go to a base site and there would just be a list of the files and folders available: an index.
Try creating an HTML page yourself! :)
<img src="cutecat.jpg" alt="Cute Cat">
<div class="main">Elements - define semantic value
Opening Tag
Closing Tag
Attribute type
Attribute value
These are HTML Tags
YES
NO
<div>
<p>
<em>I <strong>really</strong> mean that</em>.
</p>
</div>
<div> <p> <em>I <strong>really</em> mean</div> that</strong>.</p>Writing readable code is very important.
So what does this mean?
<!DOCTYPE html>
<html>
<head>
<title>Page title</title>
</head>
<body>
...
</body>
</html>Version
Metainformation
Content
CSS
Cascading Style Sheets
- styling language
- simple and easy to use
- we will cover this in "Making the Web Beautiful"
JavaScript
Programming language
high level, dynamic, prototypal, interpreted
We will cover this in "All about JavaScript"
<link rel="stylesheet" href="/css/master.css"><script src="js/main.js" type="text/javascript">body {
font-family: Arial, sans-serif;
}
console.log("hello!");What next?
More development concepts
Frameworks, Libraries, APIs
These are important building blocks to building robust websites
APIs
Application Programming Interfaces
An abstract description of how to use an application...
- a set of routines, protocols, and tools for building software applications.
- specifies how software components should interact
- used when programming graphical user interface (GUI) components
- allows you to use code in an already functional application in a stand-alone fashion.
Libraries!
jquery, react, etc
A library is an implementation of an API;
- a set of functions that a developer can call, usually organised into classes.
- contains the compiled code that implements the functions and protocols (maintains usage state).
Frameworks!
bootstrap, angular, etc
A web application framework is a type of software framework designed to support development of dynamic websites, web applications, web services and of web resources.
A software framework, in computer programming, is an abstraction in which common code providing generic functionality can be selectively overridden or specialized by user code providing specific functionality.
Frameworks are a special case of software libraries in that they are reusable abstractions of code wrapped in a well-defined Application Program Interface (API), yet they contain some key distinguishing features that separate them from normal libraries.
So...
how do i make dynamic websites and web applications?

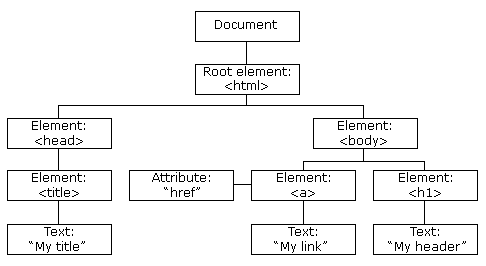
THE HTML DOM
Document Object Model
Client application
Server application
database
PUT
POST
DELETE
GET