Css Flex vs Grid
外卡:多國語言實作 React-18next
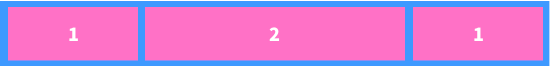
複習 flexbox的flex屬性排版
display: flex;
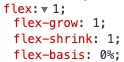
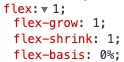
flex: 1;
display: flex;
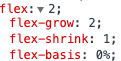
flex: 2; display: flex;
flex: 1;
內藏玄機↓


補充說明: flex-basis
1. 設定 flex 的子元素比例時,最好把 flex-grow , flex-shrink 和 flex-basis 分開寫清楚
2. flex-basis:指子元素的基本大小,預設值為 0 ,用來替代 width ,而會優先於width被採用
因此,當設定了flex-grow後,卻沒有按照比例排列,原因通常是子元素的width把它撐開了,這時,設定flex-basis : 0% ,就能取代掉子元素的width,讓比例正常顯示。(畫圖)

Flex vs Grid
一維佈局 vs 二維佈局
(行 or 列 vs 格子狀)
內容 vs 網格
Grid 實現方式:在頂層 (Containers) 寫好
行數、列數以及各自的大小。
Grid Containers
1. grid-template-columns 用來定義這個 Grid 有幾個 columns,每個 column 可以有多少寬度
2. grid-template-rows 就是用來定義 row 的屬性。
單位 可以是任何長度(px)、百分比(%) 或是 fr
同時也可以寫成 repeat(n, size)
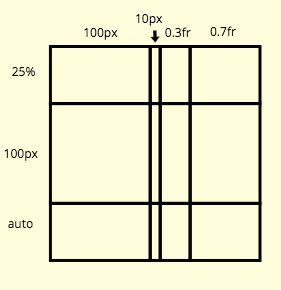
fr : 一樣是分配剩餘空間,以下圖的 column為例,意思即:將去掉 100px 與 10px 後的剩餘空間,如上例則是分配為 30% 與 70%。
.container {
grid-template-columns: 100px 10px 0.3fr 0.7fr;
grid-template-rows: 25% 100px auto;
}
Grid Items
grid-column & grid-row
- start / end
- span [number]:該 item 會橫跨 [number] 個 block
- auto:自動放置,等於 span 1
.grid-container {
display: grid;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px;
font-size: 30px;
}
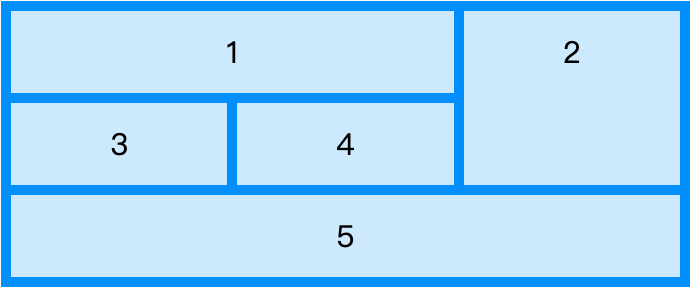
.item1 {
grid-column: 1 / span 2;
grid-row: 1;
}
.item2 {
grid-column: 3;
grid-row: 1 / span 2;
}
.item5 {
grid-column: 1 / span 3;
grid-row: 3;
}
<div class="grid-container">
<div class="grid-item item1">1</div>
<div class="grid-item item2">2</div>
<div class="grid-item item3">3</div>
<div class="grid-item item4">4</div>
<div class="grid-item item5">5</div>
</div>
Grid 置中方法
1. Grid Container 可以用 justify-items 與 align-items 來控制每個 Grid-item 的 垂直 與 水平 位置。
2. Grid Item 則是可以用 justify-self 與 align-self 來控制自己在網格中的位置。
外卡:多國語系套件 react-i18next
1. package.json
- i18next
- i18next-browser-languagedetector
- i18next-xhr-backend
- react-i18next
2. 建立 i18n.js 取用 i18next
// @flow
import i18n from 'i18next';
import XHR from 'i18next-xhr-backend';
import Languagedetector from 'i18next-browser-languagedetector';
// 創 locales 資料夾存不同語言的json檔
import en from './locales/en.json';
import cn from './locales/cn.json';
import tc from './locales/tc.json';
import fr from './locales/fr.json';
import de from './locales/de.json';
import esp from './locales/esp.json';
i18n
.use(XHR)
.use(Languagedetector) //偵測瀏覽器語系
.init({
debug: false,
lng: 'en',
resources: { //能取用的資源
en: { translation: en },
cn: { translation: cn },
tc: { translation: tc },
fr: { translation: fr },
de: { translation: de },
esp: { translation: esp },
},
keySeparator: false,
interpolation: {
escapeValue: false,
},
});
export default i18n;
3. locales/en.json
{
"stringID" : "value",
"Welcome to React": "Welcome to React",
"CHOOSE_IMAGE": "Choose image",
"WRAPPER_NOT_SUPPORT": "The file format is not supported",
"IMAGE_ADDED": "Image added",
"CHANGE_IMAGE": "Change image",
"WRAPPRE_DELELTE": "Are you sure you want to delete the image?",
"WRAPPER_CHANGE_MIND": "No, I change my mind",
"WRAPPER_CONFIRM_DELETE": "Yes, delete the imgae",
"IMAGE_REMOVED": "Image removed",
"SAVE_CHANGES": "Save changes",
"DISCORD_CHANGES": "Discord changes",
"WALLPAPPER_REPLACED": "Wallpapper replaced"
}4. App.js (引用 i18n.js)
import { I18nextProvider } from 'react-i18next';
import i18n from './i18n.js';
// 可使用 changeLanguage 強制轉換語系
//i18n.changeLanguage('zh-TW');
function App({
client,
store,
history,
}: any) {
return (
<ApolloProvider client={client} store={store}>
<Provider store={store}>
<I18nextProvider i18n={i18n}>
<StyleRoot style={styles.root}>
<ConnectedRouter history={history}>
<Switch>
<Route path="/" component={MainBoard} />
</Switch>
</ConnectedRouter>
</StyleRoot>
</I18nextProvider>
</Provider>
</ApolloProvider>
);
}
export default hot(module)(App);5. component.jsx (使用多國語系)
import React from 'react';
// the hook
import { useTranslation } from 'react-i18next';
function MyComponent () {
const { t, i18n } = useTranslation();
// i18n.changeLanguage('cn');
return <h1>{t('Welcome to React')}</h1>
}有以下四種方法:
1. HOC
2. render prop
3. <Trans> component
4. Hook

參考資料