Google Chrome Extension
What are extensions ?
-
Small software programs that customize the browsing experience.
-
They are built on web technologies such as HTML, JavaScript, and CSS.
-
Extension files are zipped into a single .crx package that the user downloads and installs.
→ extensions do not depend on content from the web, unlike ordinary web apps.
What Can Chrome Extensions Do?
3. 與頁面或伺服器互動。
- 跨域資源共享(CORS)。
- 桌面通知。
- 支援多國語言(i18n)。
- 支援語音功能(tts)。
1. 用JS與Chrome的功能互動
-
存取 Bookmarks、Cookies、History、Tabs、Windows。
-
替換『書簽管理頁』、『歷史記錄頁』和『新分頁』,改成自己想要的畫面或功能。(三選一)
-
在 Developer Tools 中增加功能。
-
取得或修改網頁內容(DOM)。
2. 使用Broswer提供的API
-
諸如:Standard JavaScript APIs、XMLHttpRequest、HTML5 等
-
跟一般的web APP無異。
You only need ...
- 一個安裝檔 :manifest file
- 一個或多個 HTML檔 :popup.html, options.html...
- (非必要)一個或多個JS檔:popup.js, background.js
- (非必要) 靜態檔案,例如 圖片檔 、.css檔
Manifest.json
{
"manifest_version": 2, // 通常是用最新的第二版
"name": "名稱",
"description": "描述",
"version": "1.0.0", // 本身 extension 的版本
"browser_action": {
"default_icon": "icon.png", // 顯示於右上角的 icon
"default_popup": "popup.html" // 94在描述 popup 的 html
},
"permissions": [ // 放入 Extension 可使用的權限、APIs
"activeTab",
"storage" // 可存取 storage API
],
"background": {
"scripts": ["jquery.js", "background.js"],
"persistent": false
},
"options_page": "options.html",
"chrome_url_overrides" : {
"pageToOverride": "myPage.html"
},
"content_scripts": [
{
"matches": [
"https://www.google.com.tw/*"
],
"css": [
"app.js"
],
"js": [
"execute.js"
]
}],
]
}Browser Action VS Page Action
- 在功能只針對部份網頁時,使用 page action。
- 用於特定網頁才需要的功能
- 常見應用是 RSS 訂閱(只有網頁提供 RSS 時才啟用)。
- 如果功能需要常駐在每個網頁,使用 browser action。
UI Pages
1. Popup
2. Option Page
3. Override Page
點擊 Icon 後的 popup 視窗
用來讓使用者設定extension的參數
可操作 Chrome 新開的 Tab
預設頁面、書籤管理頁面、瀏覽紀錄頁
(三擇一)
Script Components
Popup scripts
- 負責處理彈出視窗裡的操作
- 不會寫在 Manifest.json 內
- 需作為資源(src)的方式在popup html裡載入,因此也只有在popup開啟的狀態下才會載入。
注意:JS 相關操作,皆需獨立寫成 JS 檔

<button
onclick="myFunction()">
Click me
</button>
Refused to execute inline event handler
html:
<button id="myButton">Click me</button>
<script src="script.js"></script>
script.js:
document.getElementById("myButton").addEventListener("click", myFunction);
function myFunction(){
console.log('asd');
}Background scripts
- 在 Manifest.json 中定義,在一個看不見的背景頁面中執行,負責處理大部份的Extension邏輯
- 為了監聽各種API提供的事件,能長時間在背景運行(但不代表永遠運行),擔任中央控制器的角色。
- 在某些特定的狀況,你可能希望無論腳本閒置與否,事件腳本都維持運行,這可以經由把persistent"設定成true,來作到。(但會有效能問題,官方不建議)
除了event script外,大多數的腳本都不會長時間持續運作,所以在開發時,我們比較依懶event script來實作功能邏輯。
"background": {
"scripts": ["jquery.js", "background.js"],
"persistent": false // 是否持續運行,
},Background Scripts Can do ...
- 監聽來自輸入組件的事件,例如:點擊瀏覽器按鈕或是頁面按鈕、快捷鍵的輸入、網址列的輸入事件、等等,幾乎與所有的輸入組件交手。
- 監聽來自extension自身的事件,包含了:onMessage, onConnect, onInstalled, onUpdateAvailable等…。他們都經由chrome.runtime物件存取。(訊息的發生,通訊的連結,擴充功能的安裝結束,或更新)
-
監聽來自瀏覽器的事件:
- 頁籤新增,移除,更新。 chrome.tabs—onCreated, onUpdated, onRemoved
- 瀏覽器的通知 chrome.alarms—onAlarm
- 瀏覽器的localStorage變更 chrome.storage—onChanged
- 書籤的創造,移除…等。chrome.bookmarks—onCreated, onRemoved, onChanged, onImportBegan, onImportEnded等…
- 紀錄的新增及移除 chrome.history—onVisited, onVisitRemoved
- 經由Chrome Extension 的messageAPI,間接跟content scripts溝通,以控制網頁內容。
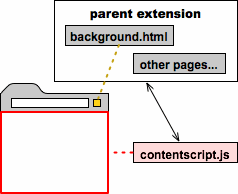
Content scripts
-
與使用者正在載入的頁面互動:可透過DOM來獲得訪問網頁資訊,甚至是對其刪除、修改,也能監聽網頁中的事件。
- 在 Manifest.json 中定義,作為Extension與網頁溝通的橋樑
- 可視為使用者瀏覽網頁的一部份,也因此跟其他 scripts 比較起來,API的存取非常非常有限。
- 但能使用chrome. runtime底下的訊息API來間接使用 extension的完整功能。
操作及維護使用者載入的網頁,其他兩種 scripts 做不到。
"content_scripts": [
{
"matches": [
"https://www.google.com.tw/*"
],
"css": [
"app.js"
],
"js": [
"execute.js"
]
}]
Content scripts can do ...
- 操作網站的DOM物件,CSS。
- 如:增加字體大小,使文本更具有可讀性。
- 如:增加字體大小,使文本更具有可讀性。
- 可以讀取及維護目前瀏覽頁面的細節
- 搜尋網站中的所有link並下載所有的檔案。
- 去掉廣告 ex: Ad blocker
⚠️ Web API 可存取權由大到小:
Event scripts > Popup scripts > Content scripts
Install & Test
- 網址列輸入 chrome://extensions
- 勾選 開發人員模式 (Developer mode)
- 點選 載入未封裝擴充功能 (Load unpacked extension)
- 選擇存檔的資料夾即可
- 再來就會看到 Chrome 的右上方出現一個新的 Icon, 點選就會執行動作了
Share & Update
- 網址列輸入 chrome://extensions
- 勾選 開發人員模式 (Developer mode)
- 點選封裝擴充功能,就可以把你的插件變成 crx 給別人使用了
- 產生的 pem 檔案要保留下來,這樣如果之後你要出新的版本就要把 pem 檔案放進去重新封裝。
參考資料
- https://developer.chrome.com/extensions (官方文件)
- https://blog.longwin.com.tw/2014/01/chrome-extensions-plugin-develop-2014/
- https://medium.com/hybrid-maker/簡單來做一個-chrome-extension-2359e43f282a
- https://kejyun.github.io/chrome-extension-develop-learning-notes/start/start-helloworld.html
- https://tonytonyjan.net/2012/05/25/get-start-with-chrome-extension/
- https://ithelp.ithome.com.tw/articles/10186775