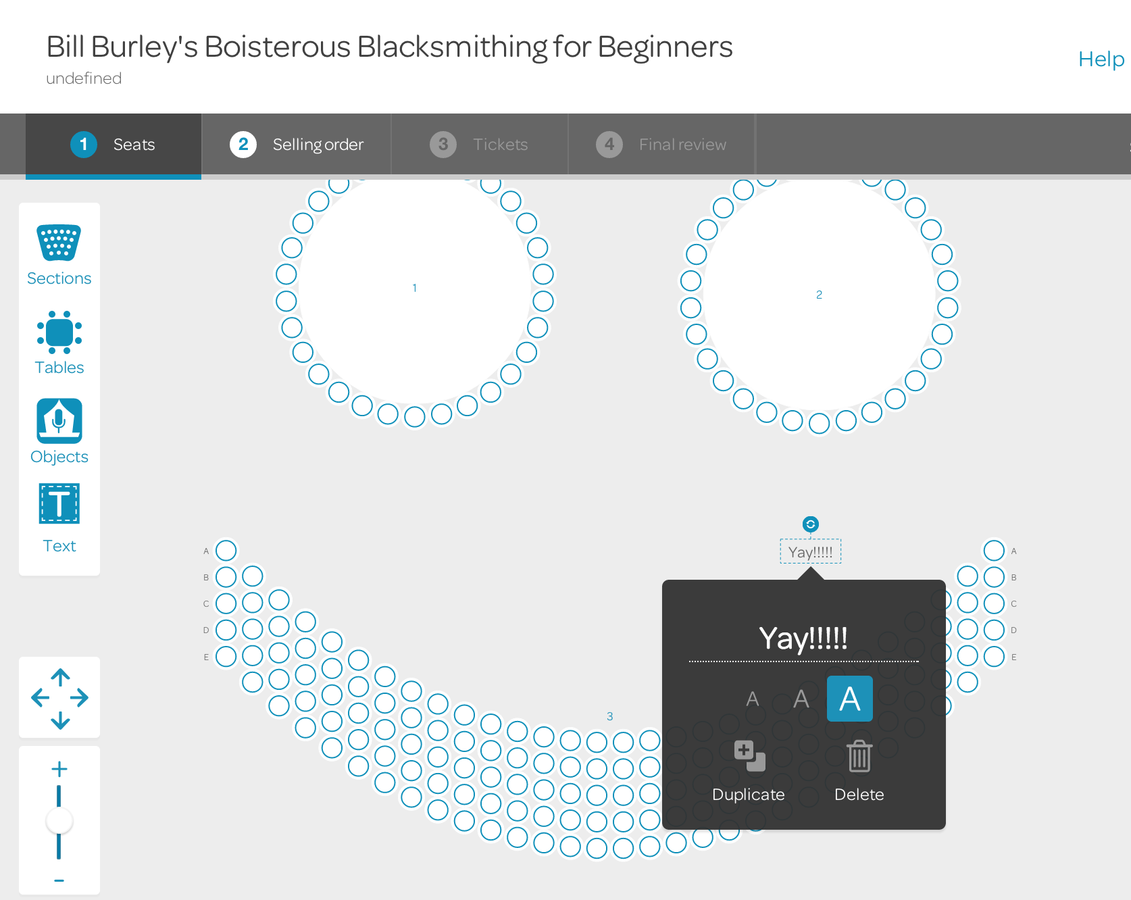
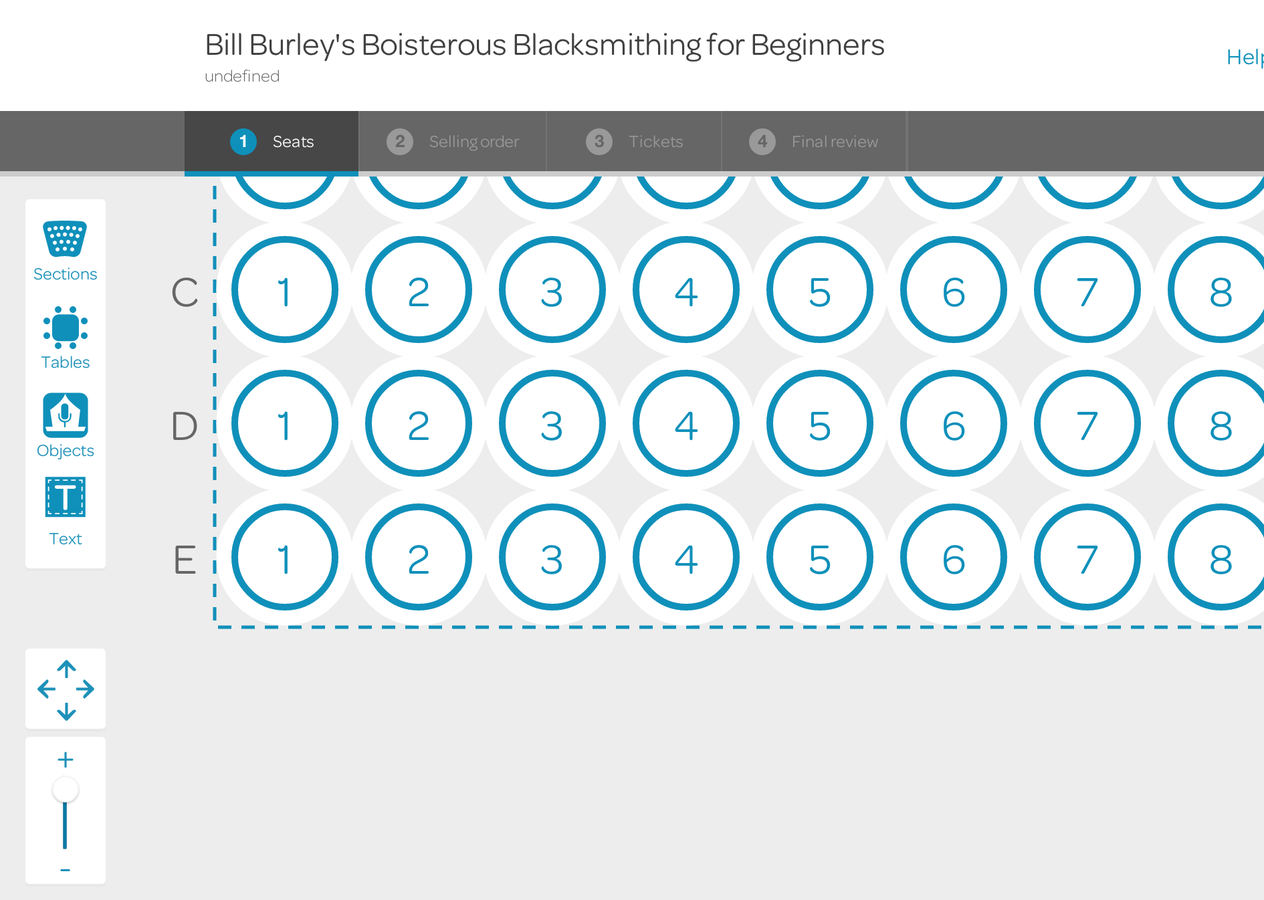
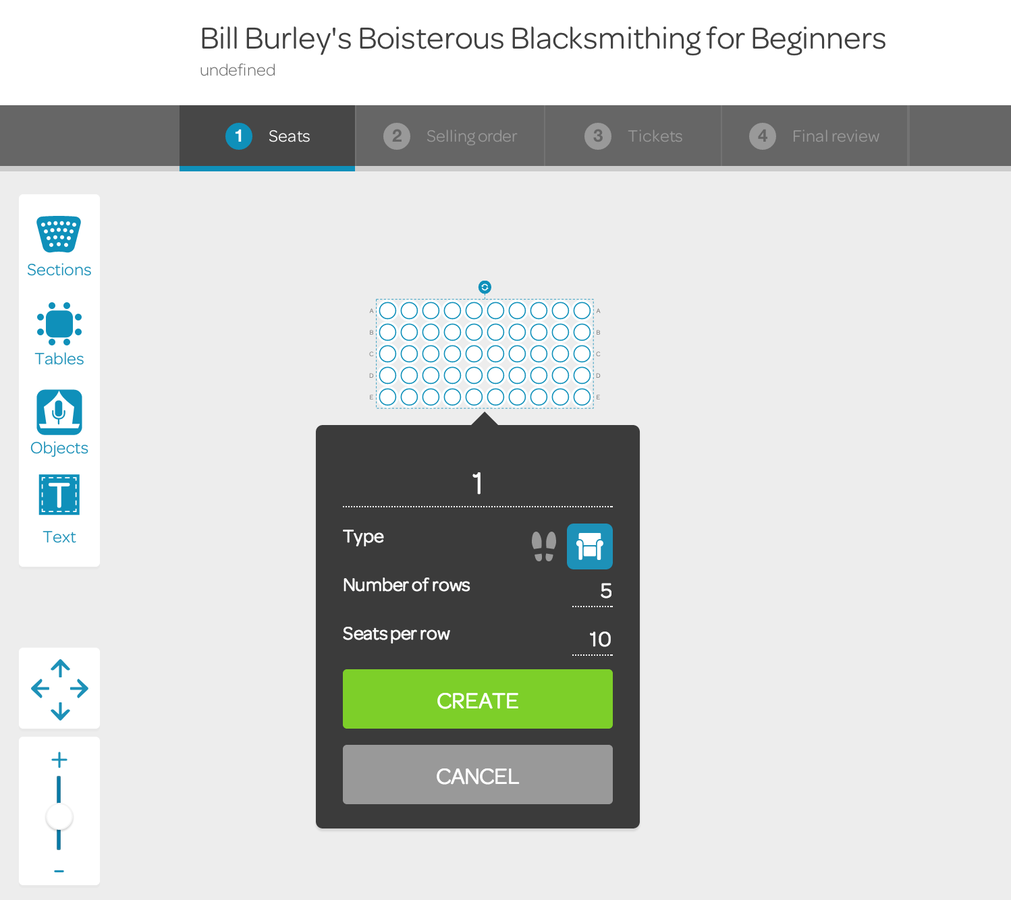
Seat Designer
Architectural Overview
Setting the stage
6 application modes
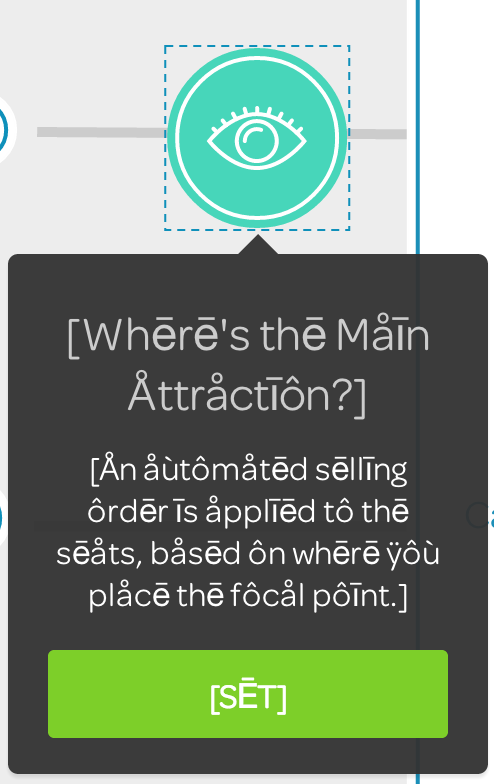
25+ contextual menus or tooltips
14 different drawing tools
10+ ways to interact with some objects
Advertised Seat Cap 3k seats
Possible to create 10k seats
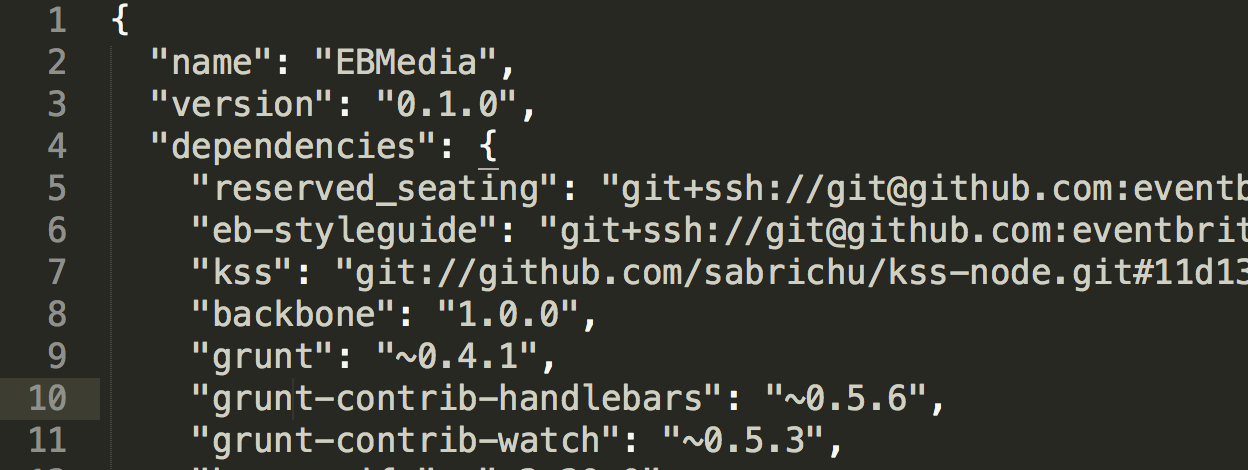
Code
21,000 lines of JS
260+ files needed unbundled
257 unit tests
1125 expectations
1.6MB of source code uncompressed
300KB after gzip
What Makes Seat Designer Different
Separate Repository
SVG (Scalable Vector Graphics)

Separate Repository
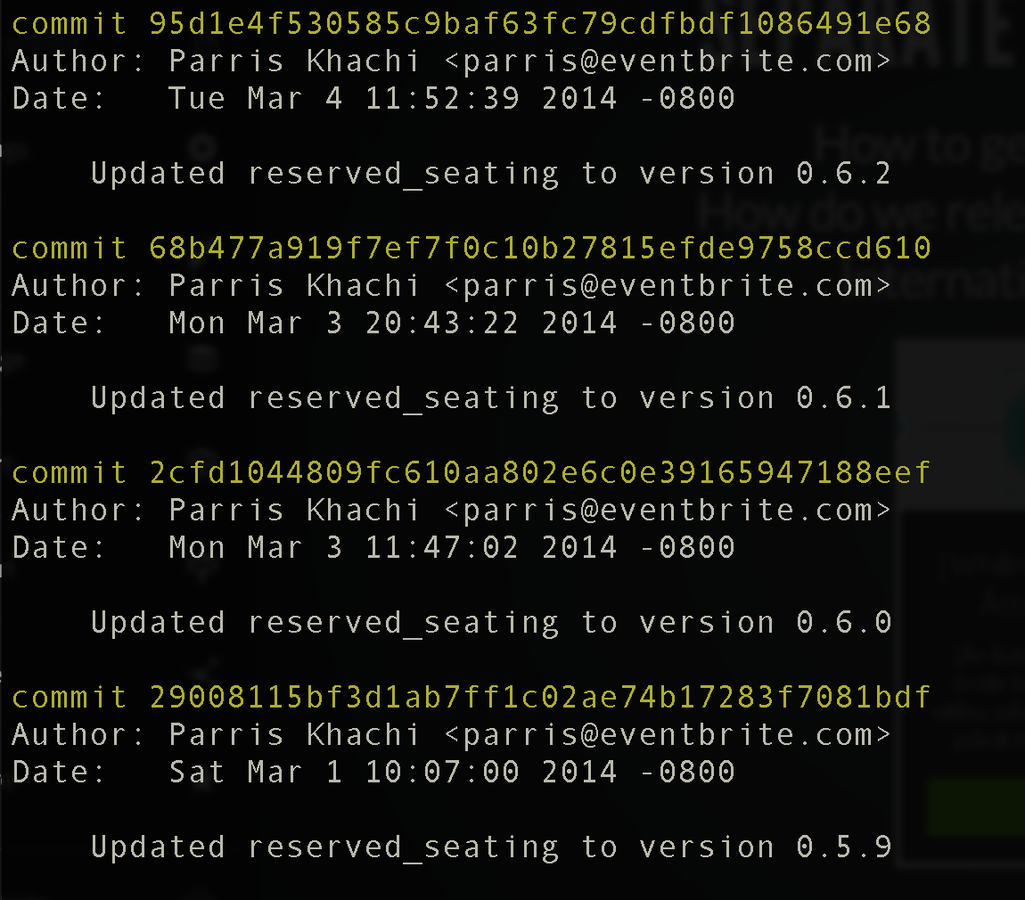
How to get it into core?
How do we release a new version?
Internationalization?


The lack of EB-Core
Common assets?
Unit testing?



SVG
Integrating with Backbone?
What's the performance like?
Browser support?


INTEGRATING WITH CORE

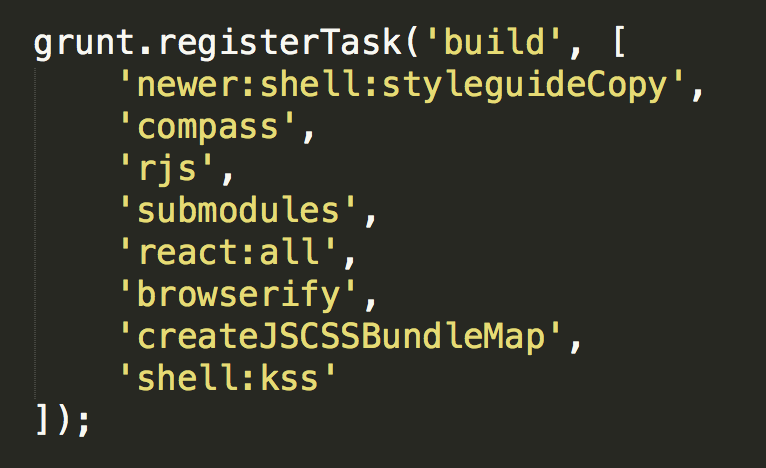
Build from Either Repo
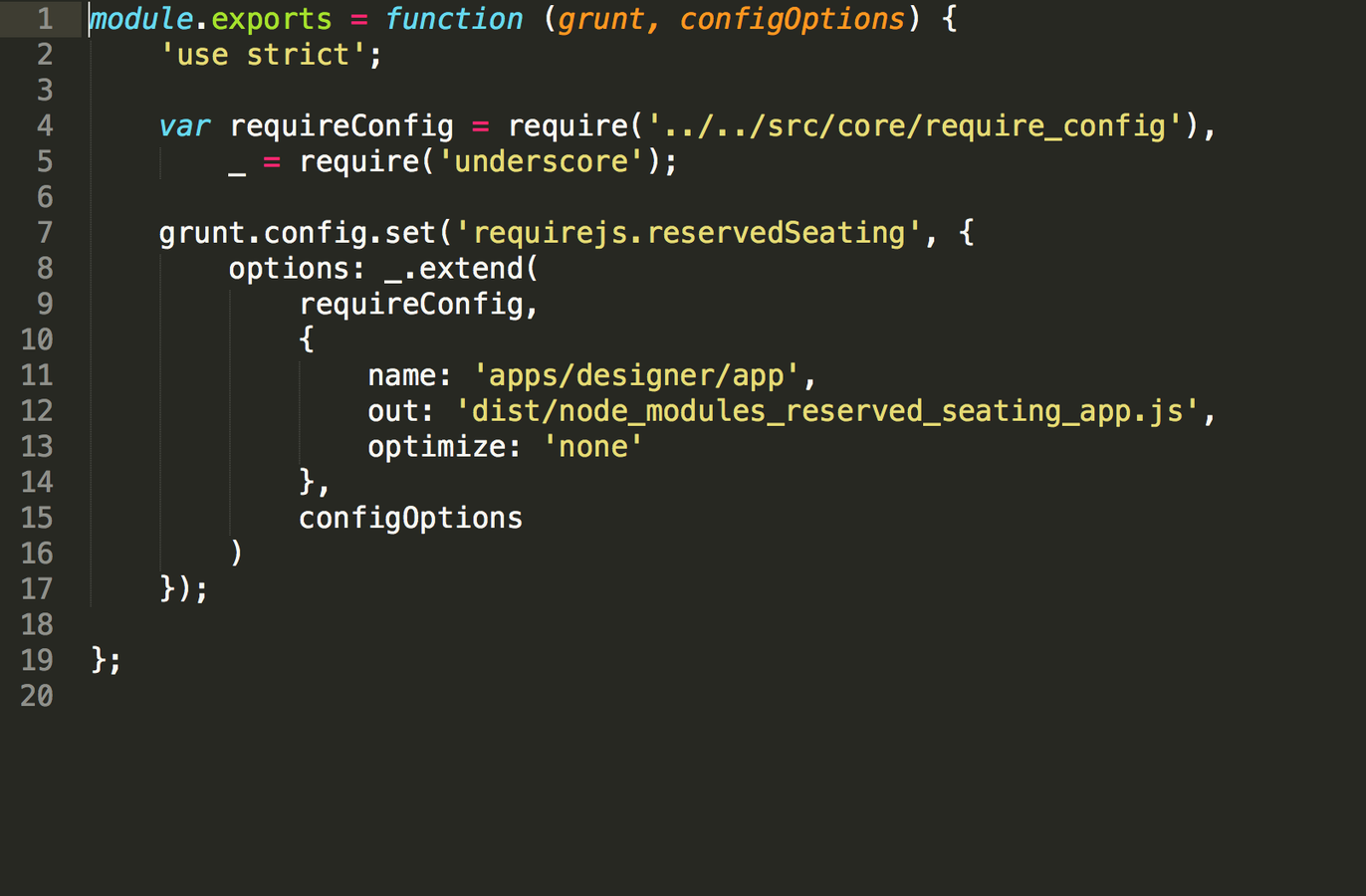
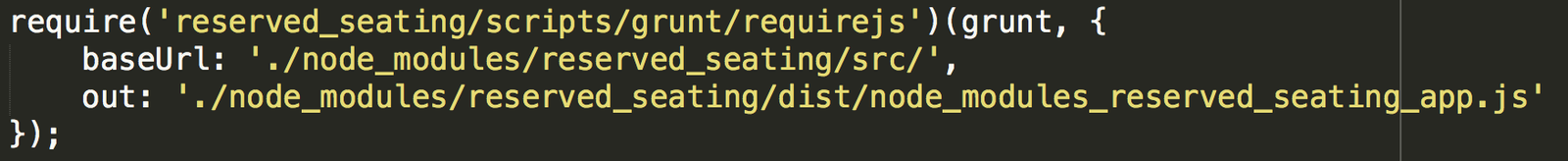
RequireJS Task in reserved_seating

Build (Cont.)
Build from core


All the Patterns
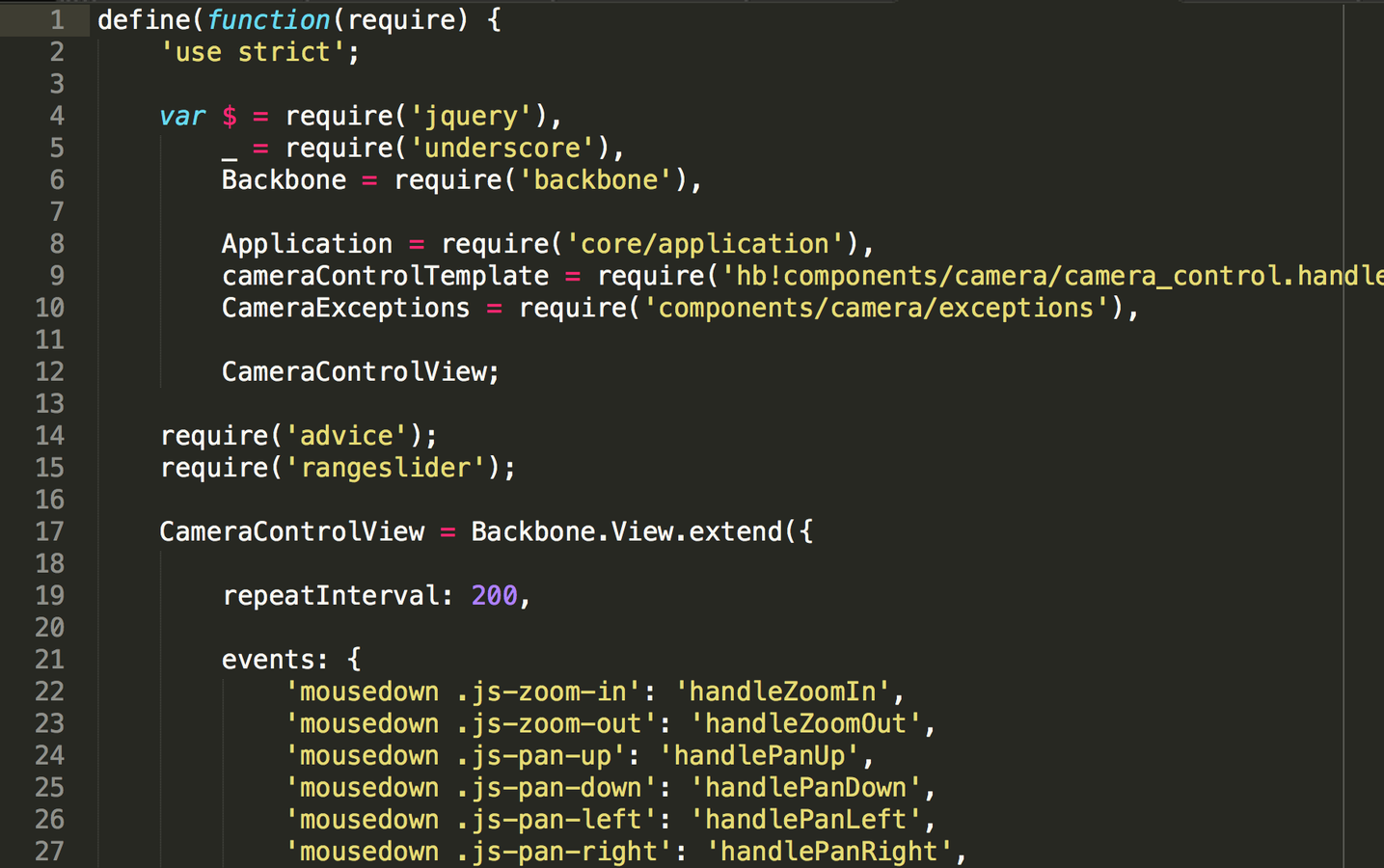
Requiring Dependencies
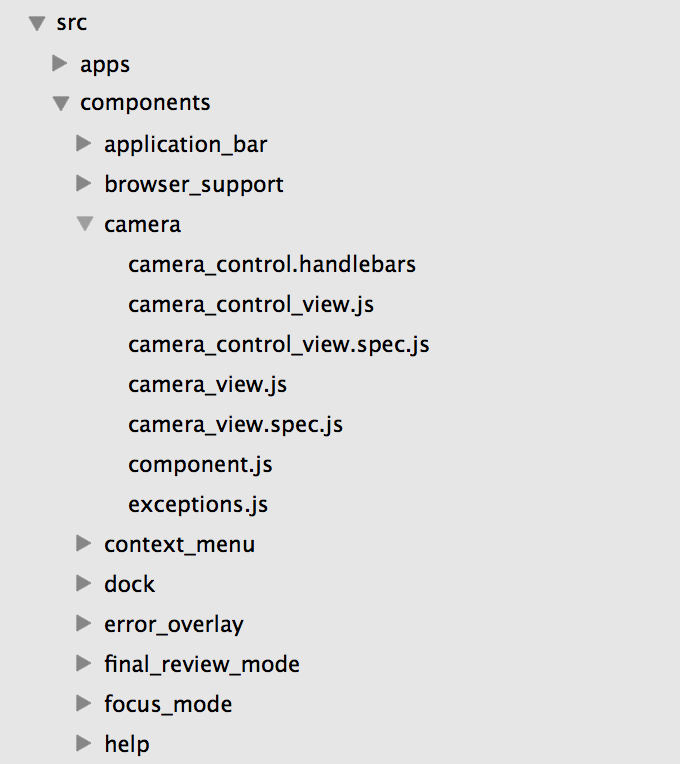
Component Architecture
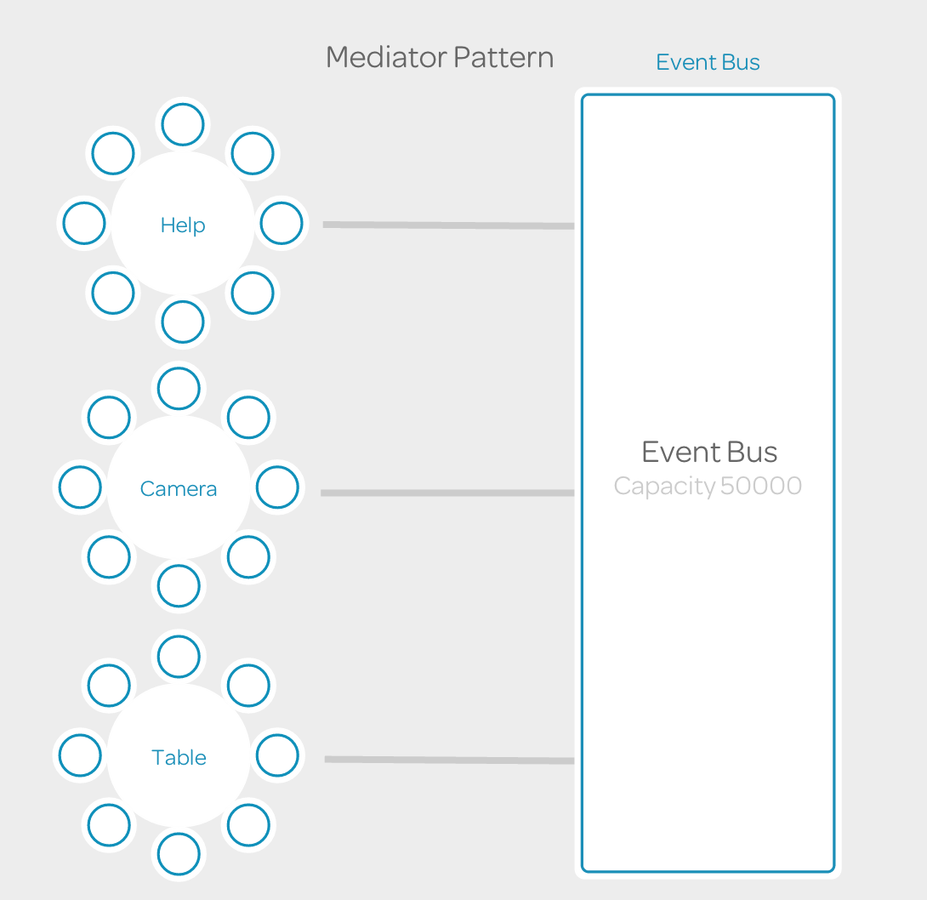
Mediator
Actors
Command/RequestResponse
Dependency Injection
Routing
Factories
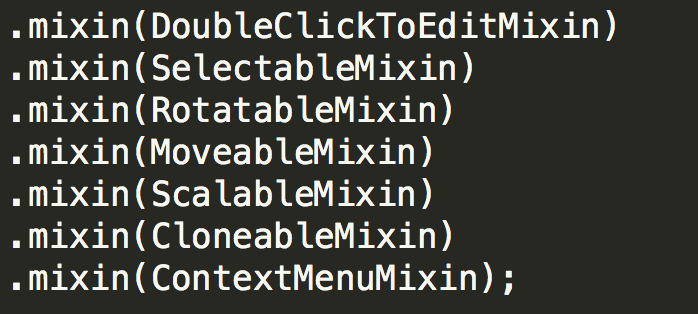
Real Mixins
Better/Faster Testing
Package Management
Build System
Mediator/Event Bus

Component Pattern

Mixins

Dependencies

Biggest Challenge
performance and memory