WordPress加載速度
方案分析
載入測試
更好的了解網頁遇到的載入問題
工具有好多,在這裡我地用到的系GOOGLE的在線檢查工具

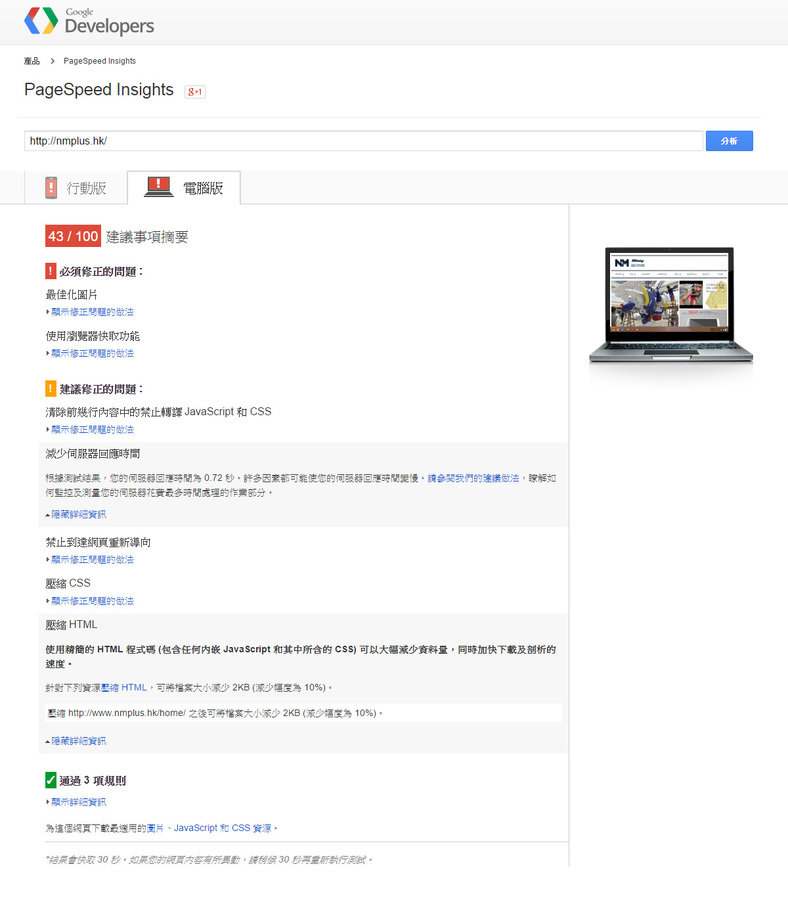
測試結果現,問題出現

重點解決問題
可優化問題
其他測試網址
- https://www.feedthebot.com/pagespeed/
- http://developer.yahoo.com/yslow/
- https://www.pingdom.com/
- http://www.showslow.com/
問題出現了
想辦法解決問題
PageSpeed的結果頁面內提供了頁面的修整意見,但是不是我地可以有更好的方法去處理呢?
問題1

這裡可以看得出圖片的加載系失分的最大部分。
其實我地在WP內提供D壓縮機制,如全局圖片壓縮,或單獨上傳圖片壓縮,這些都系可以提供到給編輯們選用的,而大大降低圖片加載時間。我所知道其實已經安裝左D壓縮圖片的插件落去的,但是最終使用情況就需要反饋得知了。
WP Smush
https://wordpress.org/plugins/wp-smushit/
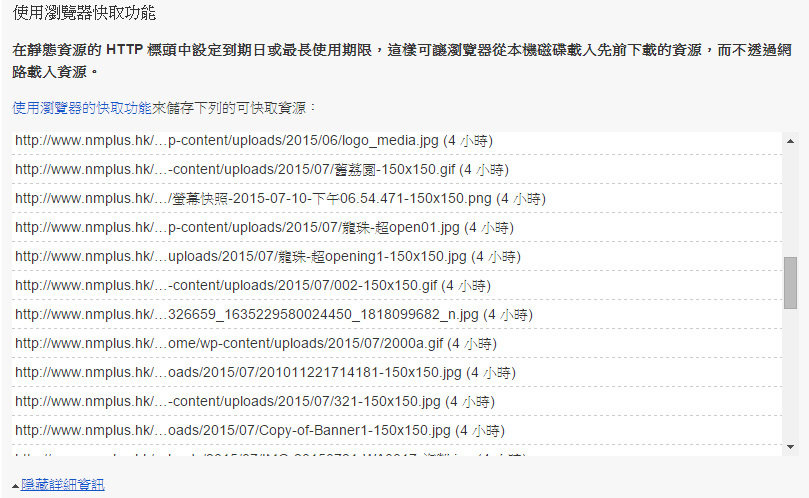
問題2

Google的線上建議
您可以為伺服器啟用瀏覽器快取功能。靜態資源應至少有一週的快取存留時間,廣告和小工具這類第三方資源則應至少有一天的快取存留時間。無論可快取的資源為何,我們都建議您採用以下設定:
將 Expires 設為至少 1 週,最好可設為長達 1 年 (我們建議使用 Expires 而非 Cache-Control: max-age,因為前者的支援範圍更廣)。請勿設為超過未來 1 年,以免違反 RFC 規定。
如果您明確知道資源即將變更,則可設定較短的有效期限。不過,如果您只知道「可能很快就會變更」,但不知道確切的時間,那麼建議您設定較長的有效期限並使用網址指紋比對
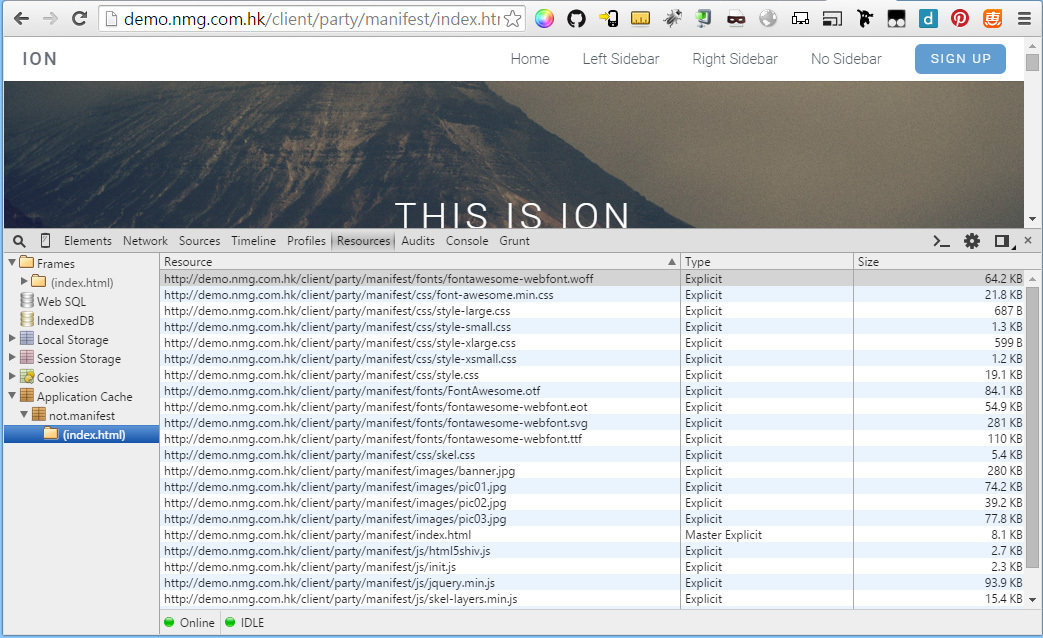
上面這些多數再服務器端做設置,但是是否一定需要服務器端的設置呢?我這裡想用離線儲存的這個用法來解決。HTML5的MANIFEST 來進行處理。
http://demo.nmg.com.hk/client/party/manifest/index.html

CACHE MANIFEST
index.html
images/banner.jpg
images/pic01.jpg
images/pic02.jpg
images/pic03.jpg
js/html5shiv.js
js/init.js
js/jquery.min.js
js/skel-layers.min.js
....
這裡用到application cache這個做法來處理
但是還可以用Local Storage來處理其他的。這裡只用app Cache一個實驗體驗下離線的應用。
繼續

Make Fewer HTTP Requests–减 少HTTP请求的数量
Compress Components With Gzi p–用Gzip压缩网页
Put CSS at Top & Put Js at Botto m–把CSS放在开头,把JS放在结 尾
Avoid CSS Expressions–CSS中不 要使用表达式
Make CSS and JS External–不要 把CSS和js直接写入网页中,应加 载外部
Reduce DNS Lookups–减少DNS 查询的数量)
Minify Javascript and CSS–去除JS 和CSS中的冗余
Avoid URL Redirecting–减少重定 向
Used Cookie Free Domains–用不 会传递Cookie的域名
我們前端能做到的
異步處理JS壓縮CSS
WP Plugin Async JS and CSS
HTML壓縮
https://wordpress.org/plugins/wp-html-compression/
HTTP Compression
https://wordpress.org/plugins/wp-http-compression/
WordPress 進行 壓縮gzip格式
http://ismyblogworking.com/
編輯htaccess文件,设置wordpress
減少服務器請求
https://wordpress.org/plugins/head-cleaner/
所有的JavaScript和CSS文件合併成兩個文件。
壓縮CSS和JS
https://wordpress.org/plugins/wp-minify/
所有的JavaScript和CSS文件壓縮。
把JavaScript的頁腳中
https://wordpress.org/plugins/footer-javascript/
完成修整
網站應該得到改善
參考文檔
- http://softstribe.com/wordpress/10-steps-to-speed-up-wordpress
- http://devework.com/web-front-end-performance-optimization.html
- http://paranimage.com/10-magical-htaccess-techniques-for-wordpress/