Hiring for FrontEnd
FrontEnd para recruiters
Contratar a la persona indicada:
- Compasión,
- Inteligencia emocional,
- Con ganas de aprender,
- Con respeto a l@s demás,
- Humilde
- ...

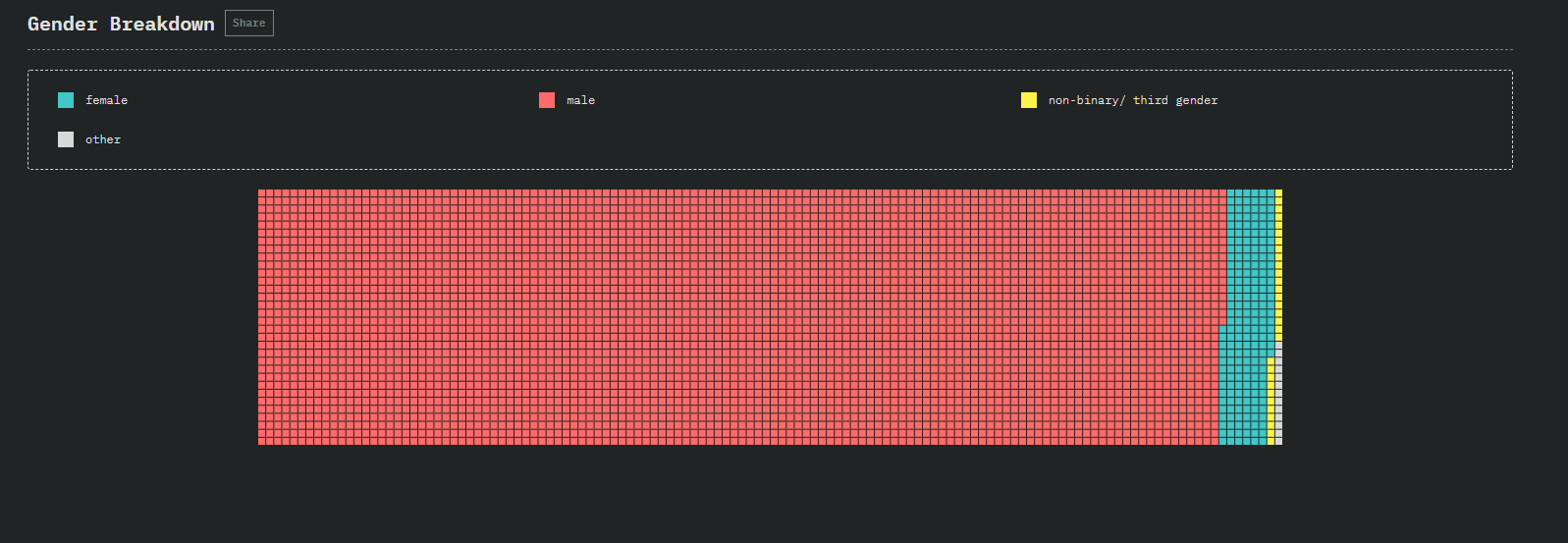
Numbers... 😑
sector complejo técnicamente
- El mundo del front end cambia mucho,
- cada año prácticamente tenemos que renovarnos por completo...
-
culpa de los/as propios/as desarrolladores/as.
Qué es Front End
Front End / Front-end / Frontend / FrontEnd
"capa de vista"
interacción de usuario
"frontal"

Qué es Front End
HTML
.Net, C#, python...
+ CSS
+ JS



Qué es Front End
Qué NO es Front End
- Node.JS
- Bases de datos
- Cloud: Firebase, Azure, Amazon (AWS)
- Blockchain, Machine Learning, ...
- iOS, Android (Swift, Kotlin/Java)
❌
❌
❌
❌
❌
HTML
- Escribir el contenido con una estructura
- Etiquetas semánticas
- Accesibilidad
- SEO (B2C)
- Normalmente se trabaja usando "motores de plantillas" (template engines) con los frameworks.

CSS
- Estilos y animaciones
- Maquetación ("Layout")
- Responsive
- Compatibibildad Cross Browser
- Normalmente se trabaja con frameworks de CSS y frameworks de JS.


JS
- Lógica (programación) de la UI.
-
Interacción con usuario
-
Conceptos a tener en cuenta:
- ES6-9...
- Eventos del DOM
- Programación asíncrona. Ej: Promesas
- Normalmente se trabaja con frameworks de JS.


Herramientas
-
Gestores de paquetes
-
Pre/Post procesadores de CSS
-
Frameworks de CSS
-
Guías de Estilo
-
CSS-in-JS
-
-
Frameworks de JS
-
Testing
-
Static Checkers
-
Estilos de códigos
gestor de
librerías (paquetes / módulos)
-
NPM
-
yarn

Ejemplo: Necesito una librería de para transformar "fechas". La "instalo" usando npm:
npm install date-fns
Escritos en node.js
Pre/Post procesadores de CSS
- Sass/Scss
- Stylus
- Less
- PostCSS
X ➡ CSS
postcss ➡ CSS
Frameworks de CSS
- Bootstrap
- Tailwind CSS
- Bulma CSS
- Semantic UI
-
Materialize CSS, Material UI, ...
- Material Design
Guías de estilo!
CSS-in-JS
- Styled Components,
- CSS Modules,
- Emotion
Frameworks de JS
-
React,
- Normalmente + Redux
-
Angular,
- Obligatorio + RxJS + TS (TypeScript)
-
Vue
- Normalmente + Vuex
- Otros:
- Preact, Ember, Stencil, Polymer, Inferno, Aurelia...



Testing
- Jest,
- Cypress,
- Enzyme
- Mocha,
- Karma,
- Chai,
- Sinon,
- Jazmine,
- Protractor,
- Ava
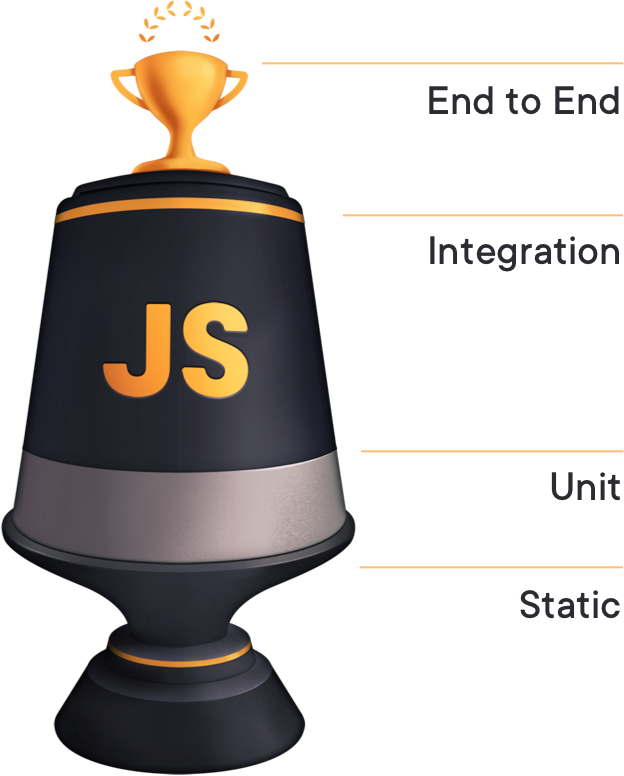
Static - Unit - Integration - Functional (E2E)

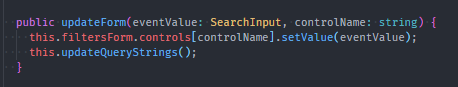
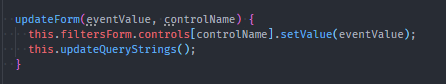
Static Checkers: Typings
- Typescript (Lenguaje de programación; "Superset" de JS: Añade tipado al JS + funcionalidad)
- Flow
TS ➡ JS


Transpilar

JavaScript compiler

Rollup: Bundler

Webpack: Bundler
Estilo de código
- Prettier
- Linters: Stylelint, ESLint, JSHint, TSlint...


Cómo funciona un navegador?
🔎 Demo 🔍




- Renderizado en servidor (al estilo de otras tecnologías)
- Progressive Web Apps (mobile!)
- Static Site Generators (Vuelta al HTML estático)
- Single Page Applications (Ej: gmail.com, web.whatsapp.com)
- SSR
- PWA
- SSG
- SPA
- Electron JS
- Proton native
- Carlo
- Nativo:
- React Native
- NativeScript
- Híbrido:
- Ionic
Desktop/Mobile
Cross-platform

2019 influencers:
- GraphQL
- WebAssembly (WASM)
- Static Sites (JAMstack)

Graph Query Language
C/C++/Rust/Go/Java... ➡ Navegador


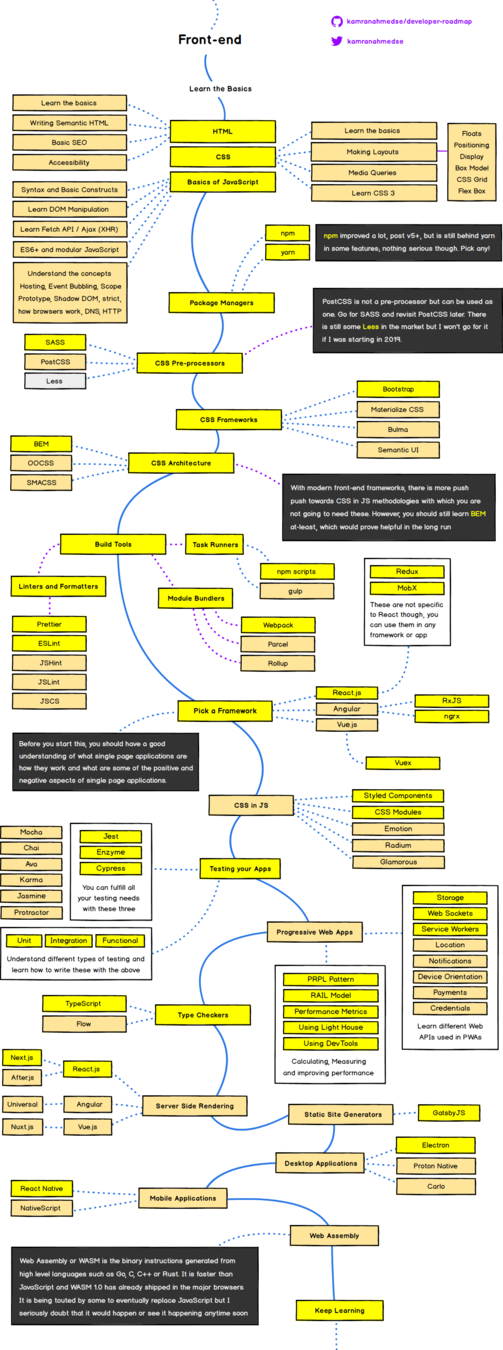
Front End Roadmap 2019

GROUP

GRACIAS

❤❤❤❤❤❤❤❤❤❤❤❤