Introduction to Sentry

-
REAL-TIME
-
ERROR
-
MONITORING
Platforms

- ASP.NET Core
- Browser JavaScript
- Browser JavaScript NPM
- Cordova
- C#
- Electron
- Go
- Native (C/C++)
- Node.js
- PHP
- Python
- Rust
- Platform not listed?
👉🏽
Platforms
CREATE ACCOUNT

INSTALLATION

> npm install @sentry/browser @sentry/integrationsVue CLI example
INSTALLATION
// app.js (or other file)
import Vue from 'vue'
import * as Sentry from '@sentry/browser';
import * as Integrations from '@sentry/integrations';
Sentry.init({
dsn: 'https://<key>@sentry.io/<project>',
integrations: [
new Integrations.Vue({
Vue,
attachProps: true
})
],
});
Vue CLI example
INSTALLATION
> npm install @nuxtjs/sentryNuxt example
INSTALLATION
// nuxt.config.js
{
modules: [
'@nuxtjs/sentry',
],
sentry: {
dsn: '', // Enter your project's DSN here
config: {}, // Additional config
}
}Nuxt example
INSTALLATION
// nuxt.config.js
{
modules: [
'@nuxtjs/sentry',
],
sentry: {
dsn: 'https://<key>@sentry.io/<project>',
config: {
clientIntegrations: {
Vue: {
logErrors: true,
},
},
},
}
}Bib example
INSTALLATION
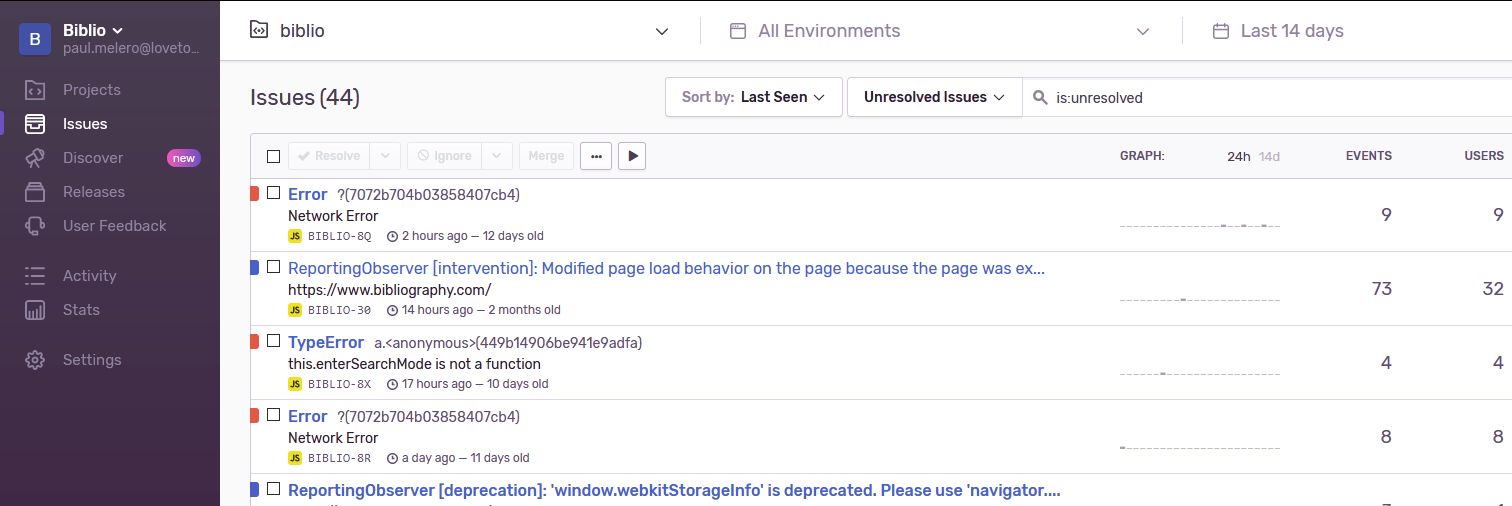
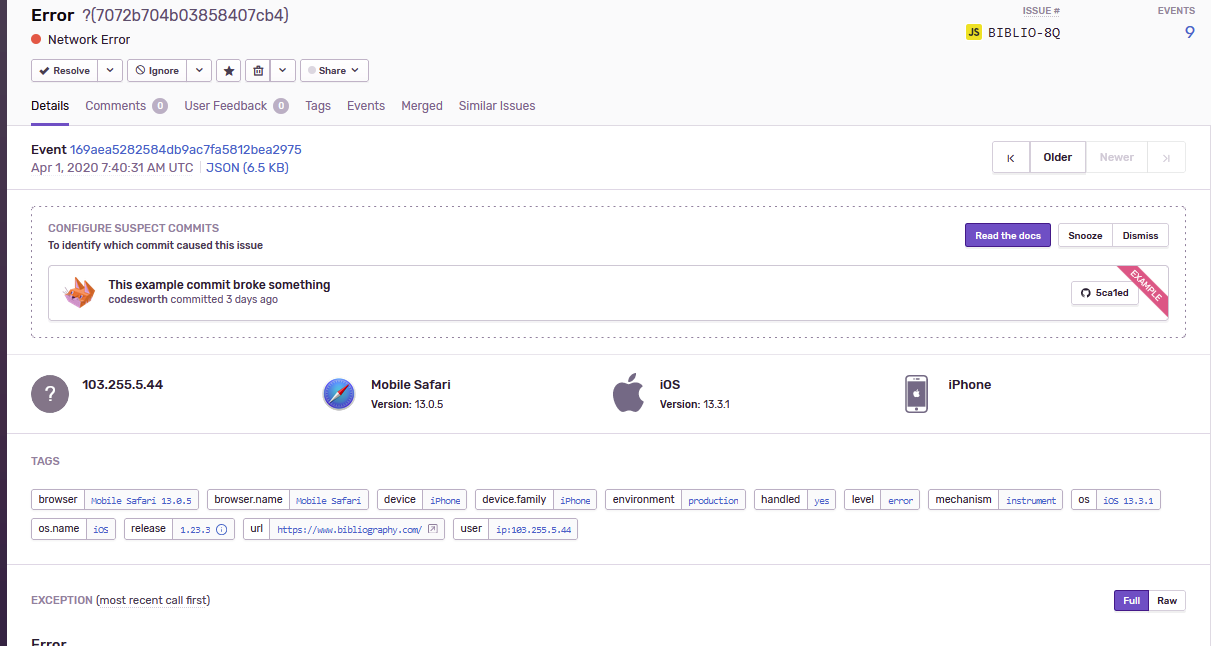
DASHBOARD

DASHBOARD

DASHBOARD


...
DASHBOARD

Name
Device
Actions
DASHBOARD

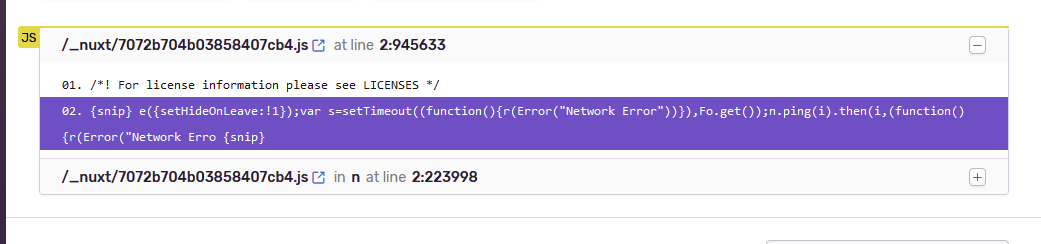
CODE-LEVEL REPORTS!
...
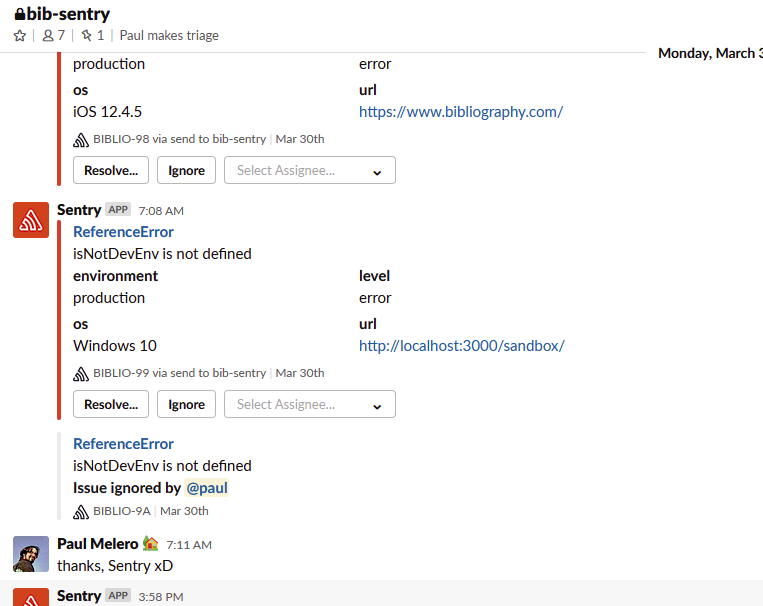
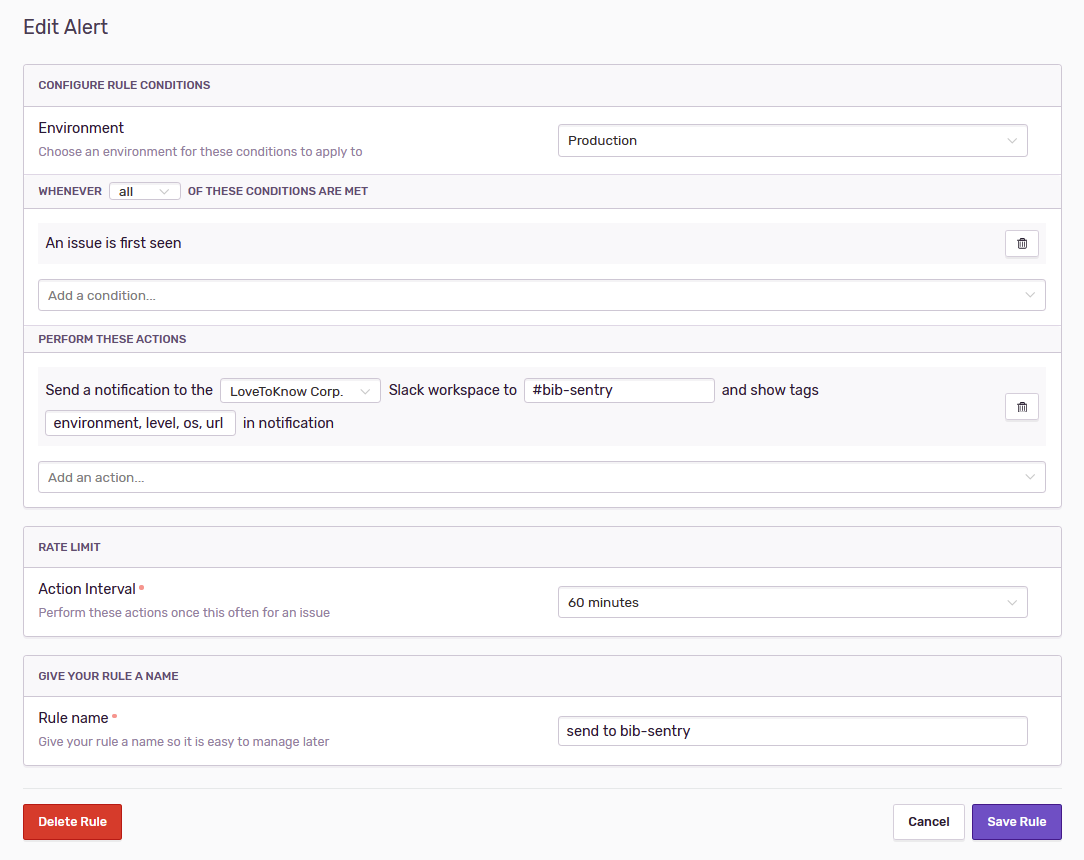
NOTIFICATIONS

NOTIFICATIONS

NOTIFICATIONS


THAT'S IT
Thank you!