Introduction to testing
with Jest
ToC
- What is testing?
- Why we test software?
- How we should procede?
- What do we test on unit testing?
What is testing

What is testing
- is an empirical
- technical
- investigation
- conducted to provide stakeholders
- with information
- about the quality
- of the product or service under test
Cem Kaner J.D., Ph.D., is a Professor of Software Engineering at Florida Institute of Technology
What is testing
- is an empirical
- technical
- investigation
- conducted to provide stakeholders
- with information
- about the quality
- of the product or service under test
Cem Kaner J.D., Ph.D., is a Professor of Software Engineering at Florida Institute of Technology
Stakeholders
A stakeholder is any individual, group or organization that can affect, be affected by, or perceive itself to be affected [by a programme]
Quality

Software Quality
An important question in the testing process is "when should we stop?".
- The answer is when system reliability is acceptable
- or when the gain in reliability cannot compensate for the testing cost.
To answer either of these concerns we need a measurement of the quality of the system.
Bugs/LoC
Risk Driven Testing
Bugs fixed / found
Code Smells
Vulnerabilites
Regression errors
UX detriment
Deprecated dependencies
Acceptance incompleteness




What is testing
- The process of [...]
- evaluating a system or system component
- [...] to verify that it satisfies specified requirements
- or to identify differences between expected and actual results
(ANSI/IEEE Standard 729, 1983).
Main principles
Isolation: pure (no side effects) and controlled context
- Too much isolation: mocking++ is also bad.
- Too much isolation reduces the bug catchs.
Confidence:
-
Our test suite must enable confidence.
-
Our architecture must be testable.
-
Our logic models might be rethinked (private class fields)
Why testing
Why testing
Eric Elliot. Book and libraries author
Procedures (the How)
(while testing front end or backend applications)
(just one opinion)
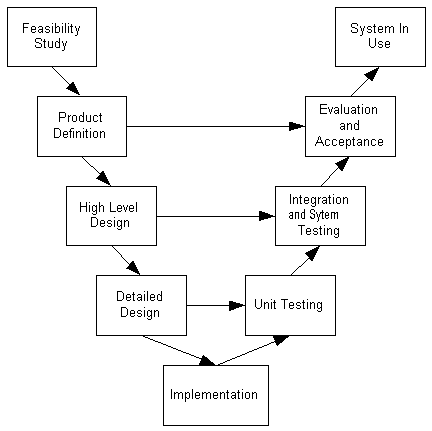
Process Definition Proposition

⚡️⚡️ Waterfall ⛈ ⛈
Process Definition Proposition
-
Sprint grooming + planning
- Acceptance/Requirements definition
- High Level Design (and documentation)
- Diagrams definition
-
Detailed design
- TDD? Test design, tests implementation
- Code implementation
- Unit tests pass
- Integration/functional pass
- Acceptance/E2E pass
- Deploy/Deliver
- Document more
- Measure and gather feedback
- Repeat process

❓
Different levels of testing
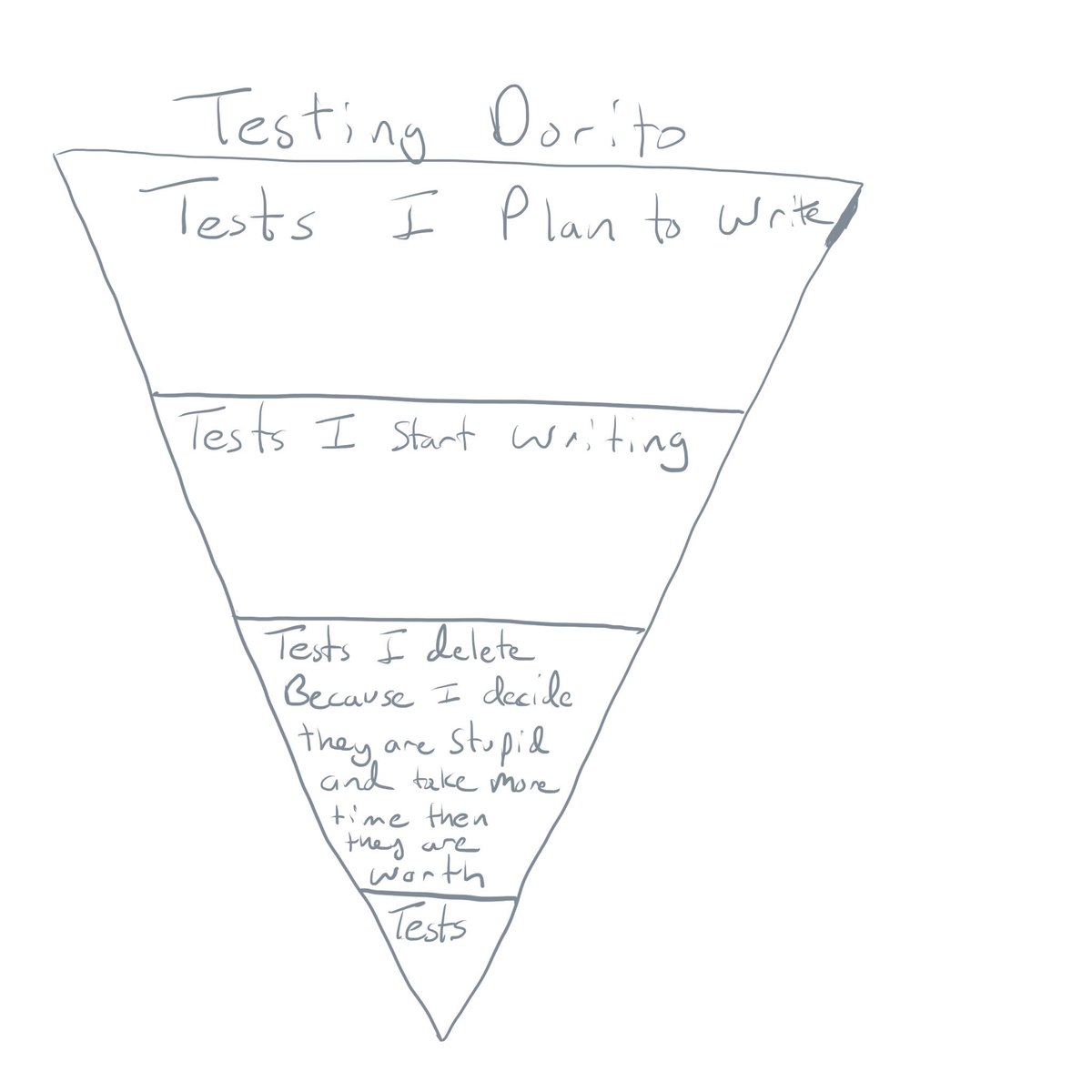
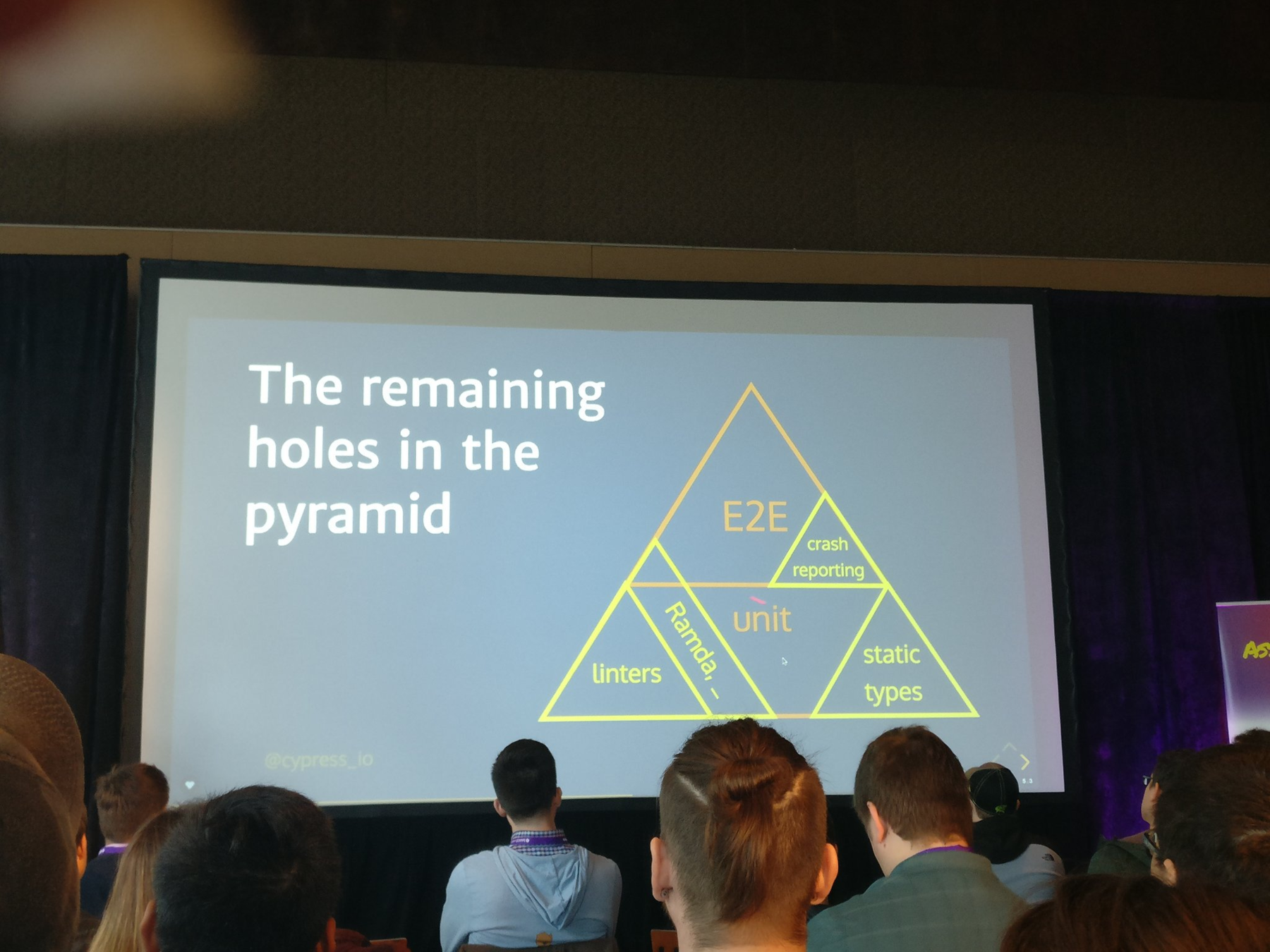
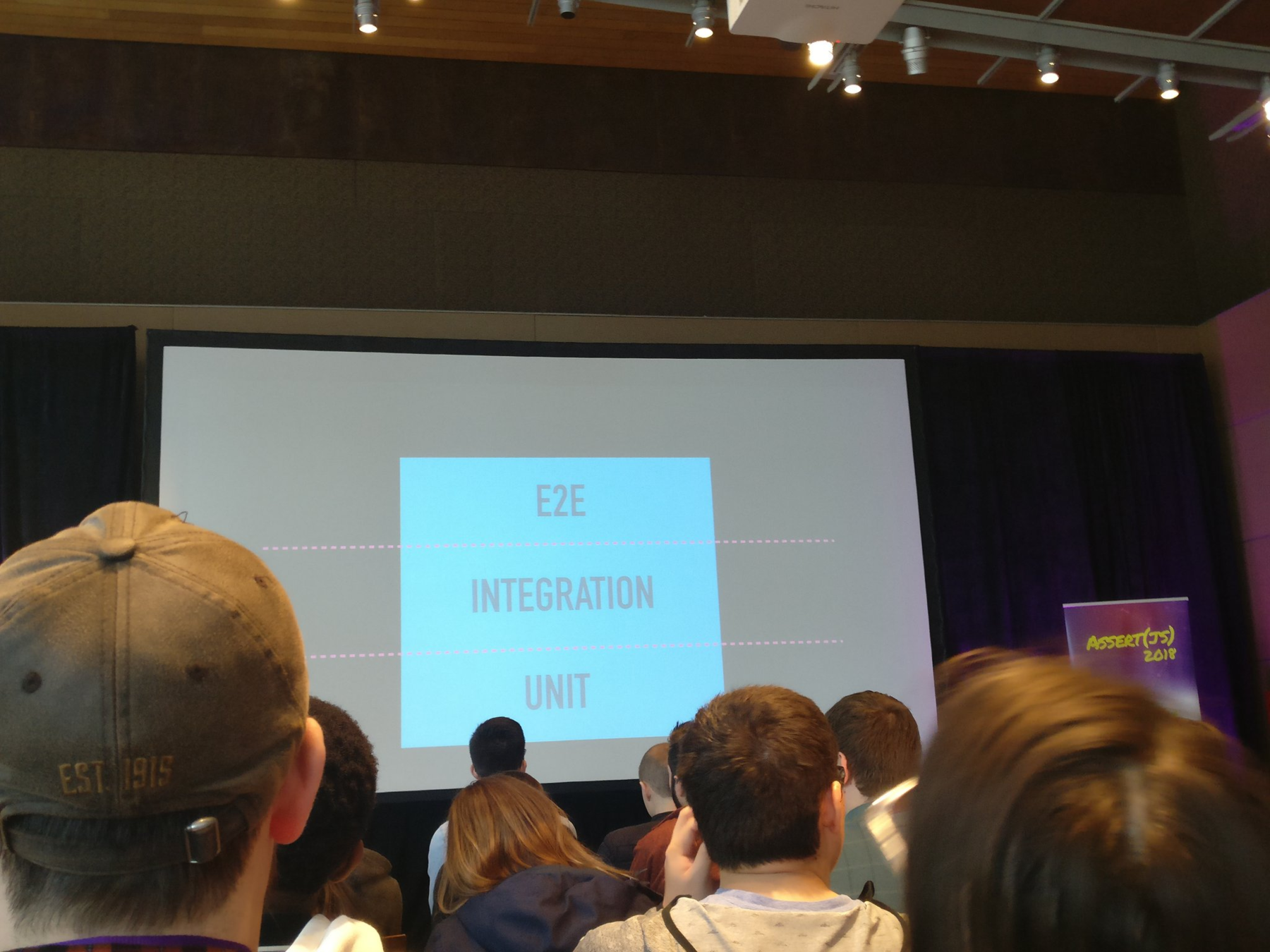
Testing pyramid... 😅

Unit
Integration
E2E
Static analysis: Eslint or static
type checking
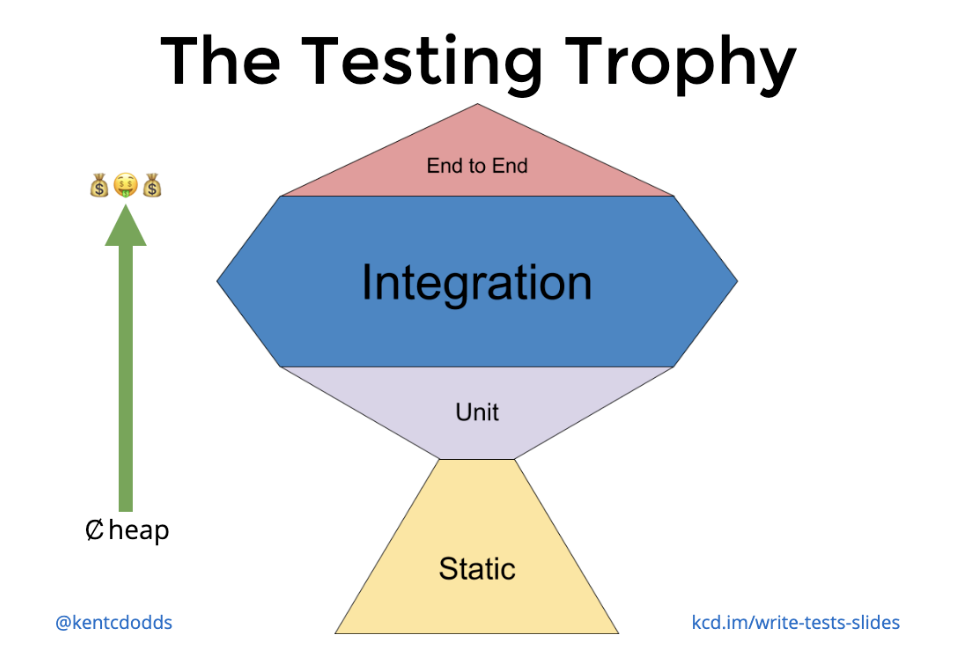
Functional
Integration
E2E
Static analysis: Eslint or static
type checking
Unit
Usability
CB Compatibility
Regression
Security
Acceptance
Network
Visual

Soak
Smoke
Load









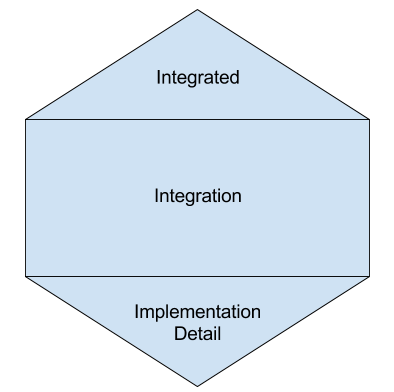
≠
...it depends
Unit
Integration
E2E
Static analysis: Eslint or static
type checking
Jest
What is UNIT testing

What is UNIT testing
- Automated tests
- written and run by software developers
- to ensure that a section of an application (known as the "unit")
- meets its design and behaves as intended.
Hamill, Paul (2004). Unit Test Frameworks: Tools for High-Quality Software Development.
Unit testing should be...
Unit tests should focus on behaviors that are mostly pure:
-
Given the same inputs, always return the same output
-
Have no side-effects
All tests must be isolated from other tests. Tests should have no shared mutable state.

What to test on unit tests, then?
- Local state modifications (most of the times you don't need to test the defaults)
- Methods inputs and outputs
- "Events" with expected structure
- Calls to external services, but just the "contracts": API calls, global state calls...
Jest framework
- Almost 0 config 🤷🏾♀️
- Snapshot testing 📸
- Isolated ‼️
- Fast 🔥
- Coverage 👀
- Easy API 🙏🏾
Delightful JavaScript Testing Framework with a focus on simplicity.
Example
// import...
// import mocks or setup factory functions
describe('Title of test suite', () => {
it('Title of test', () => {
// ...
// unit test content
// ...
})
})
Example
// import...
// import mocks or setup factory functions
describe('Title of test suite', () => {
beforeAll(() => {
console.log('starts this test suite')
})
it('Title of test', () => {
// ...
// unit test content
// ...
})
})
Example
// import...
// import mocks or setup factory functions
describe('Title of test suite', () => {
beforeAll(() => {
console.log('starts this test suite')
})
it('Title of test', () => {
// ...
// unit test content
// ...
})
afterAll(() => {
console.log('starts this test suite')
})
})
Example
// import...
describe('Title of test suite', () => {
it('Title of test', () => {
// (optional) test phases
// setup
// act
// assert
})
})
DEMO
time
😮
Resources
- Testing guide: https://martinfowler.com/articles/practical-test-pyramid.html
- Book: https://www.academia.edu/20146356/Software_Testing_and_Quality_Assurance_Theory_and_Practice
- Article: http://condor.depaul.edu/sjost/hci430/documents/testing/software-testing.htm
- Eric Elliot's https://medium.com/javascript-scene/tdd-the-rite-way-53c9b46f45e3
- Book: https://pdfs.semanticscholar.org/7a9b/dd280f652f7e310ed2b8c8be4f068392f408.pdf
- Unit vs Integration VS Functional: https://www.sitepoint.com/javascript-testing-unit-functional-integration/
- Jest docs: https://jestjs.io/docs/en/getting-started