NUXT IN THE EDGE
@paul_melero




About myself
Paul Melero
Web Developer
Agriculture Eng. 🌵
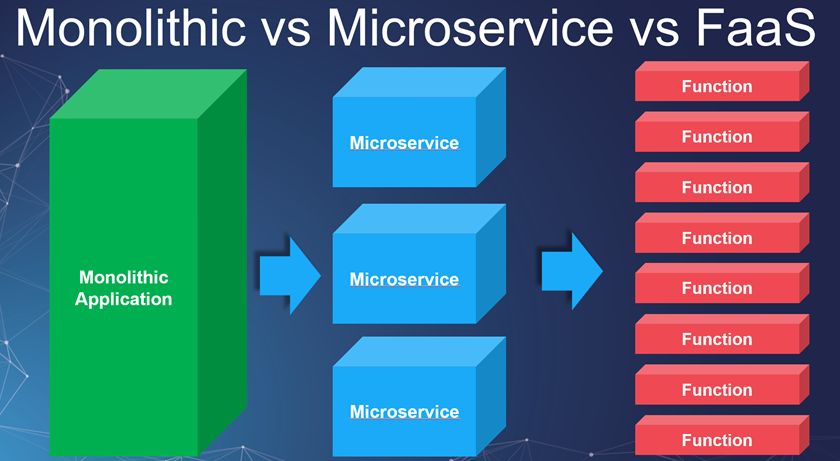
What's the Edge
A brief story about infraestructure





F5
F5
F5
F5

Managed by 3rd parties

VPS, Containers...

The Cloud was born
Cloud Benefits
- Better security
- Recoverability
- Lower costs
- Less responsibility


ƒ(state) + ƒ(state) + ... = app
Things that changed
- How we organize the code
- How teams organize
- How we deploy the code
- How the code runs
Serverless

Serverless Benefits
- Lower costs
- Simplified scalability
- Simplified backend code
- Quicker deployments

Huge evolution milestone




Single region!





us-east1-b

goes down
us-east1-b
Enters the edge

ƒ()
ƒ()
ƒ()
ƒ()
ƒ()
ƒ()
Enters the edge



Edge Benefits
- Lower costs
- Also automatically scalable
- Deploys globally, low latency
- Zero cold-start time, better performance (??)
- Distributed storage
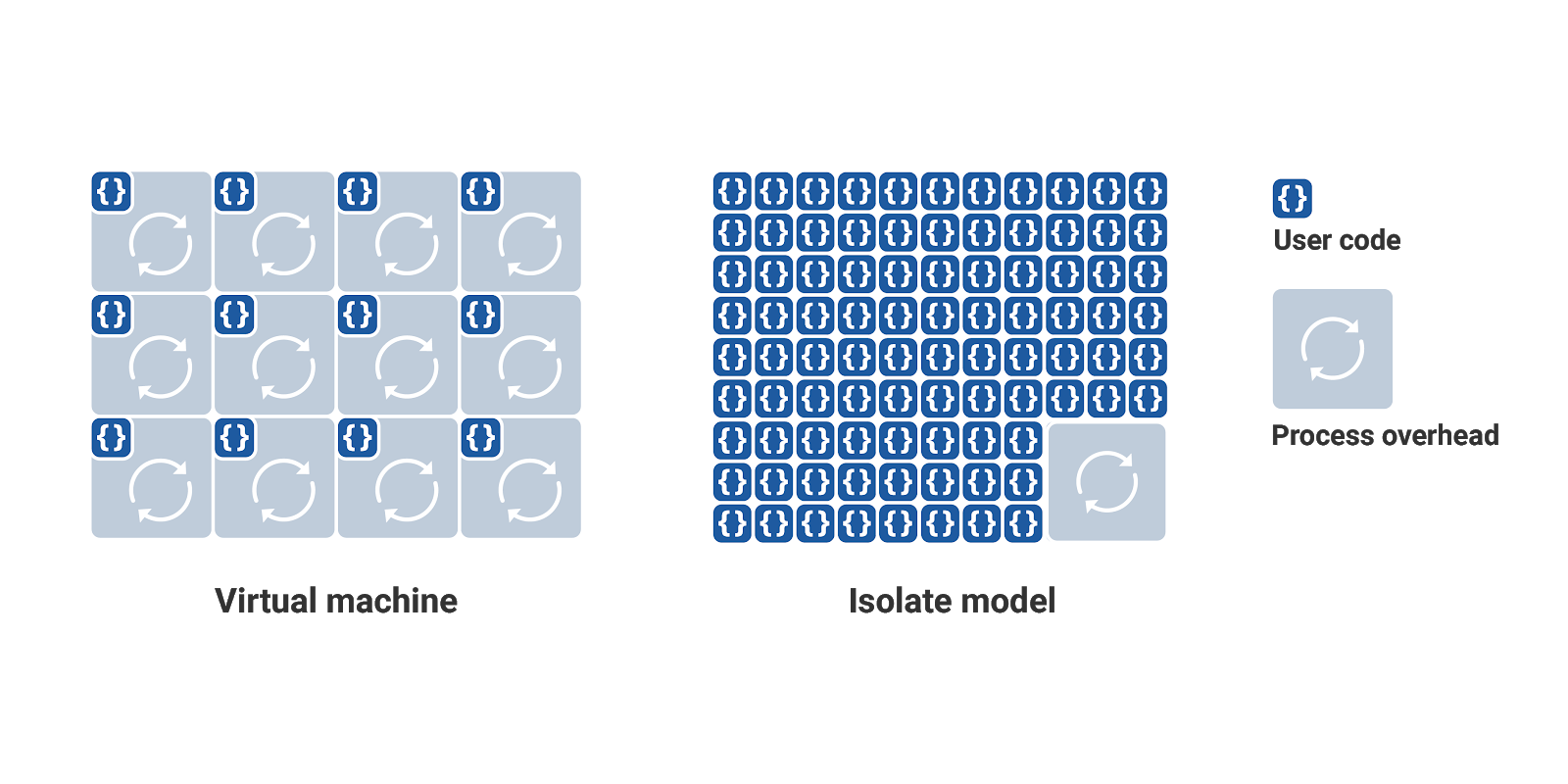
Zero cold-start time

V8 isolates (secure)
Use cases
- Low latency is important: self-driving cars, games, highly competitive markets
- Personalization, regional targeting for e-commerce
- A/B testing
- Access prevention by location
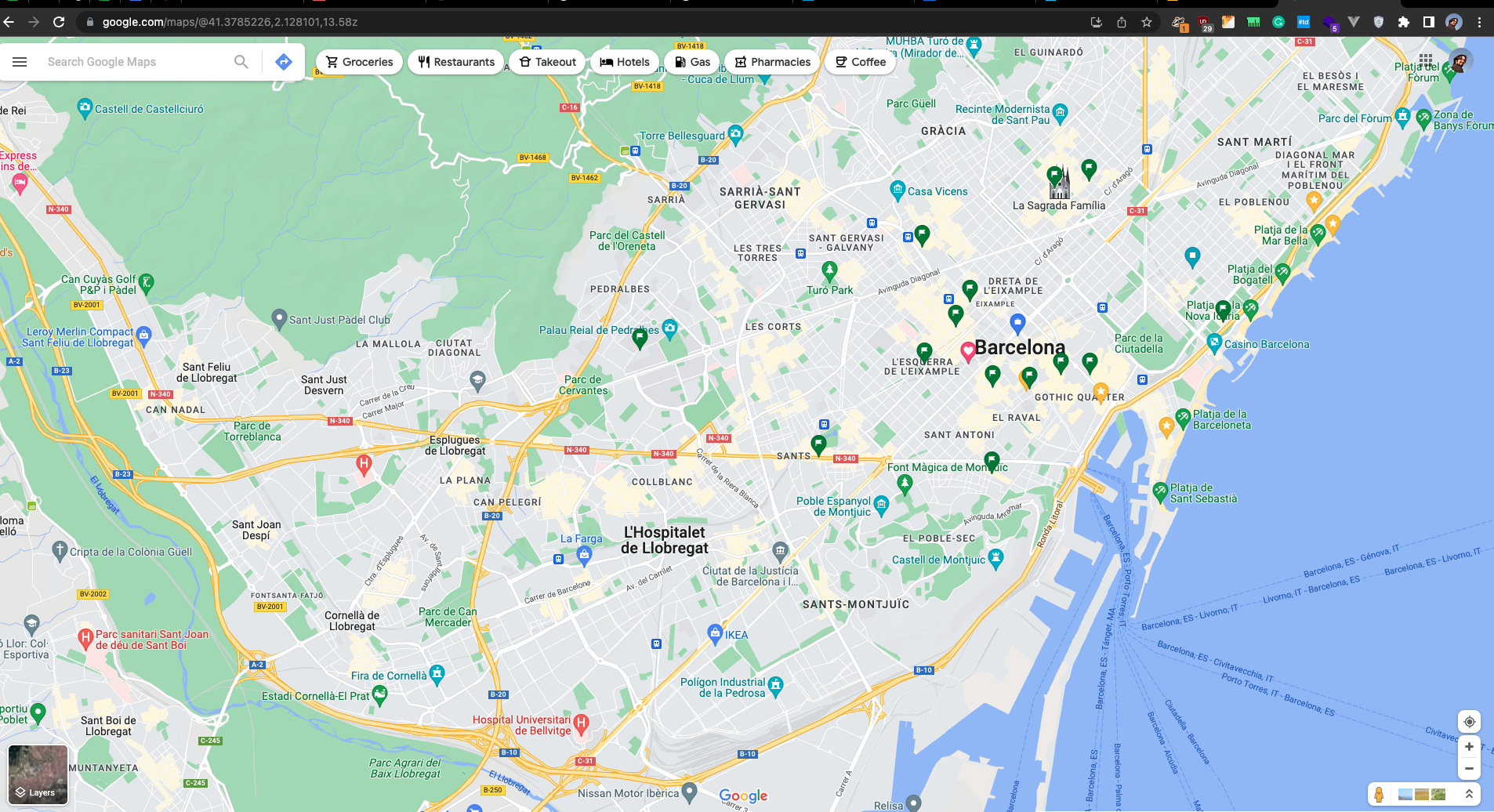
- Google Maps example, would show initially the country you visit from

Barcelona

Speed
Comparison with Lambdas
Just as fast?
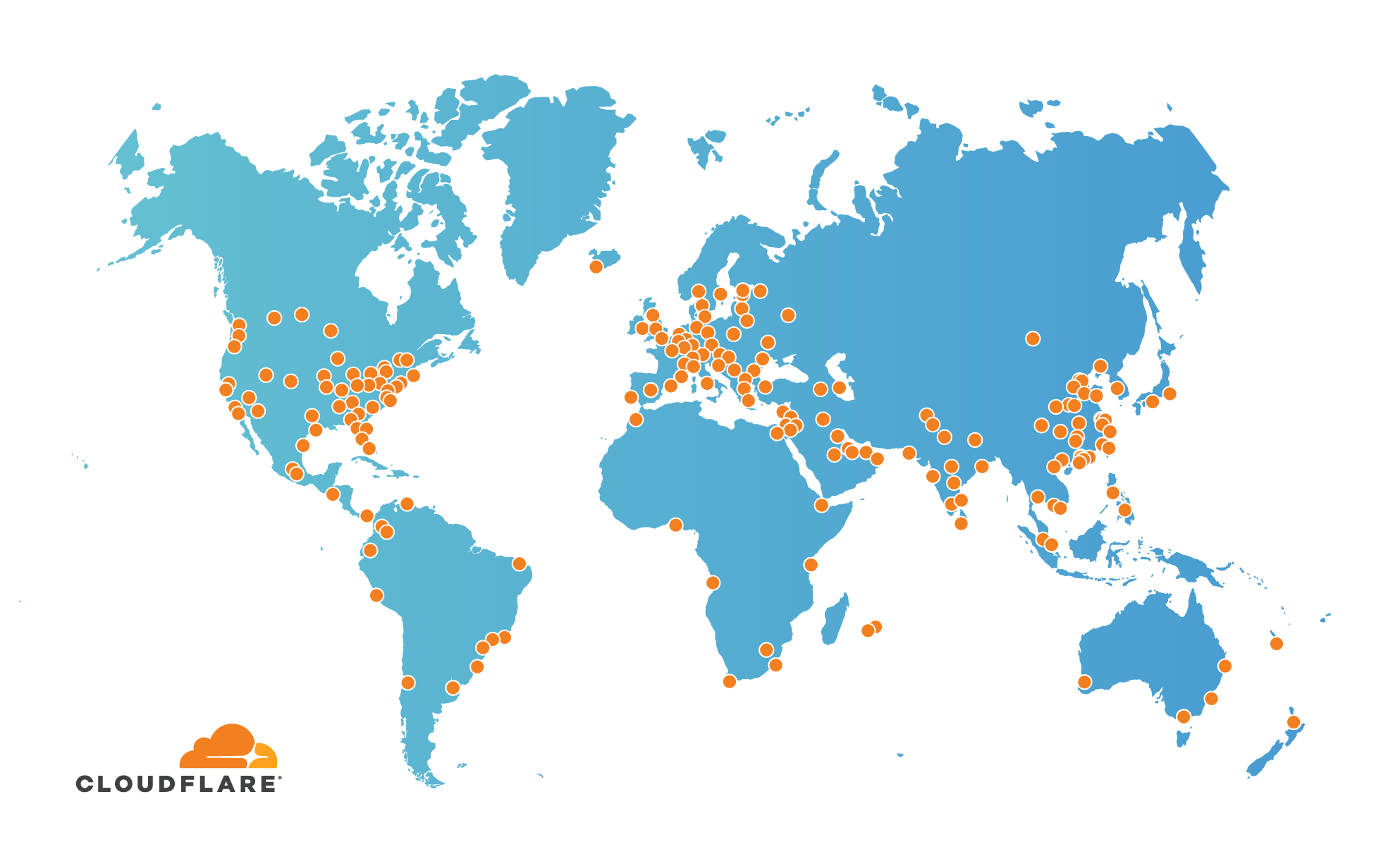
Edge providers
-
Netlify Edge Functions
-
Akamai Workers
-
Cloudflare Workers
-
Layer0
Lambda@edge- other CDN companies...?

Nuxt default presets

Nuxt default presets
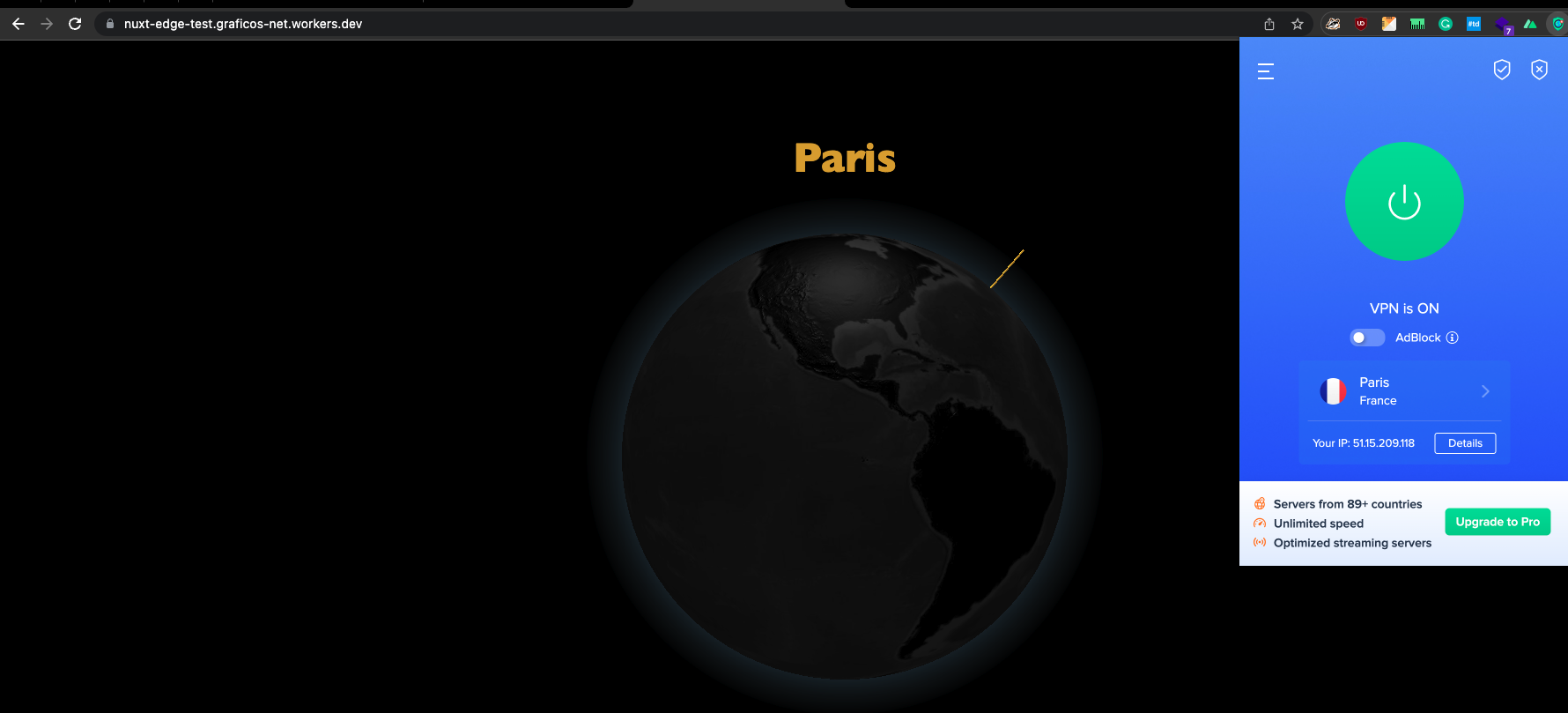
Demo!



Closest Point of Presence (POP)

import { IpApiResponse } from '~~/types';
export default defineEventHandler(async () => {
const key = useRuntimeConfig().API_TOKEN;
const data: IpApiResponse = await $fetch(
`https://pro.ip-api.com/json/?key=${key}`
);
return data;
});
/server/api/location.ts
import type { Ref } from 'vue';
import type { IpApiResponse } from '@/types';
export const useLocation = () => {
const location: Ref<IpApiResponse> = ref();
watchEffect(async () => {
location.value = await $fetch(`/api/location`);
});
return location;
};
/composables/location.ts
<script setup lang="ts">
// Location
const location = useLocation();
</script>/app.vue
name = "nuxt-edge-test"
type = "javascript"
account_id = "81bb9e915adce027f7f72b700da03532"
workers_dev = true
route = ""
zone_id = ""
compatibility_date = "2022-04-07"
[site]
bucket = ".output/public"
entry-point = ".output"
[build]
command = ""
[build.upload]
format = "service-worker"
/wrangler.toml
About localization

import type { Ref } from 'vue';
export const useLang: () => Ref<string> = () => {
if (process.client) {
return ref(navigator.language);
}
const parseLangString: (languages: string) => string = (languages) => {
return languages.split(',')[0];
};
const nuxt = useNuxtApp();
const lang: string = parseLangString(
nuxt.ssrContext.event.req.headers['accept-language']
);
return ref(lang);
};
/composables/lang.ts


