Vue.js Crash Course
🖖Introduction to Vue.js with Nuxt.js 🖖
💥
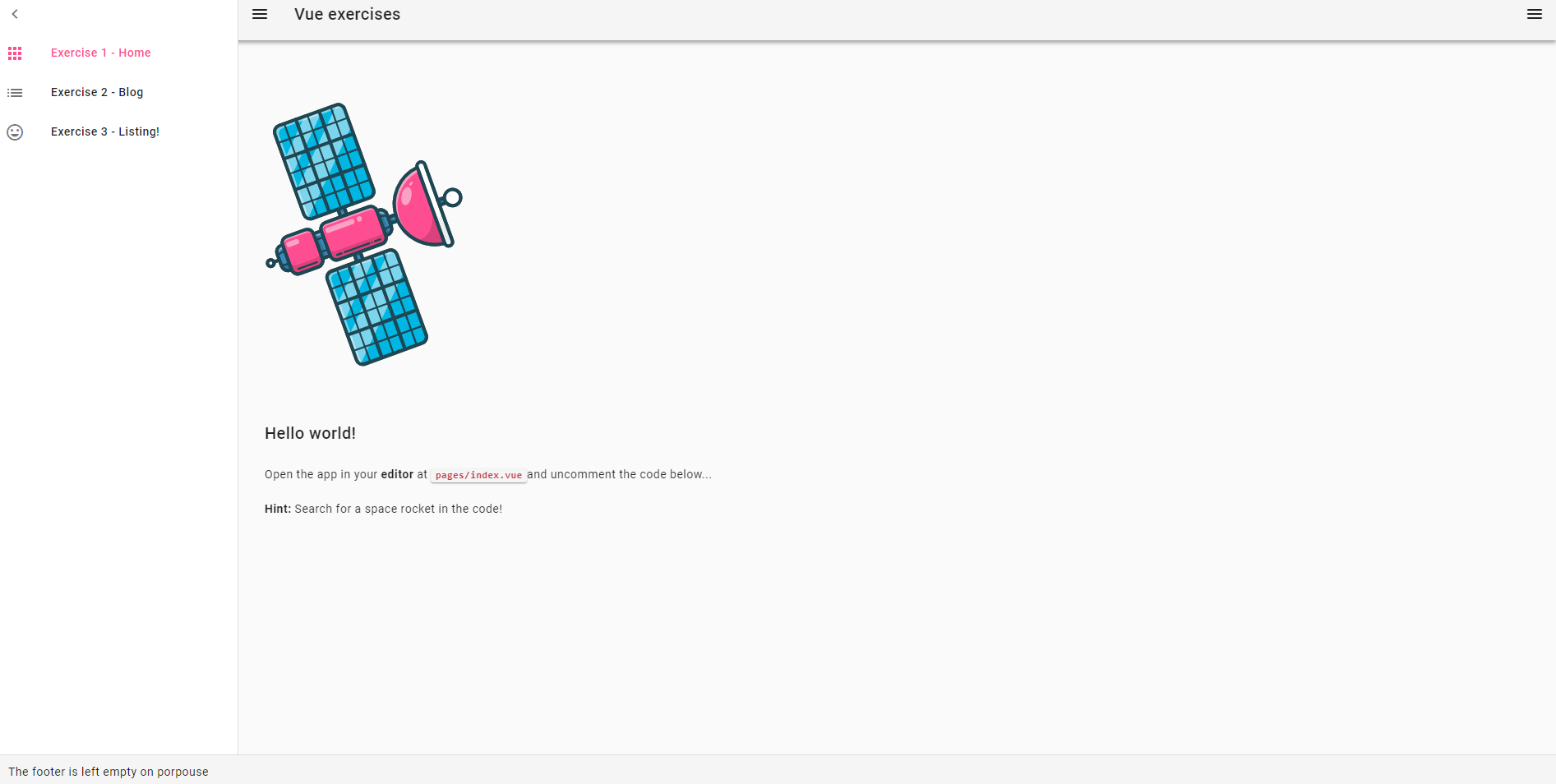
What we are going to build

Expectation VS Reality

gangsthub/vue-exercises

Did you install the dependencies?
npm iAbout myself
Paul Melero
Front End Developer
| Github | gangsthub |
|---|---|
| @paul_melero | |
| CodeSandBox | gangsthub/sandboxes |
| Erni | paul.melero@erni-espana.es |
Why Vue.js?
Why a new framework!?

Legacy = 'longer than 1 week'

The big 3

Open Source!

We need frameworks, mainly, because:
- They help us organize our codebase.
- They help us to keep the UI in sync with the state .
- They do things cleaner and more elegantly (DOM manipulation, models syncing, validation...).
-
We have better performance.
- They do automatic tasks for us: compiling, optimization, compression, code-splitting, tree-shaking, SSR...
What is Vue.js?

It is a View focused library for building user interfaces

🎥 Movie Time! 🍿
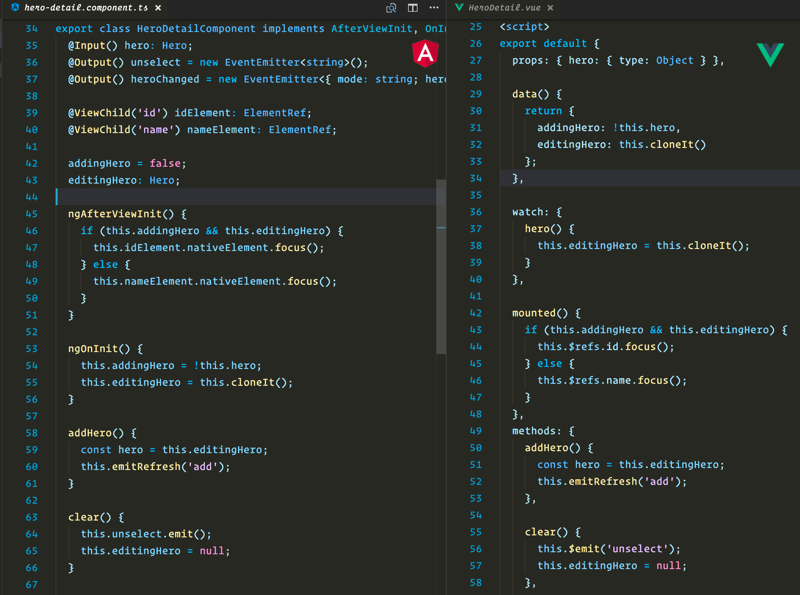
Gregg Pollack (Vue Mastery) and Evan You (Creator)
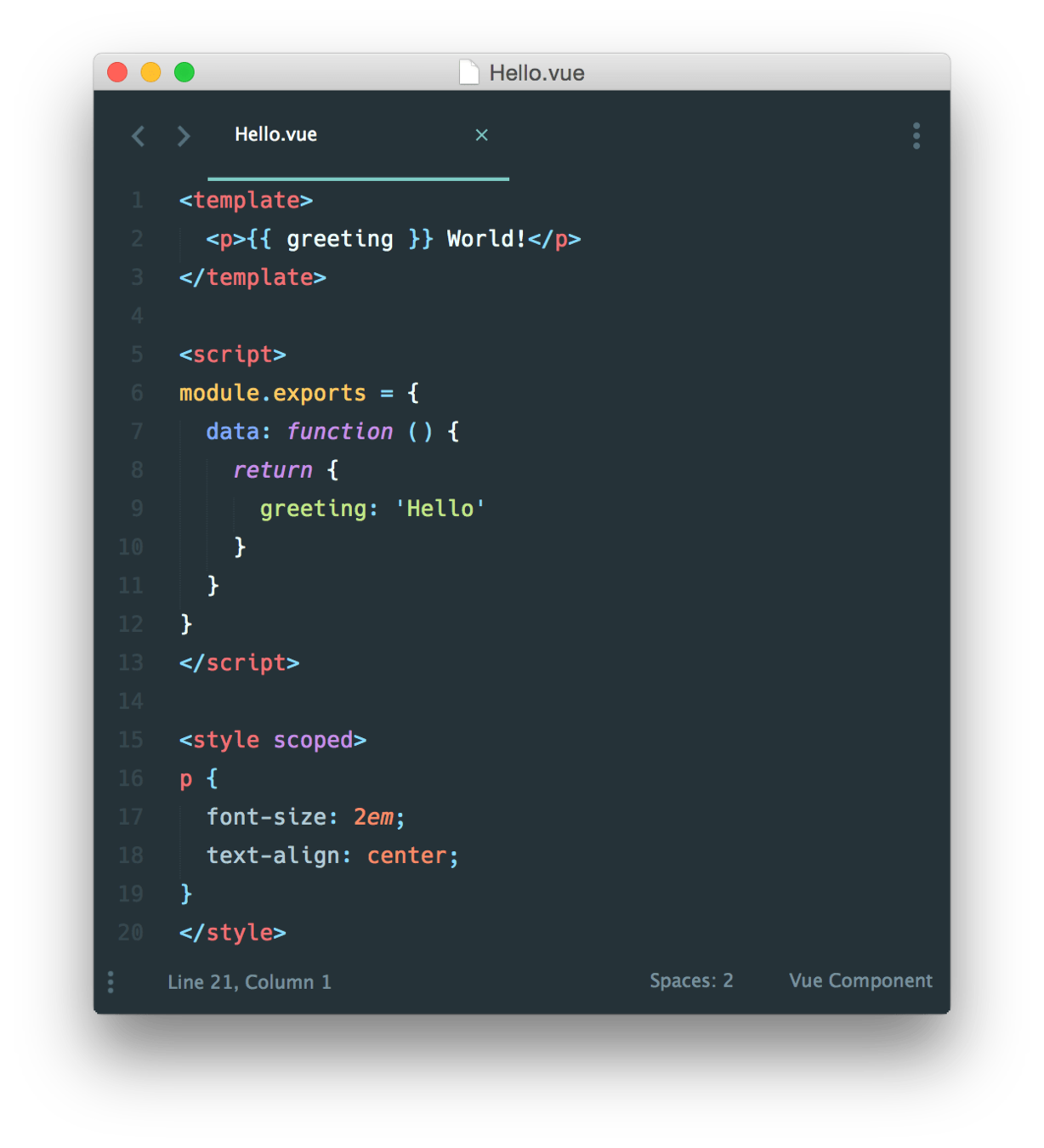
Introduces Single File Components

Not mandatory API, tho
*html
*js/*ts
*(s)css
What about SC?
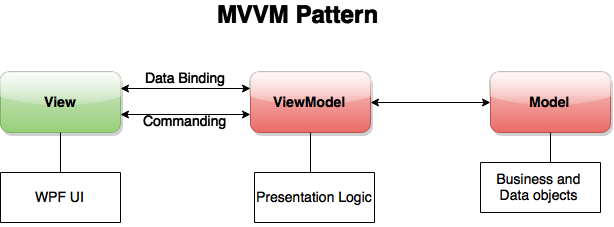
MVVM

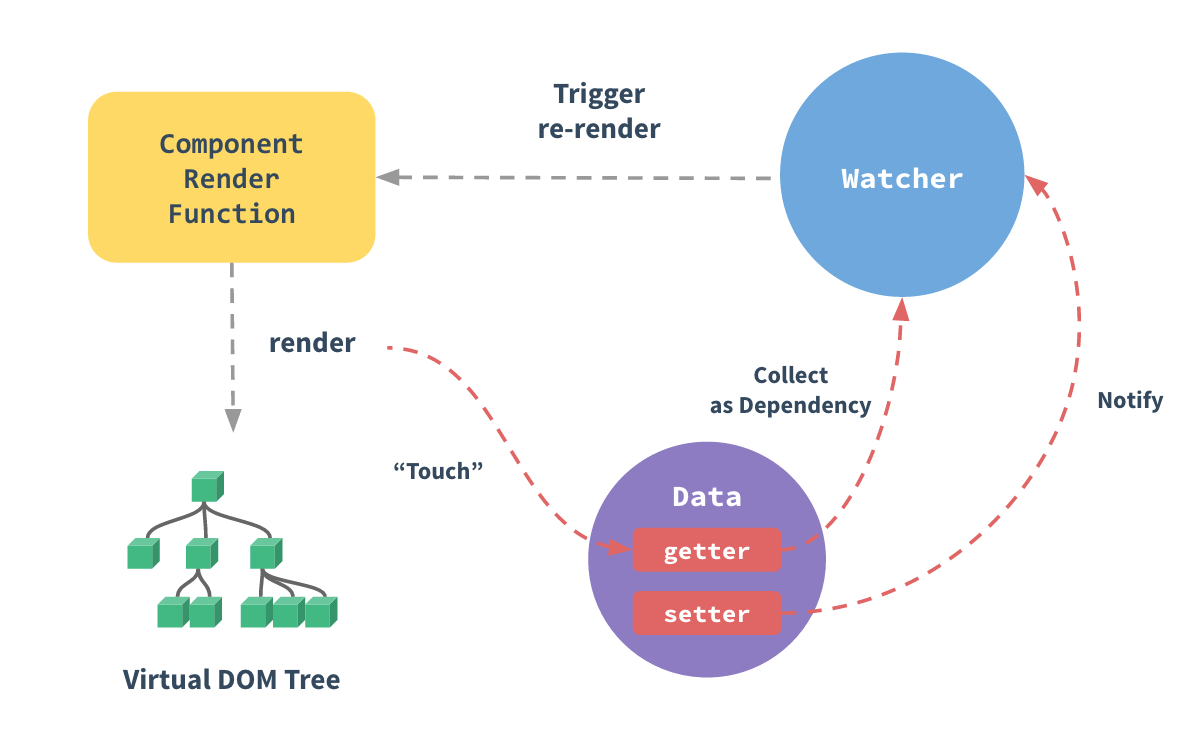
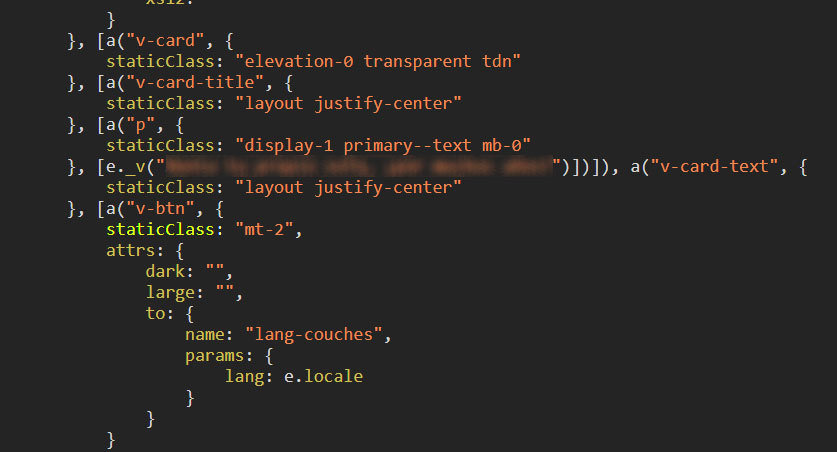
Virtual DOM
Not to confuse with Shadow DOM

isolated
DOM node
or custom element
Shadow
DOM
CSS
Reactive

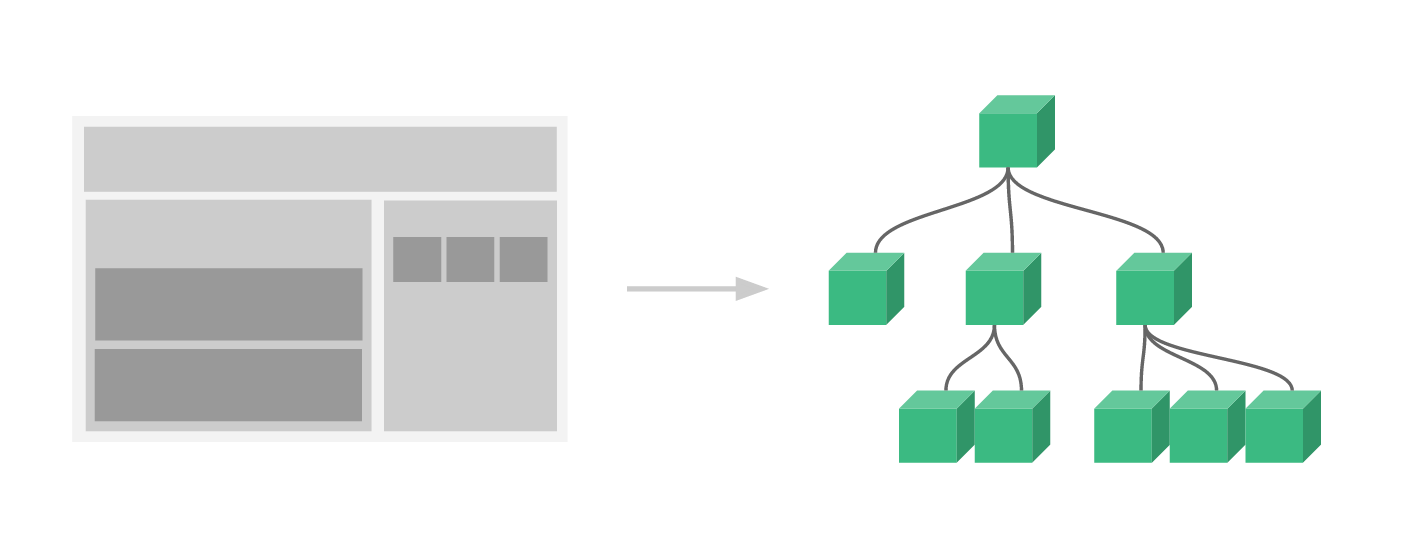
Image from docs
"The meat" of a component

Native rendering

With Vue.js (and the power of modern building tools)
- we have really powerful applications 💪🏽
- real good, real quick 💃🏾
- that are flexible and performant 🚀
Personal Statement
- It super friendly with other libraries.
- It is ergonomic,
- easier to learn than others,
- and to understand.
- Has a great community.
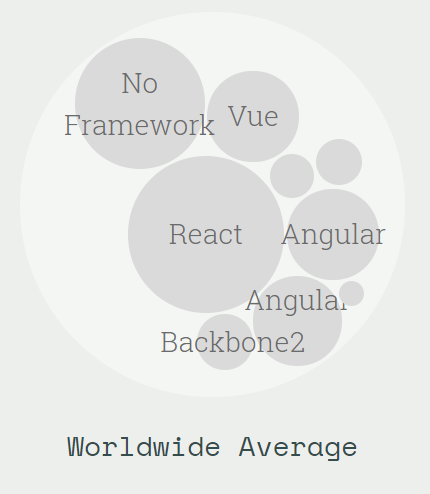
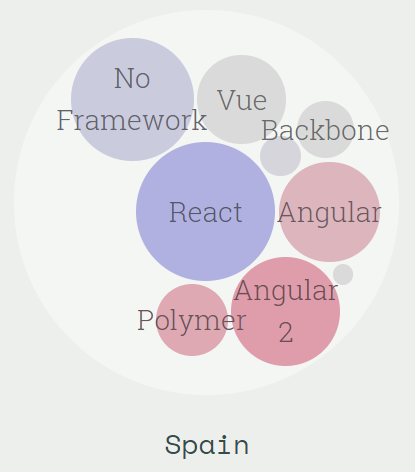
Differences with other frameworks
👨👧 👨👧👦 👨👧👧 👩👦 👩👦👦
Some numbers 📈

V
R
A
Some numbers 📈


A word about Angular

Simplest Vue.js example
<div id="simplest-example">
<h1>{{ whatever }}</h1>
</div>
new Vue({
el: '#simplest-example',
data: {
whatever: 'Hello world',
}
})
1
2
3
...
1
2
3
4
5
1 Getting Started - installation
npm install --global vue-cli
>
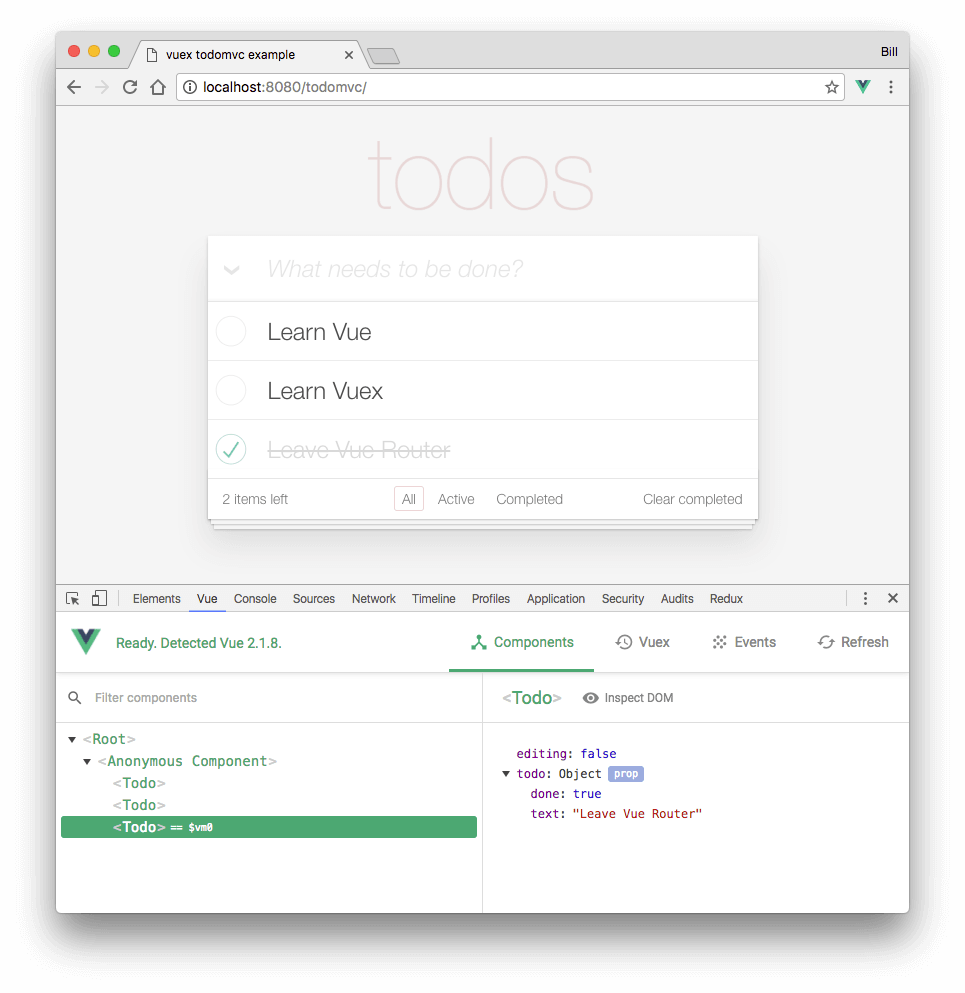
2 Getting Started - Dev Tool!

3.1 Getting started - Syntax
<div id="app">
<span
v-if="seen"
>Now you see me</span>
</div>new Vue({
el: '#app',
data: {
seen: true // <----
}
});v-if
3.2 Getting started - Syntax
<div id="app">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>new Vue({
el: '#app',
data: {
todos: [ // <----
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})v-for (in)
3.3 Getting started - Syntax
<!-- method handler -->
<button v-on:click="doThis"></button>
<!-- inline statement -->
<button v-on:click="doThat('hello', $event)"></button>
<!-- shorthand -->
<button @click="doThis"></button>
<!-- key modifier using keyAlias -->
<input @keyup.enter="onEnter">new Vue({
el: '#app',
// data: {},
methods: { // <----
doThat: function(...args) { /* ... */ }
}
})3.4 Getting started - Forms
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>new Vue({
el: '#app',
data: {
message: 'How vuetiful is that!'
}
})3.5 Data vs Computed Properties
<div id="app-6">
<p>{{ message }}</p>
<p>{{ message.split('').reverse().join('') }}</p>
</div>new Vue({
el: '#app',
data: {
message: 'I\'m the original message'
},
})<p>{{ reversedMessage }}</p> computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}
new Vue
import Vue from 'vue';
import App from './app';
import router from '@router';
import store from '@state/store';
import 'components/globals.js';
const app = new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')
Organizing Components

Global vs Local
Image from docs
Local
import ComponentA from './ComponentA.vue' export default {
name: 'parent-component',
data() {/* ... */}, methods: {/* ... */}, components: { ComponentA }, };
Global
Vue.component('my-component', {
data() {/* ... */},
methods: {/* ... */},
// ...
});
// ES6 modules
Intro to Nuxt.js

Features
- Write Vue Files (*.vue)
- Automatic Code Splitting
- Server-Side Rendering
- Powerful Routing System with Asynchronous Data
- Static File Serving
- ES6/ES7 Transpilation
- Bundling and minifying of your JS & CSS
- Managing <head> element (<title>, <meta>, etc.)
- Hot module replacement in Development
- Pre-processor: Sass, Less, Stylus, etc.
- HTTP/2 push headers ready
- Extending with Modular architecture
Scaffolding 🚀
- nuxt-community/adonuxt
- nuxt-community/starter
- nuxt-community/express
- nuxt-community/koa
- nuxt-community/electron
- nuxt-community/pwa
- nuxt-community/typescript
- nuxt-community/content
- nuxt-community/nuxtent-template
- ...

Vue.js Links
- https://www.monterail.com/blog/people-to-watch-if-youre-a-vue.js-developer - People to Watch If You’re a Vue.js Developer
- https://www.vuemastery.com/ - Weekly Vue.js tutorials to guide your journey to Mastery.
- https://github.com/vuejs/awesome-vue - A curated list of awesome things related to Vue.js. (Awesome initiative)
- https://curated.vuejs.org/ - best packages for your Vue apps
- https://vuenews.io/ - Official Newsletter: latest news, plugins...
- https://vuejobs.com/ - find Vue.js jobs
- https://codesandbox.io/ - online code editor


