Intro to Vue
🖖

2
About myself
Paul Melero
Web Developer
| Github | gangsthub |
|---|---|
| @paul_melero | |
| CodeSandBox | gangsthub/sandboxes |
| Web | graficos.net |
Agriculture Eng. 🌵
Why Vue.js?
Why do we need frameworks?
We need frameworks, mainly, because:
- They help us organize our codebase.
- They help us to keep the UI in sync with the state .
- They do things cleaner and more elegantly (DOM manipulation, models syncing, validation...).
-
We have better performance.
- They do automatic tasks for us: compiling, optimization, compression, code-splitting, tree-shaking, SSR...
The big 3

Open Source!

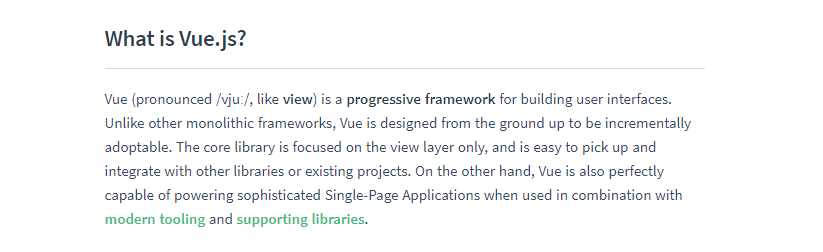
What is Vue.js?

It is a View focused library for building user interfaces

🎥 Movie Time! 🍿
Gregg Pollack (Vue Mastery) and Evan You (Creator)
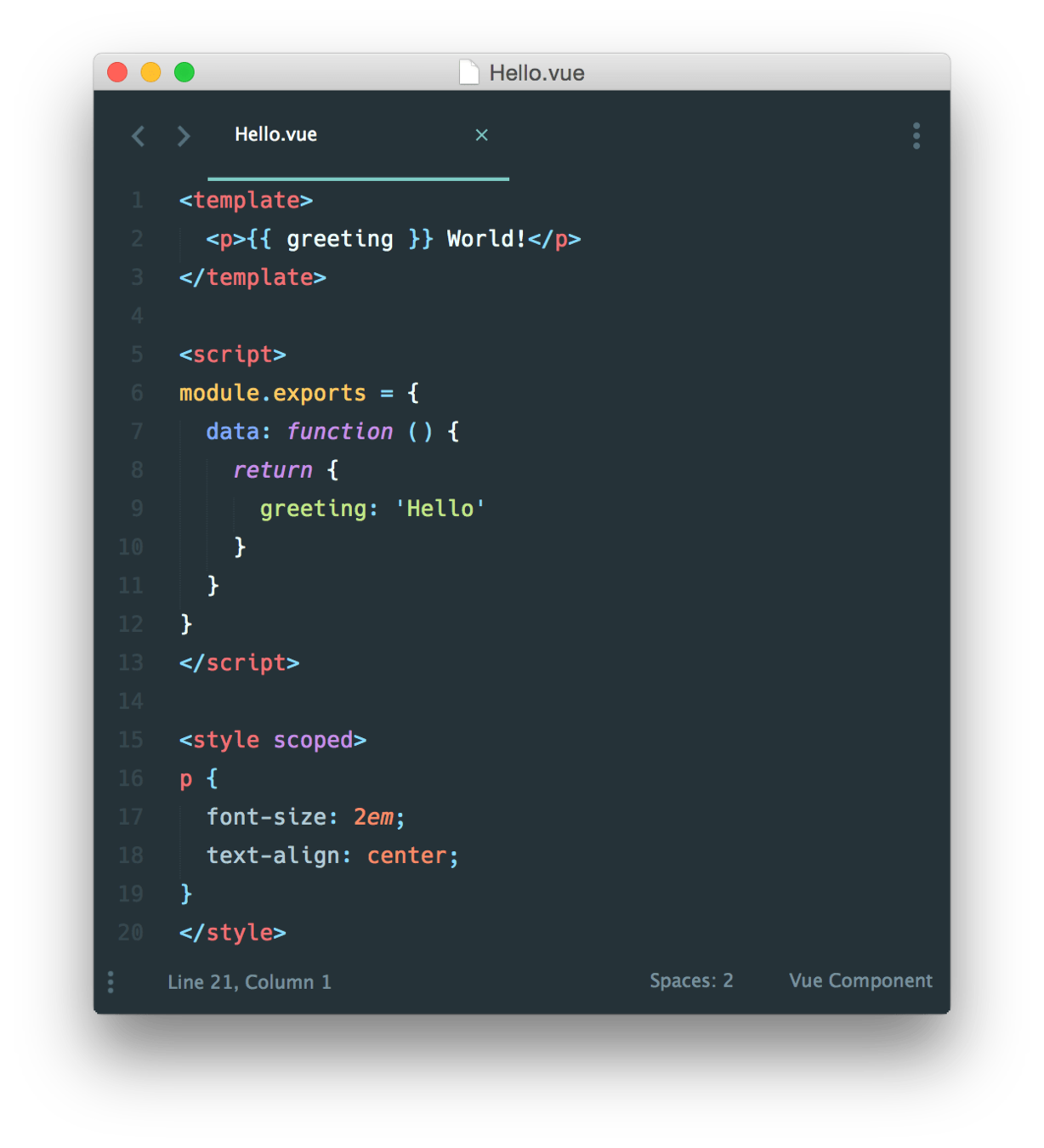
Introduces Single File Components

Not mandatory API, tho
*html
*js/*ts
*(s)css
What about SC?
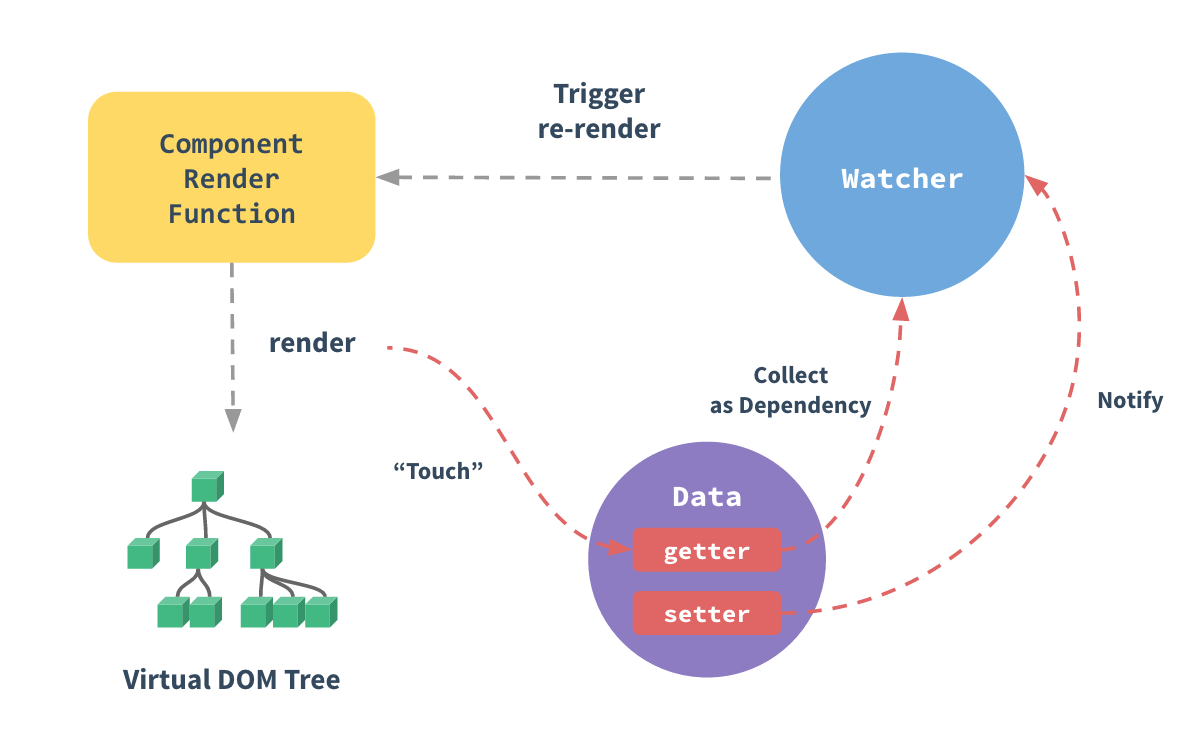
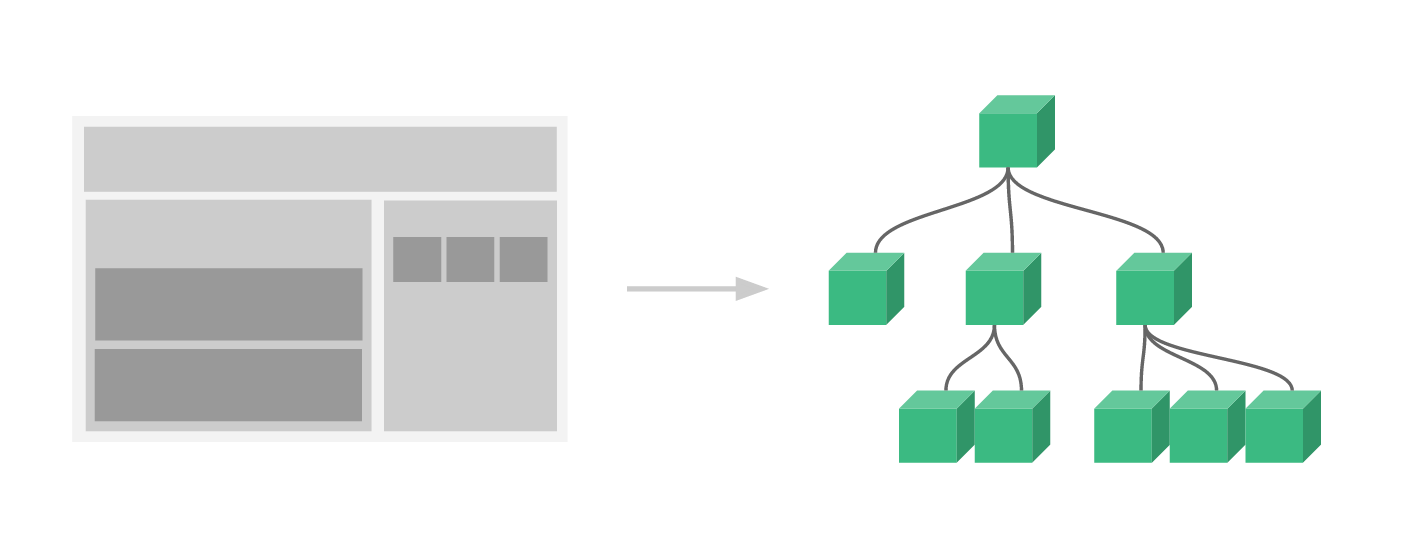
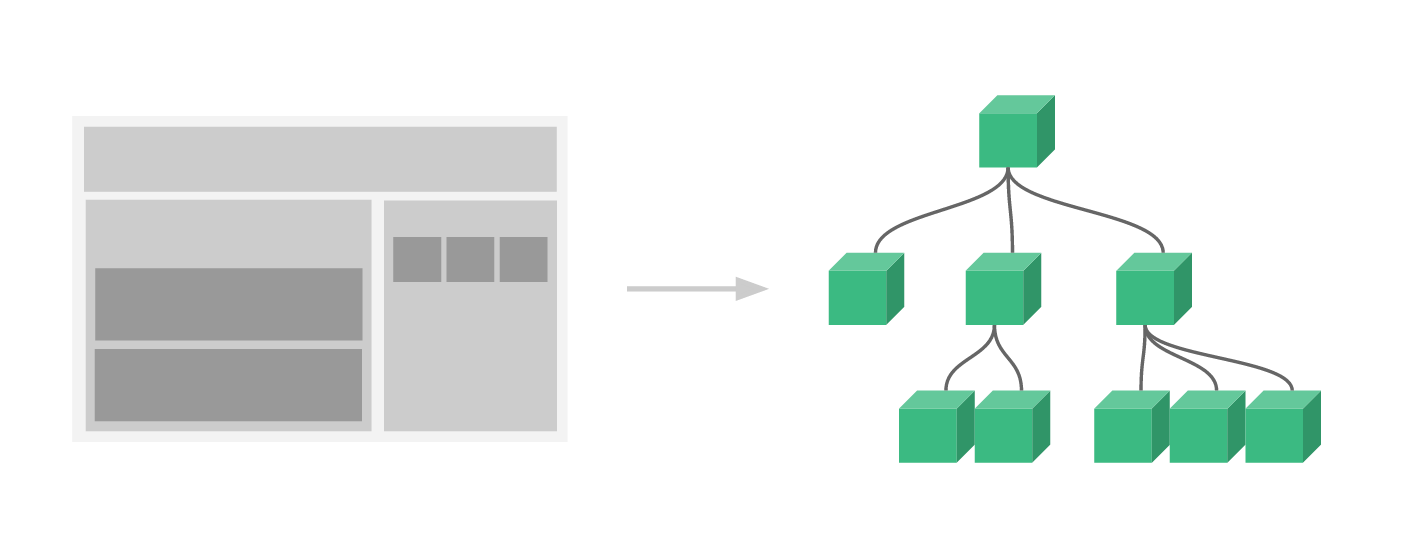
Reactive

Image from docs
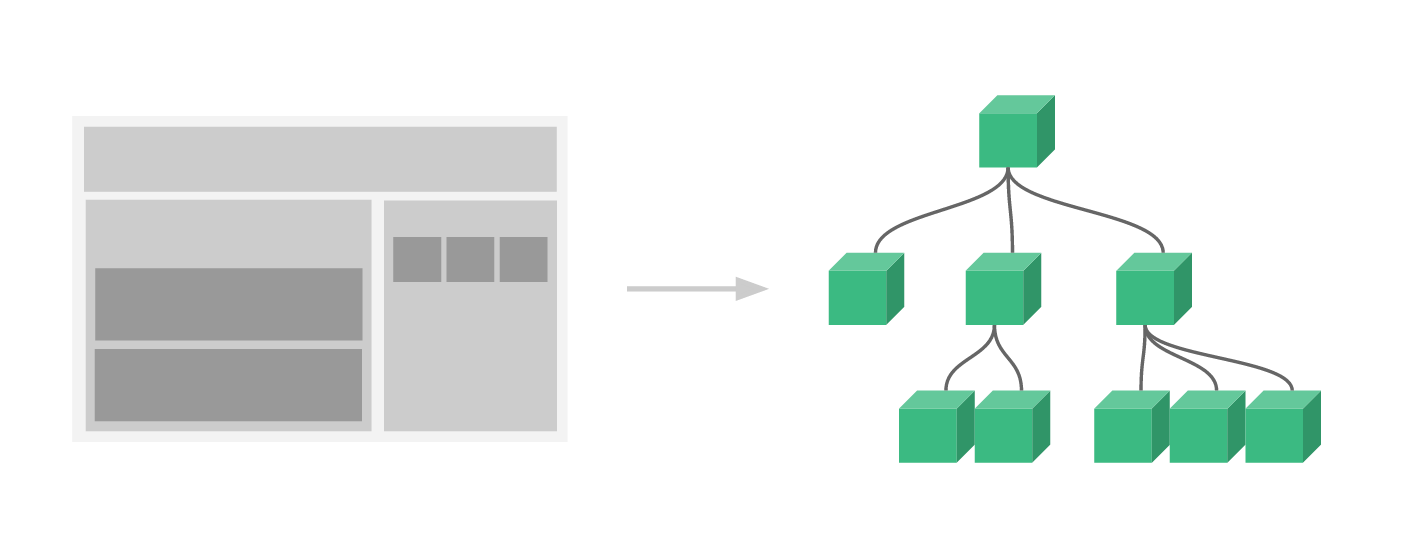
Native rendering


With Vue.js (and the power of modern building tools)
- we have really powerful applications 💪🏽
- real good, real quick 💃🏾
- that are flexible and performant 🚀
Personal Statement
- It super friendly with other libraries.
- It is ergonomic,
- easier to learn than others,
- and to understand.
- Has a great community.
Some numbers 📈
V
R
A

P
E
S
Differences with other frameworks
👨👧 👨👧👦 👨👧👧 👩👦 👩👦👦
Getting Started

Simplest Vue.js example
<div id="simplest-example">
<h1>{{ whatever }}</h1>
</div>
new Vue({
el: '#simplest-example',
data: {
whatever: 'Hello world',
}
})
1
2
3
...
1
2
3
4
5
Getting Started - installation
npm install --global @vue/cli
>
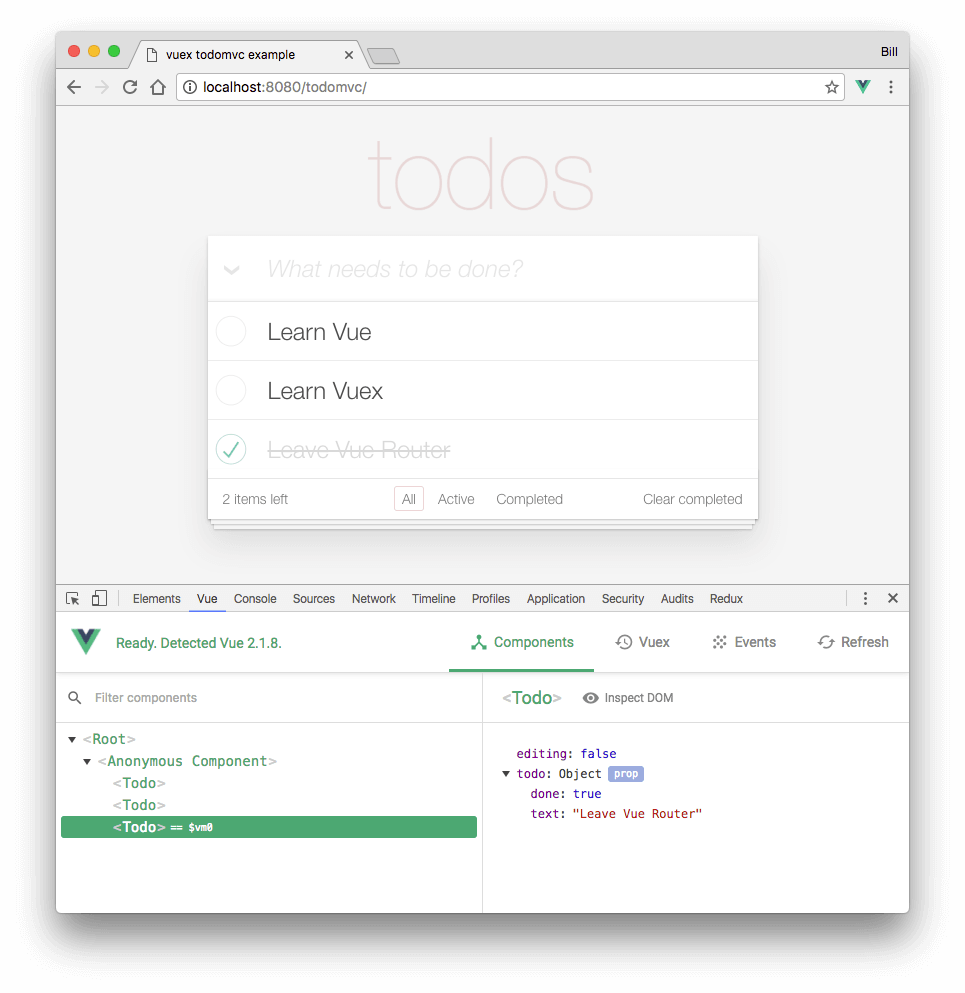
Getting Started - Dev Tool!

Getting Started - VS Code
Syntax

3.1 Getting started - Syntax
<div id="app">
<span
v-if="seen"
>Now you see me</span>
</div>new Vue({
el: '#app',
data: () => ({
seen: true // <----
})
});v-if
3.2 Getting started - Syntax
<div id="app">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>new Vue({
el: '#app',
data: () => ({
todos: [ // <----
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
})
})v-for (in)
3.3 Getting started - Syntax
<!-- method handler -->
<button v-on:click="doThis"></button>
<!-- same as -->
<button v-on:click="doThis($event)"></button>
<!-- shorthand -->
<button @click="doThis"></button>
<!-- key modifier using keyAlias -->
<input @keyup.enter="onEnter">new Vue({
el: '#app',
// data: {},
methods: { // <----
doThis: function(...args) { /* ... */ }
}
})3.4 Getting started - Forms
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>new Vue({
el: '#app',
data() {
return {
message: 'How vuetiful is that!'
}
}
})3.5 Data vs Computed Properties
<div id="app">
<p>{{ message }}</p>
<p>{{ message.split('').reverse().join('') }}</p>
</div>new Vue({
el: '#app',
data: {
message: 'I\'m the original message'
},
})<p>{{ reversedMessage }}</p> computed: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
} computed: {
reversedMessage() {
return this.message.split('').reverse().join('')
}
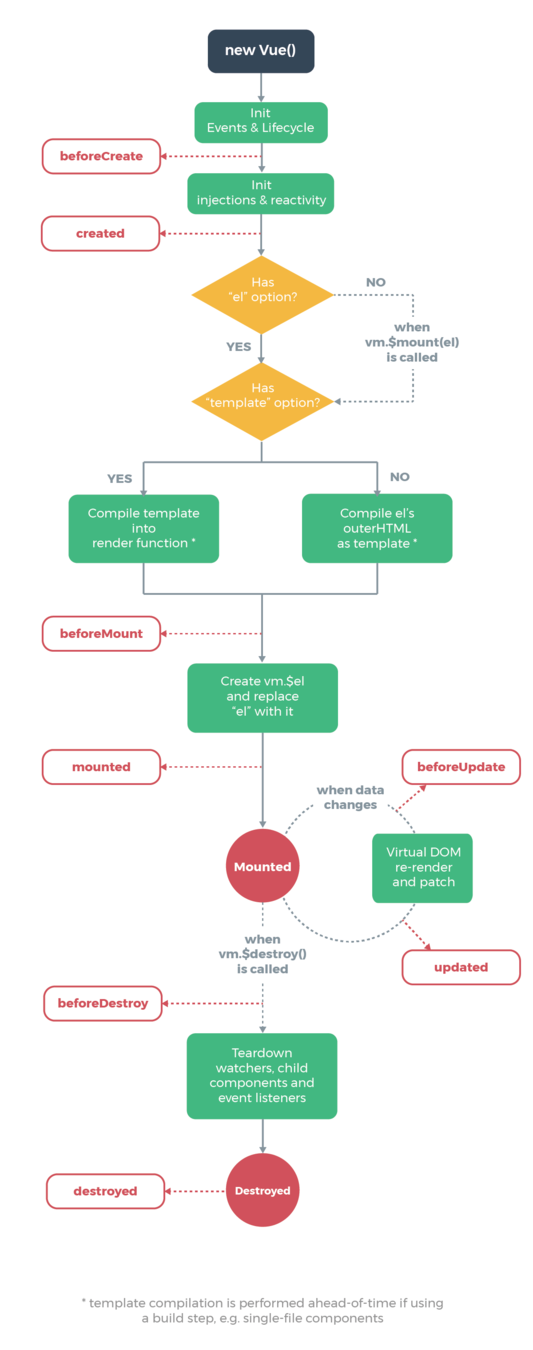
}3.6 Getting Started - Lifecycle
new Vue({
el: '#app',
beforeCreate() {},
created() {},
beforeMount() {},
mounted() {},
beforeUpdate() {},
updated() {},
activated() {},
deactivated() {},
beforeDestroy() {},
destroyed() {},
errorCaptured() {},
})
Organizing Components

Global vs Local
3.7 Getting Started - Components
<template>
<form @submit="handleSubmit">
<SearchBox />
</form>
</template>
<script lang="ts">
import SearchBox from '@/components/SearchBox'
export default {
components: {
SearchBox
},
methods: {
handleSubmit() { /*...*/ }
}
}
</script>
👀
3.8 Getting Started - Props
<template>
<form>
<SearchBox :something="myValue" />
</form>
</template>
<script lang="ts">
import SearchBox from '@/components/SearchBox'
export default {
components: {
SearchBox
},
data() {
return {
myValue: 42
}
},
}
</script>
3.8 Getting Started - Props
<template>
<div>
Search box component
{{ something }}
<!-- TODO: implement searchbox -->
</div>
</template>
<script lang="ts">
export default {
props: {
something: {
type: [Number, String],
required: true
},
otherThingHere: {
type: String,
default: 'Hi',
},
someMoreConfiguration: {
type: Object,
default: () => ({})
}
},
}
</script>

3.9 Getting Started - Custom Events
3.9 Getting Started - Custom Events
new Vue({
el: '#app',
components: {
Child: {
template: `<button @click="$emit('myEvent', 1)">`
}
},
methods: {
onMyEvent(value) { console.log(value) },
},
template: `
<Child @myEvent="onMyEvent">
`,
})
Child
App
- Event
"myEvent" -
payload:
1
click
Demo time

Vue.js Links
- https://www.monterail.com/blog/people-to-watch-if-youre-a-vue.js-developer - People to Watch If You’re a Vue.js Developer
- https://www.vuemastery.com/ - Weekly Vue.js tutorials to guide your journey to Mastery.
- https://github.com/vuejs/awesome-vue - A curated list of awesome things related to Vue.js. (Awesome initiative)
- https://curated.vuejs.org/ - best packages for your Vue apps
- https://vuenews.io/ - Official Newsletter: latest news, plugins...
- https://vuejobs.com/ - find Vue.js jobs
- https://codesandbox.io/ - online code editor
Thank you very much!
🖖💕💕💕💕🖖