Vue for Everyone
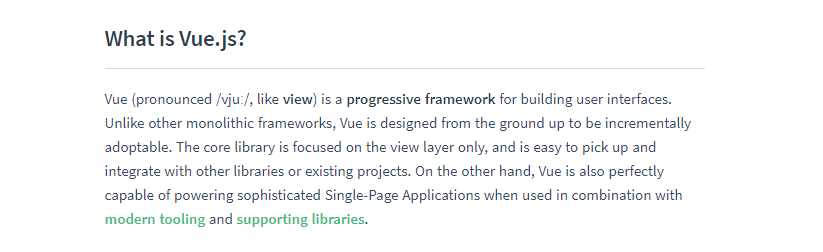
What is Vue?



What is Programming?
Telling the computer what to do
The Process of creating Software
Design and build an executable program by:
- performing analysis,
- generating algorithms,
- profiling algorithms' accuracy and resource consumption,
- implementing those algorithms in a chosen programming language.
And also while:
- testing,
- debugging,
- maintaining source code,
- implementing build systems,
- managing derived artifacts and
- documenting the process

Ok
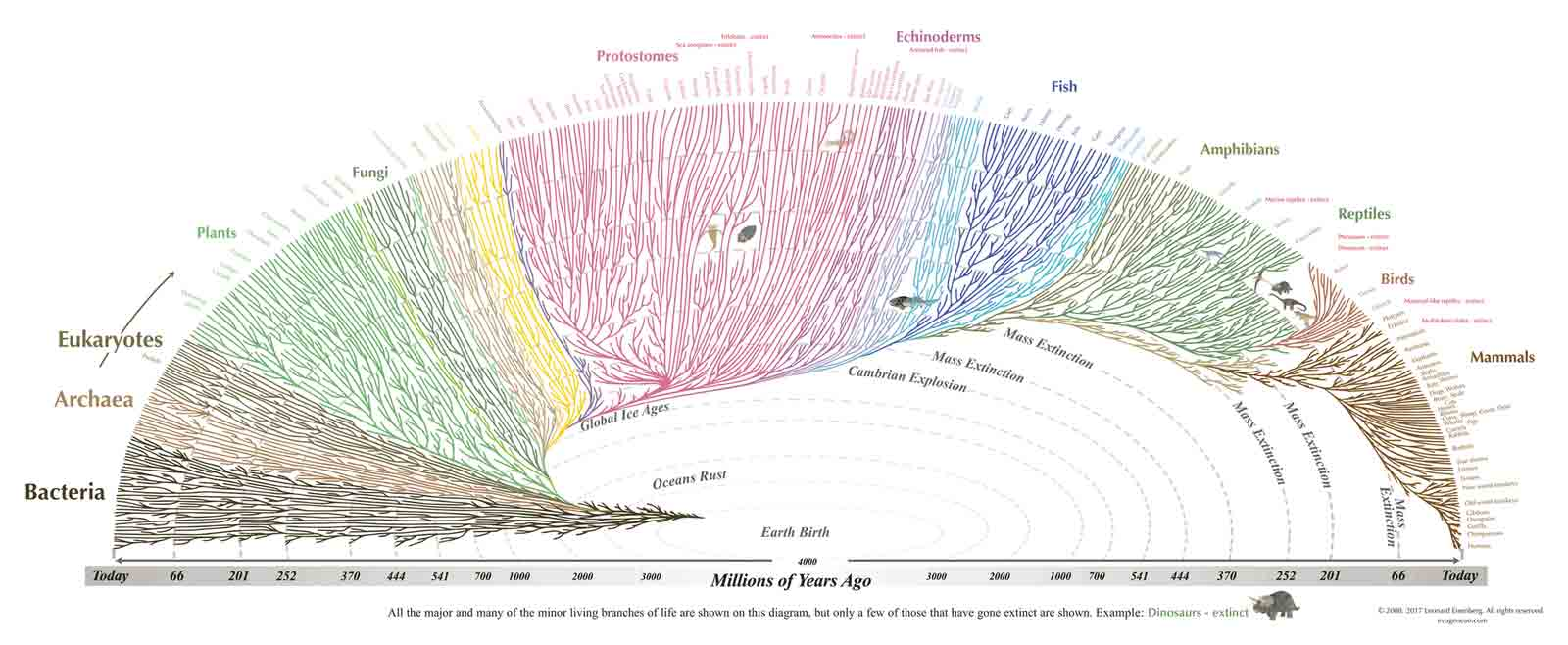
Where does this comes from?
(Just a few historical milestone, not the whole History)

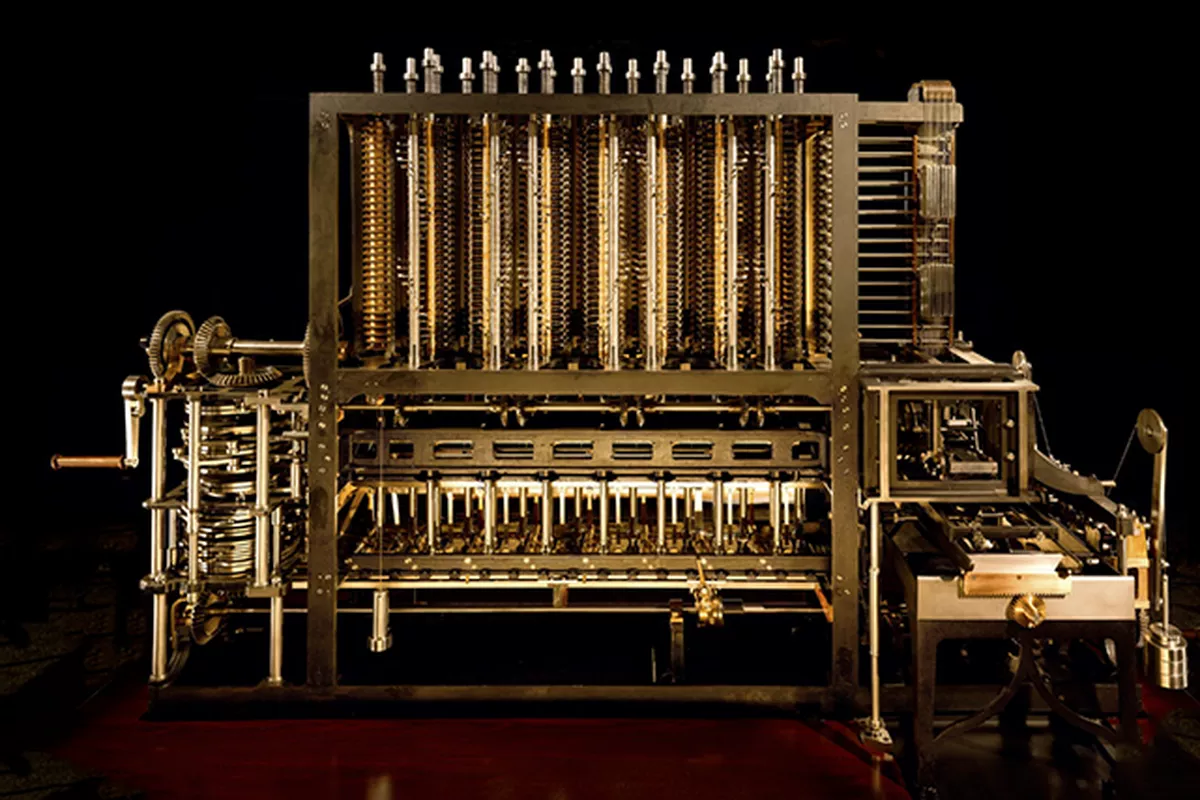
Difference Engine


Charles Babbage
ADA LOVELACE

ADA LOVELACE
BADAss LOVELACE

19th Century

Fast forward...


Sir Tim Berners-Lee
1989, 1990
brendan eich

December 4, 1995
evan you

February 2014

out of thin air


Me, debugging my code

Disclaimer
- UI/UX Designer
- UX Researchers
- Data Analysts
- SEO Specialist
- Content Strategist
- Program/Project Managers
- Software testers
- System Admins
- HR
- ...
A little bit about front END

Front End / Front-end / Frontend / FrontEnd

✍🏾
"View Layer"
"User Interaction"
"Where all user frustrations get directed"

What is Front End
"User InterFACES"
"User EXPERIENCE"
HTML
.Net, C#, Python...
+ CSS
+ JS



Front End Technologies

(WASM)
(GLSL)

("RUNNING" IN A Web BROWSER)
What ISN'T Part of Front End
- Node.JS (even though being Javascript)
- Databases...
- Cloud: Firebase, Azure, Amazon (AWS)
- Blockchain
- AI
- iOS, Android (Swift, Kotlin/Java)
❌
❌
❌
❌
❌
❌
3 MAIN layers of front end
HTML
HTML
- Contains the content within an structure
- Is semantic: gives cues for the appearance of the document
- Accessible: Different technologies read it and interpret it
- It's important for SEO
- Commonly is used with "template engines" within frameworks.

CSS
CSS
- Styles y animations
- "Layout"
- Responsiveness
- Cross Browser Compatibility
- Commonly used with CSS frameworks and JS frameworks.


Javascript
JS
- Logic related to the UI.
- User interaction... Examples:
- Complex animations,
- Form validations,
- React to events in the application,
- Sync data from and with UI,
- Retrieve or send data to servers.
-
Commonly used with JS frameworks.



Recap

🔎 Demo 🔍

Why using a JS Framework?

- Improve code reusability.
- Create guidelines to treat data in an app.
- Help us maintain code across teams.
- ...
The biggest, by far, improvement these frameworks provide is having the ability to implement UIs that are guaranteed to be in sync with the internal state of the application
Alberto Gimeno
If UI frameworks didn't exist, we would be creating them: automate repeated tasks.
JS Frameworks
-
React,
- Usually + Redux
-
Angular,
- Necessarily + RxJS + TS (TypeScript)
-
Vue
- Usually + Vuex
- Others:
- Svelte, Preact, Ember, Stencil, Polymer, Inferno, Aurelia...



Which one to choose?


CTOs!
system quality attributes ("ilities")
- functionality,
- debuggability,
- scalability,
- securability,
- testability,
- maintainability,
- performance
- ...
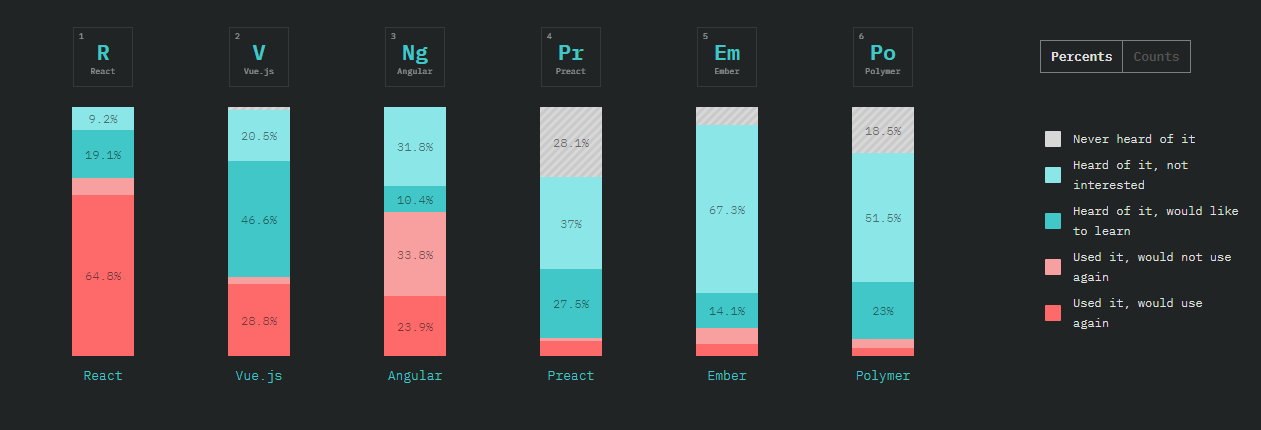
Some numbers 📈

V
R
A
Some numbers 📈

Differences with other frameworks
👨👧 👨👧👦 👨👧👧 👩👦 👩👦👦

It is a View focused library for building user interfaces

Simplest Vue.js example
<div id="simplest-example">
<h1>{{ whatever }}</h1>
</div>
<script>
new Vue({
el: '#simplest-example',
data: {
whatever: 'Hello world',
}
})
</script>


Components
Vue components extend basic HTML elements to encapsulate reusable code.
<div id="app">
<button-clicked></button-clicked>
</div>
<script>
Vue.component(
'button-clicked',
{
data: () => ({
count: 0,
}),
template: `
<button
v-on:click="onClick"
>
Clicked {{ count }} times
</button>
`,
methods: {
onClick() {
this.count += 1;
}
},
}
);
new Vue({
el: '#app',
});
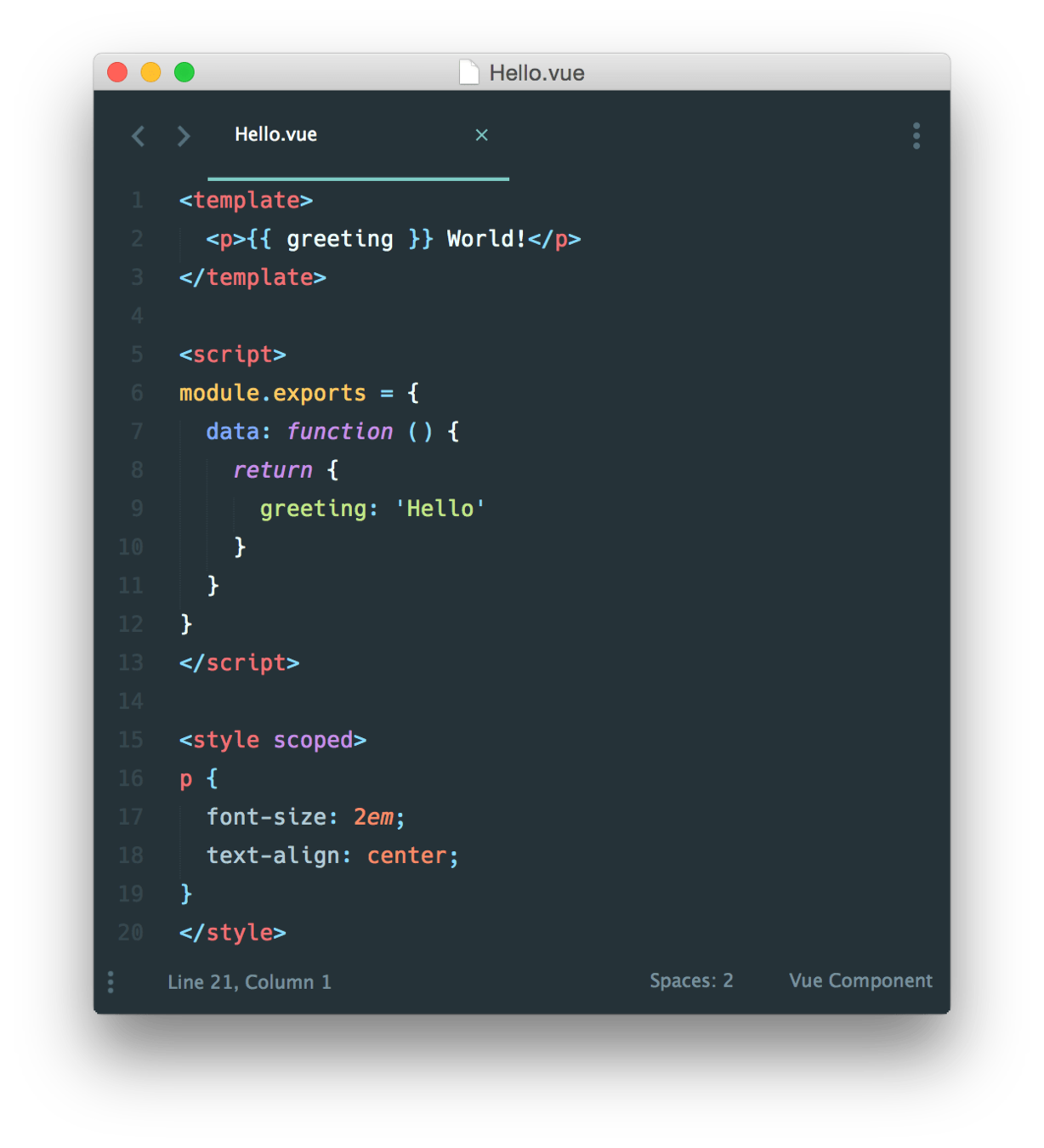
</script>Single File Components

With Vue.js (and the power of modern building tools)
- we have really powerful applications 💪🏽
- real good, real quick 💃🏾
- that are flexible and performant 🚀
Personal Statement
- It super friendly with other libraries.
- It is ergonomic,
- easier to learn than others,
- and to understand.
- Has a great community.


Questions?
GRACIAS
