Flip it Good!
Flipping the LMS with an
Open and Collaborative Web Platform

EDUCATOR AND EXPERIENCE DESIGN CONSULTANT
Paul D Hibbitts
Every story has a beginning (or two...)
What is a flat-file (no database) CMS?
What is a flat-file (no database) CMS?
A flat-file CMS is where all content is stored as files and folders, rather than in a database like traditional CMSs and LMSs
Some Key Benefits
of Flat-file CMSs for Educators
- No database means little (or no) IT involvement needed
- Increased portability, as moving a site now only requires simply copying files to another location
- Takes full advantage of the collaborative ecosystem now available (i.e. GitHub, GitLab, etc.)

“A flipped LMS approach is where an open platform,
in the control of course participants,
serves as an alternative front-end to the institutional LMS.”
Why “Flip” Your LMS?
Why “Flip” Your LMS?
- To support pedagogical goals unmet by the current LMS
Why “Flip” Your LMS?
- To support pedagogical goals unmet by the current LMS
- To deliver a better student (and facilitator) experience
Why “Flip” Your LMS?
- To support pedagogical goals unmet by the current LMS
- To deliver a better student (and facilitator) experience
- To increase capability of access, sharing and collaboration
Experience Design Goals
-
For Students
-
Engaging
-
Organized
-
Relevant
-
Convenient
-
Enjoyable
-
-
For Facilitator(s)
-
Controllable (i.e. manageable)
-
Pliable (i.e. flexible)
-
Efficient
- Enjoyable (hey, instructors are people too...)
-
What to “Flip” Your LMS With?
What to “Flip” Your LMS With?
An open and collaborative platform (such as the Grav CMS)
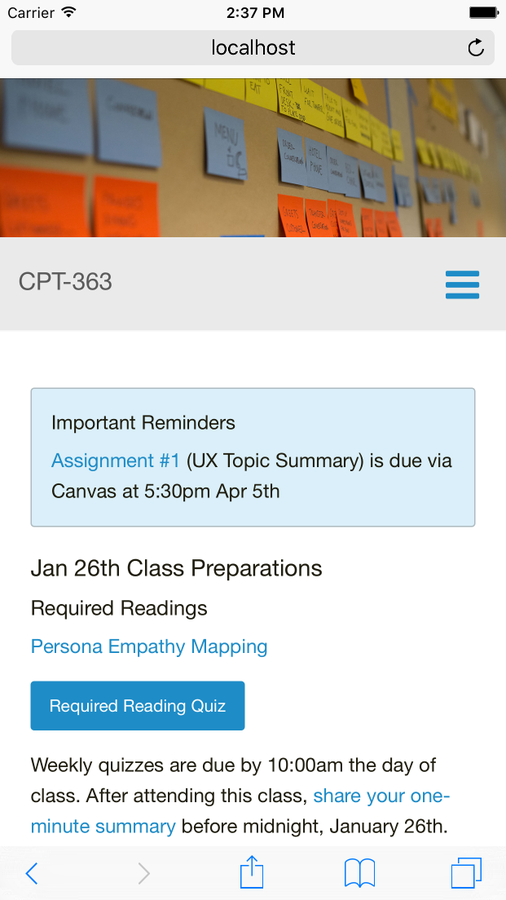
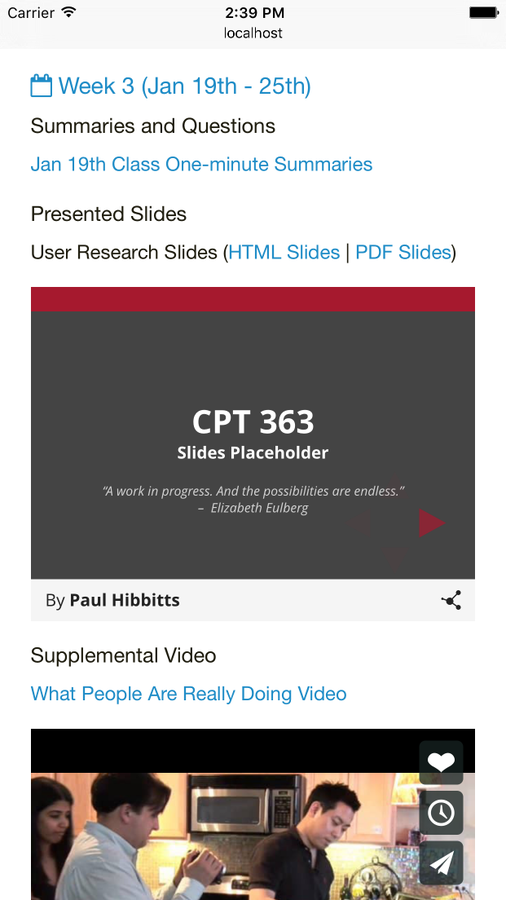
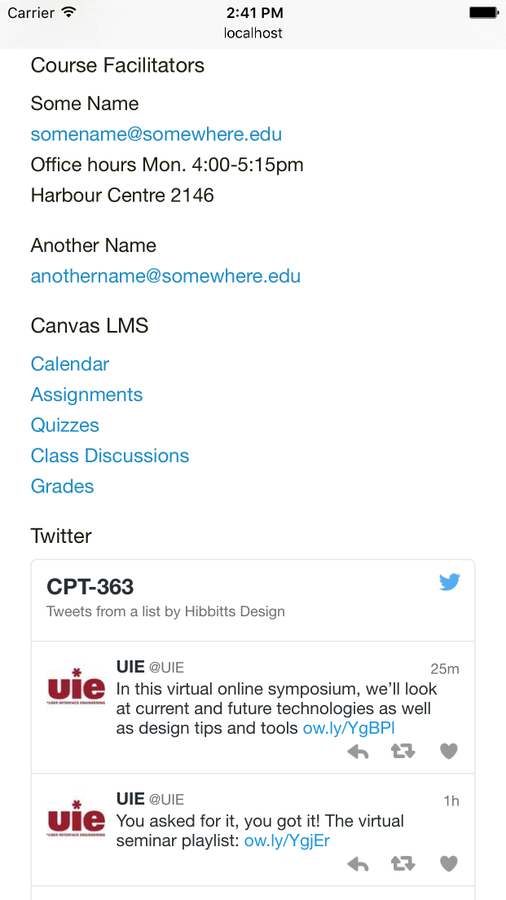
Fall 2015 CMPT 363
Course Companion Hub
Flipped-LMS approach using Grav CMS as an open and collaborative platform, along with the Canvas LMS



But What Did the Students Think?
But What Did the Students Think?
- When asked if they would like to see the overall Course Hub
design used for other courses:- 81.5% indicated 'yes'
- 12.5% indicated 'no' (they would prefer everything in Canvas)
- 6 % were undecided
What to learn more? View my CMPT-363 Student Feedback Storify
Three Critical Design Issues When “Flipping” the LMS
- Transition between alternative front-end and LMS must be as frictionless as possible
- Overall student and instructor experience must be not be just better, but significantly better
- Students should only need one URL for the course!
Time for Questions
-
What we’ve covered so far
- What is a flipped-LMS?
- Why flip your LMS?
- What to flip your LMS with?
- Grav CMS, as an open and collaborative platform
- CMPT 363 Fall 2015 Course Hub
- Coming up next
- Under the hood of the CMPT 363 Course Hub
Fall 2015 CMPT 363 Course Hub
Under the Hood
So, what would updating this course hub site actually look like?
How long would that
update take?
How long would that
update take?
~ 30 Seconds
(your mileage may vary)
Time for More Questions
-
What we’ve covered so far
- Working directly with files
- Course Hub updates workflow
- Example of modular content
- Using GitHub for student collaboration
-
Coming up next
- Open Source Grav Course Hub
Open Source Grav Course Hub
To help other instructors use Grav CMS for flipping their LMS
Downloads and tutorials:
hibbittsdesign.org/blog/
Online demo:
demo.hibbittsdesign.org
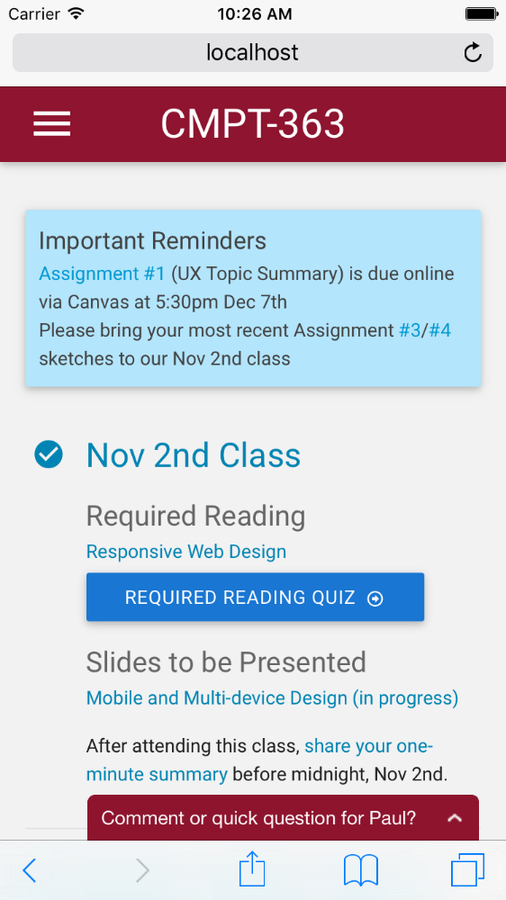
Multi-device Friendly



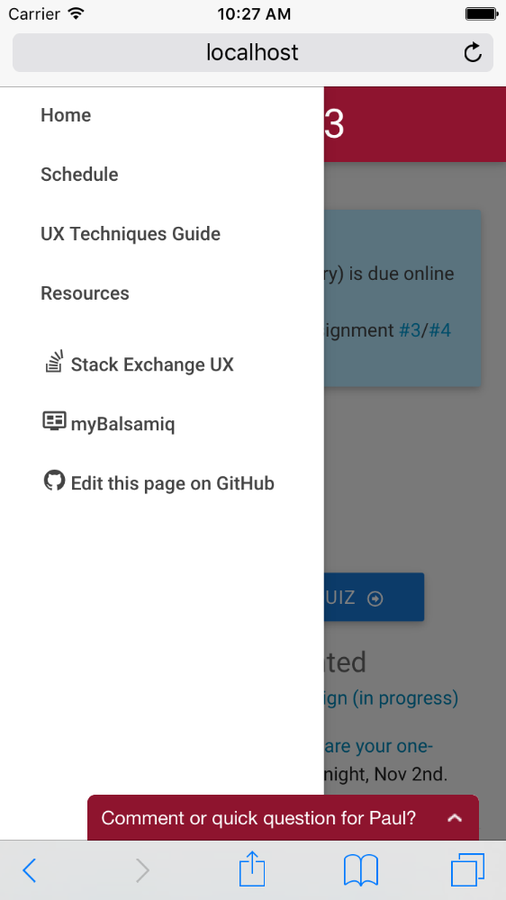
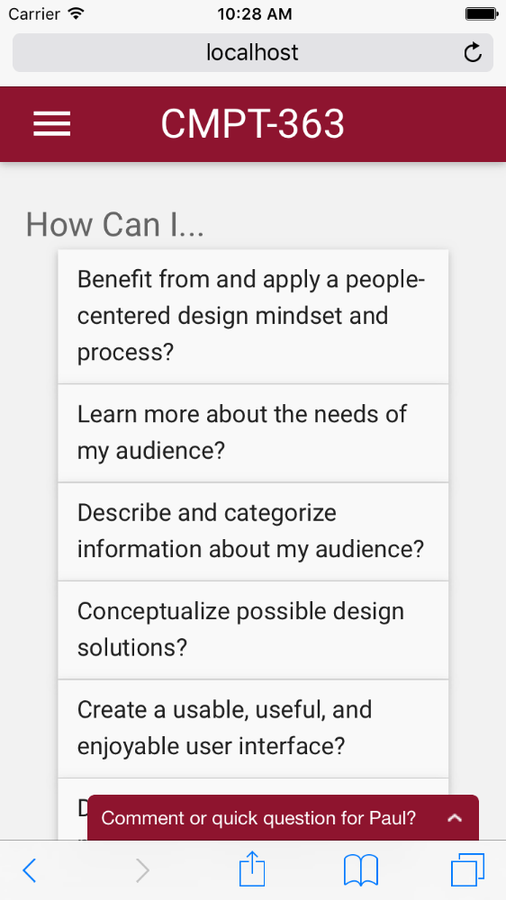
Course Hub Highlights
- A complete ready-to-run Grav Skeleton Package (open source)
- Blog-format, with 'featured' (sticky) posts
- Important reminders & class preparations areas
- Additional site pages can be easily added
- Image header area above site navbar
- Sidebar is a simple markdown file, which can also contain HTML
- URL flag to only display page content (for display within LMS )
- External links are automatically opened in a new Tab/Window
- Built-in support for entire site to be maintained on GitHub
- Since everything is built with Grav it can be entirely customized
Want more details? github.com/hibbitts-design
What Skills are Required?
What Skills are Required?
-
Intended for 'Tech-savvy' educators:
-
Code editor usage (e.g. Atom or Brackets)
-
Markdown or HTML basics
-
Understanding folder hierarchies (i.e. relative links)
-
Web server access
-
GitHub working knowledge (recommended)
-
https://www.flickr.com/photos/59083048@N00/5833379873/
Thank you! Questions?
-
Contact Info
- Blog: hibbittsdesign.org
- Twitter: @hibbittsdesign
- Email: paul@paulhibbitts.com
- Grav CMS Resources
- Website: getgrav.org
- Twitter: @getgrav
- Documentation: learn.getgrav.org (built with Grav)
- Grav Course Hub
- CMPT-363 Fall 2015 Website (built with Grav)
paulhibbitts.net/cmpt-363-153/ - Grav Course Hub Getting Started Guide
hibbittsdesign.org/blog/getting-started - EDUCAUSE Next Gen LMS paper (“NGDLE”)
http://net.educause.edu/ir/library/pdf/eli3035.pdf
- CMPT-363 Fall 2015 Website (built with Grav)