Multi-Device
Experience Design
...a discussion-style presentation






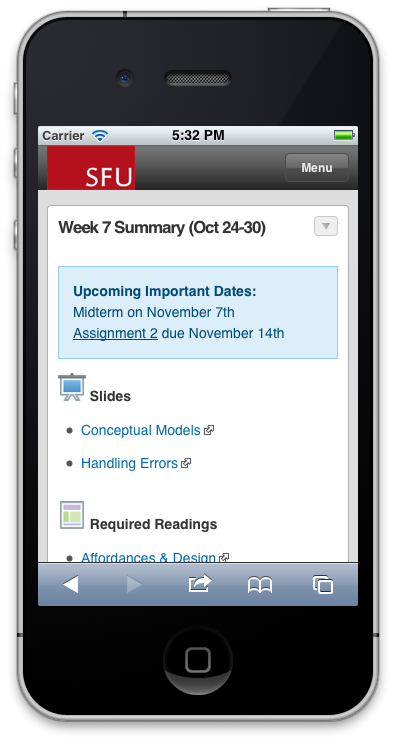
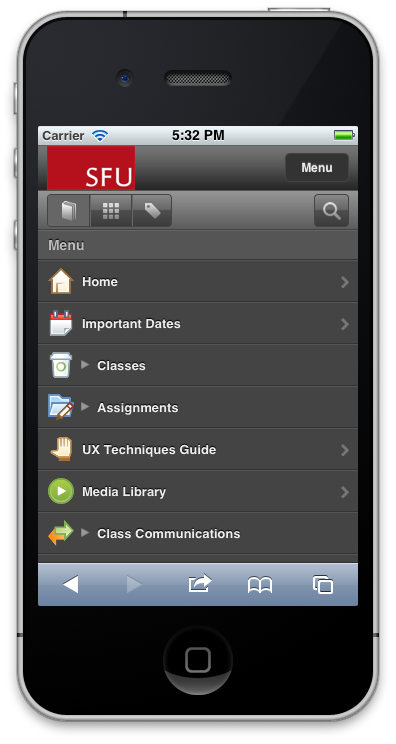
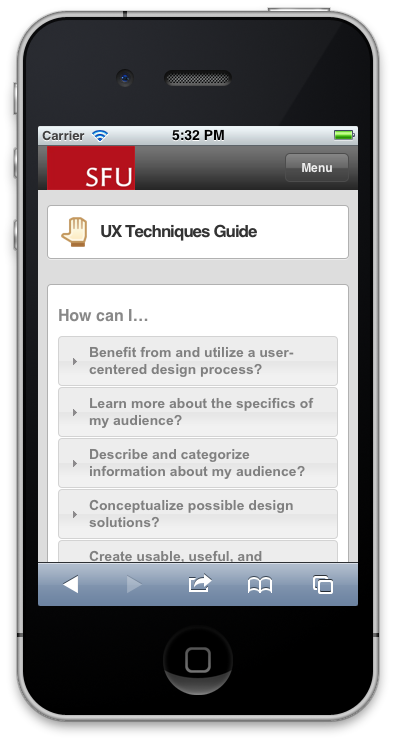
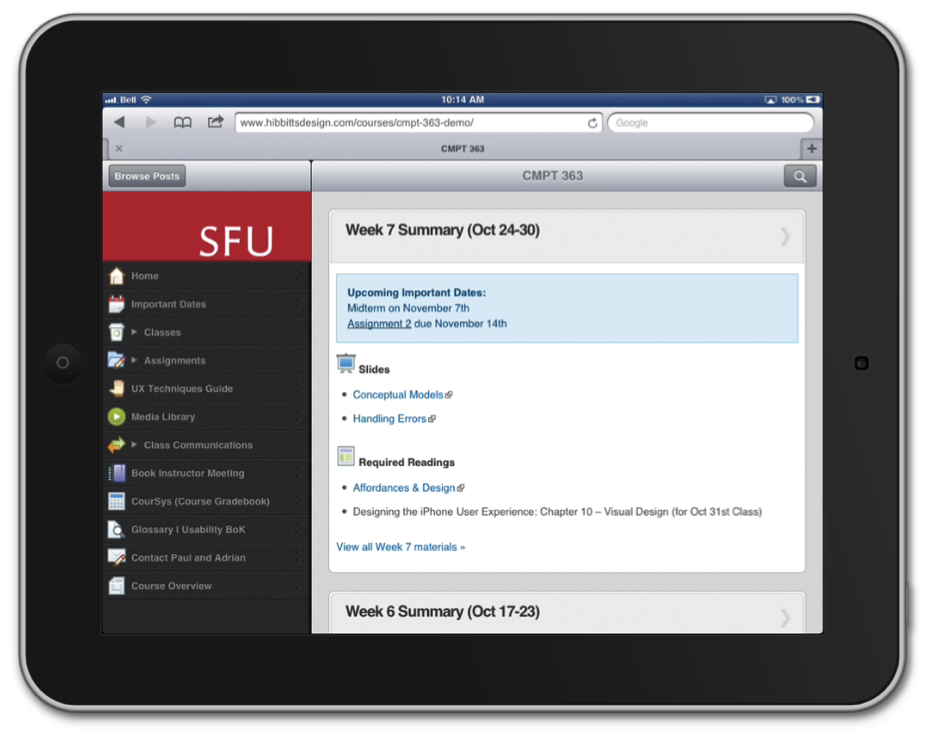
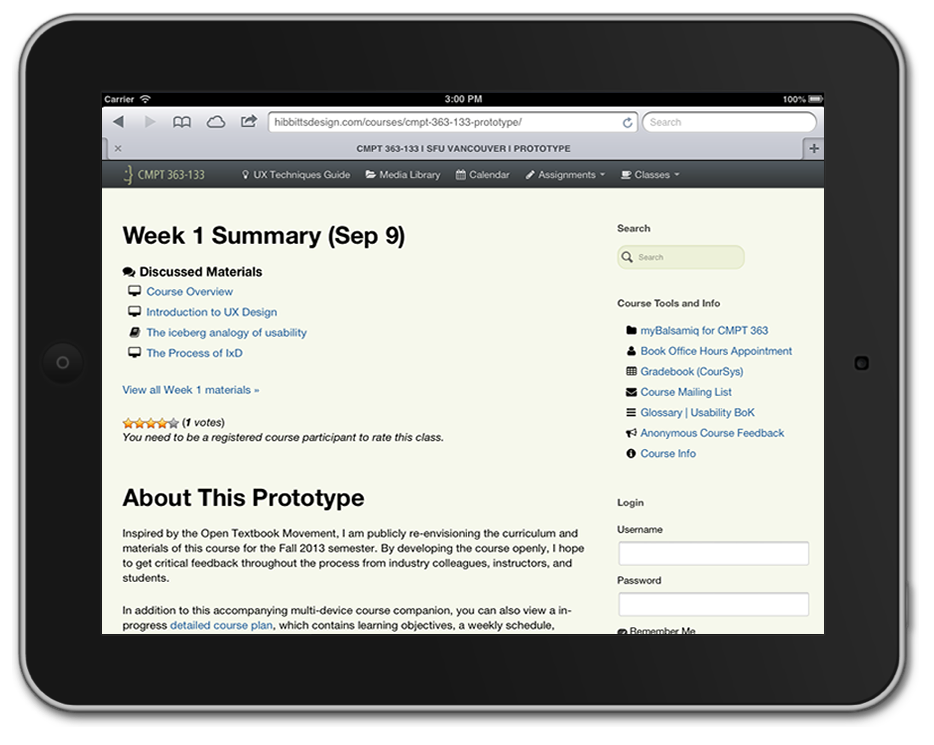
My Most Recent Multi-device Project

CMPT 363 Course Companion 2.0 (prototype shown)

Discussion Questions for Today...
- What does Mobile First mean heading into 2014?
- How has RWD changed your design process?
- How can traditional user stories be altered to help brainstorm multi-device scenarios?
- What might a set of design principles for multi-device design contain? (as compared with a set of mobile design principles)
- How can we better support device switching mid-task?
- Has the time come to always assume touch interaction?
- How could physical interactions with devices be made more adaptive/responsive, along with content and layout?
- What would a one-page set of touch interaction guidelines for a broad audience look like?
Mobile First
-
Mobile First, as defined by Luke Wroblewski in 2009
- Adoption (larger audience for mobile)
- Focus (content and functionality constraints)
- Technologies (touch, geolocation, etc.)
- what does Mobile First mean to you heading into 2014?
Mobile First, To Me
-
When the element of mobility is a core value proposition
-
Even given that, I prefer the battle cry of Experience First
(HT @kevinmpowell ) these days... why? - Mobile usage (i.e. “on the go”) is context guessing at best
- No longer a singular mobile device, but a family of devices
- Since mobile to me is device independent – I define it as “being close at hand” or “being available ”
-
People deserve content/function parity everywhere
-
The best experience should always be leveraged, not constrained, by device attributes
My RWD Design Process
-
Discover (always lots to learn...)
-
List and Prioritize the content (nothing fancy)
-
Development
- Sketch (content placeholders, mostly for breakpoints)
- Wireframe (a teeny bit really, sometimes none)
-
Visual Design (rough layout colour comps, maybe)
- Prototype (a whole lot, and then some more!)
- Test (rinse and repeat as needed)
-
Deliver
- and you?
Mobile/Multi-device
User Story Structure
Mobile/Multi-device
User Story Structure
Multi-device Experience Principles
-
Be conceptually and visually consistent
- Strive for content and functionality parity
- Support seamless task transferability
- Think ecosystem, not just multiple isolated devices
(e.g. separate “second-screen”) - Optimize physical interactions based on device capabilities
- your changes/additions?
Mobile Design Principles
- Consider intent alongside context of use (including location, situation, people, and other devices)
- Being mobile is really about being available
- Keep key tasks simple and quick
- Choose content over navigation
- Follow relevant platform conventions
- Leverage available sensors
- Make it delightful, not just satisfying
- Minimize, and delay if possible, required alphanumeric input
- Consider all data connection states
- your changes/additions?
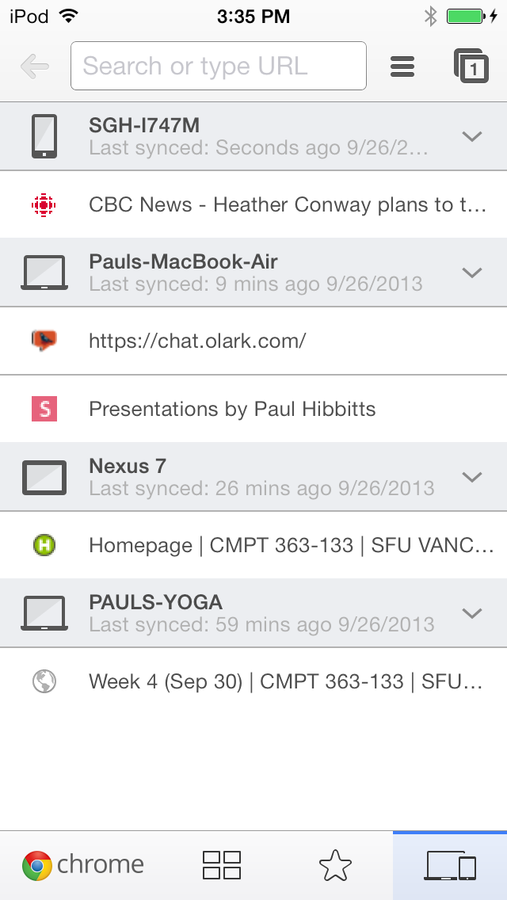
Support of Mid-Task Device Switching


Tab Syncing, with Chrome Android and Desktop
Assuming Touch Interaction
(Even On Desktop-Only Websites)
-
Support for (more and more) laptops/desktops with touch
-
A step towards supporting multi-device access, without RWD
- Are you assuming touch interaction for all of your websites/apps?
Physical Device Interactions
What might more adaptive physical device interactions
look like?
look like?
Is this use of additional navigation elements for
larger touchscreens (esp. hybrids) a valid example?
larger touchscreens (esp. hybrids) a valid example?
Essential Touch Interaction
Design Guidelines
- Touch Target Size
- Placement of Controls
- Behavior (i.e. no hovers)
- User Effort
- Gestures (i.e. standard and non-standard)
- your changes/additions?
Thank You! Any Last Comments?
-
Contact Info
- Web: paulhibbitts.com
- Email: paul@paulhibbitts.com
- Twitter: @hibbittsdesign
- LinkedIn: linkedin.com/in/paulhibbitts
- CMPT 363 Course Companion 2.0 (archive site)