From Mobile Access to Multi-device Learning Ecologies
A Case Study

LEARNER EXPERIENCE
ADVISORY / DESIGN / EDUCATION
Paul D Hibbitts
Session Questions + Discussion
http://padlet.com/paulhibbitts/stlhe2015
Session Overview
- Questions + Discussion
- Redefining Mobile Learning
- Learning Ecology Framework
- Learning + Technology Development Model
- CMPT 363 Canvas LMS Case Study
Mobile Learning Defined
“The ability to learn independently of place and time, facilitated by a range of mobile devices.”
(Ufi/learndirect and Kineo, 2007)
What does mobile mean in 2015?
Redefining Mobile Learning in a Multi-device Connected World
- Ubiquitous (i.e. a family of devices)
- Situational (i.e. at the moment of need)
- Connected (i.e. relational and social learning)
- Personal (i.e. the learner is in control)
Let's now look at the Learning Ecology Framework, but first
some background...
Information Ecologies
“We define an information ecology to be a system of people, practices, values, and technologies in a particular local environment. In information ecologies, the spotlight is not on technology, but on human activities that are served by technology.” (Nardi and O'Day, 1999)
Learning Ecologies
“An ecology, for our purposes here, can be viewed as an environment that fosters and supports the formation of communities and networks.” (Siemens, 2008)

And now here is the
Learning Ecology Framework...
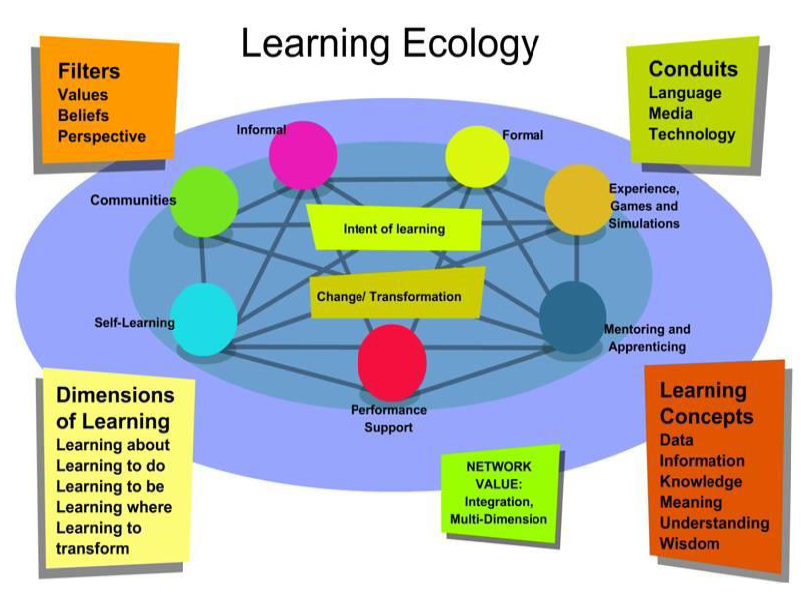
Learning Ecology Framework
“An educational philosophy and self-supporting ecosystem in which individuals and groups are offered a collection of curated resources and tools that will support their growth and learning, and foster participation.” – Travin, 2015

Email:
Twitter:
LinkedIn:
A Few Key Aspects...
A highly structured presentation
Can be used as a diagnostic tool or framework
Stages also relate to levels of learner autonomy and/or size of learner community
Items within each stage can be seen as possible tatics
Let's check-in now on the
session Padlet wall...
Next up is the the Learning + Development Model, but first some background...


Successive Approximation Model (SAM 2)

And now let's look at
the Learning + Technology Development Model...
Learning + Technology Model
“An iterative development approach which takes into consideration learner needs, experience, and technology – all working together to support continual improvement and a unified development strategy.” – Hibbitts, 2015
A Few Key Aspects...
- Unifies learning, technology, and learner experience
- Works with various development practices
(e.g. waterfall, agile, etc.) - Scales up/down (e.g. individual features, complete learning
objects, and even entire courses - more on this next!) - Supports a continous improvement culture
Let's check-in now on the
session Padlet wall...
Case Study
CMPT 363 (UI Design) Course Companion
Fall 2014, Simon Fraser University

Supporting a
Learning Ecology
-
Learning
-
Instructor Control
-
Individual Learning
-
Relational Learning
-
Social Learning
-
-
Evaluation
-
Formative
-
Summative
-
Relational
(aka Partnership)
-
One-to-One Coaching/Mentoring (i.e. private and persistent messaging spaces via Kato)
-
Performance Support (i.e. task-oriented UX Techniques Guide)
-
PS Analytics (not directly supported at this time)
And Let’s Not Forget, Multi-device Access is now the Baseline






Thank you! Further Discussion/Questions?
-
Contact Info
-
Web: paulhibbitts.com
-
Email: paul@paulhibbitts.com
-
Twitter: @hibbittsdesign
-
LinkedIn: linkedin.com/in/paulhibbitts
-
-
Accompanying Resources, via OneDrive: 1drv.ms/1Ionzbs
-
Learning + Technology Development Model image files (CC)
-
Learning Ecology Framework image files (CC)
-
Original case study article (published on LinkedIn)
-
These slides, as a downloadable PDF file
- Example course companion URLs (Fall 2014 & 2015 prototype)
-
Bonus Worksheet:
Positive Learner Experience Qualities
(Course Companion)
Learner Experience Goals
Engaging
Convenient
Organized
Relevant
Enjoyable
Bonus Feature:
Fall 2015 CMPT 363
Course Companion Prototype
My most recent approach
(your mileage may vary)
-
Use an open platform to create an alternative LMS front-end (i.e. a new “front door”)
-
To provide a significantly better student experience
-
To enable faster/easier instructor updates
-
-
A modern flat-file CMS is a
goodgreat platform for this approach -
As simple (i.e. deep links to LMS) or as complex
(i.e. LTI - Learning Tools Interoperability) as you want
Course Companion
Design Process/Toolset
-
Learning + Technology Development Process
-
Learner needs, experience, and technology
-
-
Learning Ecology Framework
-
Instructor, individual, relational, and social
-
-
Positive Learner Experience (LX) Qualities
-
Thinking beyond instructional outcomes
-
-
User Experience (UX) Design Techniques
-
For example, empathy maps, customer journey maps,
jobs to be done (JTBD), iterative prototyping, etc.
-
-
... and let’s not forget on-going student input and feedback!

A Canvas LMS only approach presents challenges for students and instructors
- Less than optimal multi-device experience
- Site responsiveness can be sluggish at times
- Messaging/discussion forums experience is mediocre
- Lacks a streamlined method to integrate and present
third-party functionality - Pages are single (and often large) “blobs” of content, and do not support use of modular/reusable content
- No real support for page/site layout modifications



