*как сделать свою тильду/webflow с блэкджеком и слайдером за 2 недели, а главное, зачем
Конструктор лендингов на React.js*

Зачем? Ведь есть же ...




Потому что ...
Так не интересноДа ну, разбираться ещеМыжпрогаммисты, сами напишем- Хочется использовать существующие react-компоненты
- Хочется интегрировать новую форму заявки со сложной логикой промокодов, абонементов и прочего в текущий проект Нетологии
- Хочется использовать существующие в проекте инструментарий/библиотеки/подходы (react + redux)
- Кажется, что поддерживать будет проще
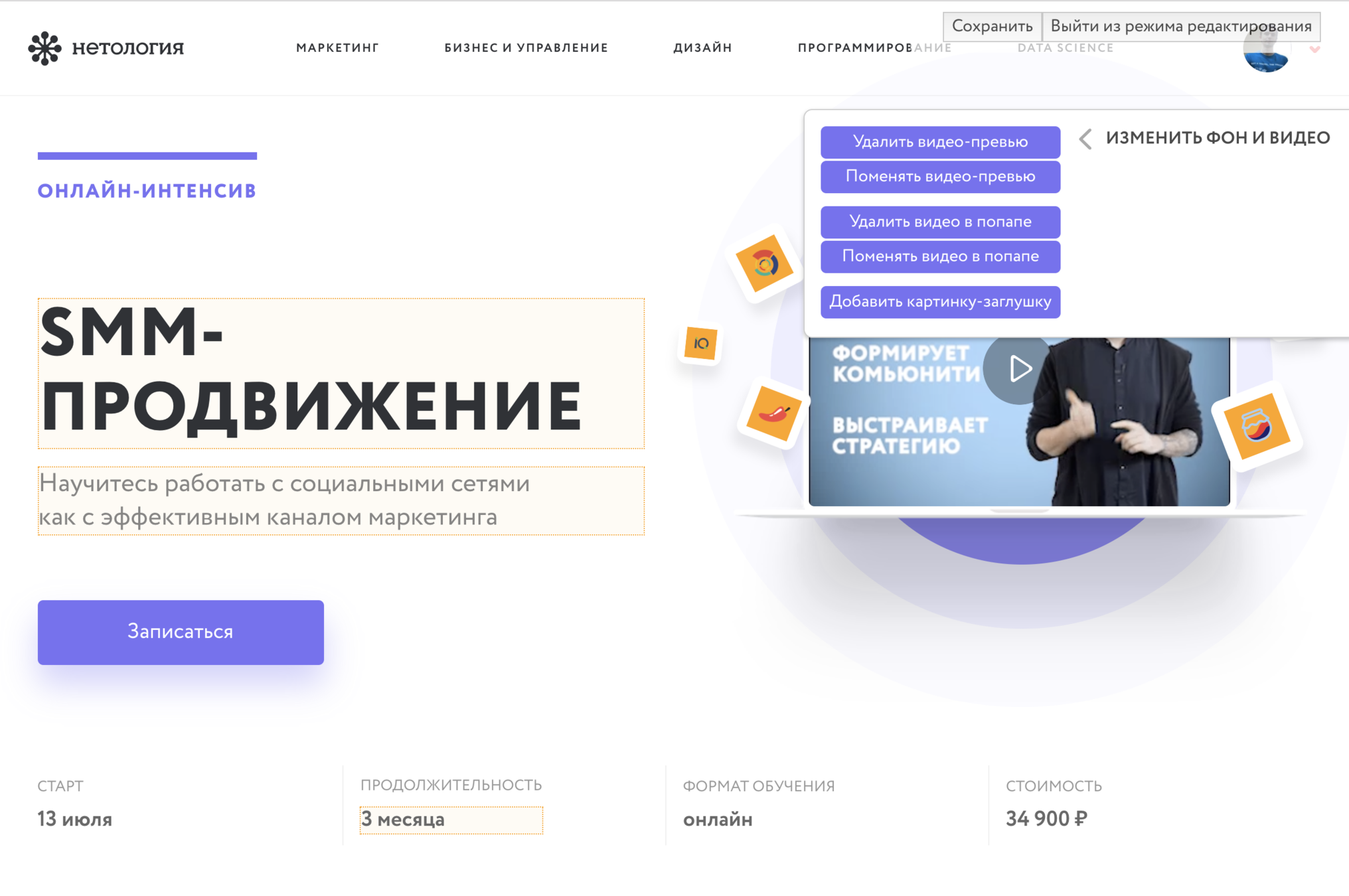
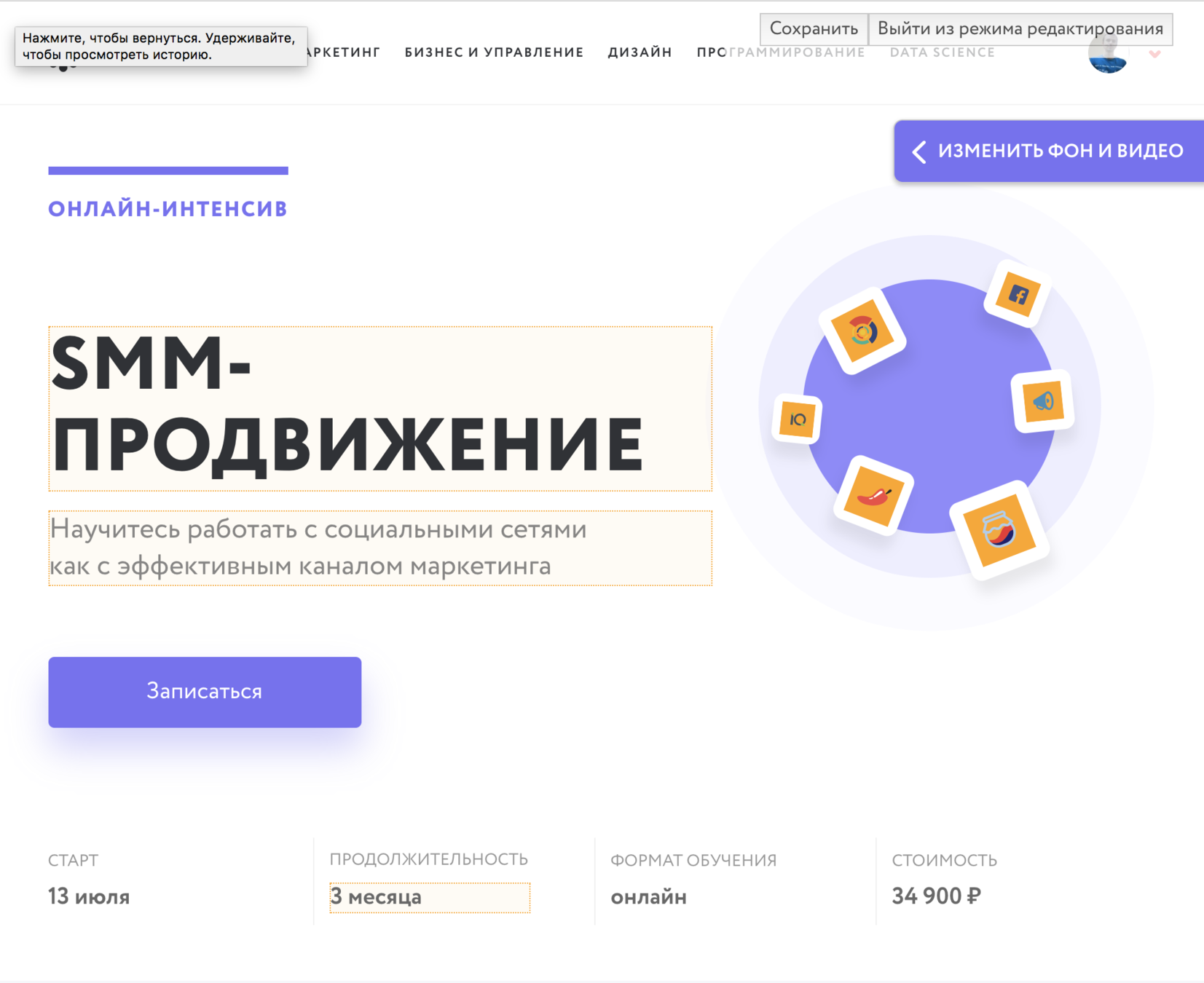
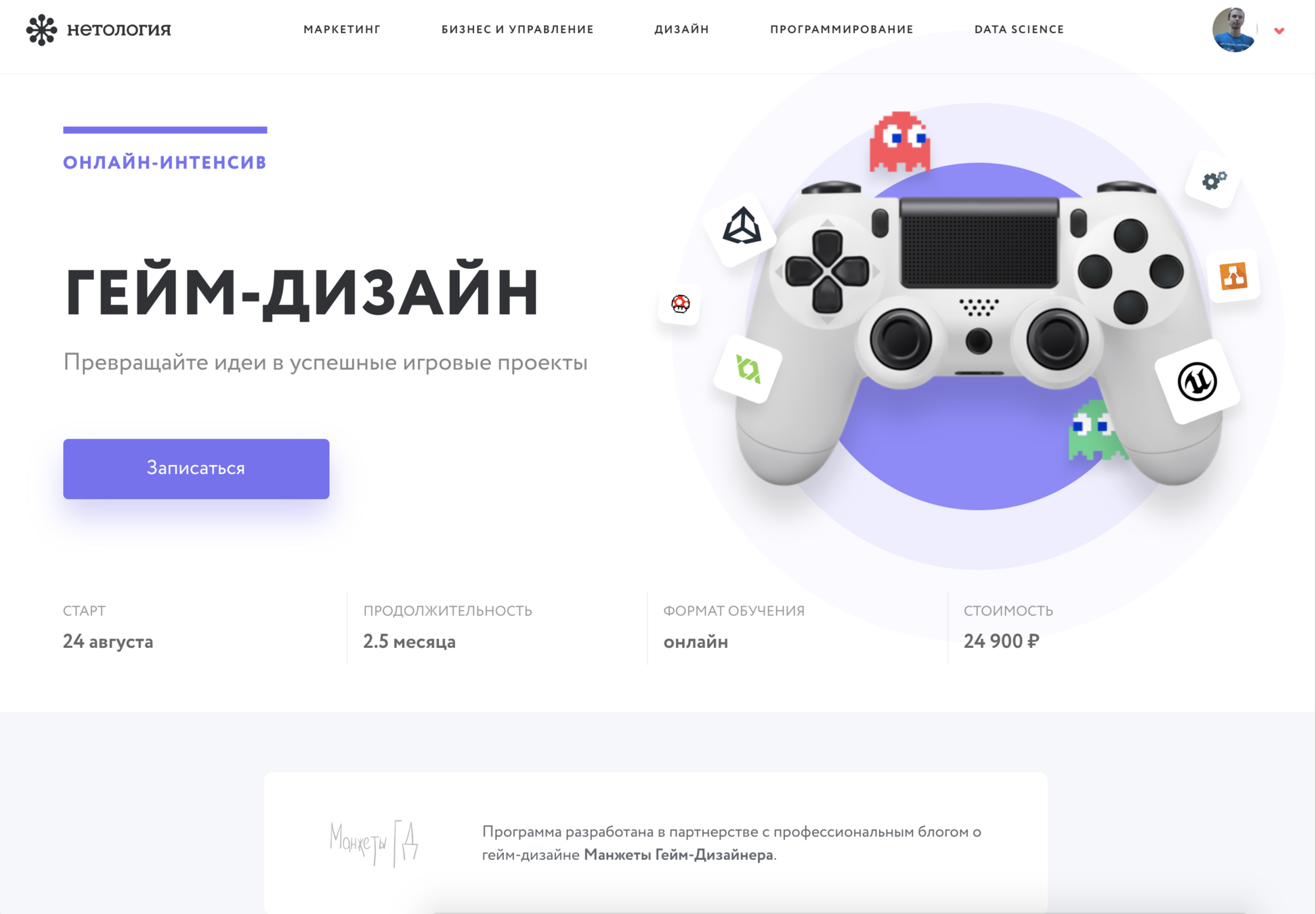
Где пруфы картинки, Билли?

Выбор иконок

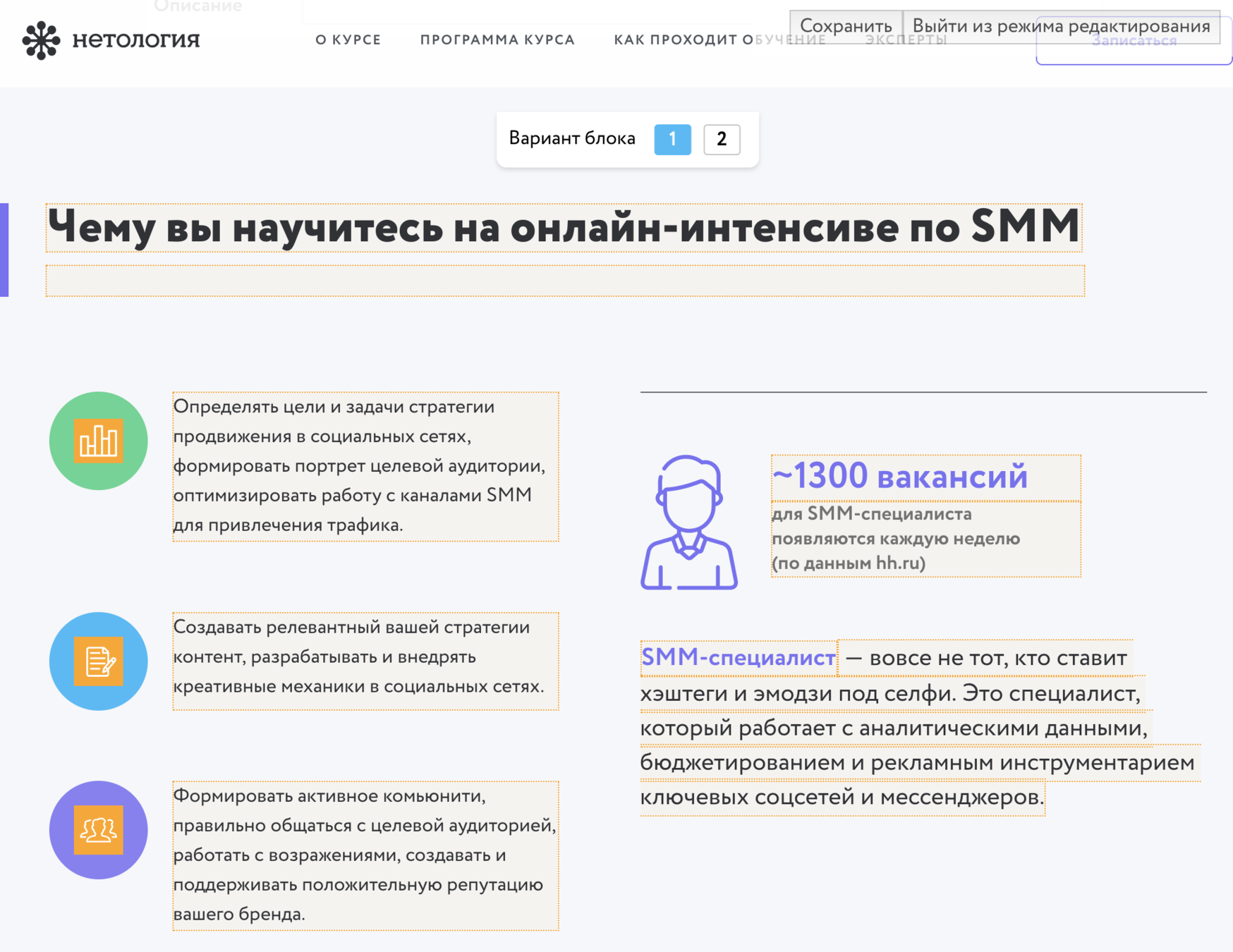
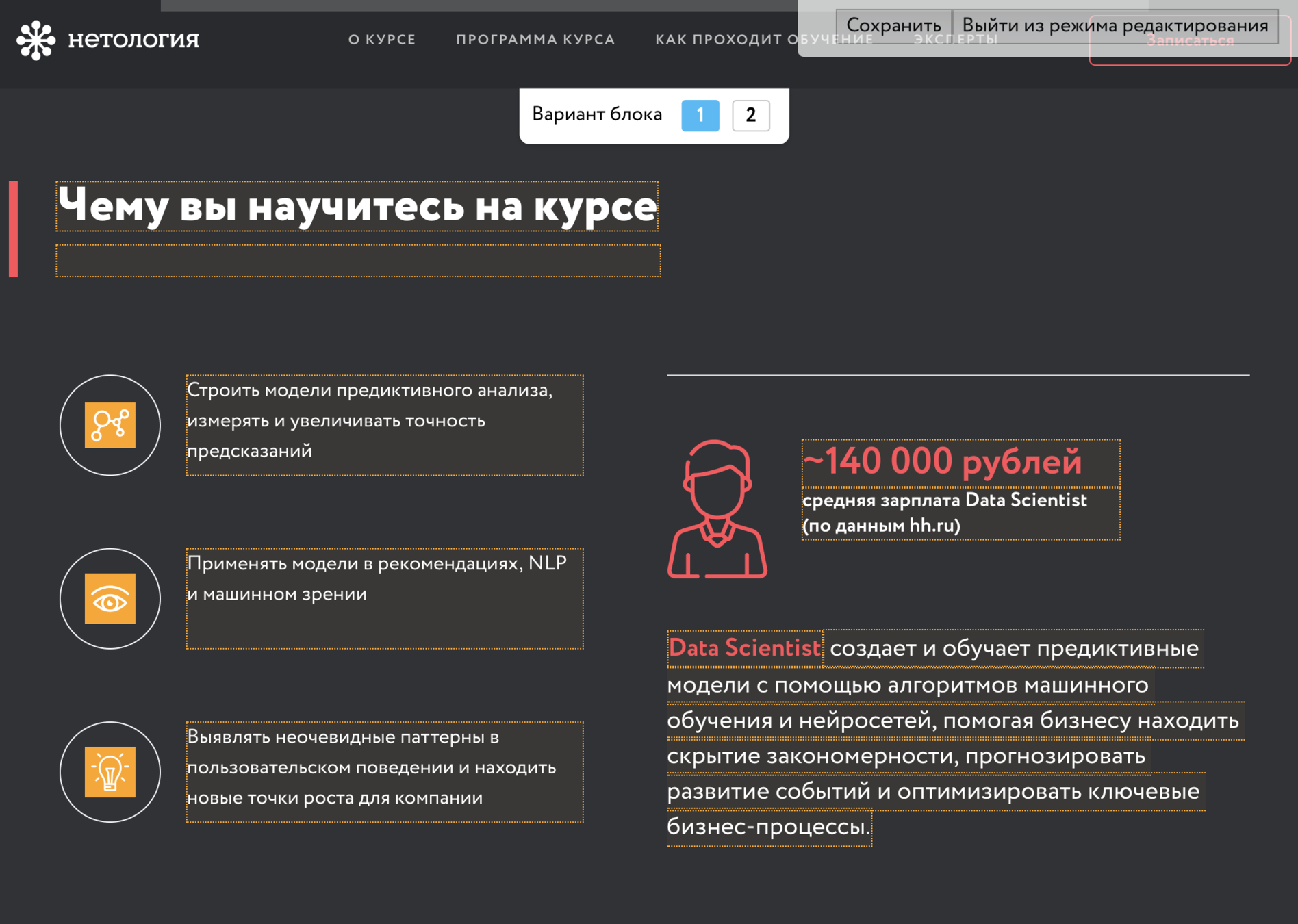
Блок может иметь варианты

Разные цветовые схемы

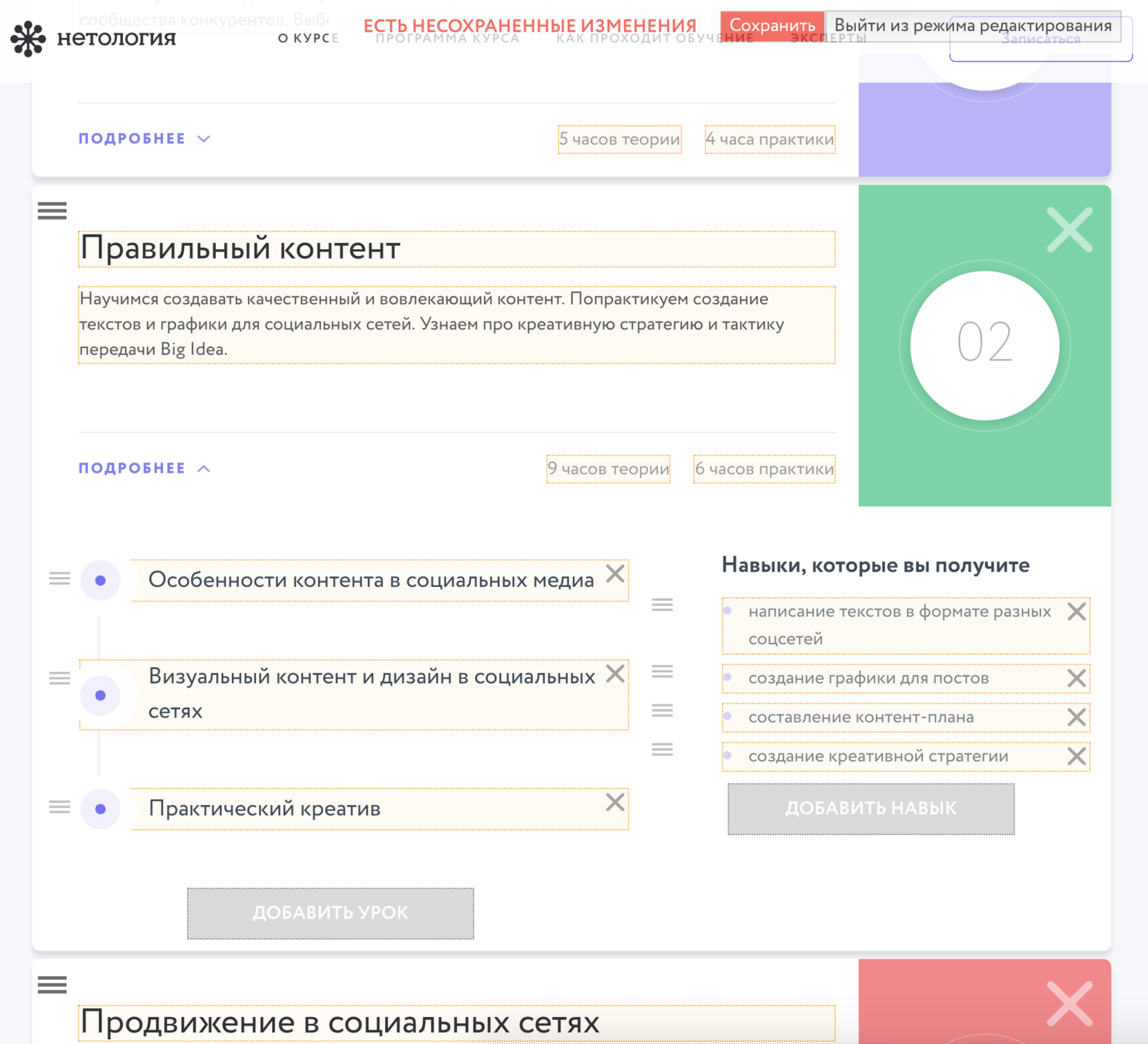
Добавление/удаление, сортировка контента

Предпросмотр изменений


Как это работает?


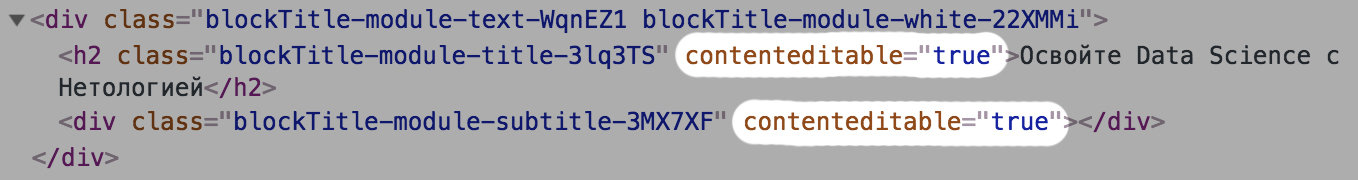
Инлайновое редактирование
Как это работает?
Сохранение JSON из конструктора на сервере

{
"content": {
"process": {
"steps": [
{
"icon": "/backend/uploads/page_assets/images/file/218/Vebinar.svg",
"title": "Занятия онлайн и в Кампусе",
"description": "Первые два модуля программы проходят в формате вебинаров. Модуль по машинному обучению — очный, с занятиями в Кампусе Нетологии в Москве"
},
{
"icon": "/backend/uploads/page_assets/images/file/219/Coding.svg",
"title": "Практика",
"description": "Каждое занятие включает в себя практические задания, индивидуальные и командные. Также есть возможность оттачивать навыки на лабораторных занятиях и хакатоне. "
},
{
"icon": "/backend/uploads/page_assets/images/file/226/Expert-help.png",
"title": "Общение с экспертами",
"description": "Эксперты курса, преподаватели и менторы, всегда открыты для дополнительных вопросов - как в процессе обучения, так и после окончания программы.<br />"
},
{
"icon": "/backend/uploads/page_assets/images/file/74/Career.png",
"title": "Карьерное консультирование",
"description": "Каждый студент курса может получить индивидуальную консультацию и помощь в подборе интересных вакансий в нашем Центре развития карьеры."
}
],
"blockTitle": "Как проходит обучение"
}
}
}Как это работает?
Получение и отрисовка контента из JSON на готовом лендинге, который видят пользователи


Как мы создавали лендинги программ раньше?
- Рисуется макет уникального лендинга (1 неделя)
- Верстается макет (1 неделя)
- Контент статичен, хардкодится в верстке
- В разработку постоянно прилетают задачи "поправить буковку" - (неизмеримое время, отрыв от текущих задач)
- Блоки лендингов не всегда пересекаются, изменения логики нужно вносить во многих местах

А как теперь?
-
Создаем новую программу (профессию, онлайн-, офлайн-интенсив) в CRM (15 минут)
-
Рисуем новые иконки (2 часа)
-
Тип программы определяет шаблон - набор блоков и их цветовую схему
-
Заполняем контент блоков в конструкторе (2 часа)
-
Публикуем лендинг (1 минута)
-
Блоки общие, правки логики вносятся в одном месте
-
Контент заполняется менеджерами, разработка не отвлекается на это
-
Profit!

Что дальше?
Версионирование - КТО, ЧТО, КОГДА обновлял на лендинге

Спасибо за внимание!
Вопросы?

Автор: Павел Комягин (pavel.komiagin@gmail.com, https://vk.com/pavel.komiagin)
Чтец: ...