ASP.NET Core
podstawy
Paweł Łukasik
Plan
- Historia
- Wprowadzenie
- wzorzec MVC
- HTML/CSS/JS
- Nowy projekt ASP.NET Core
- Razor
- Layout
- Hostowanie
- Middleware
- Publikowanie i deployment
O mnie
- mgr Paweł Łukasik
- plukasik@wszib.edu.pl / lukasik.pawel@gmail.com
- blog.octal.pl/ostrapila.pl/dotnetomaniak.pl
- @pawel_lukasik
- github.com/pawlos
- Microsoft MVP
Historia
- ASP (tzw. classic)
- ASP.NET (WebForms)
- ASP.NET MVC
- ASP.NET WebAPI
- ASP.NET Core
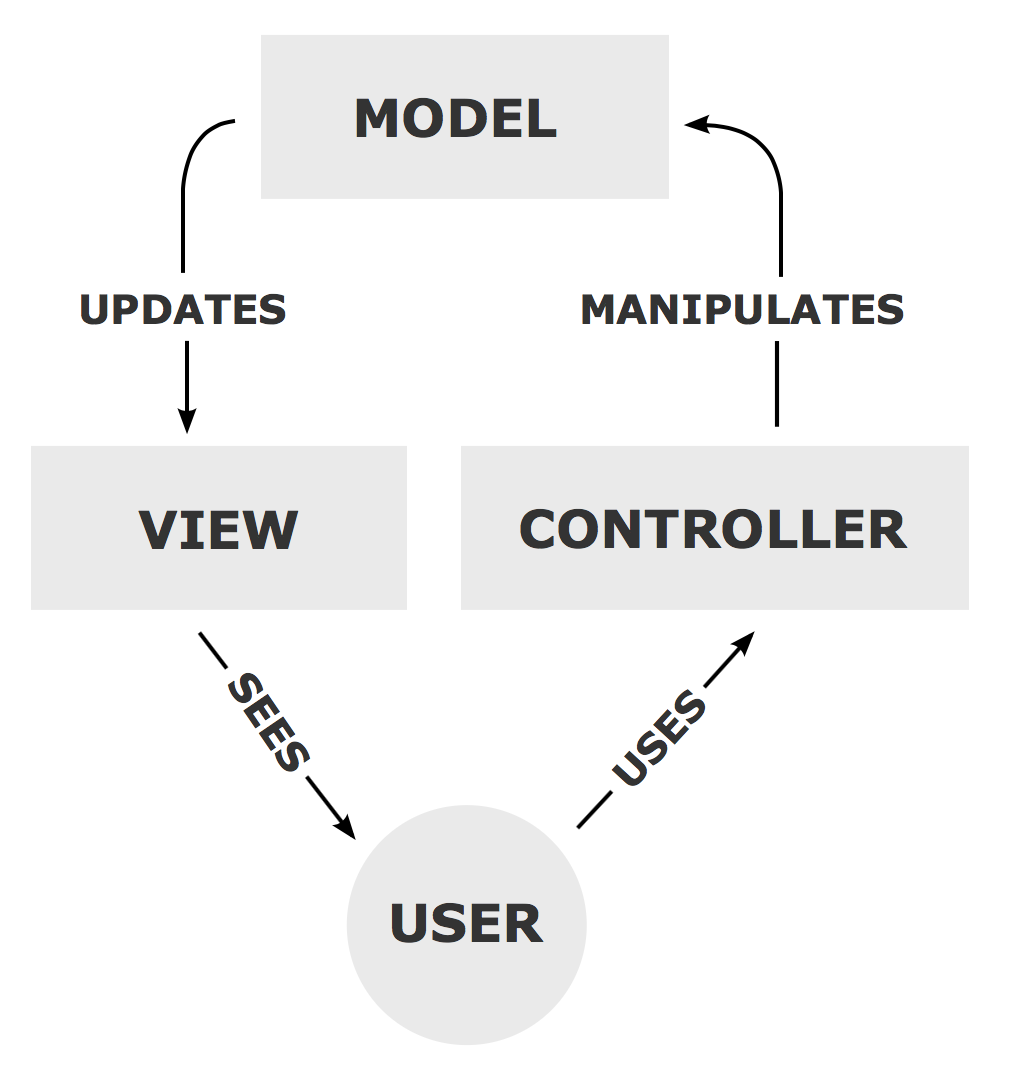
Wzorzec MVC

Model
- dane
- logika
- model domenowy
View
- warstwa prezentacji
- możliwość istnienia wielu widoków dla tych samych danych
- to co widzi użytkownik
Controller
- umożliwia manipulację danymi
- przykłady:
- przycisk na ekranie
- pole wyboru
HTML/JS/CSS
HTML
- "język" znaczników
- obecnie wersja 5
<html>
<head>
<title>Moja pierwsza strona</title>
</head>
<body>
<div id="title">Zawartość strony</div>
<ol>
<li>Pierwszy element</li>
<li>Drugi element</li>
<li>Trzeci element</li>
</ol>
</body>
</html>HTML
- przydatne tagi
<div></div> - element blokowy
<ul></ul> - lista nieuporządkowana (unordered list, punktowana), element: <li>
<ol></ol> - lista uporządkowana (ordered list, numerowana), element: <li>
<img /> - obrazek
<form> - formularz
<input> - pole formularza
<select> - pole wyboru
<link> - zewnętrzne zasoby (np. pliki CSS)
<script> - skrypty np. JavaScript
<p></p> - paragraf
<h[1-6]></h[1-6]> - np. h1, h4, h6 nagłówek
<a> - link
<table>, <tr>, <td> - tabele, wiersz, komórkaCSS
- kaskadowe arkusze stylów
- #id
- .class
- #id .class
- #id.class
- div > div
- etc.
- umożliwiają nadanie stylu elementom na stronie HTML
CSS
body {
background-color: #f0f;
font-size: 12pt;
}
li {
margin: 5px;
padding: 2px 2px;
color: lime;
}
#title {
font-size: 20px
}
li:first-child {
background-color: gold;
}Javascript
- język skryptowy
- pozwala na operowanie elementami strony
<script language="javascript" type="text/javascript">
document.getElementById("title").style.fontSize = "55px"
</script>Javascript
- raczej nie stosowany samodzielnie - biblioteki (jQuery)
<script src="https://code.jquery.com/jquery-3.2.1.js" integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE=" crossorigin="anonymous"></script>
...
<script language="javascript" type="text/javascript">
$('#title').css('fontSize','25px')
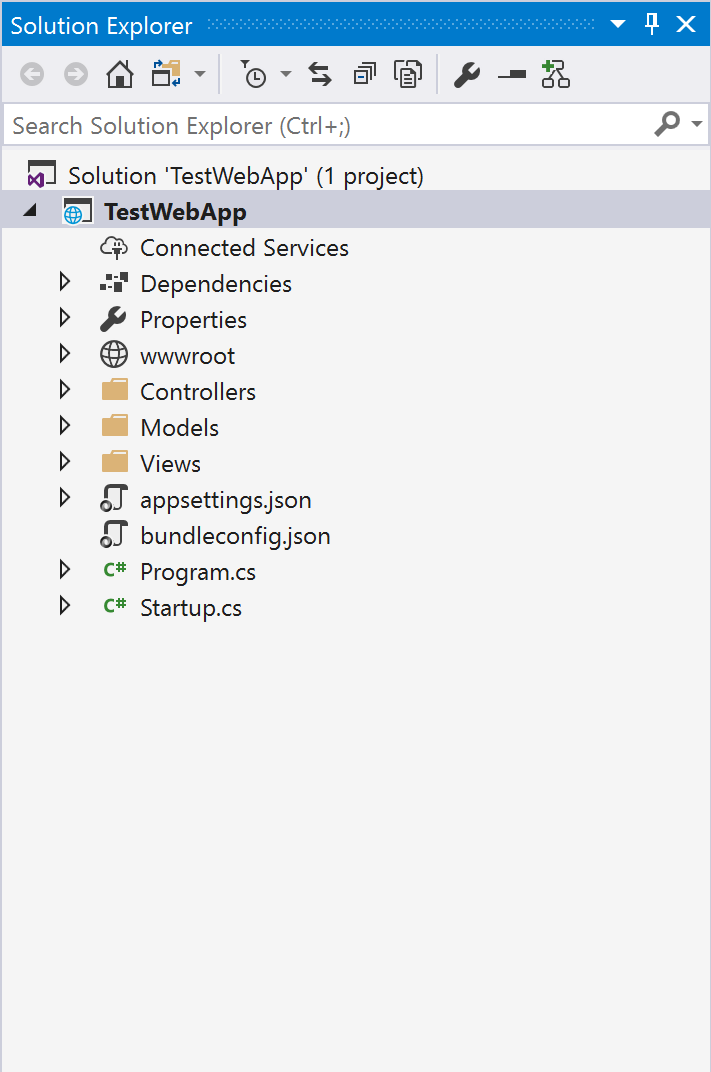
</script>Nowy projekt ASP.NET Core

Struktura

WebRoot
- poziom statycznych plików: html, css, js, etc
ContentRoot
- poziom skryptów: cshtml, c#, etc.
Routing
- definiuje ścieżki pod którymi nasza aplikacja będzie reagować na żądania
Razor
View Engine
Html
- znak specjalny @
<p>@DateTime.Now</p>
<p>@DateTime.IsLeapYear(2016)</p>- wyrażenia @()
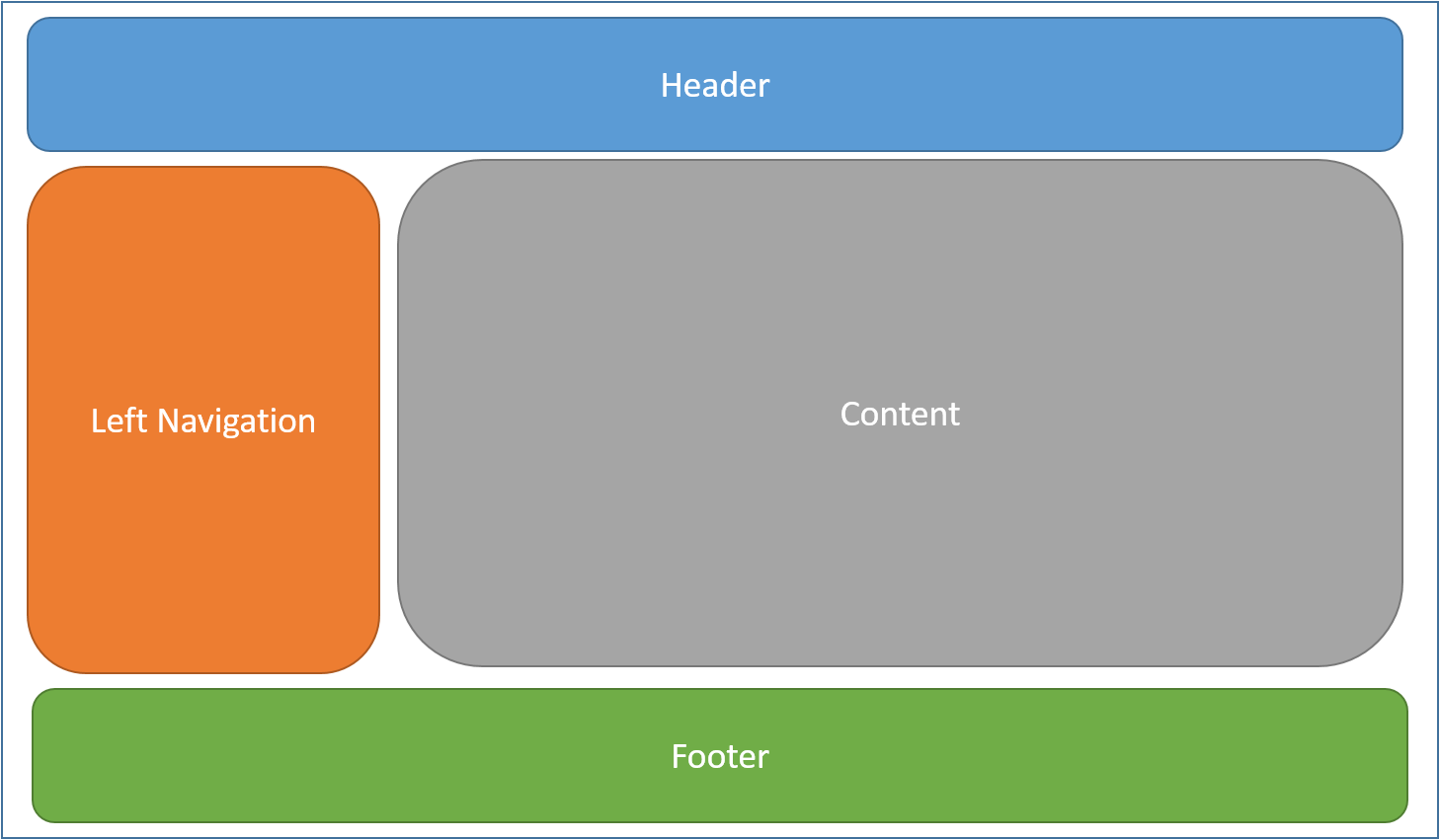
@(DateTime.Now - TimeSpan.FromDays(7))Layout
Master page

- layout.cshtml
- zmiana widoczna na wszystkich podstronach korzystających
Partial Views
- tzw. sekcje (section)
@RenderSection("scripts", required: false)
@section Scripts {
<script type="text/javascript" src="/scripts/main.js"></script>
}Hostowanie
- IIS
- IIS Express
- Self hosted
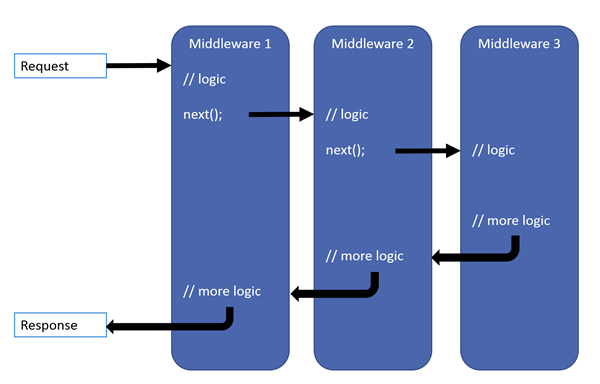
Middleware
Pipeline

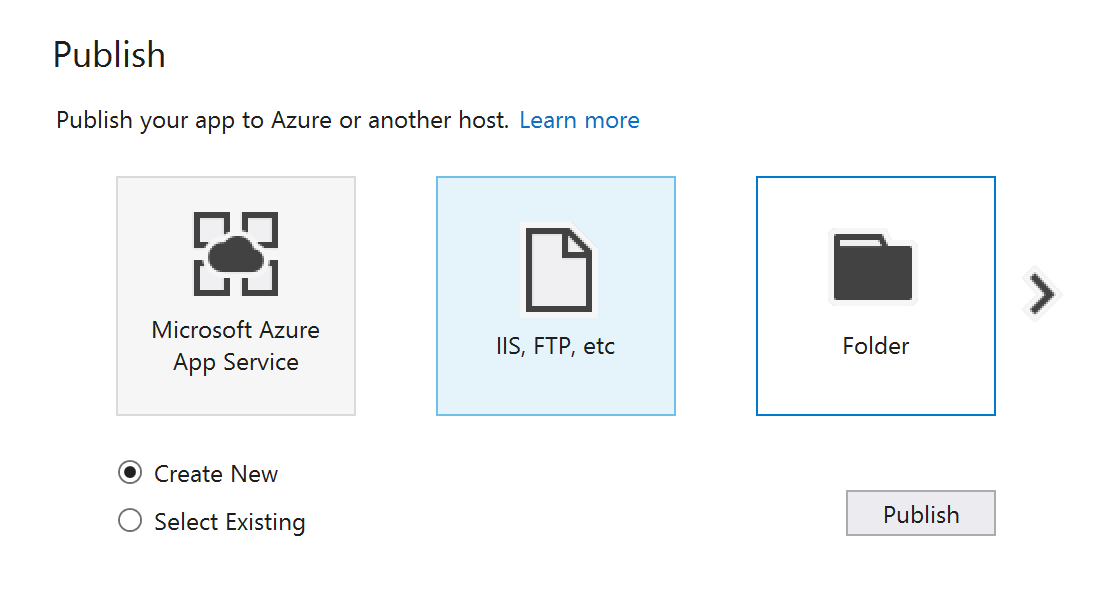
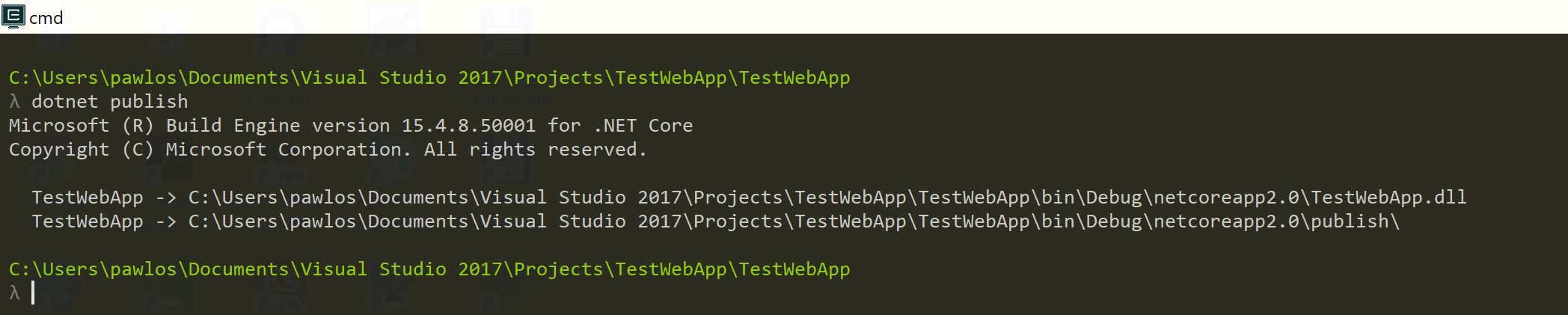
Publikowanie
Deployment
dotnet publish

VS publish