./adote-um-dev.sh
Nível: n00b_m4st3r
Agenda
- Grid
- Propriedades
- container
- items
- Alinhamento
- justify e align
- content, items e self
- Propriedades
Antes de mais nada...
- Agora que já sabemos o básico do funcionamento do CSS, é hora de deixarmos nossos documentos web com um posicionamento e divisões mais interessantes. Hoje, vamos entender o sistema de Grid e conhecer o framework referência para estilização e posicionamento: Bootstrap.
Grid
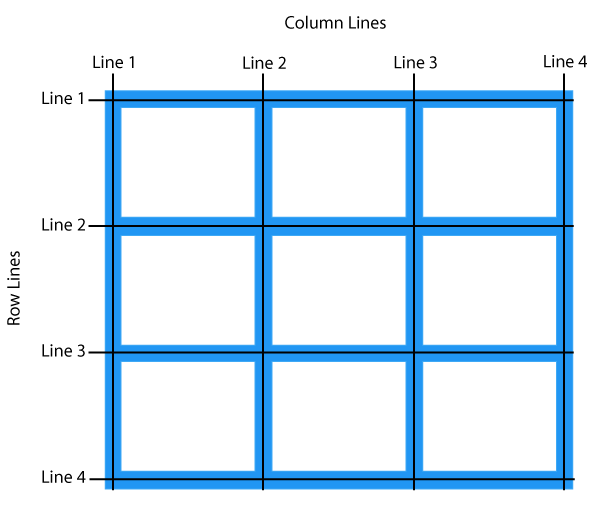
- Grid é uma técnica, em CSS, para criação de layouts em uma forma de grade. A grade é composta por linhas e colunas, como uma espécie de tabela
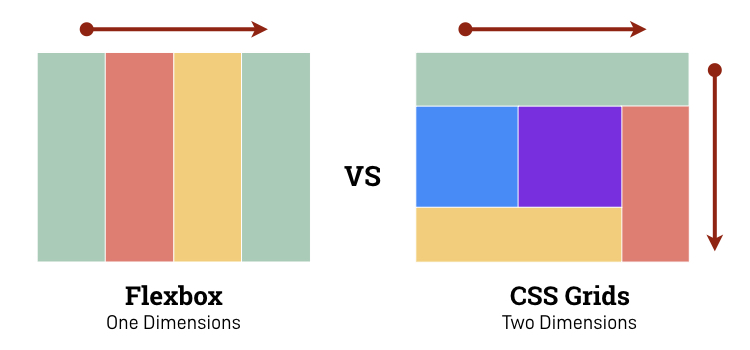
- Diferente do Flexbox, que trabalha com uma dimensão, no Grid nós trabalhos com duas.


Grid
- Nosso grid é dividido por duas propriedades principais:
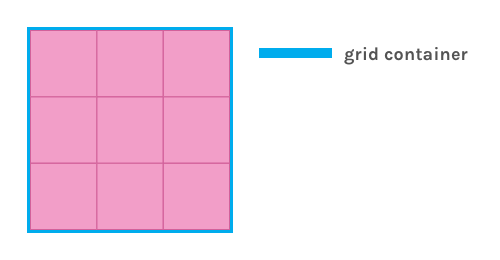
- Container: é o agrupamento dos nossos grid items, em linhas e colunas;
- Items: são as células do nosso grid, onde nosso conteúdo está inserido;

grid item
Grid: how to use
- Para utilizar o sistema de grid, precisar iniciar essa forma de display, através do nosso código CSS, apontando para um seletor que será nosso container.
.meu-container {
display: grid;
}<div class="meu-container">
<!-- conteúdo do container -->
</div>- Agora precisamos indicar quantas linhas e quantas colunas teremos no nosso grid. Nesse caso, 2 colunas e 3 linhas.
.meu-container {
display: grid;
grid-template-columns: 3fr 1fr;
grid-template-rows: 10vh 70vh 20vh;
}Obs: a unidade "FR" é uma fração e "VH" de view-height
Grid: how to use
- Vamos montar um template simples, com header, main, aside e footer. Eles ficaram dentro do nosso container e serão nossos items. Para cada item, precisamos definir qual espaço ocuparão no grid.
header {
background: purple;
grid-column: 1/3;
}
main {
background: violet;
grid-column: 1/2;
}
aside {
background: black;
grid-column: 2/3;
}
footer {
background: yellow;
grid-column: 1/3;
}<div class="meu-container">
<header></header>
<main></main>
<aside></aside>
<footer></footer>
</div>Grid: how to use
- "Nossa, que confuso". Sim... é bastante informação, mas temos como simplificar essa brincadeira utilizando o grid-area. Vamos ao mesmo exemplo mas utilizando agora o grid-area:
.meu-container {
display: grid;
grid-template-columns: 3fr 1fr;
grid-template-rows: 10vh 70vh 20vh;
grid-template-areas: "a a"
"b c"
"d d"
}<div class="meu-container">
<header></header>
<main></main>
<aside></aside>
<footer></footer>
</div>Grid: how to use
- E agora utilizando as áreas que criamos para nossos outros elementos:
header {
background: purple;
grid-area: a;
}
main {
background: violet;
grid-area: b;
}
aside {
background: black;
grid-area: c;
}
footer {
background: yellow;
grid-area: d;
}<div class="meu-container">
<header></header>
<main></main>
<aside></aside>
<footer></footer>
</div>Grid: how to use
- Mensão honrosa: grid-gap
.meu-container {
display: grid;
grid-template-columns: 3fr 1fr;
grid-template-rows: 10vh 70vh 20vh;
grid-template-areas:
"a a"
"b c"
"d d";
grid-gap: 5px;
}Alinhamento
- No grid, estamos trabalhando com duas dimensões, ou seja, 2 eixos: X e Y.
- O eixo X, é nosso eixo horizontal, que vai da esquerda para a direita.
- justify
- O eixo Y, é nosso eixo vertical, que vai de cima para baixo.
- align
Justify & Align - Content
- Com a propriedade justify-content e align-content, nós estamos alterando o alinhamento do container do grid.
Justify & Align - Items
- Com a propriedade justify-items e align-items, nós estamos alterando o alinhamento dos items que estão dentro do container do grid.
Justify & Align - Self
- De forma muito semelhante ao anterior, justify-self e align-self também altera o posicionamento dos items do container do grid, mas dessa vez o CSS é aplicado diretamente no item que queremos, e não no container.
Conclusão
Hoje nós aprendemos a mexer com o display Grid do CSS e vimos as formas de alinhamento, utilizando eixo X e eixo Y com as propriedades content, items e self. Com isso, já podemos criar nossos layouts baseados em grid e avançar para o próximo nível.