
Evolução e.Store (MSite)
Arquitetura - Módulos
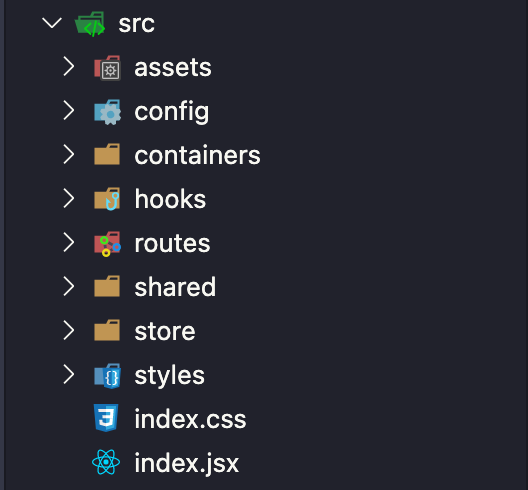
[src]
[modules]
[module name]
[ducks]
[constants]
[styles]
[components]
[component name]
[module name]
[ducks]
[constants]
[styles]
[components]
[component name]
[utils]
[helpers]
[configs]
[components]
[styles]
[assets]
[routes]
[store]

Evolução e.Store (MSite)
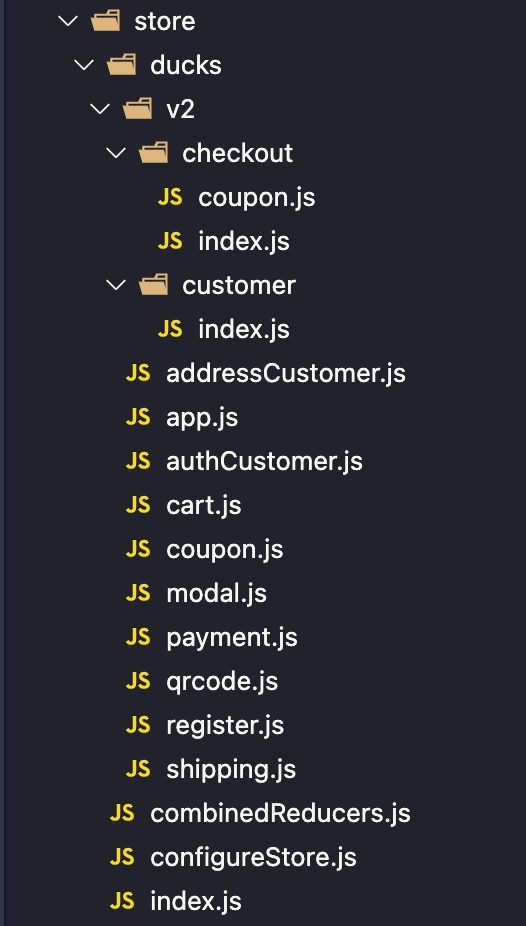
Store

Proposta:
- Padronização de Bibliotecas
* axios
* redux thunk
- Ducks dentro de cada módulo

Evolução e.Store (MSite)
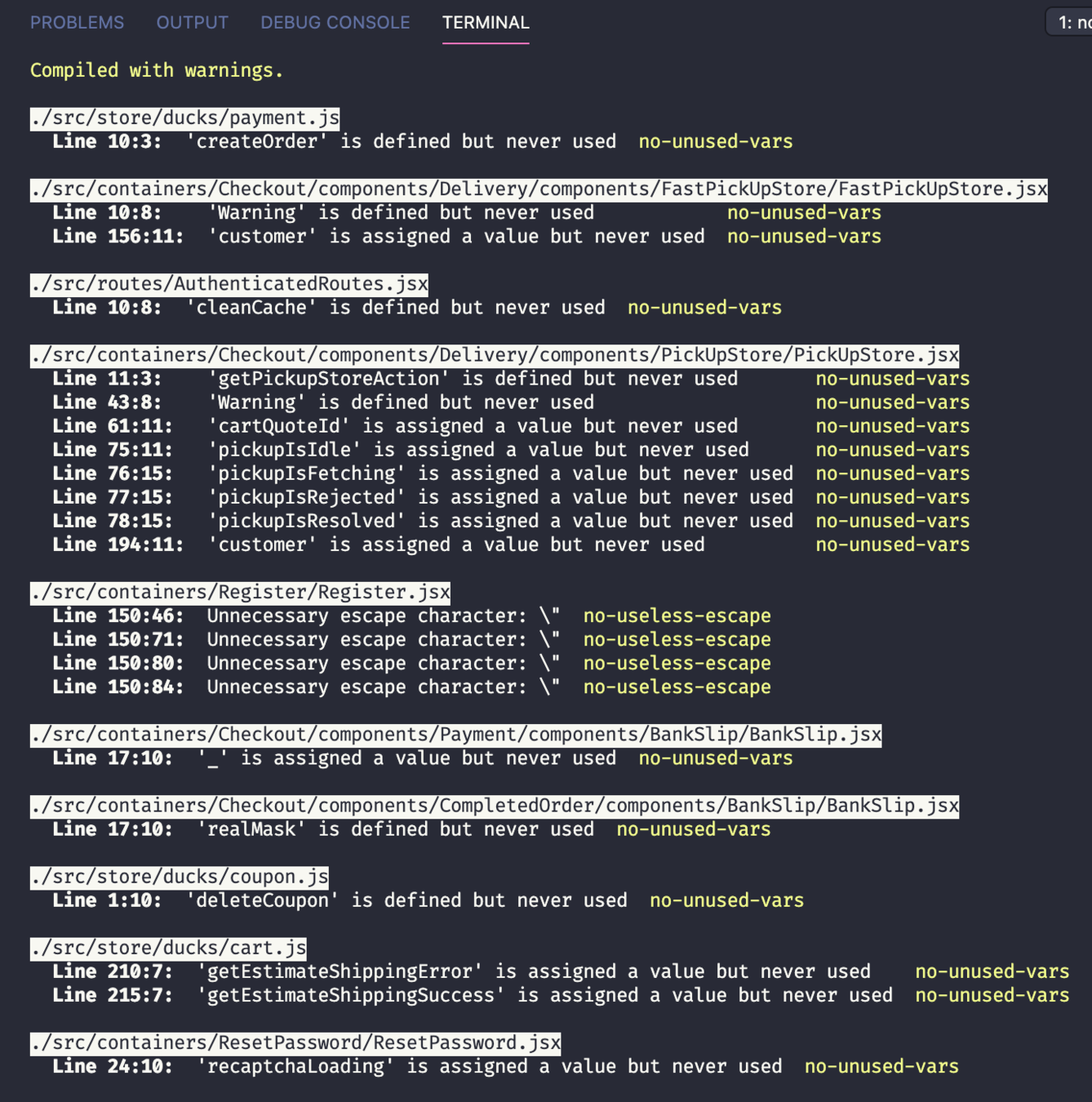
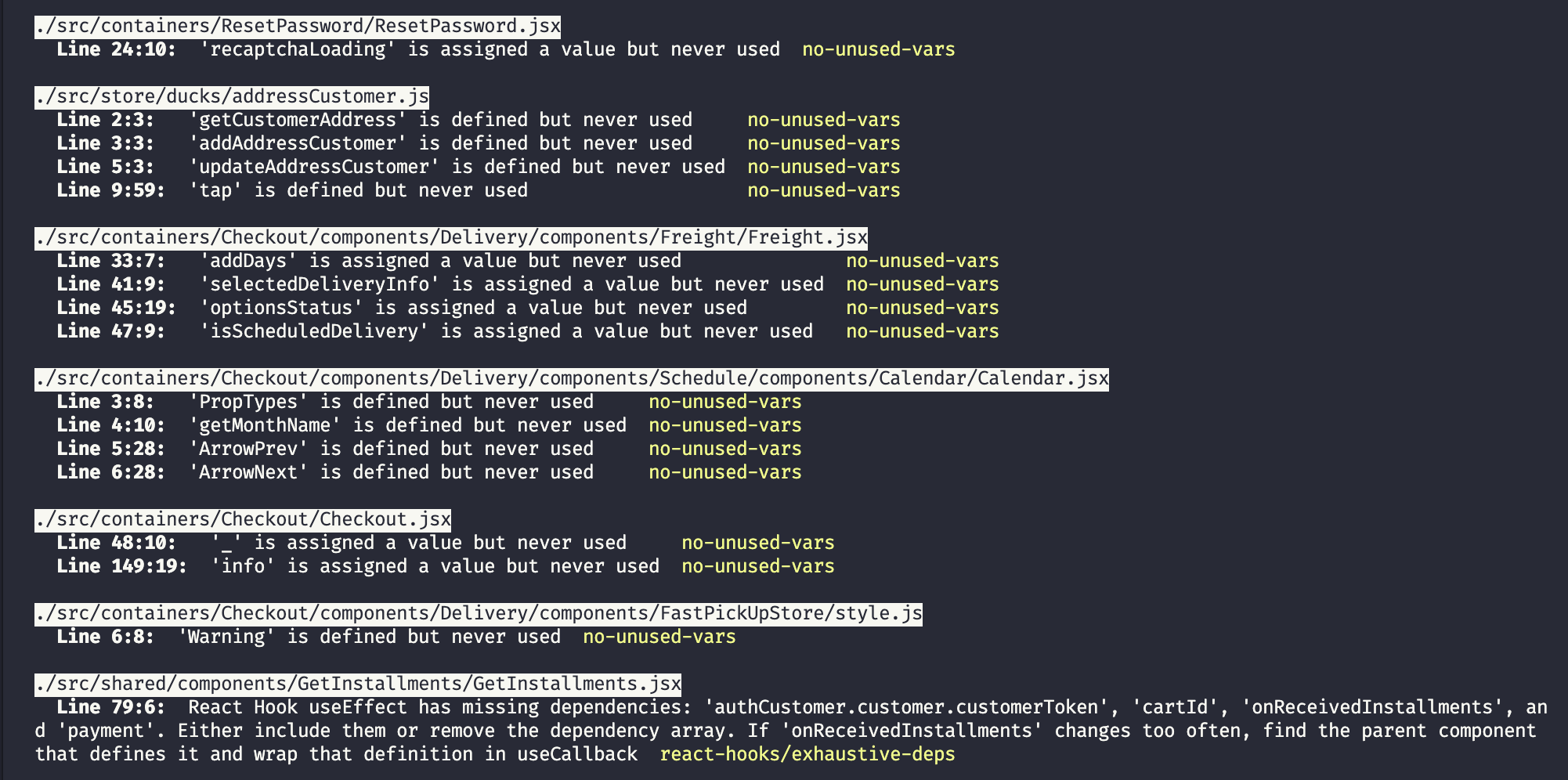
Code Smells



Evolução e.Store (MSite)
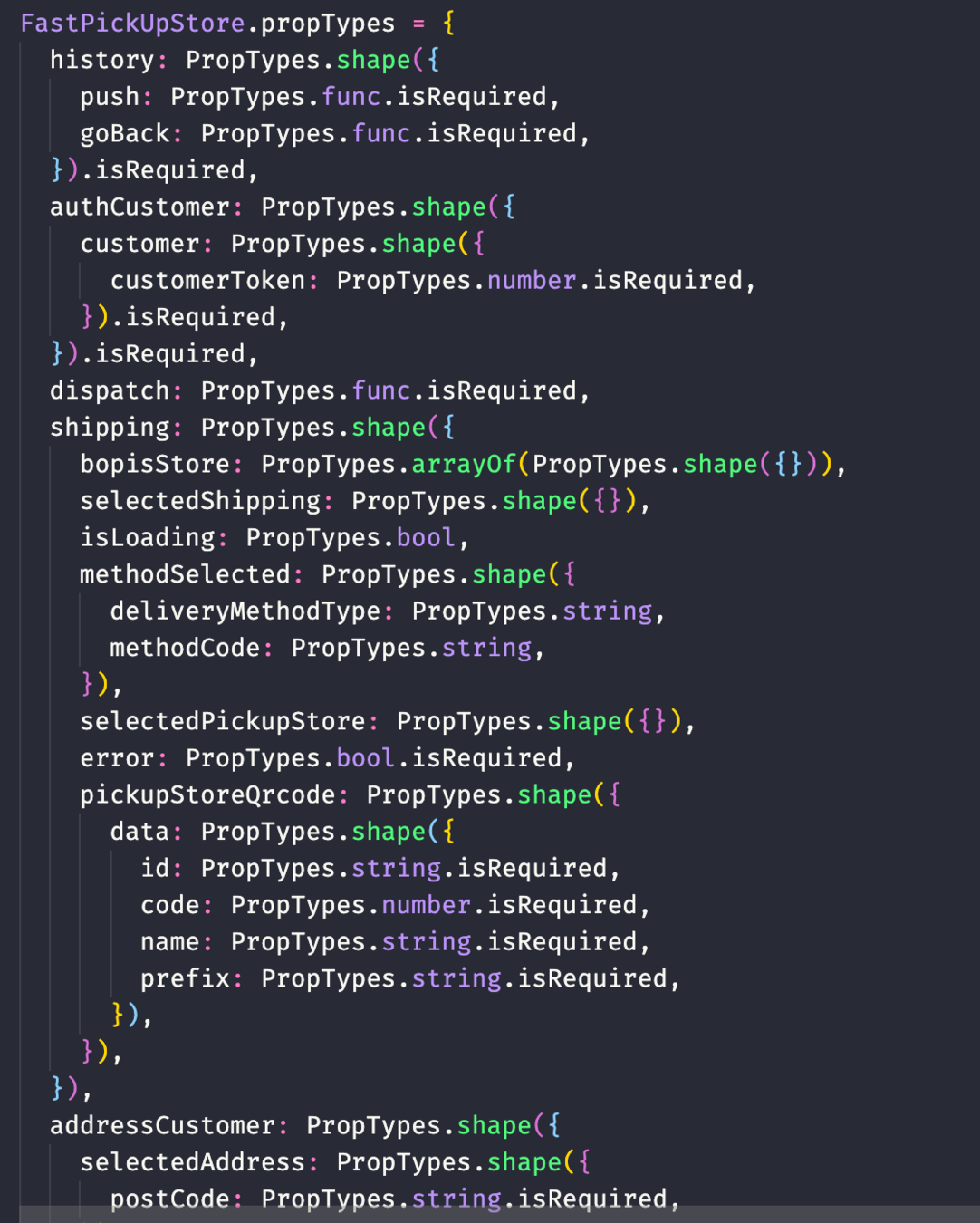
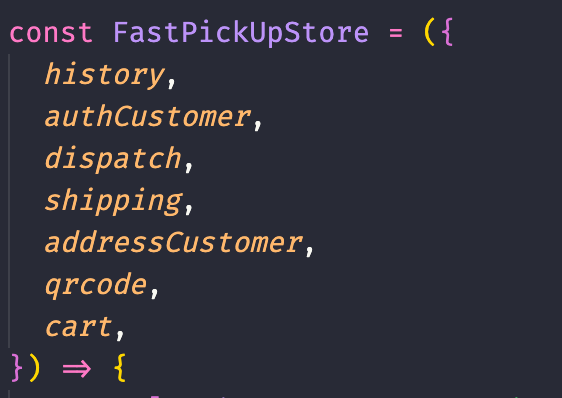
PropTypes


Evolução e.Store (MSite)
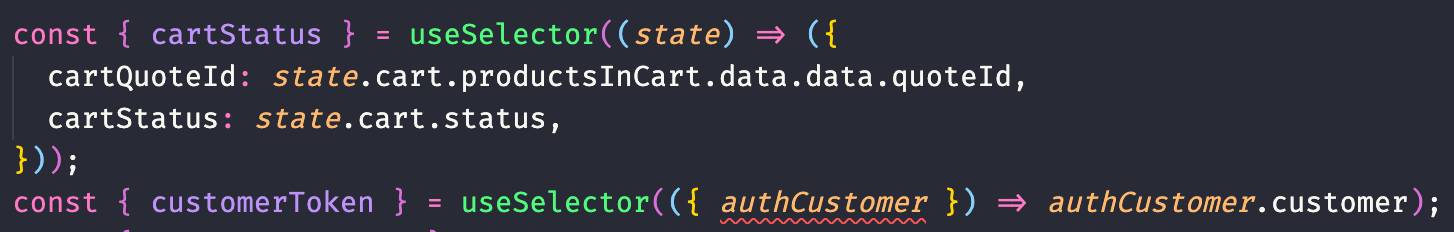
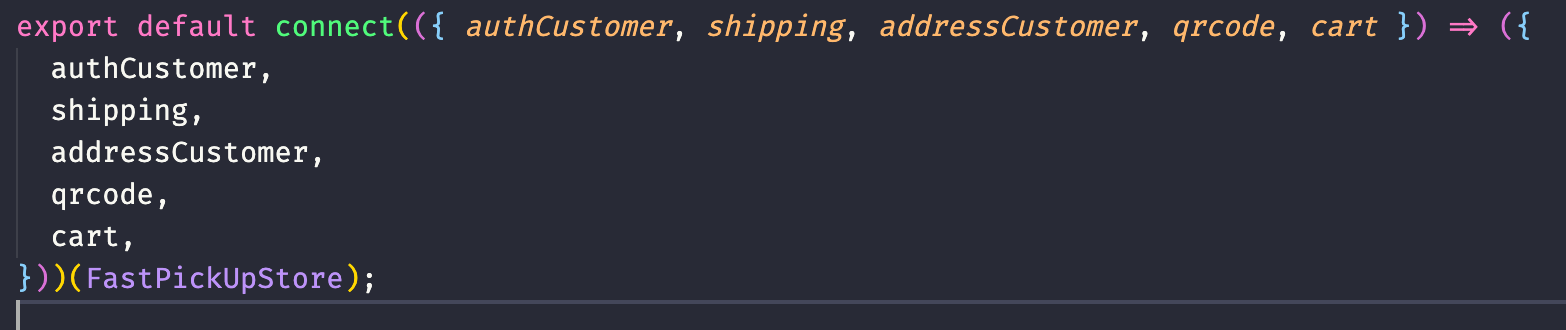
Consumo do State




Evolução e.Store (MSite)
Proposta
Code Smells, State e Tipagem
TypeScript
- Tipagem estática
- Interfaces/Types/Enums (reaproveitamento)
Testes unitários
- Prevenir code smells e garantir qualidade
Hooks e padrões modernos
- useSelector, useDispatch, hooks customizados, etc

Evolução e.Store (MSite)
Proposta
Validações, tratativas, formulários, libs, etc
Lib da Tribo @omni
- Conversões/Validações
- Utils no geral
Padronizar libs
- Forms? Formik e Yup. UI? Material e styled-components. Assim por diante.