Horizon

- Biblioteca != Framework
- Atua sobre o Virtual DOM
- Comunidade gigantesca!!!
- Vagas (muitas vagas)
- Rápido, escalável,
agnostic friendly - Suporte a inúmeras libs open-source


JSX: Anjo ou Demônio?
import React from 'react'
import styled from 'styled-components'
const ButtonWrapper = styled.button`
border-radius: 5px;
border: 0.5px #cfcfcf;
background: #9e9e9e;
color: black;
cursor: pointer;
font-size: 1rem;
padding: .35rem 1rem;
&:hover {
border: 1px solid #cfcfcf;
}
`
const Button = () =>
<ButtonWrapper>
Buscar
</ButtonWrapper>
export default Button;
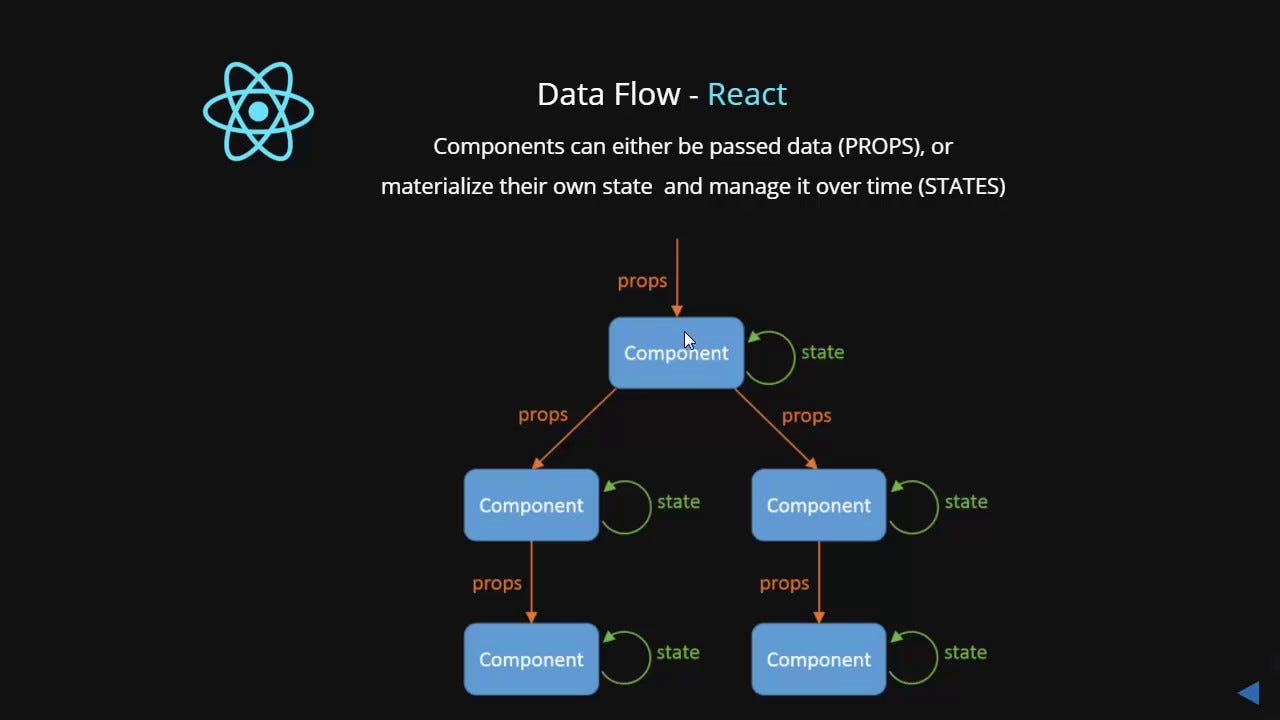
States && Props

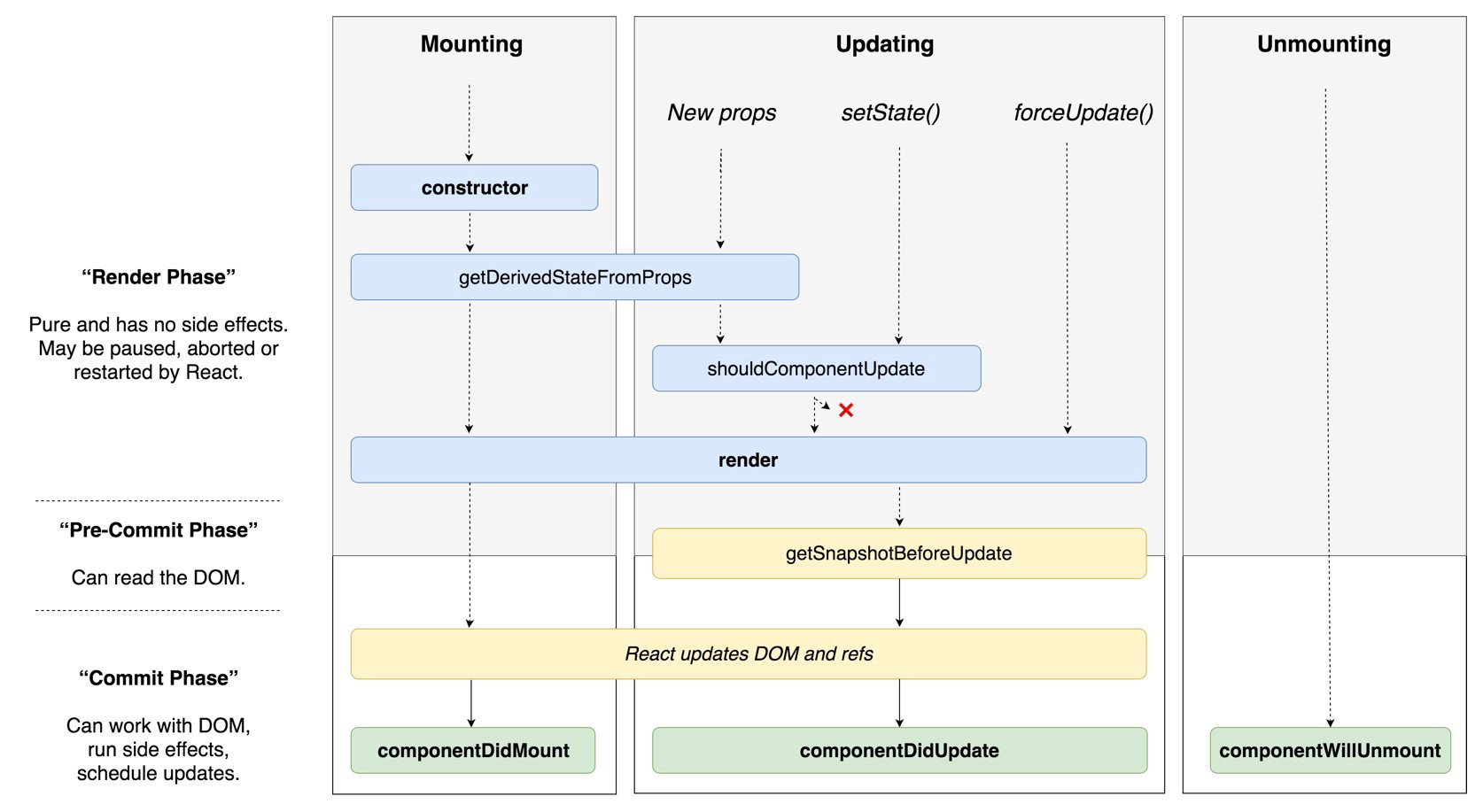
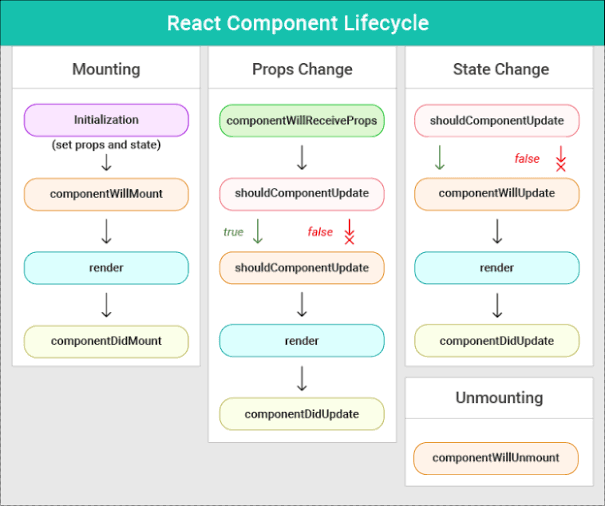
Component Lifecycle

Component Lifecycle