Introduction to AngularJS
Workshop

Pete Bacon Darwin
AngularJS 1.x Team Lead

Get the slides
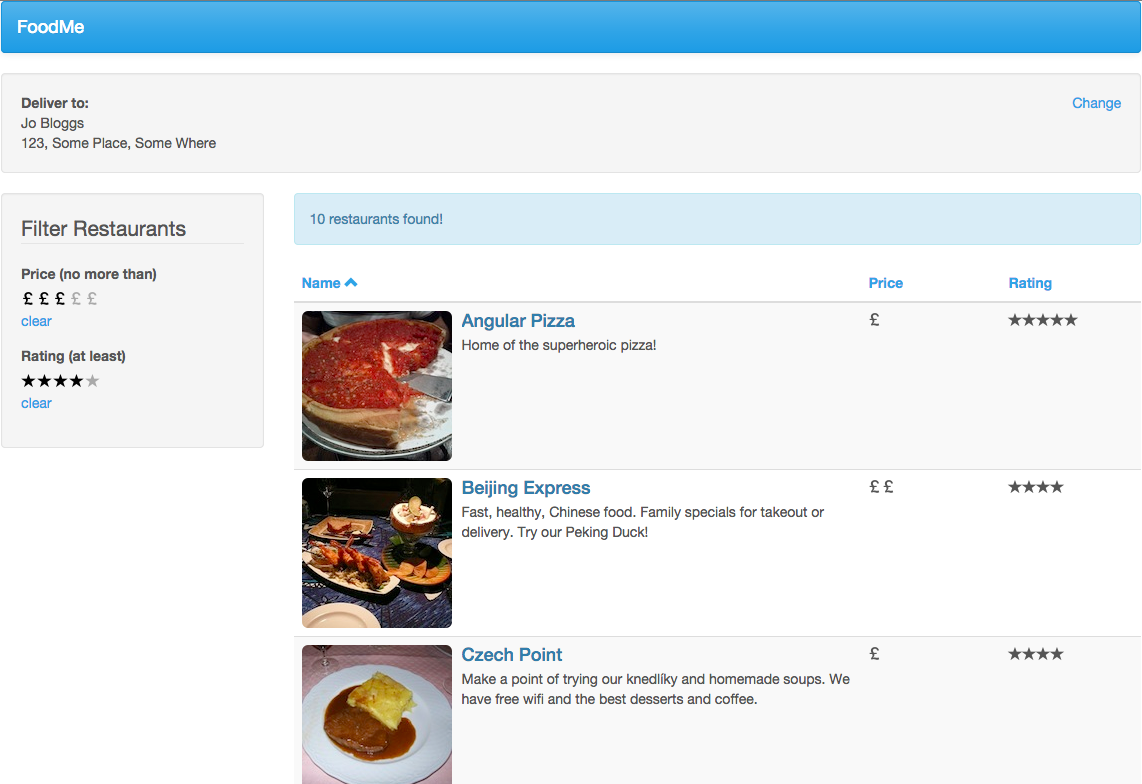
FoodMe App

Install development tools
Make sure you have node installed
- node.js - version 4/5
- npm - version 2/3
Get the code
clone using git
git clone https://github.com/petebacondarwin/foodme-intro
or download zip file
https://github.com/petebacondarwin/foodme-intro/archive/master.zip
or copy from USB stick
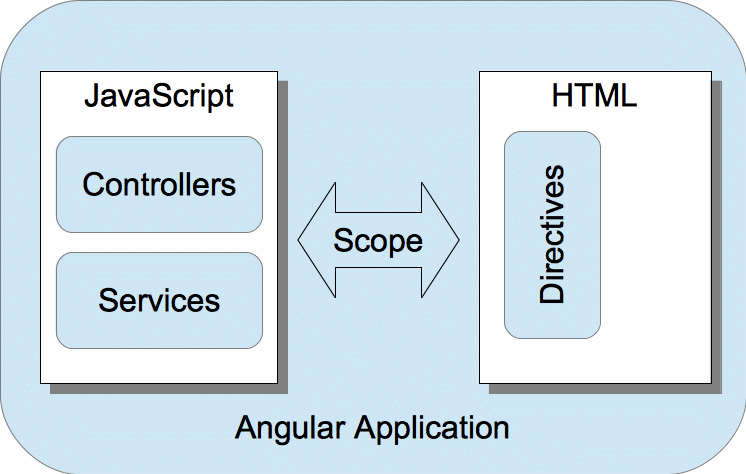
AngularJS Basics

Directives
- Add behaviour to HTML
- ng-app - defines your Angular App
Scope
- Scope provides the data to the view
Data Binding
- {{ ... }} interpolation
- ng-model two-way binding
Step 1
Add Angular and basic bindings to the page
More directives
-
ng-show / ng-hide
- ng-click
Step 2
Show and hide parts of the page dynamically
Angular Building Blocks
- Modules - define components
- Controllers - provide logic for a view
- Filters - modify rendering of bindings
- Services - singleton helper objects and functions
- Directives - provide low level DOM access
- Components - provide reusable widgets
Step 3
Move logic into a Controller
Scope Hierarchy
- There is more than one scope
-
$rootScope
- child scope 1
- grandchild scope
- child scope 2
- child scope 1
- Useful for structural directives
- ng-repeat
- ng-if
Step 4
Encapsulate the logic in a component
Step 5
Display a list of restaurants
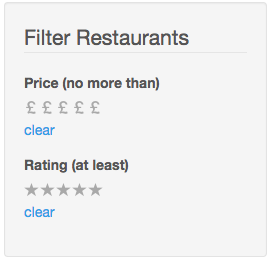
Filters
Simple functions that modify bindings
Use the pipe | symbol in an expression to apply
{{ name | uppercase }}
Step 6
Enable sorting of the restaurant list
Step 7
Improve price and rating displays
Form Validation
Angular provides sophisticated declarative validation
- A named form gets attached to the scope
- Forms contain validation information
- Directives on input elements control validation
- Use ngMessages to display error messages
Step 8
Add validation to delivery form
Services
Well Defined Singleton Objects/Functions
- Defined on an AngularJS module
- Can be injected into components such as controllers, filters, directives and other services
- You specify a "recipe" for creating the service:
- value - simply register the service instance
- factory - register a function that will return the service instance
- service - register a class/type that will be instantiated
Step 9
Persist the delivery info in the local storage
Cross Origin Requests
- Browser Security Feature
- Can only make HTTP requests to your own origin
- Possible Solutions
- Server Proxy
- JSONP
- CORS
Step 10
Load the restaurant data from a server
Step 11
Filter the restaurants by price and rating
Step 12
Display the number of filtered restaurants
Components
Provide decoupled reusable visual components
<fm-rating rating="app.filters.rating" glyph="star">

Step 13
Add a cool rating component for use in filtering
Thanks!
Keep in touch: pete@bacondarwin.com
Find out more: https://doc.angularjs.org
Get involved: http://angularconnect.com
