An Introduction to
Progressive Web Apps (PWA)
and
Accelerated Mobile Pages (AMP)
Hello the Web, howdy?
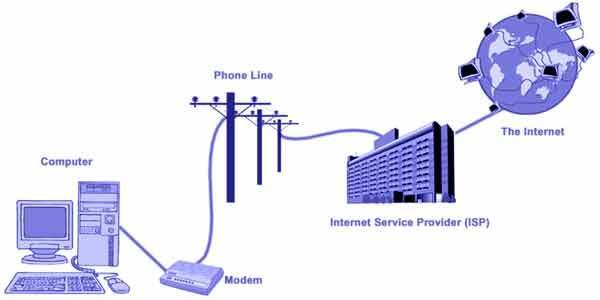
The world before WWW

It's me, AJAX

Interactive experiences

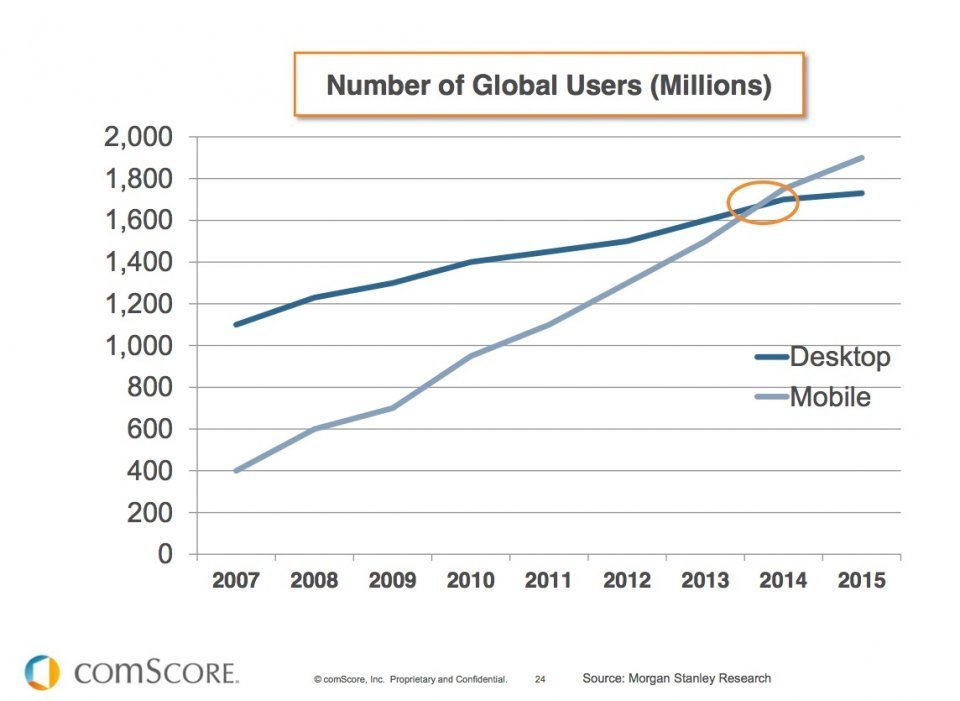
Here comes the mobile age

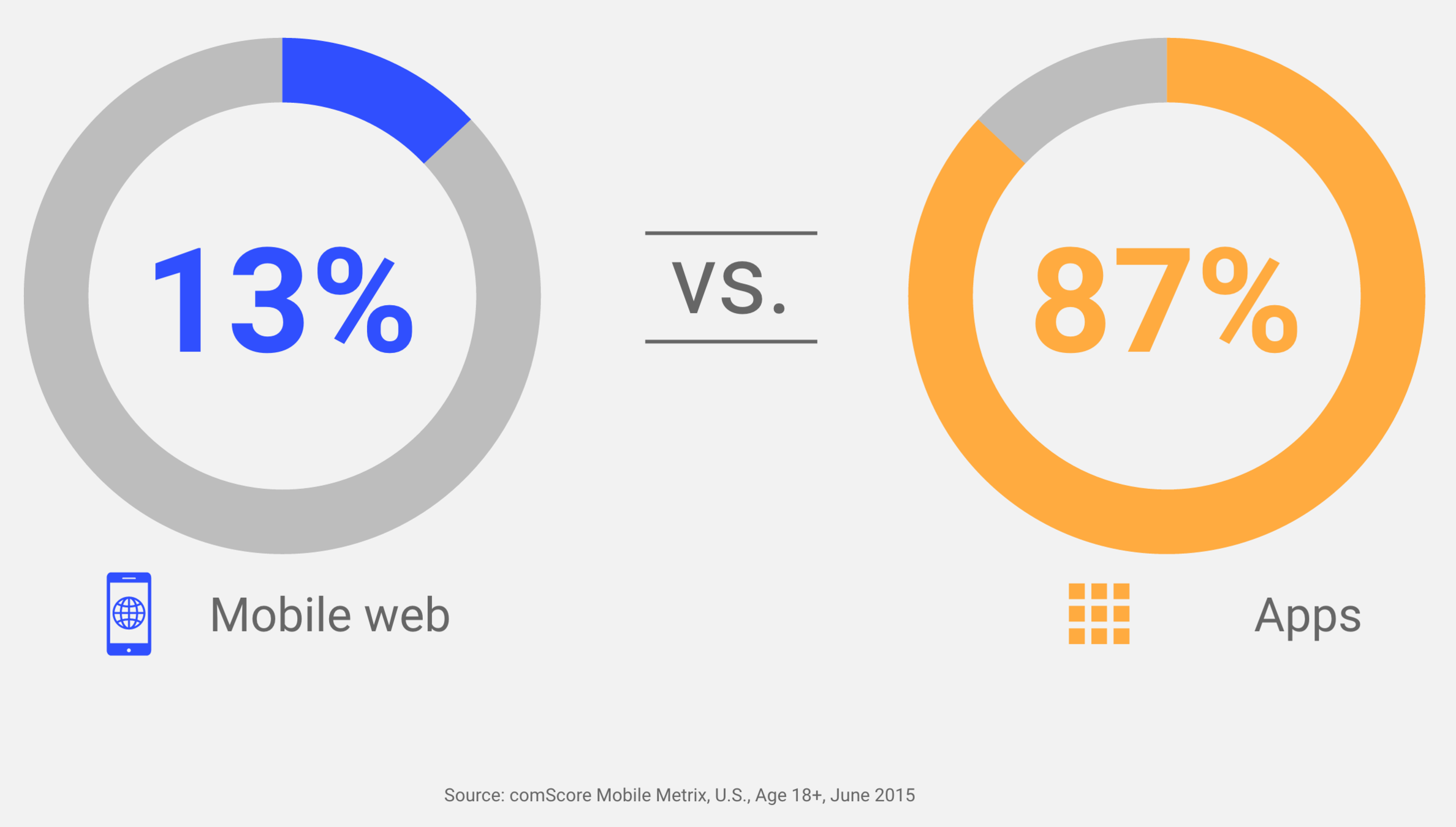
Mobile usage

But, ...
- 80% of time spent is in top 3 apps
- 0 app average users install per month
(Source: comScore Mobile Metrix, U.S., Age 18+, June 2015)
Here's come a solution:
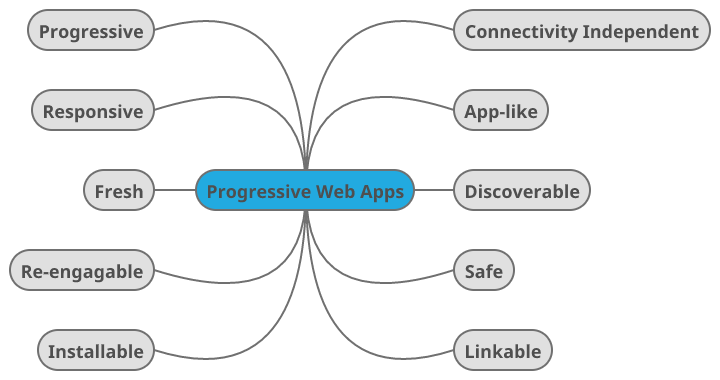
Progressive Web Apps (PWA)
are a new level of caring about
the quality of your user experience
User experience
- Reliable
- Fast
- Engaging
Reliability
- Instant load
- Perform properly under uncertain network conditions
- Even work offline



Fast
- Response quickly to user interactions
- Silky smooth animation
- No janky scrolling
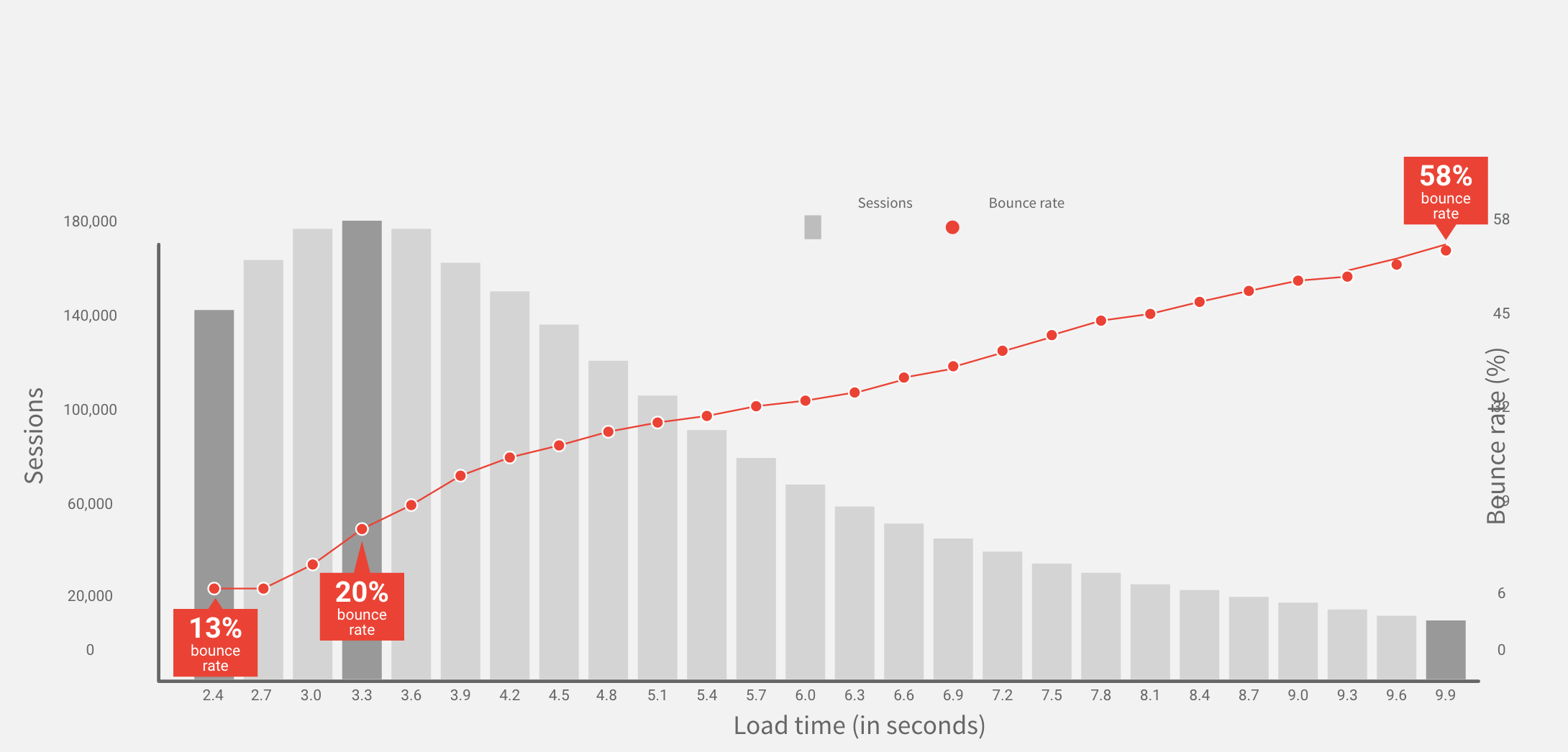
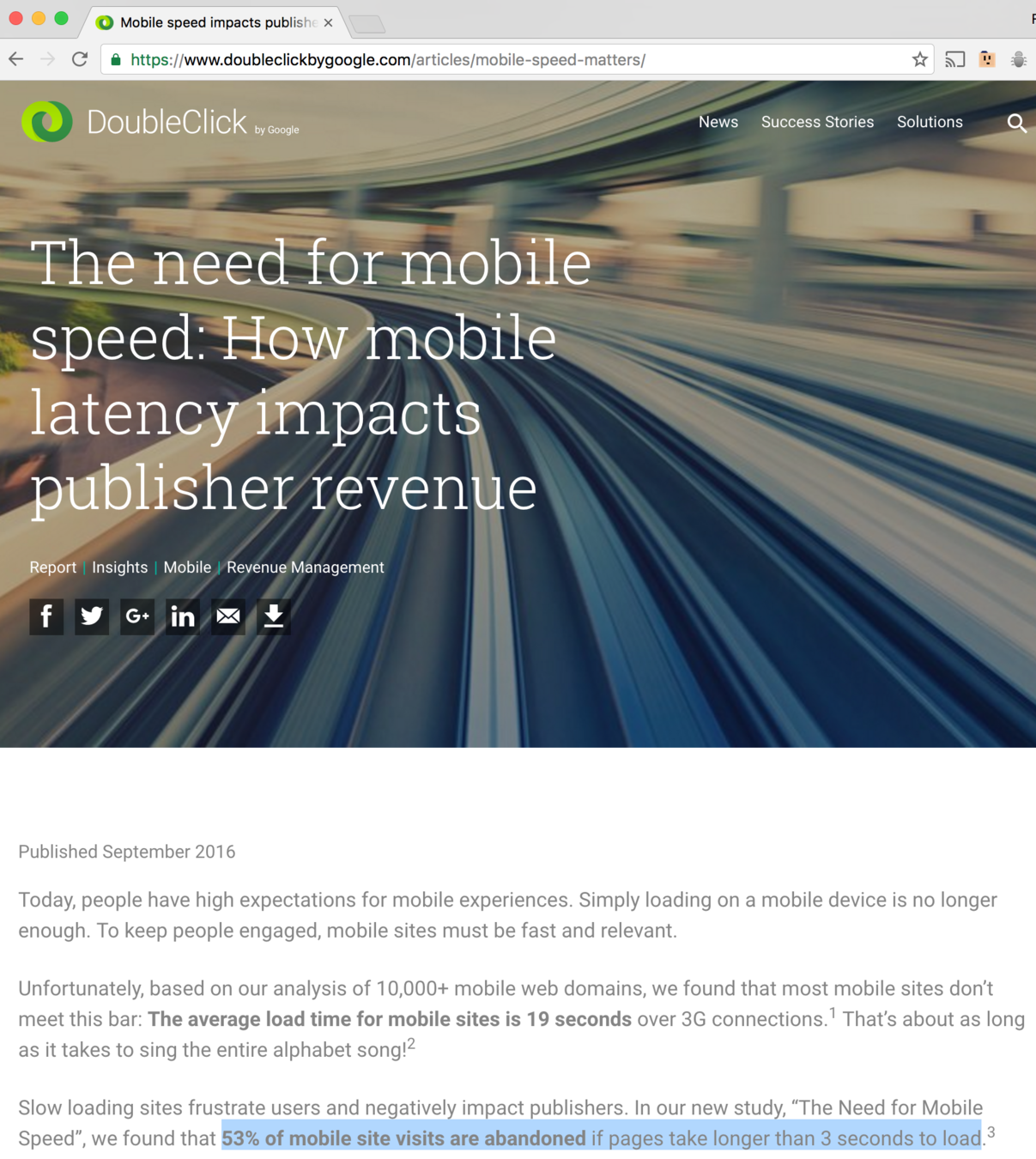
Bounce rate

Source: SOATSA
Speed matters

Engagingness
- Look & feel like a native app
- Act like a native app
Adding to home screen

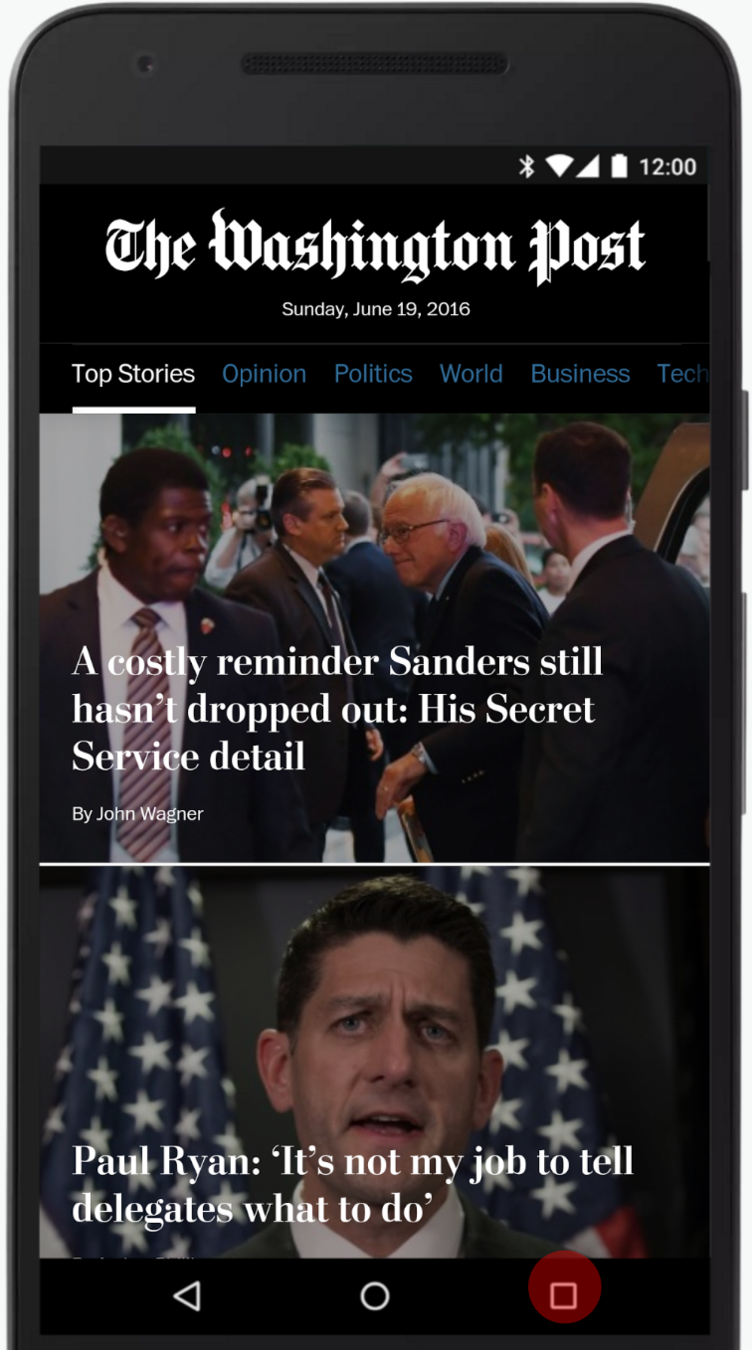
App-like look & feel

wapo.com/pwa
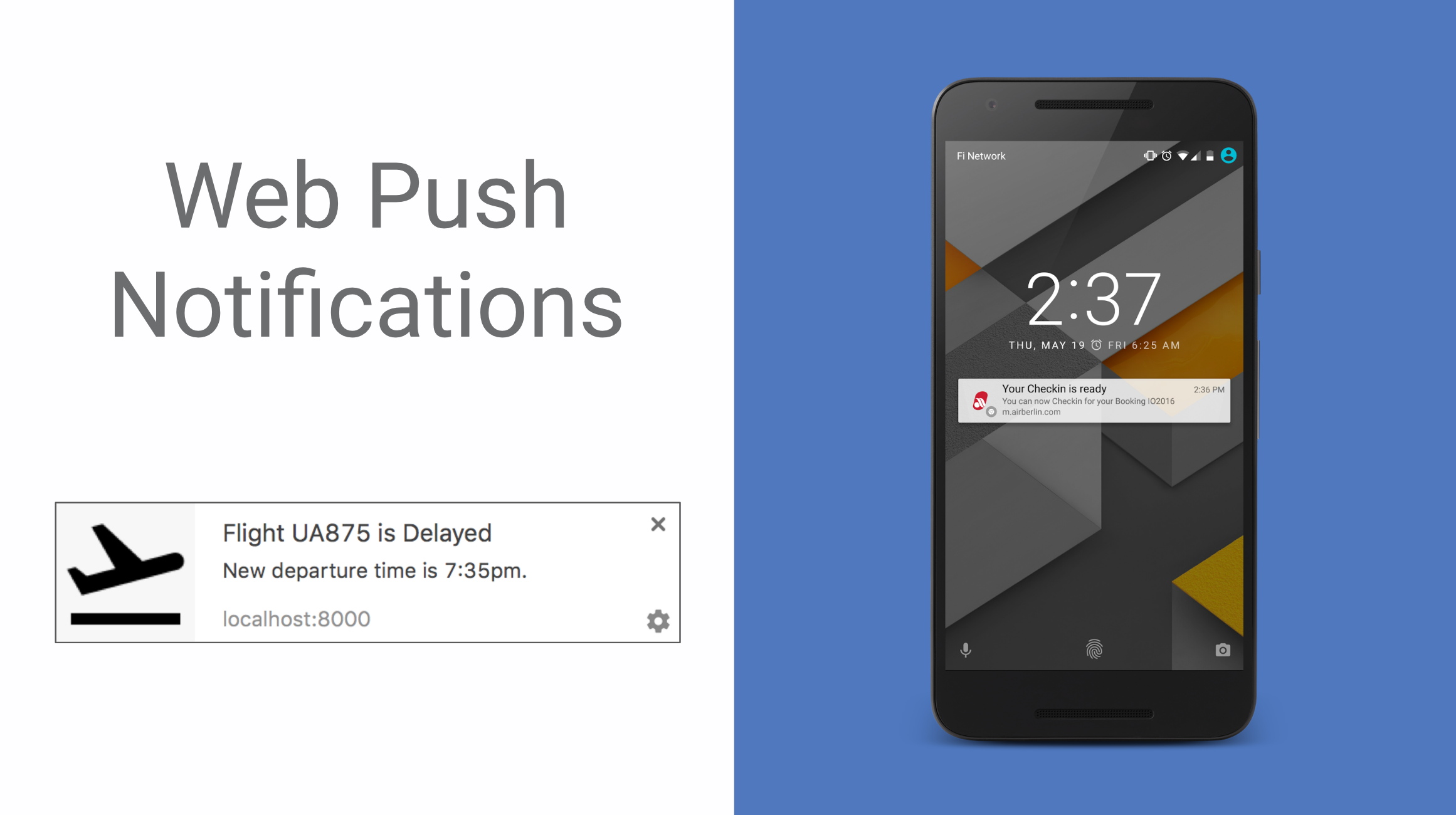
Push notifications


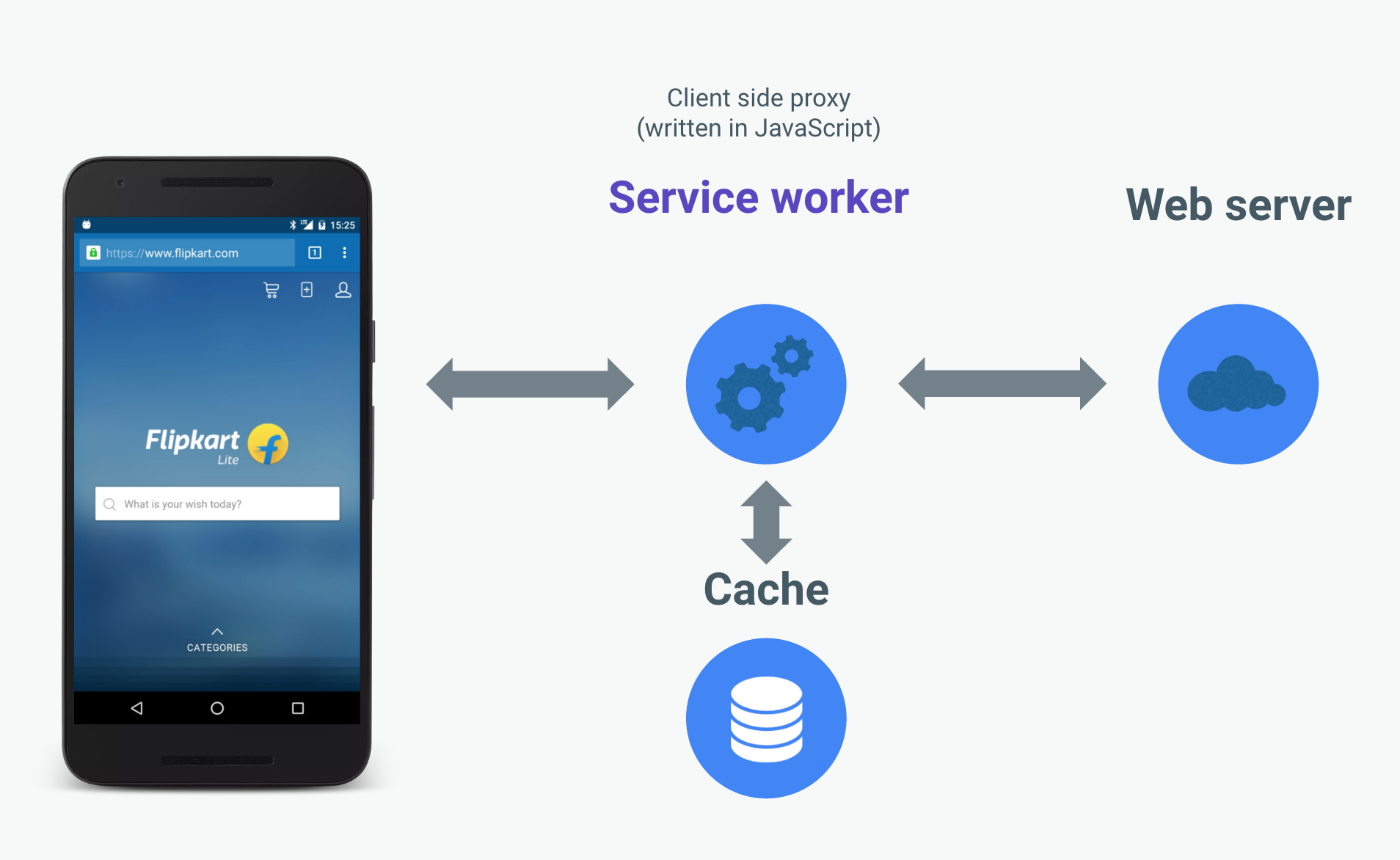
Service Worker

How to get started
with PWA?
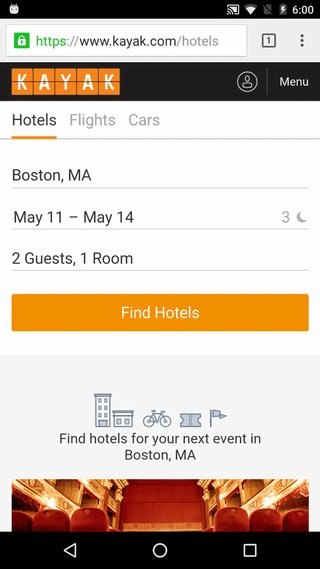
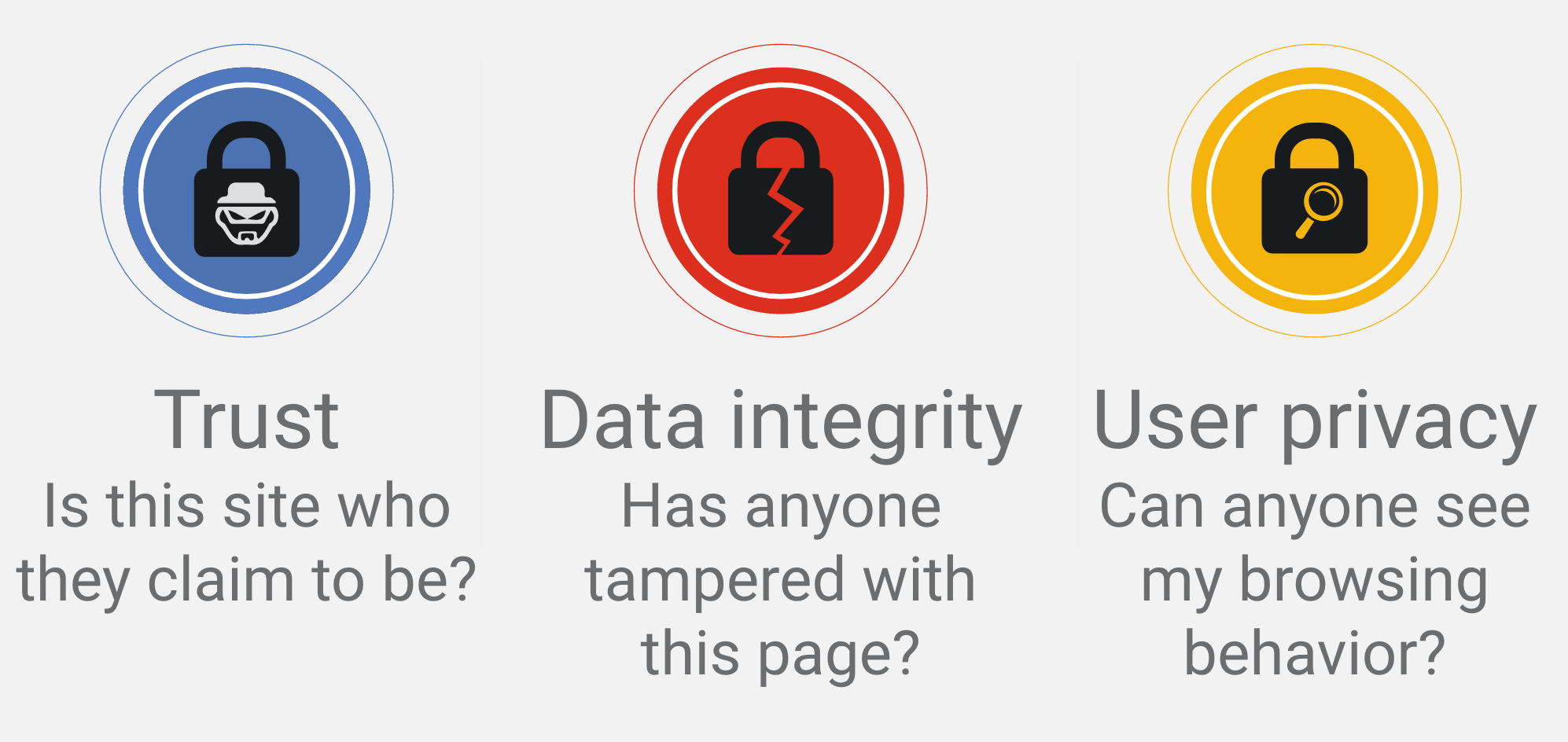
Be safe

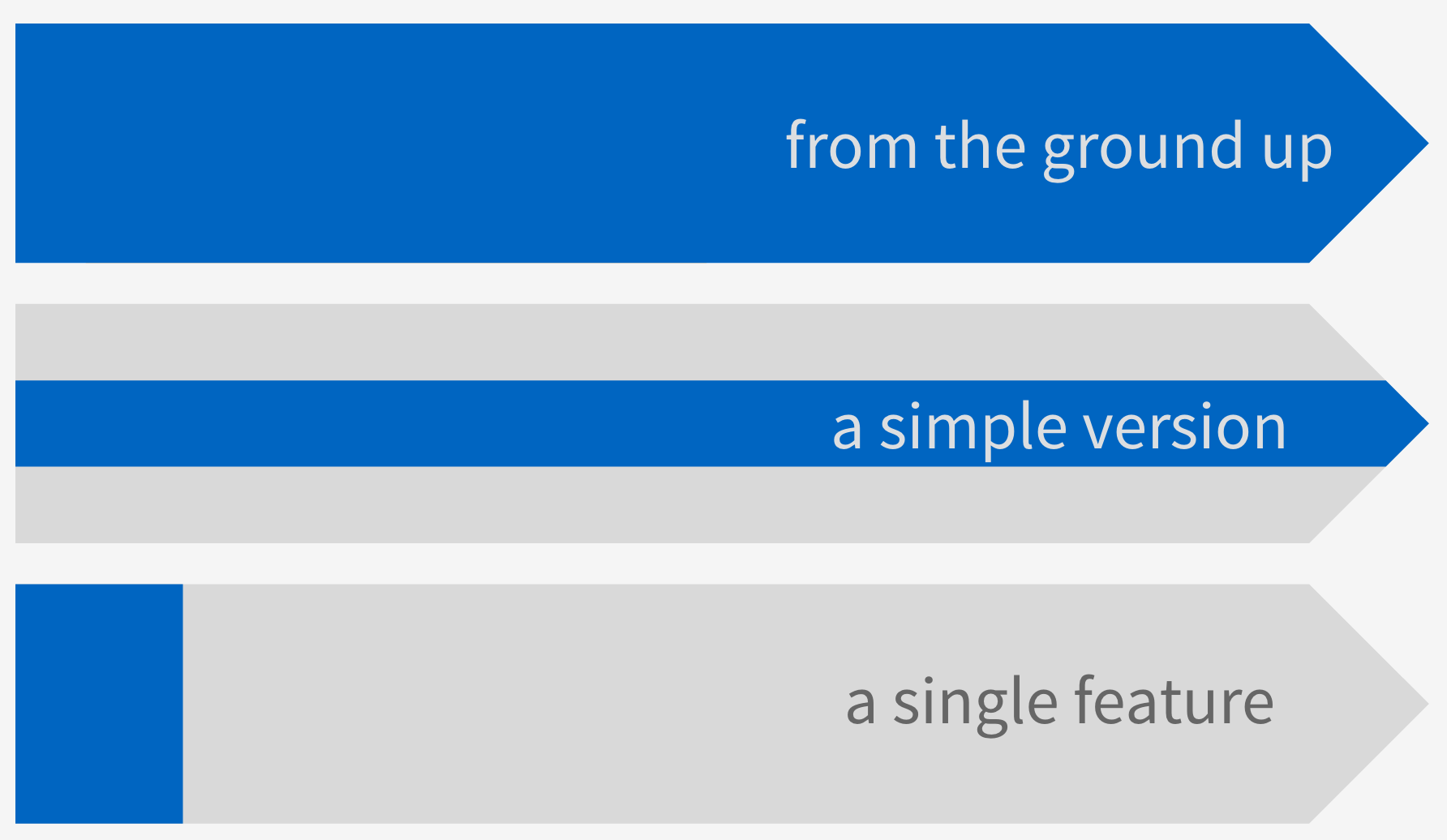
3 approaches for PWA

Ground up approach

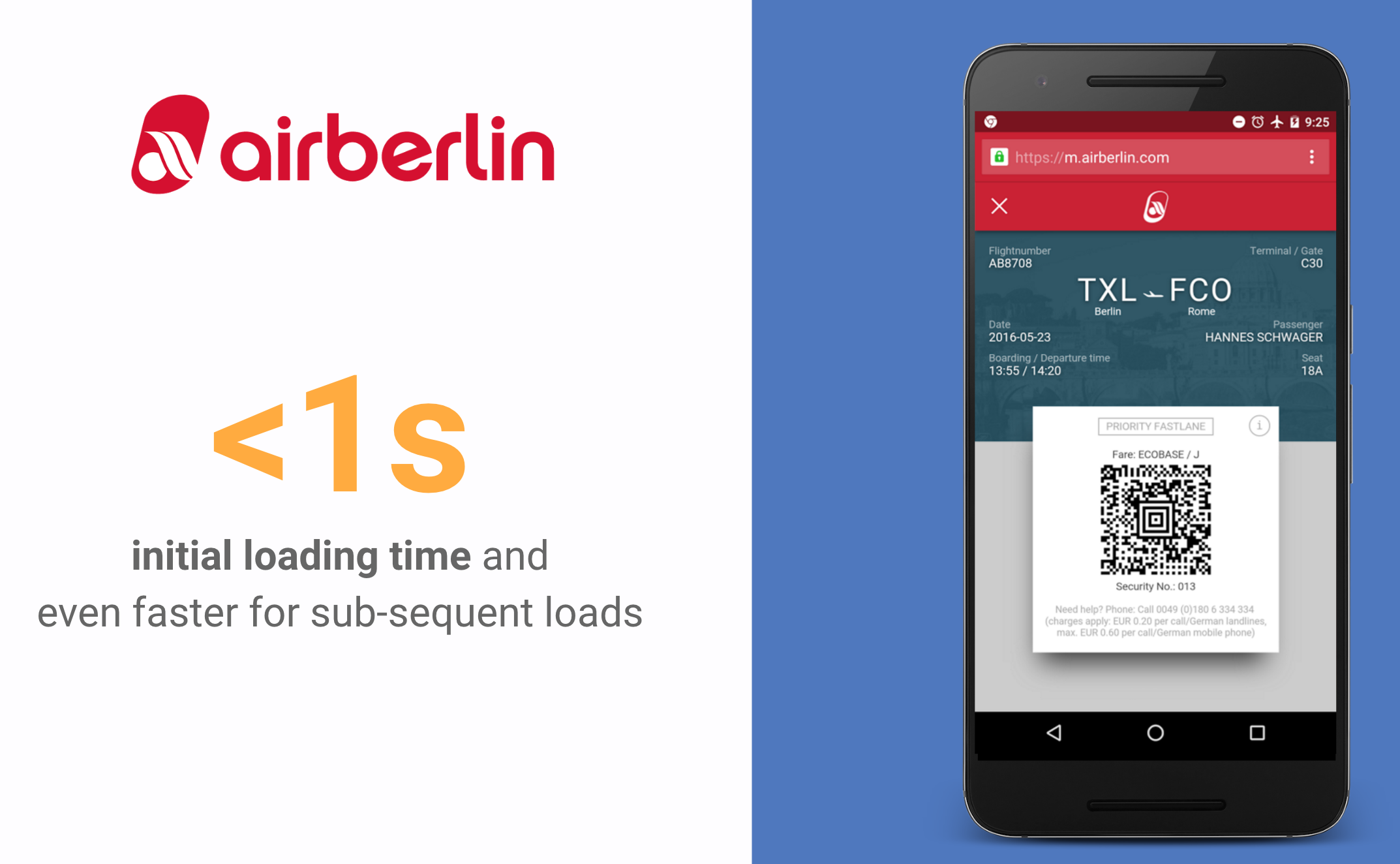
Simple version approach

https://flights.airberlin.com/en-DE/progressive-web-app
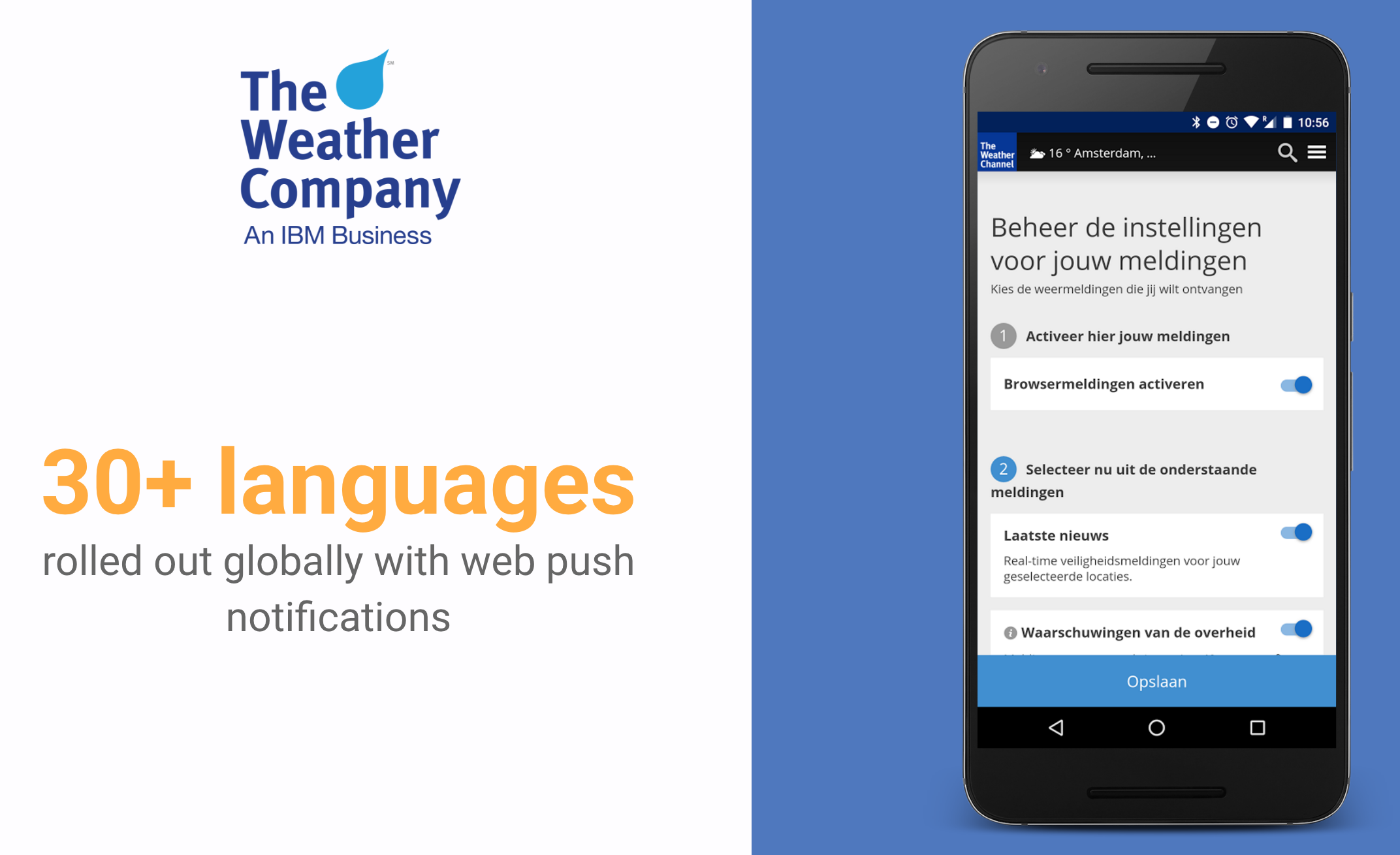
Single feature approach


Accelerated Mobile Pages
(AMP)
optimized content once and have it load instantly everywhere.
https://www.ampproject.org/
Why AMP?
g.co/ampdemo
try it on your mobile browser

- Dramatically decrease page load time, instantly (ads have to come later)
- Higher SEO ranking
- Win-win for users & publishers (not for devs :D)

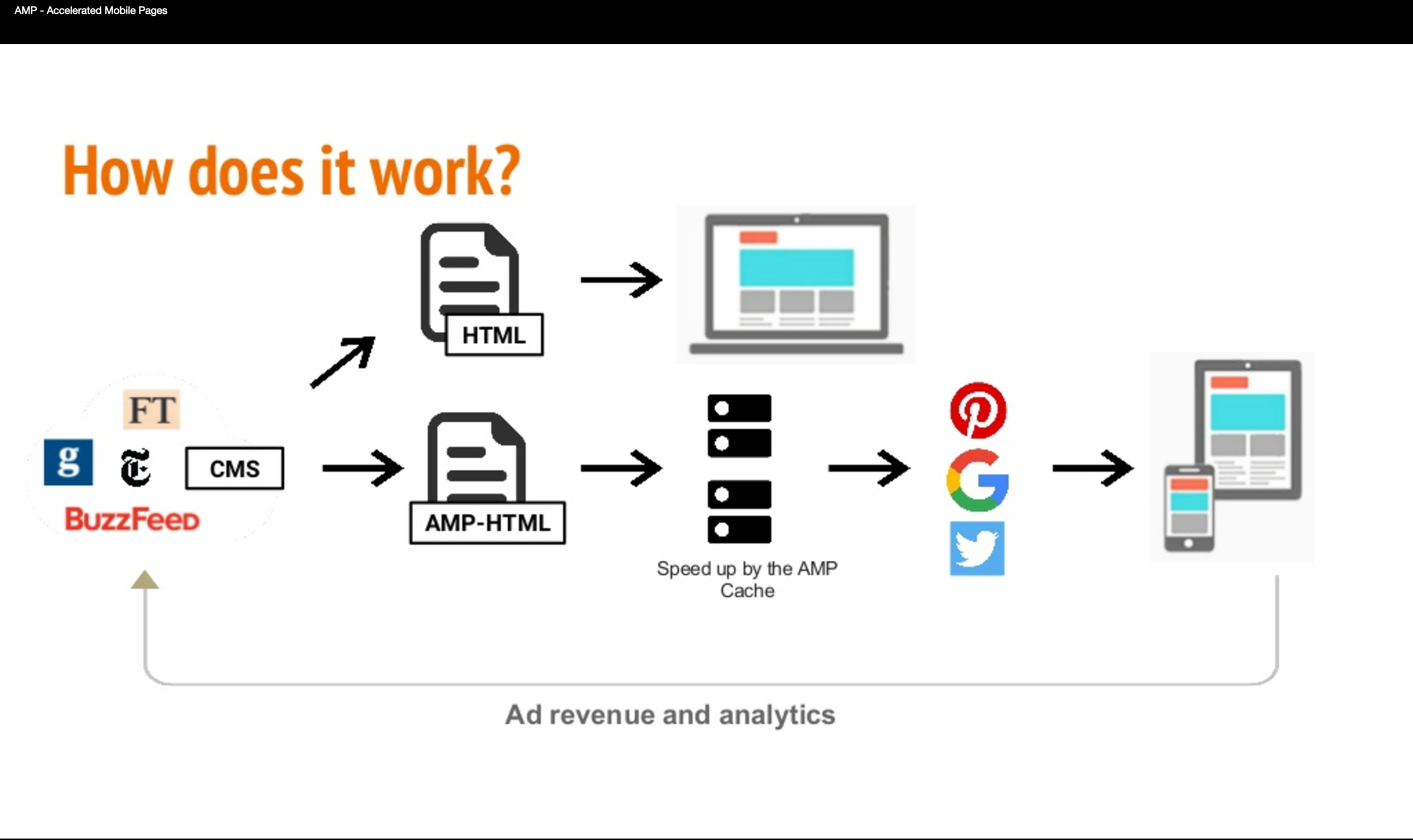
How AMP works

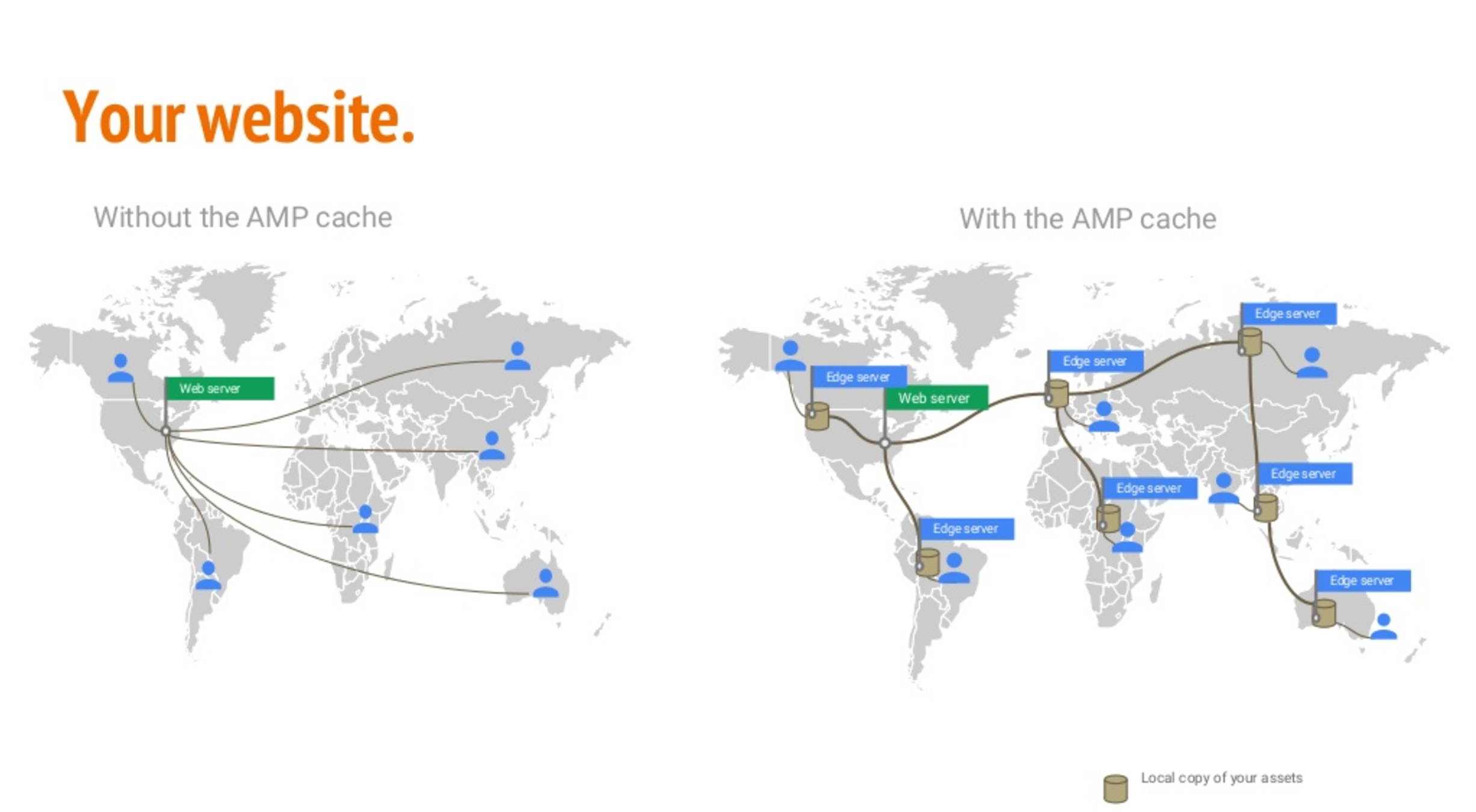
Google AMP Cache

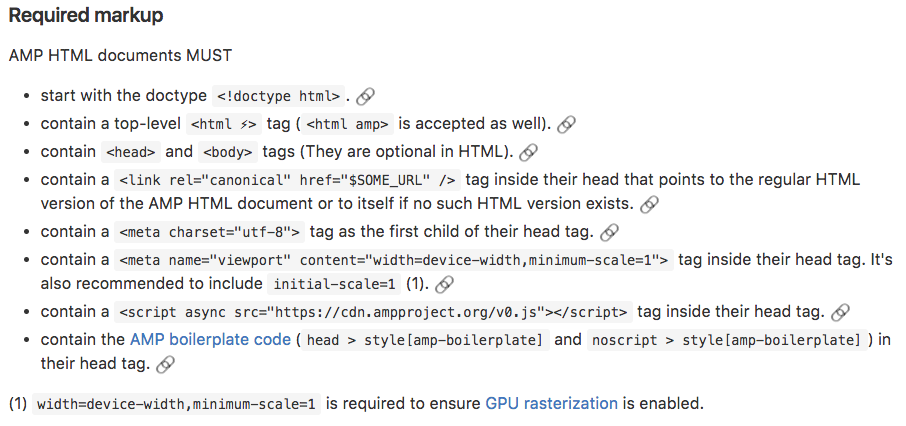
AMP HTML (a.k.a. diet HTML)

Other restrictions
- All external scripts are async (best practice is to put in in an amp-iframe to not block current app)
- Resources such as ads, images & iframes must be inside pre-defined width & height containers
- CSS must be inlined
- Fonts are super large, they should be optimized
- Minimize restyling calculations
- Only run GPU-accelerated animations
- Many more to be explored...
Q&A
- How to publish AMPs?
- How many pages that i can register to be cached by Google per domain?
- Not sure yet, can be unlimited (e.g. The Guardian, just add "/amp" to the end of any post)
- How about CMS?
- Prepare CMS pages with the content, publish them
Progressive Web AMPs
Future web APIs
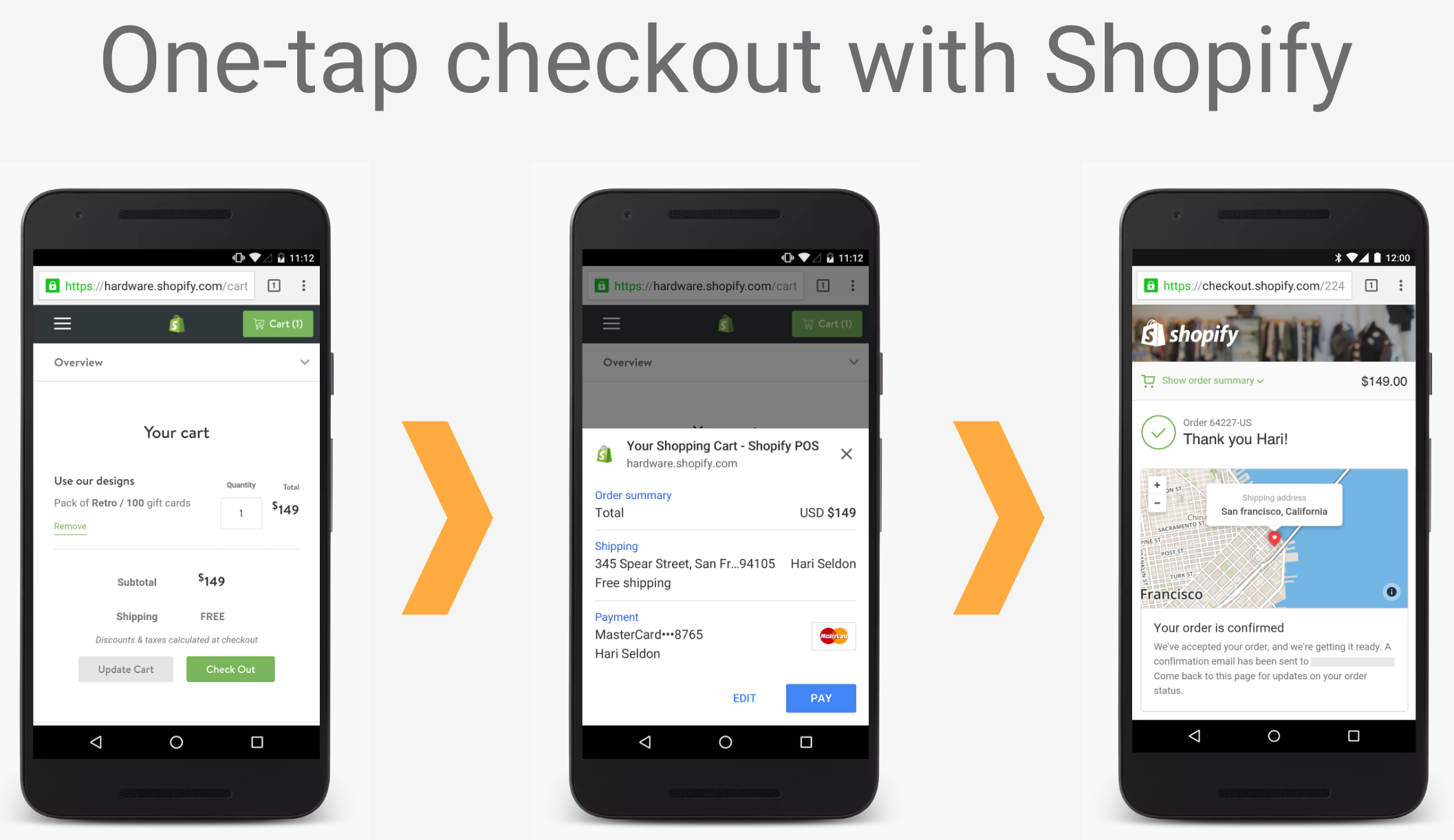
- Web payments API
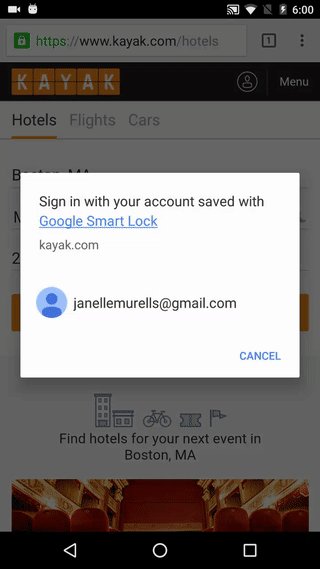
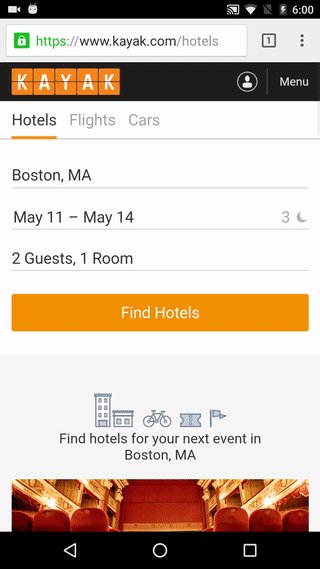
- Credential Management API
Web payments API

Credential management APIs