Chat Bots for
Cultural Heritage
💬🤖



Open-source
R&D
Interaction Design
Curation & Partnerships
Slovak National Gallery
Design
Studio
Sensorium Festival
This workshop
💬🎢
Conversational Storytelling
🧠🌪
Brainstorm
✍️🤖
Authoring Bots
Philo van Kemenade
@phivk
phivk.github.io
💬🎢
Conversational Storytelling
Philo van Kemenade
@phivk
phivk.github.io
Creative bot domains
Philo van Kemenade
@phivk
phivk.github.io
🤖🤖🤖
bots bots bots
platform bots
Messenger
Telegram
Signal
Slack
Thingyverse
...
Philo van Kemenade
@phivk
phivk.github.io
app bots
iOS
Android
...
Philo van Kemenade
@phivk
phivk.github.io
🤖 Web bots
accessibility
customisability
🤖 App bots
🤖 Platform bots
🧠🌪👫
Brainstorm in pairs
Philo van Kemenade
@phivk
phivk.github.io
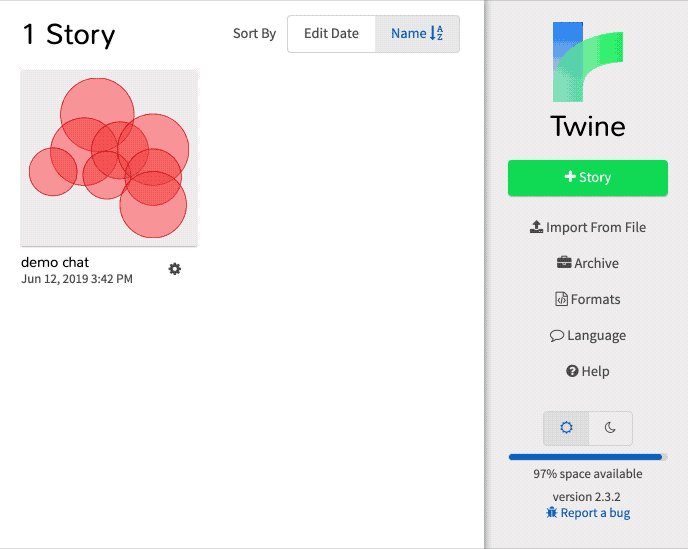
Twine
Free
Graphical User Interface
Community
Philo van Kemenade
@phivk
phivk.github.io
💬🍺
Link
Philo van Kemenade
@phivk
phivk.github.io

Passage
Story
Philo van Kemenade
@phivk
phivk.github.io
Story Format

Static HTML
Export to file
Play in Browser
Story
Trialogue Story Format
Source Code Repository
Add Story Format to Twine via this URL
https://phivk.github.io/trialogue/dist/Twine2/Trialogue/format.js
Twine Editor
Philo van Kemenade
@phivk
phivk.github.io

1.
Open the online Twine editor.
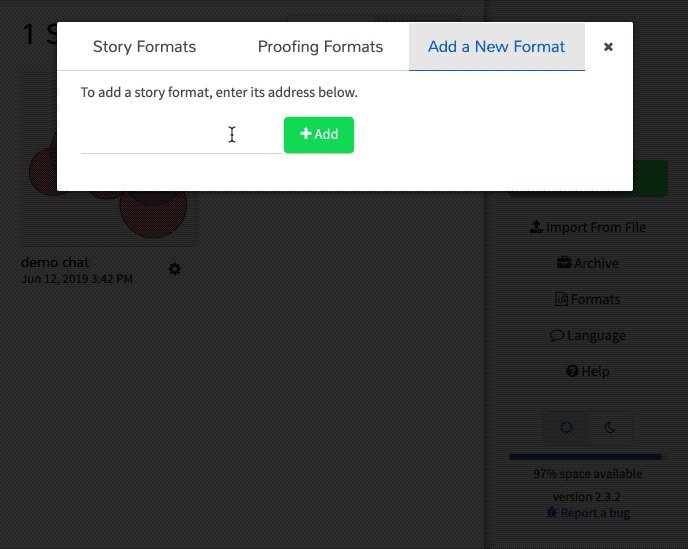
2.
Choose Formats -> Add a New Format, paste the Story Format URL (https://phivk.github.io/trialogue/dist/Twine2/Trialogue/format.js) into the input field, click Add.
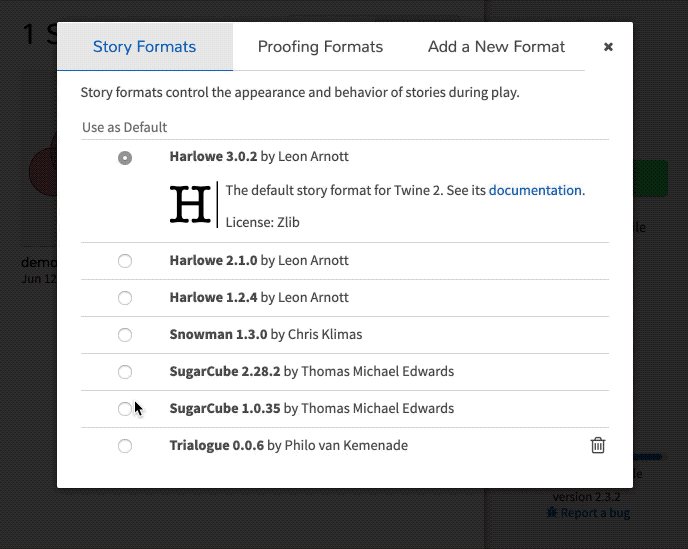
3.
Under Story Formats select Trialogue.
Import Trialogue into Twine
- Create a story in the Twine editor.
- Edit the start passage to include:
- Title (e.g. start)
- Passage text (e.g. "Hi 👋")
- One or more links (e.g. [[What's your name?]])
- Speaker tag (e.g. speaker-bot). This will display the speaker's name (in this case bot) in above their passages. It also sets a data-speaker="bot" attribute on the passage's HTML element, which can be used for styling.
- Edit the newly created passage(s) to include:
- Passage text (e.g. "My name is Bot")
- One or more links (e.g. [[Back to start->start]])
- Speaker tag (e.g. speaker-bot)
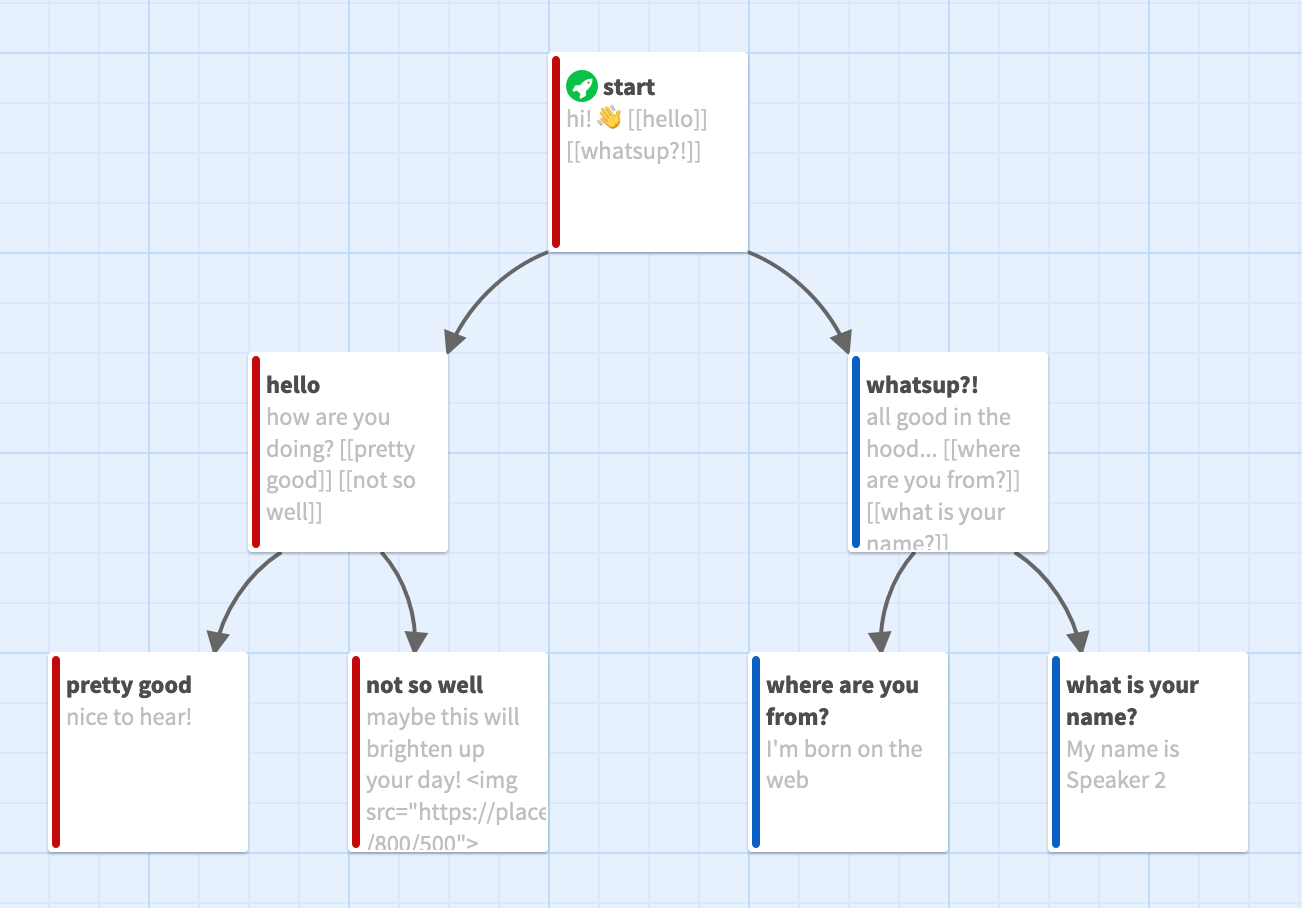
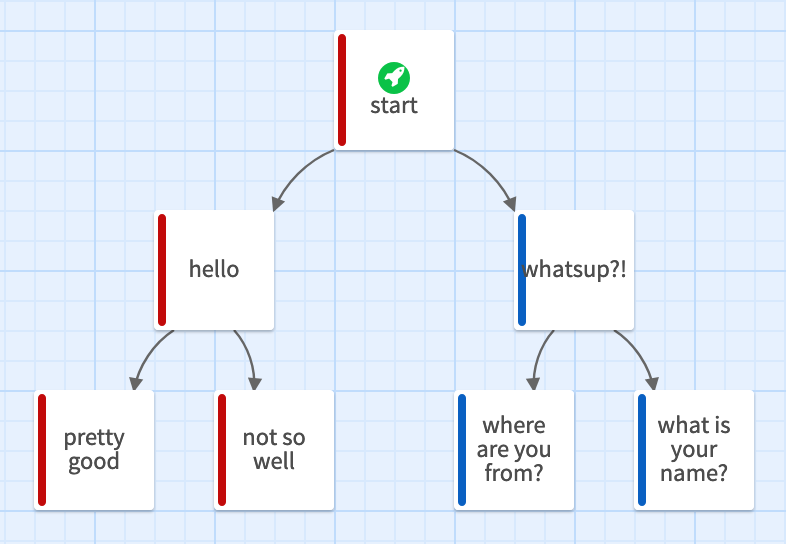
- Hit Play to test the result (should look something like this)
Create your chat story

✍️ℹ️
Authoring tips
✍️ Work with a writer
🤠 What is the user’s role?
⚛️ Think atomic units
😹😻🙀 Keep it consistent
🎢 Story Arcs
Philo van Kemenade
@phivk
phivk.github.io
🎉
including emojis
easily search and copy emojis at:
Philo van Kemenade
@phivk
phivk.github.io
🖼
including images
Philo van Kemenade
@phivk
phivk.github.io
<img src="https://placekitten.com/408/287">Trialogue accepts any valid HTML.
Add the following HTML code to add an image...
(replace the src URL for your own)
🖼
styling colours & avatars
Philo van Kemenade
@phivk
phivk.github.io
:root {
--bg-color: #C7BDB5;
--user-color: #00A;
--speaker-color: #A00;
--sidebar-bg-color: #FFF;
--navbar-bg-color: #FFF;
--passage-bg-color: #FFF;
--passage-text-color: #000;
}
.chat-passage-wrapper[data-speaker='you']:after {
background-image: url('https://avatars3.githubusercontent.com/u/902958?s=460&v=4');
}
.chat-passage-wrapper[data-speaker='1']:before {
background-image: url('https://www.webumenia.sk/dielo/nahlad/SVK:SNG.K_9060/800');
}add CSS code
Menu ➡ Edit Story Stylesheet
✋ Let’s do this! 💥
Philo van Kemenade
@phivk
phivk.github.io