Authoring Video Interaction on the Time-Based Web

These Slides
Introducing Hyper Video
Exploring Hyper Video
with Popcorn Maker
Behind the Scenes with popcorn.js
Today
Online Video as we know it
Online Video as we know it
- Flat video format
- Doesn't play along with a web page
- Requires plugins
Like a picture of
some awesome text
Hyper |
Media |
Text |
|
Film |
|
Video |
the Complex
the Changing
and the Indeterminate
Let me introduce the word “hypertext” to mean a body of written or pictorial material interconnected in such a complex way that it could not conveniently be presented or represented on paper.
Hyper Film
Films, sound recordings, and video recordings are also linear strings, basically for mechanical reasons. But these, too, can now be arranged as non-linear systems—for instance, lattices—for editing purposes, or for display with different emphasis. [...] The hyperfilm—a browsable or vari-sequenced movie—is only one of the possible hypermedia that require our attention.
Hyper Video
Hyper Video
- Hyperlinked elements
- Dynamic
- Open HTML5 Web Standard
Remix Culture
Open-Source Creativity
Text
Have a look at this video
Let's make Some Popcorn
Go to popcorn.webmaker.org
Share your story
Your last film:
your characters
your soundtrack
...
Get to know your neighbour
Favourite music video
Where from?
Hobbies?
Stop!
Demo Time
Text
Popcorn Video has source code
POPCORN.SEQUENCER({
"START": 0,
"END": 148,
"TARGET": "VIDEO-CONTAINER",
"SOURCE": [
"http://www.youtube.com/watch?v=G74hB4Ybim4"],
...
popcorn.text({
"text": "\nTHAT COULD BE\n ",
"linkUrl": "",
"linkTarget": "_blank",
"position": "custom",
"alignment": "center",
"start": 3.503431239099997,
"end": 5.403431239099998,
"transition": "popcorn-fade",
"fontFamily": "Lato",
"fontSize": 10,
"fontColor": "#EEE",
"shadow": false,
"shadowColor": "#444444",
"background": true,
"backgroundColor": "#222",
"fontDecorations": {
"bold": false,
"italics": false
},
...Behind the Scenes
Popcorn.js is an HTML5 media framework written in JavaScript for filmmakers, web developers, and anyone who wants to create time-based interactive media on the web.

One millionth tower put webdocs on the map
Popcorn.js Examples
Know Your Exit by Robert R. Morris
Colour Tracker by A Navalla Suíza
Happy World by Cinquième étage & Upian
Semantic Remix by Rebellious Pixels
A Fighting Chance by Newsday.com
Shared Notepad:
Web 101
Non-Linear
Video Template
Popcorn.js is also
on github
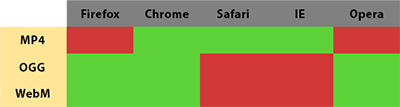
How <video> started out

Current state
day
2
Recap
- Hyper video
- Popcorn Maker
- Source code
- HTML, CSS, JS
- Template
-
Template
-
Project ideas
-
Wireframing
-
Shoot? Edit?
-
Hack!
Today
Questions?
Community

Thank you
@phivk