Web Video Interaction
Philo van Kemenade
Human Machine Interface Course
IFS Cologne | April 2023
Netherlands Institute for
Sound & Vision

Storytellers
United


Gradual
this course
🕸 History of a dynamic medium
🎢 Web-native storytelling
💪 Web making
HTML, CSS, Javascript
Programming the modern web
Vue.js
Hypervideo template
🛠️ Mini projects in pairs
course notepad

Do you think of the Web as a creative medium?
Why?
What experiences / examples come to mind?
exercise in break out groups
Let me introduce the word “hypertext” to mean a body of written or pictorial material interconnected in such a complex way that it could not conveniently be presented or represented on paper.
– Ted Nelson
A file system for the complex, the changing and the indeterminate (1965)
Films, sound recordings, and video recordings are also linear strings, basically for mechanical reasons. But these, too, can now be arranged as non-linear systems [...] for editing purposes, or for display with different emphasis. [...]
The hyperfilm—a browsable or vari-sequenced movie—is only one of the possible hypermedia that require our attention.
– Ted Nelson
A file system for the complex, the changing and the indeterminate (1965)
Dynamic
Interactive
Enabling an experience
using the capability of the web
as a mechanism for narration
from the start of the authoring process
Web-native storytelling
One Millionth Tower https://www.nfb.ca/interactive/highrise_one_millionth_tower_en
Snow Fall https://www.nytimes.com/projects/2012/snow-fall/
Do not Touch http://donottouch.org/
Do not Track https://donottrack-doc.com/en/
Discriminator https://www.discriminator.film/
examples
Highrise/One Millionth Tower - Open Technology


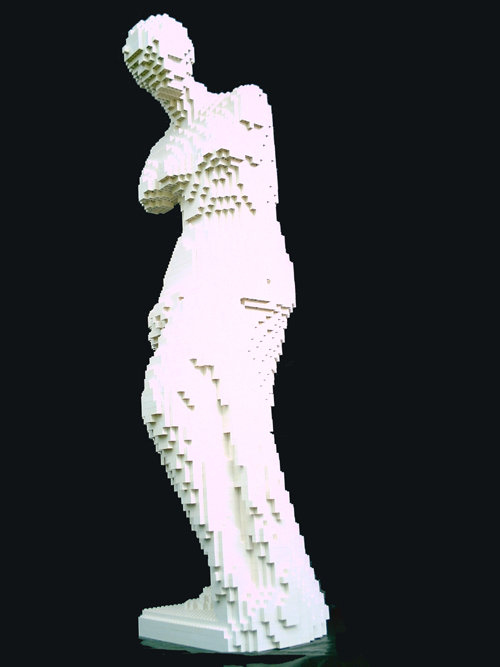
if filmmaking is like sculpting...
... webmaking is more like LEGO
Some words about writing code
Interface between
&
Reality
Representation
Some words about code
-
🌳 a skill continuum
-
❌ no magic
-
💭 naming matters
Preparation check in
-
Have a text editor installed on your computer, e.g. Sublime Text, Visual Studio Code
-
Have an updated version of Firefox or Chrome installed on your computer
-
Read MDN Guide: How the web works and write down any questions you have
-
Read Philosophy & Conclusion sections (page 13 onwards, total of 2 pages) of Nelson Ted (1965) A File Structure for the Complex the Changing and the Indeterminate
-
Read Tim Berners-Lee, CERN (1989) Information Management: A Proposal until ‘CERN Requirements’ section
-
Bonus for fun: browse around Ted Nelson’s Computer Lib / Dream Machines (I recommend starting at the Dream Machines side)
-
Bring at least one inspiring example of a video experience on the web (can be creative, narrative, educational, etc)
3 Web ingredients
Hypertext
Markup
Language
HTML
What's on the page?
Cascading
Style
Sheets
CSS
How does it look?
Javascript 'does' things, like interactivity or fetching data, calculations, updating 'state'
Javascript
How does it work?
HTML
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello IFS Cologne 👋</h1>
<p>Welcome to this very simple web page.</p>
</body>
</html>

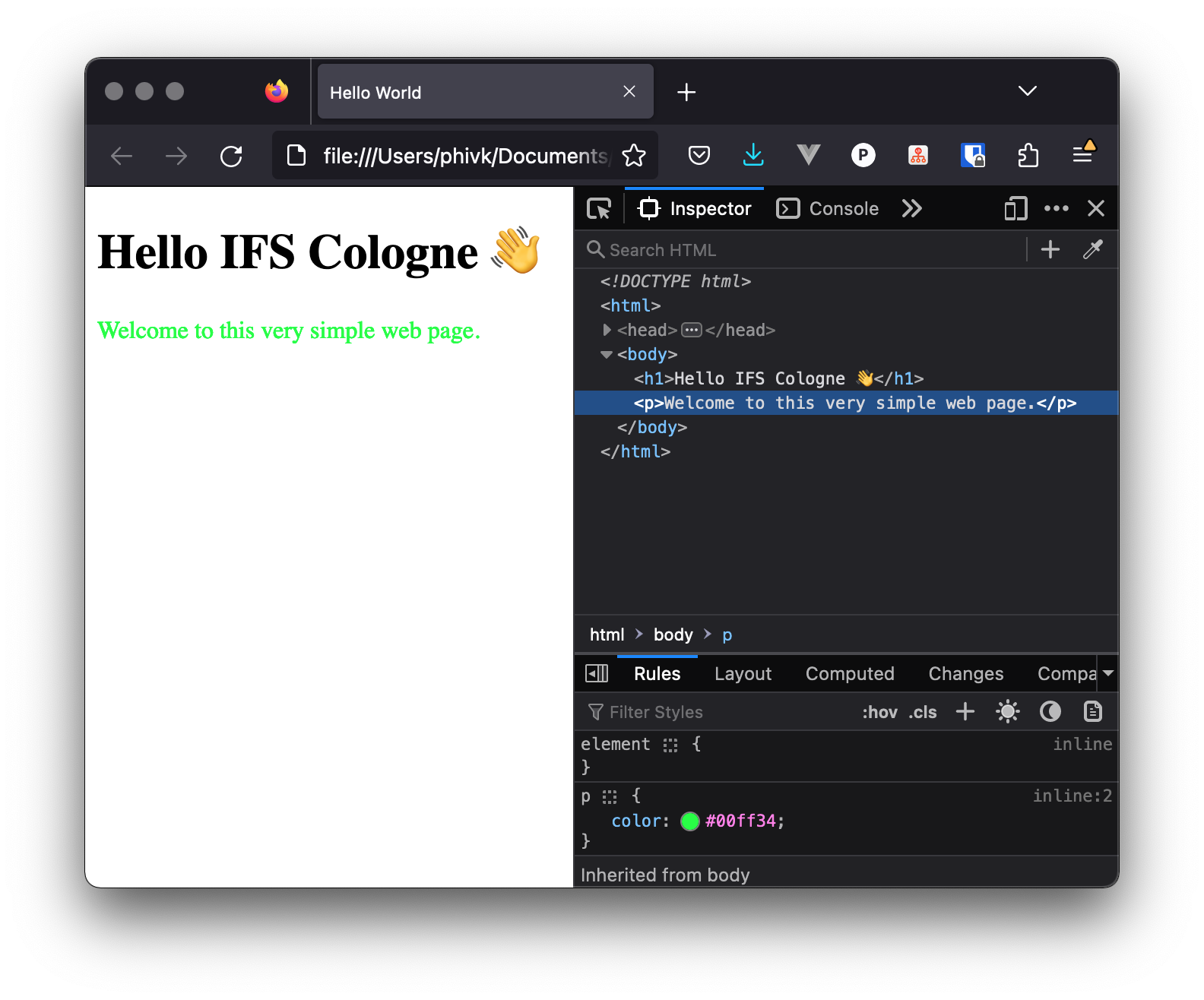
HTML + CSS
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<h1>Hello IFS Cologne 👋</h1>
<p>Welcome to this very simple web page.</p>
</body>
</html>

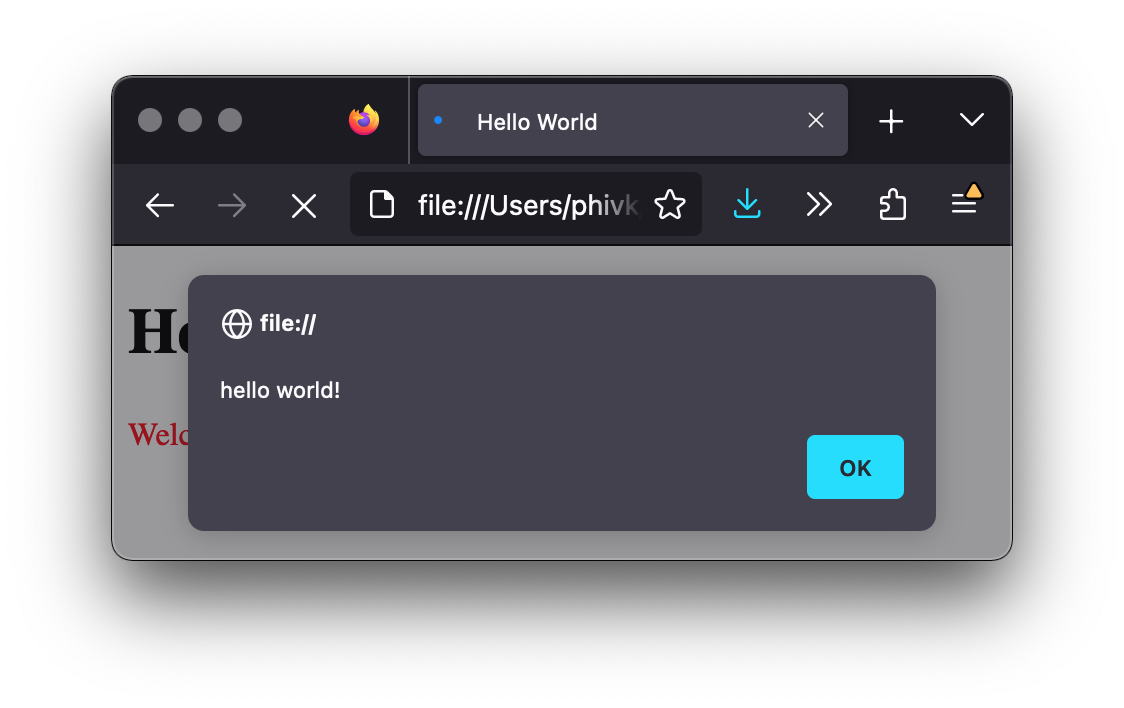
HTML + CSS + JS
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<script>
alert("hello world!");
</script>
<style>
p {
color: red;
}
</style>
</head>
<body>
<h1>Hello IFS Cologne 👋</h1>
<p>Welcome to this very simple web page.</p>
</body>
</html>

✍️ designing in the browser


Copy the HTML + CSS + JS example from the previous slide
Paste it in your favourite text editor
Save as index.html
Open the HTML file in your favourite browser
Bonus: remix by adding elements, styles and functionality
(Cheating encouraged!)
exercise
Web of pages ➡️ web of applications & data
Interaction requires 'state'
User Interfaces are made out of components
🕸 The modern web
🎱
Reactivity
Hello Vue.js
📝
Declarative rendering
📦
Modular components
🤗
Approachable

📝
Progressive
framework
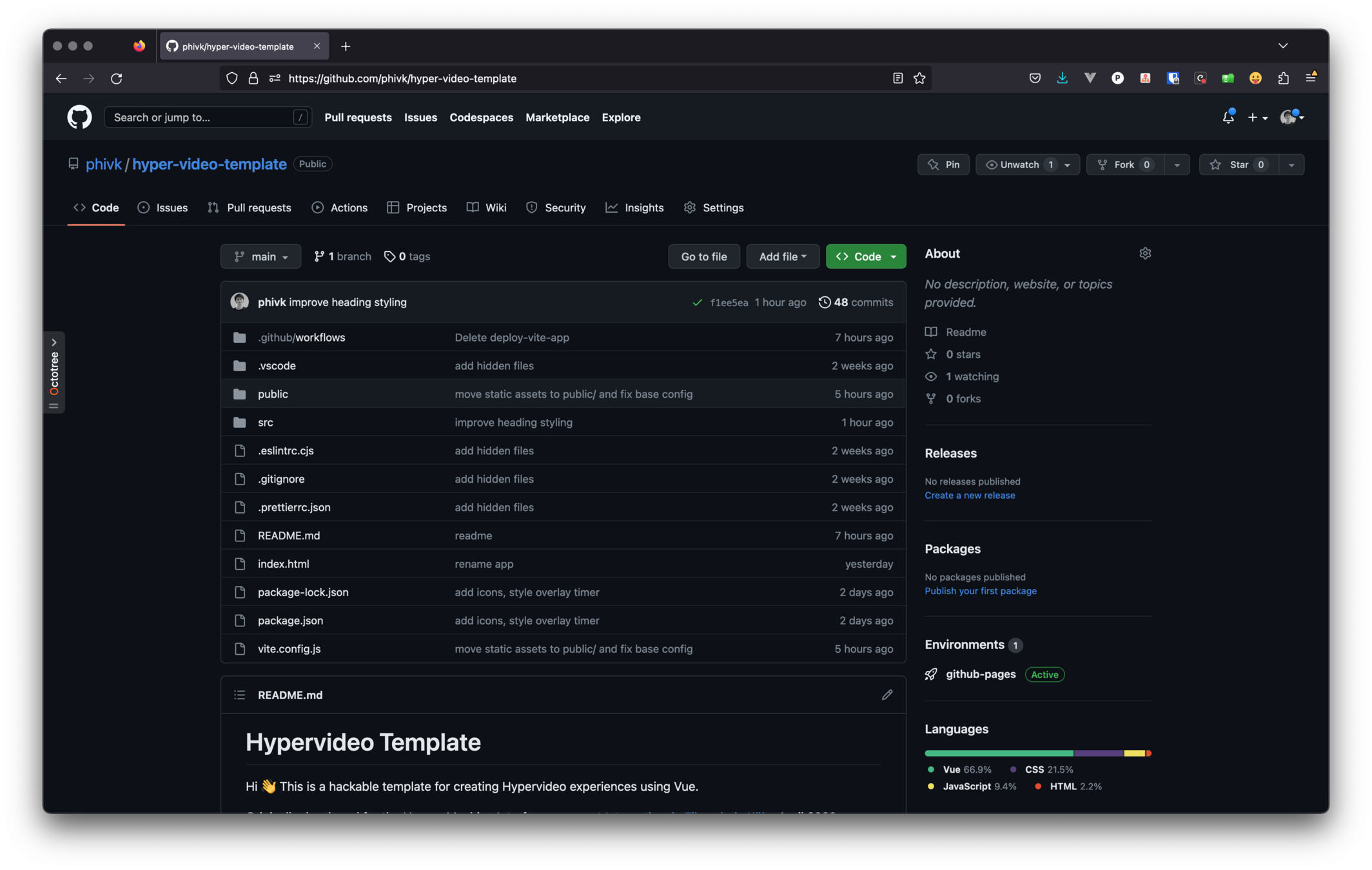
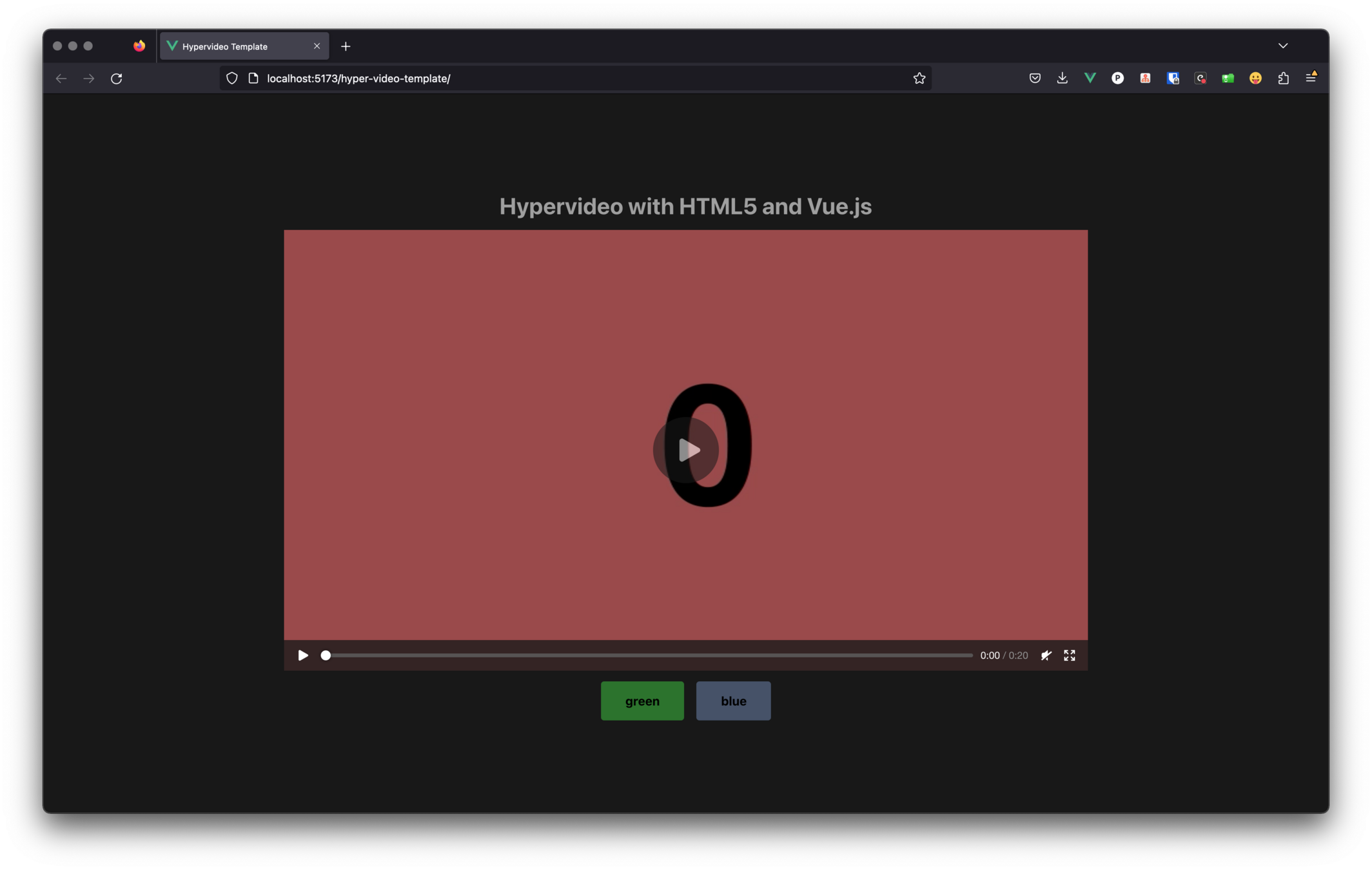
Hypervideo template
Hypervideo template

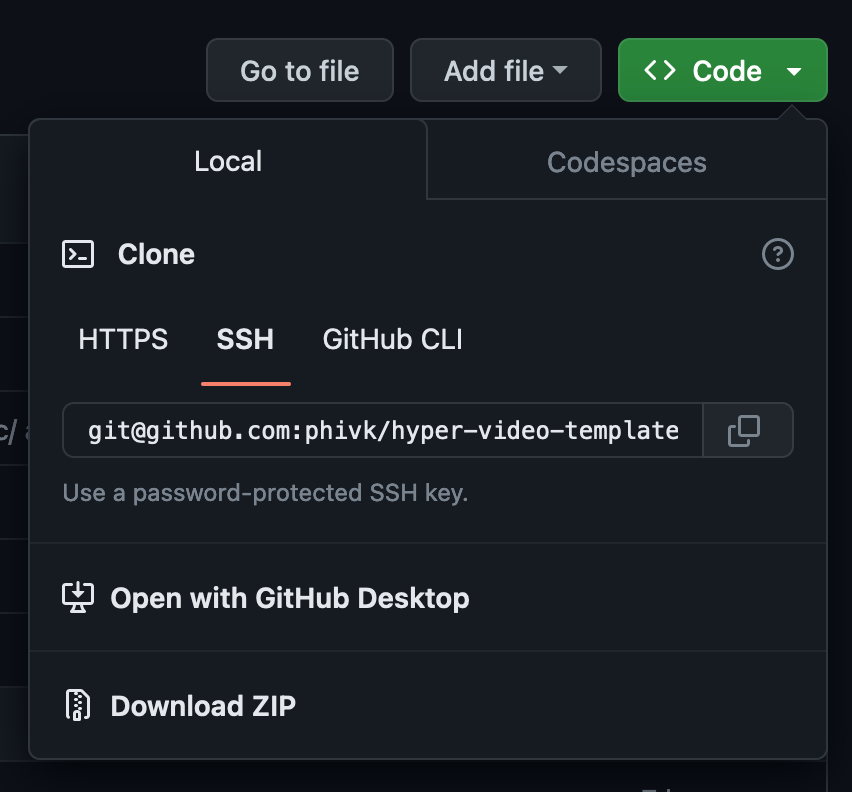
download the zip of the Hypervideo Template Repository: https://github.com/phivk/hyper-video-template
unzip
open the folder in your text editor
Bonus: browse around the files and
see if you can find the code for element on the page
Exercise

(Web) Programming 101
Programming (in JS)
-
variables
-
types
-
string
-
int
-
object
-
array
-
boolean
-
-
-
functions
-
control statements
-
if, else
-
for loop
-
-
⚠️ gotchas
-
commas
-
close what you open () {} '' ""
-
Vue.js
-
Single File Components
-
template
-
script
-
style
-
-
directory structure
-
components
-
props down, events up
// string
name = "Philo"
// int
age = 34
// boolean
isAwake = true
// array
interests = [
"design",
"film",
"acrobatics"
]
firstInterest = interests[0]
secondInterest = interests[1]
thirdInterest = interests[2]// object
person = {
name: "Philo",
homeTown: "Amsterdam",
age: 34,
interests: [
"design",
"film",
"acrobatics"
]
}
personName = person["name"]
// OR
personName = person.name
personAge = person["age"]Types of Variables in Javascript
Download and install Node.js on your computer:
Verify successful installation in Command Prompt or Terminal:
Node -v npm -v
See extra instructions:
Exercise: installing Node.js
In Command Prompt / Terminal, navigate to the repository directory on your computer, e.g.:
cd Downloads/hyper-video-template-main
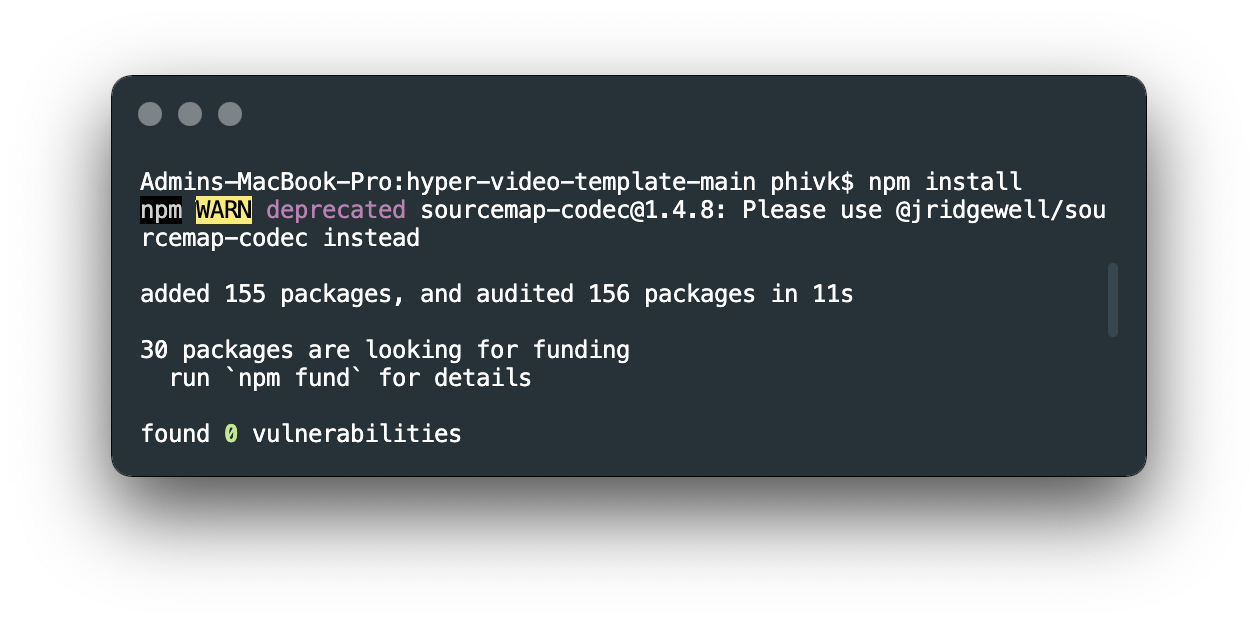
Install project dependencies:
npm install
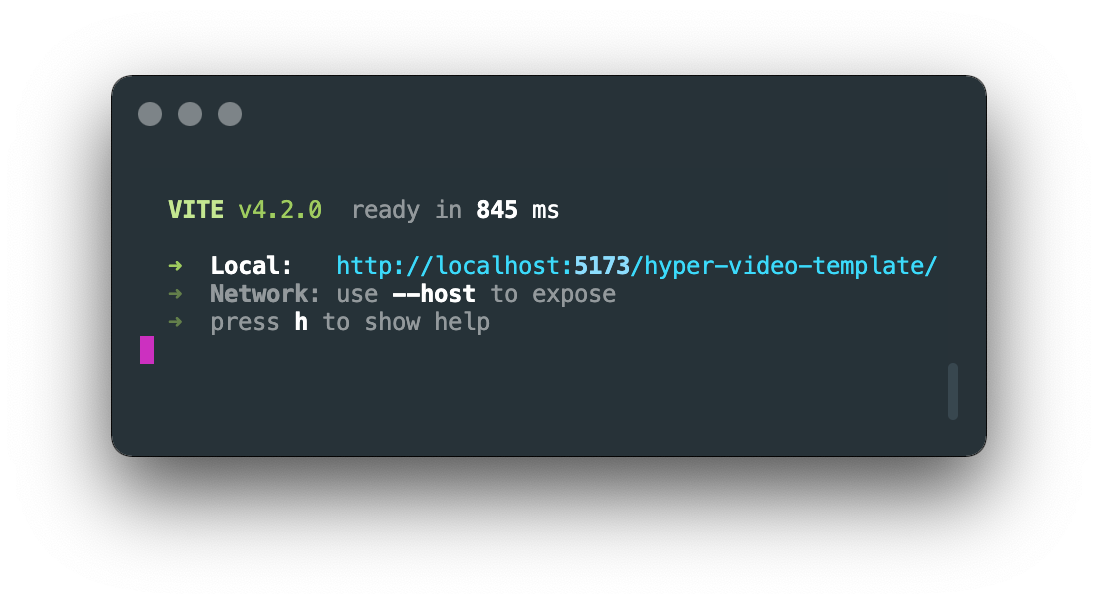
Start development server:
npm run dev
Open localhost link 🎉
Exercise: running our app



🧠 Brainstorm a concept (keep it simple)
✍️ Draw it out (paper? figma? ...?)
📦 Define the resources you need
💬 Talk collaboration
🙌 Let's go!
Mini project in pairs
Video files on the web
Deployment options
Simplifying deployments with Surge
Using Surge
'CTRL+C' to quit dev server
# From the command line in your
# project folder run the following
# Install Surge
sudo npm install --global surge
# Build the app into the dist folder
npm run build
# Deploy to surge by typing
surge distimport { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
// base: '/hyper-video-template/'
})
vite.config.js
command line