An Introduction About

{ By: "Nirmal V",
Date: 17/01/2016
Location: Kochi Ruby Meetup, Kochi }
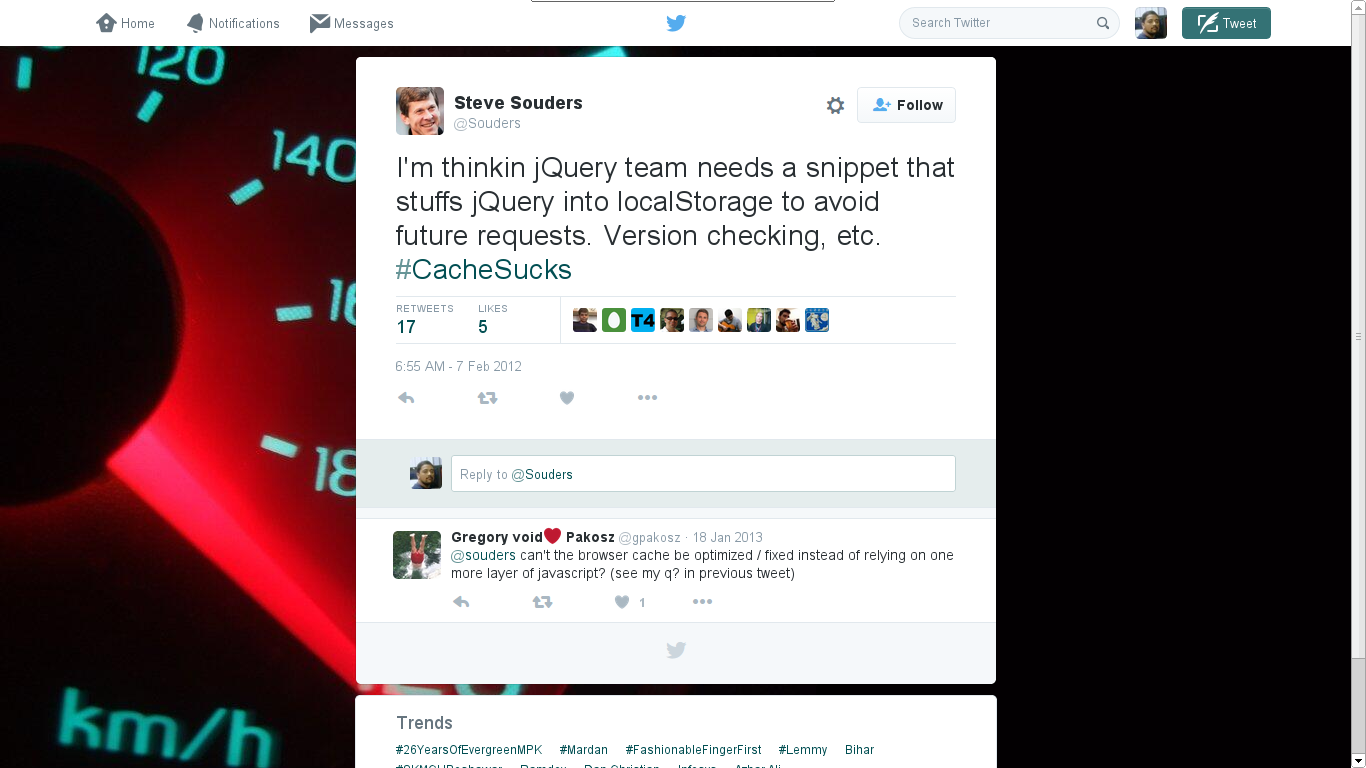
Basket.js says "why not cache JavaScript code in localStorage?"

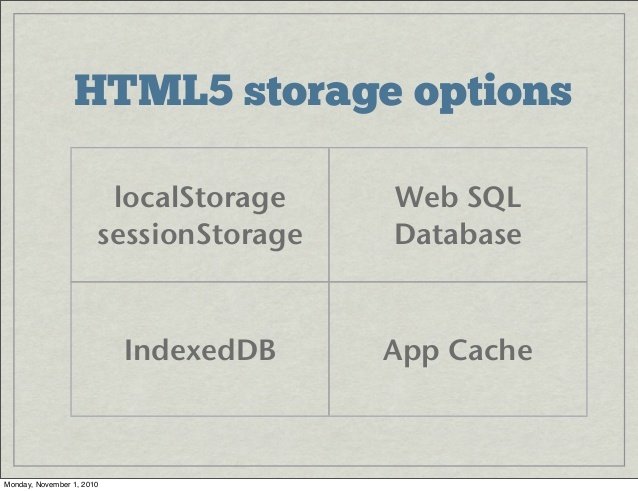
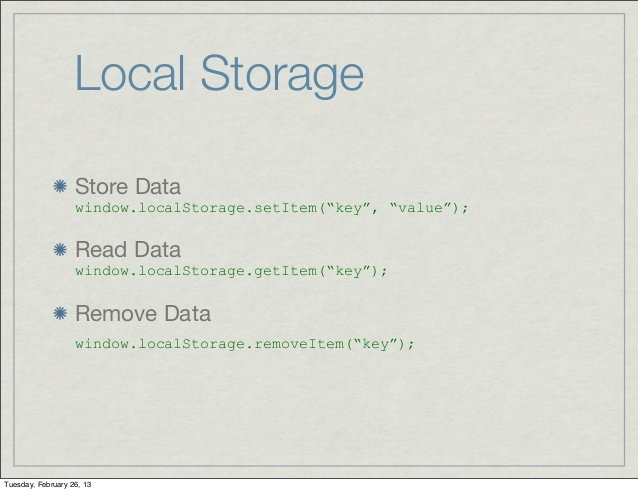
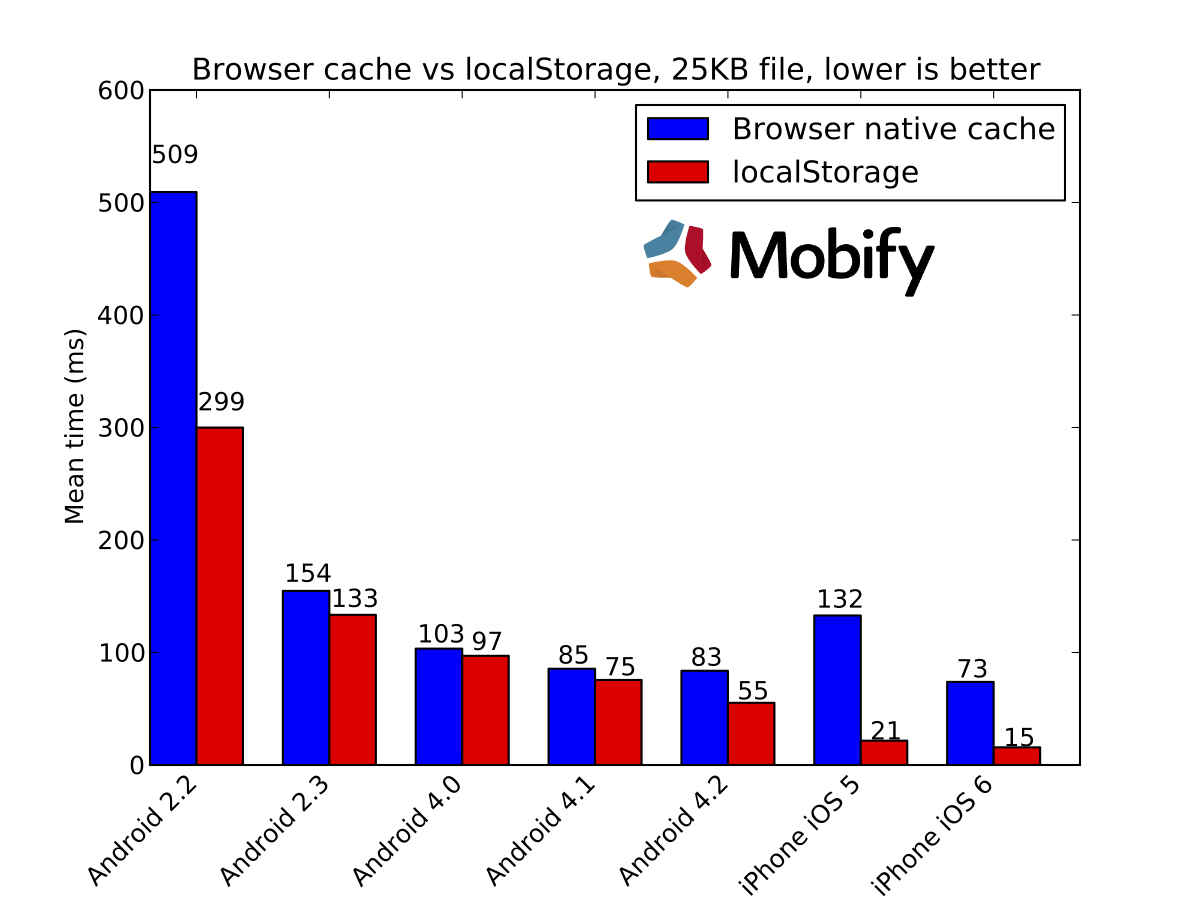
What is HTML 5 Local Storage?






Addy Osmani, Creator of Basket.js
Staff Engineer at Google working with the Chrome team
Creator of TodoMVC, Yeoman, Material Design Lite, Web Starter Kit
A passionate Javascript developer and author of open-source books like 'Learning JavaScript Design Patterns' and 'Developing Backbone Applications', Also, Contributed to open-source projects like Modernizr and jQuery. He is currently working on 'Yeoman' - an opinionated workflow for building beautiful applications, And also working on 'Polymer' and 'Service worker' libraries to make building applications on the web easier.


basket.require
basket.require(details)
details: Either an object or an array of objects with the following fields:
- url (required) The URI for the script. At present this must be a URI on the same origin as the caller.
- key The name that will be used to refer to this script. By default this is the uri.
- expire How long (in hours) before the cached item expires.
- execute Whether to cause the script to be executed once it has been retrieved. Defaults to true.
- unique A token stored with the cached item. If you request the same item again with a different token the script will be fetched and cached again.
- skipCache Prevent storing the script in cache. Useful when you want load scripts in order, but only cache some. By default is false.
Single script
basket.require({ url: 'jquery.js' });Multiple scripts
basket.require(
{ url: 'require.js' },
{ url: 'require.config.js', skipCache: true },
{ url: 'libs.js' }
);Multiple scripts without caching some of them
basket.require(
{ url: 'jquery.js' },
{ url: 'underscore.js' },
{ url: 'backbone.js' }
);Ordering dependencies
basket
.require({ url: 'jquery.js' })
.then(function () {
basket.require({ url: 'jquery-ui.js' });
});Error handling
basket.require({ url: 'jquery-2.0.0.min.js', key: 'jquery' });Using an alias
basket
.require({ url: 'missing.js' })
.then(function () {
// Success
}, function (error) {
// There was an error fetching the script
console.log(error);
});Cache Expiry
basket.require({ url: 'jquery.min.js', expire: 2 })Cache a file without executing it
basket.require({ url: 'jquery.min.js', execute: false });Cache busting
// fetch and cache the file
basket.require({ url: 'jquery.min.js' });
// fetch and cache again
basket.require({ url: 'jquery.min.js', unique: 123 });basket.get
basket.get(key)
key The key to lookup in the localStorage cache.
get() will return an object if script is found or false if not. The object contains the same data as that passed to require() when it was first loaded, with some additional details added:
- stamp The timestamp for when the file was fetched.
- expire The timestamp for when the item will expire.
- data The file contents of the script.
var req
var ttl;
basket.require({ url: 'jquery.min.js', key: 'jquery' });
req = basket.get('jquery');
// know the lifetime
ttl = req.expire - req.stamp;basket.get
basket.remove
basket.remove(key)
key The key to remove from the localStorage cache.
remove() will simply remove a previously cached script from localStorage
basket
.remove('jquery.js')
.remove('modernizr');basket.clear
basket.clear(expired)
expired If expired is true then only items that have expired will be removed. Otherwise all items are removed.
clear() removes item from the cache.
basket.clear();
basket.clear(true);
basket.isValidItem
basket.isValidItem(source, obj)
- source The source of the item returned from localStorage
- obj The item passed into require
basket.isValidItem = function (source, obj) {
return myVerificationFunction(source, obj);
};Thank you :-)
@nirmalkamath