Démonstration & présentation technique de Gladys Plus
16/09/2021

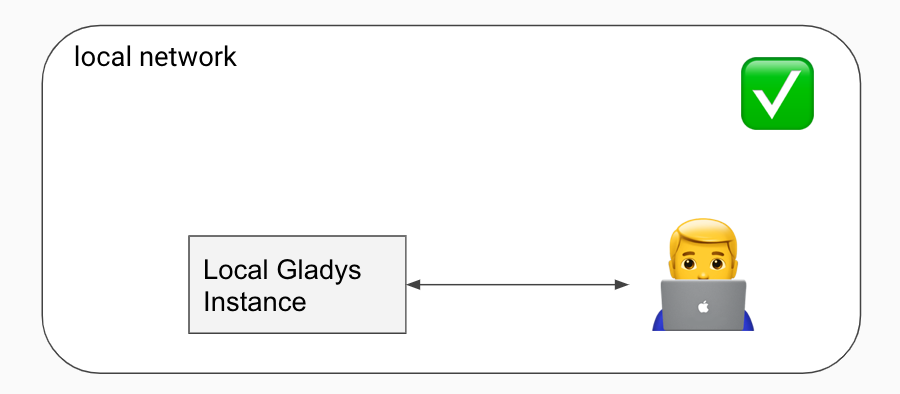
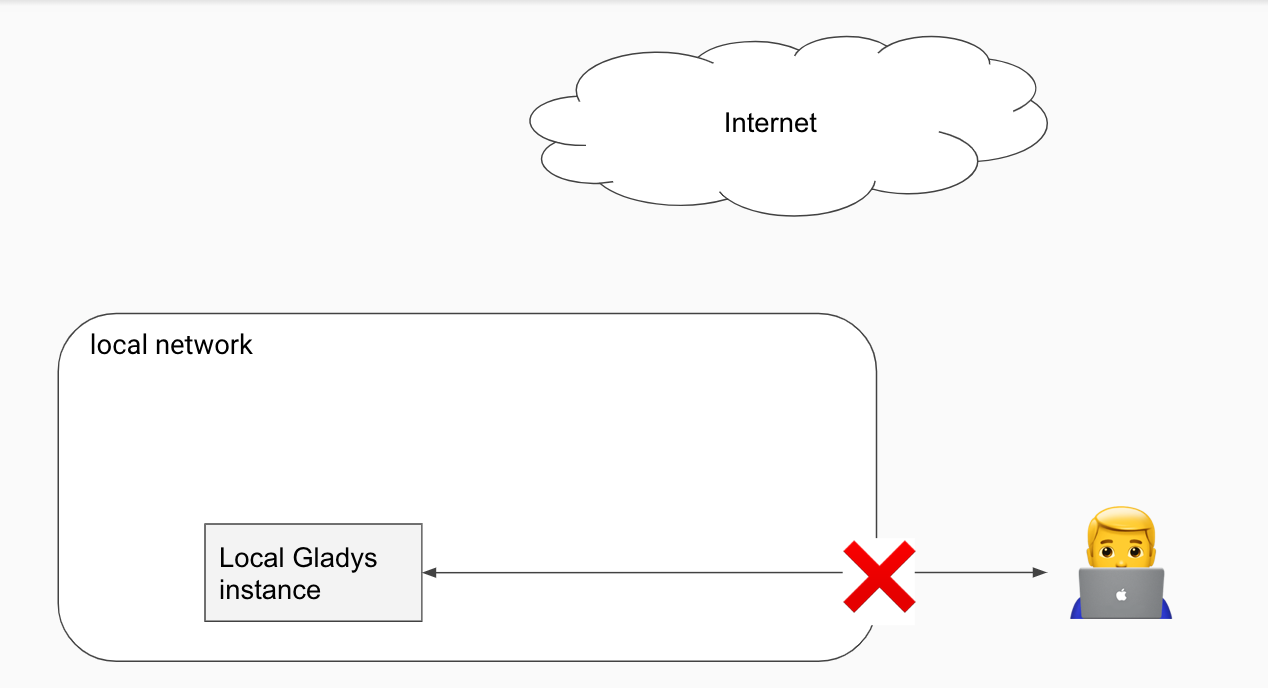
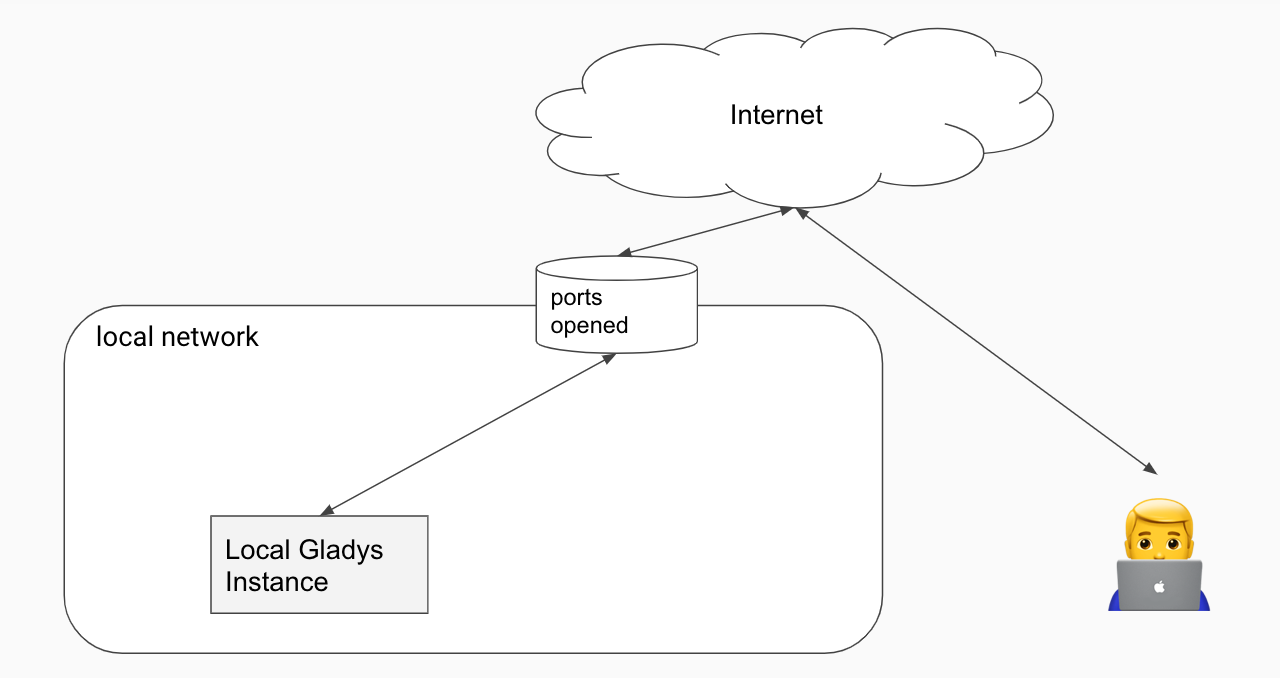
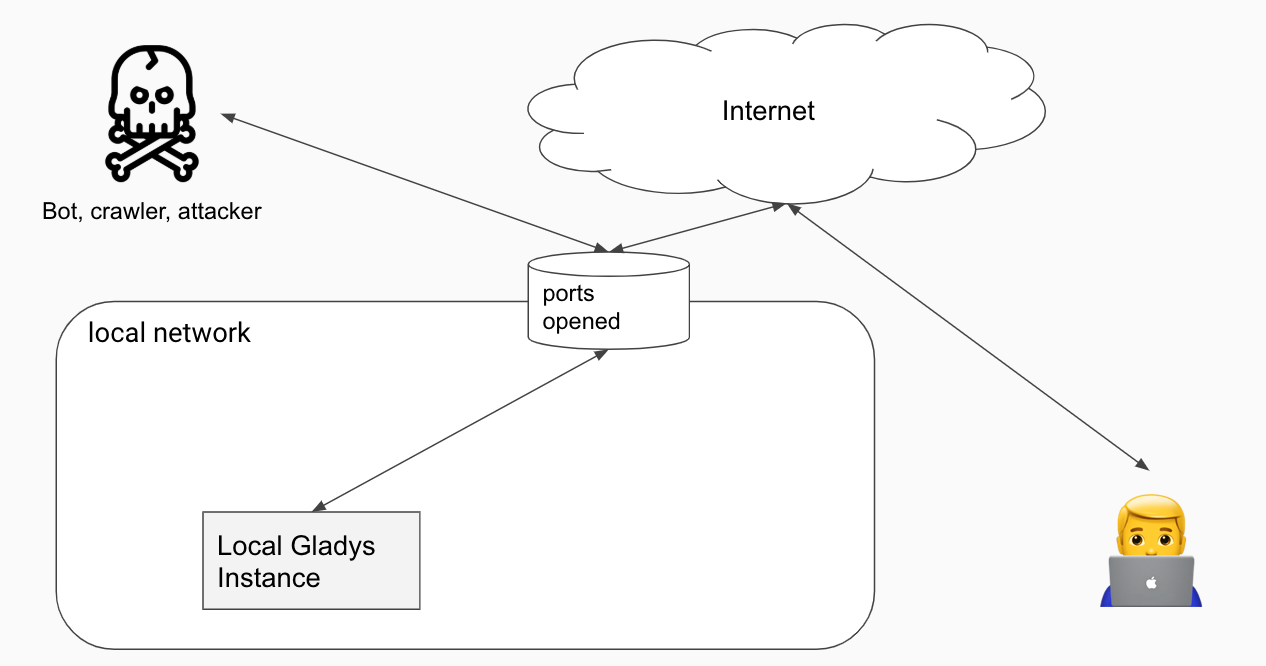
Le problème
Le problème

Le problème

Le problème

Le problème


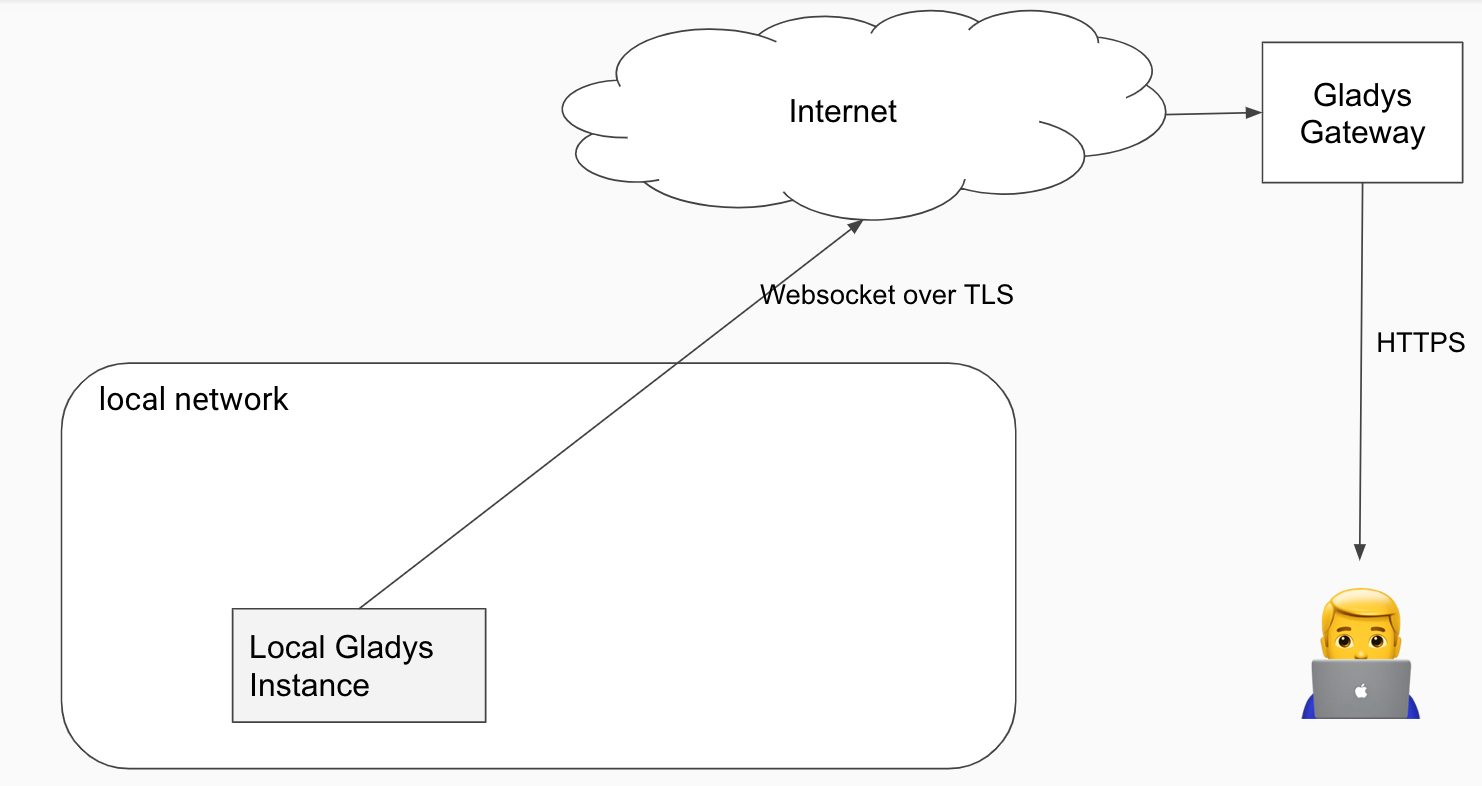
La solution: Gladys Plus

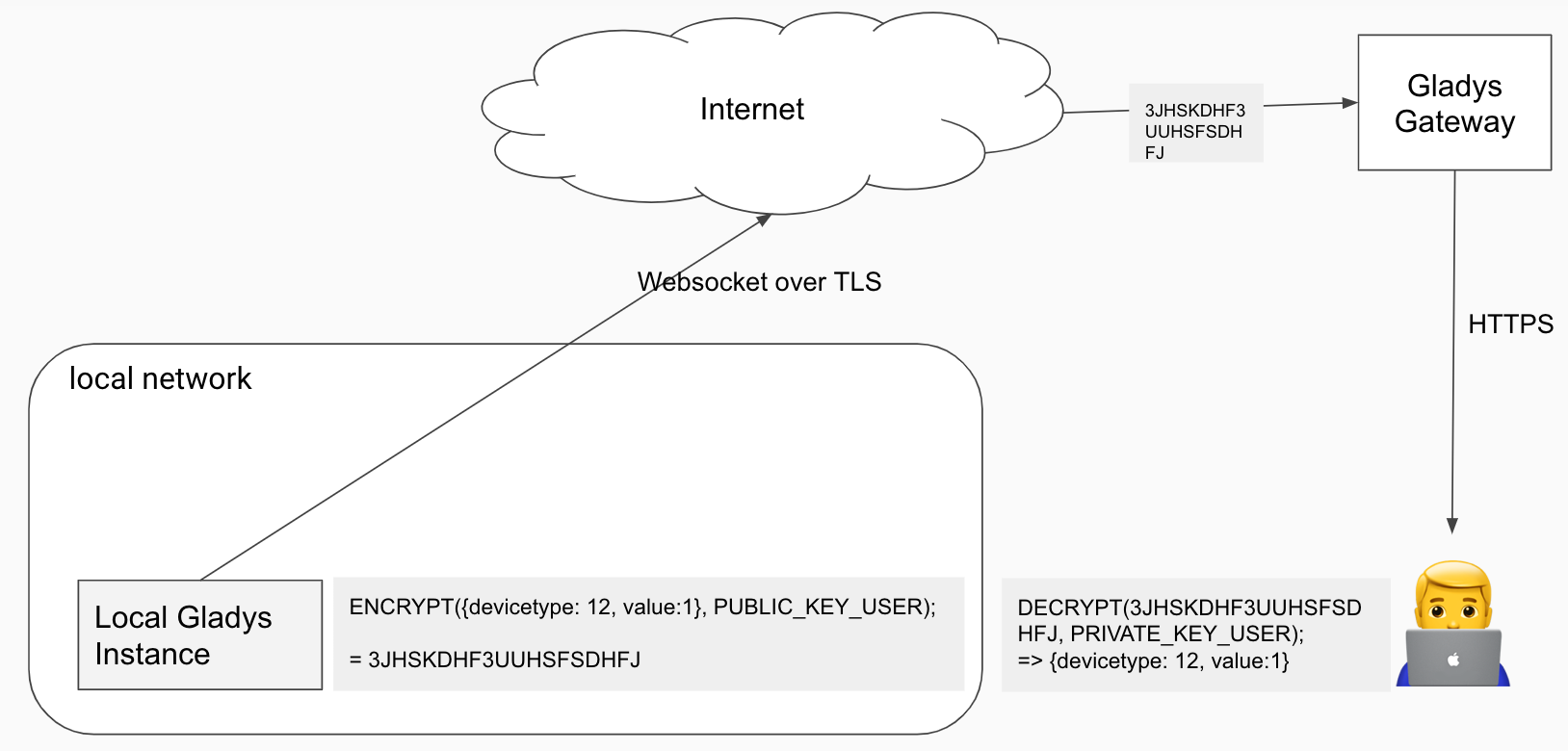
Gladys Plus: Un portail web, chiffré de bout en bout entre le client local et le navigateur
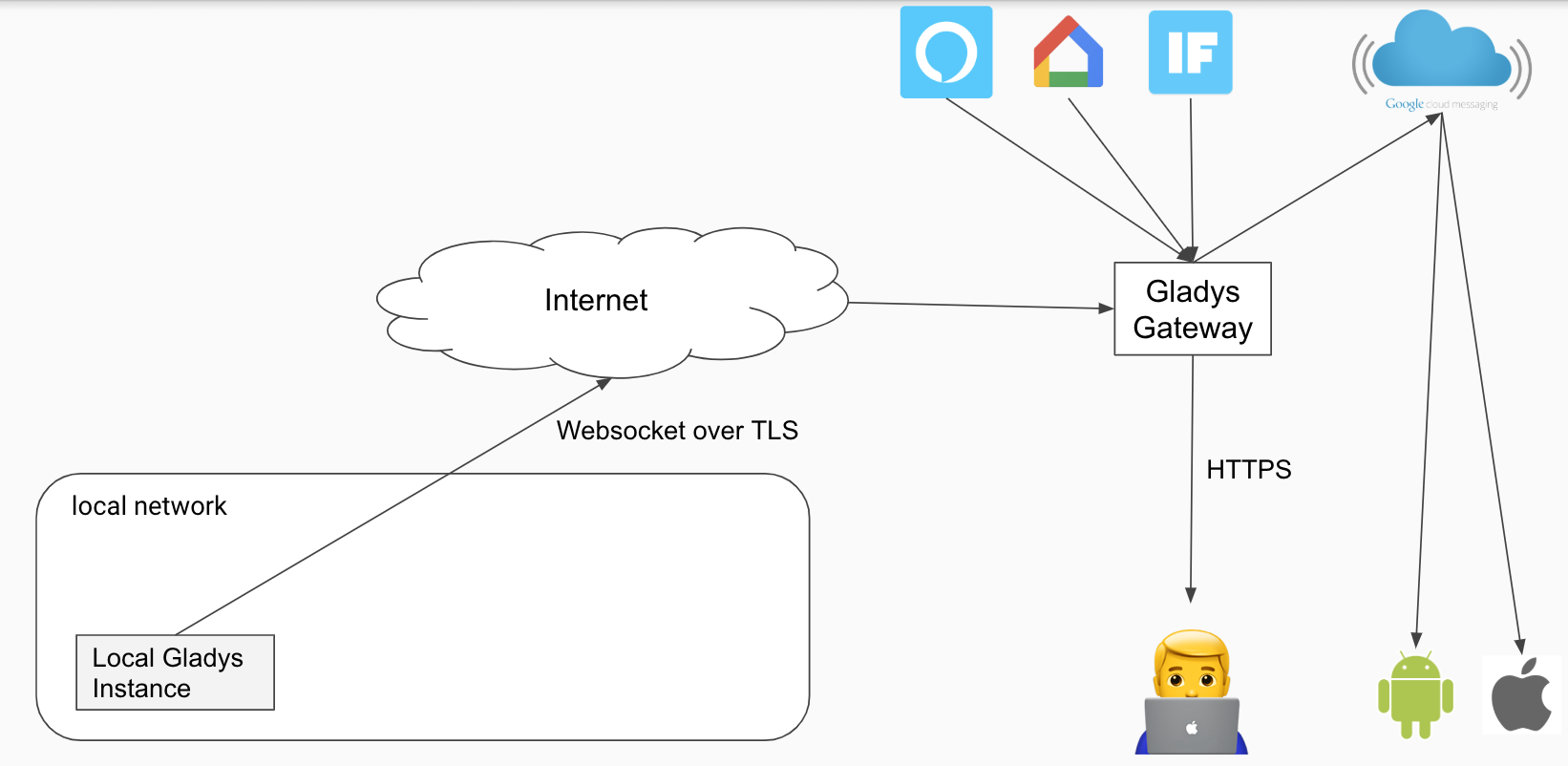
Gladys Plus: Un lien entre Gladys et des services tiers accessible qu'aux entreprises

Démonstration
- Création d'un compte Gladys Plus
- Connexion de Gladys Plus à une instance locale
- Démo d'utilisation de Gladys Plus
- Les sauvegardes automatiques
- Envoyer des valeurs de capteur via l'API ouverte
- Envoyer sa géolocalisation avec Owntracks
- Inviter sa famille à rejoindre Gladys Plus
- L'intégration Google Home
Sous le capot: la WebCrypto API
const key = await window.crypto.subtle.generateKey({
name: 'RSA-OAEP',
modulusLength: 2048, // can be 1024, 2048, or 4096
publicExponent: new Uint8Array([0x01, 0x00, 0x01]),
hash: {name: 'SHA-256'},
},
false, // key is extractable?
['encrypt', 'decrypt']
);
// returns a keypair object
console.log(key);
console.log(key.publicKey);
console.log(key.privateKey);Sous le capot: la WebCrypto API
const data = 'Je suis Iron Man';
const encrypted = await window.crypto.subtle.encrypt({
name: 'RSA-OAEP',
},
publicKey, // public key of the recipient
str2ab(data) //ArrayBuffer of data you want to encrypt
);
console.log(encrypted);Sous le capot: la WebCrypto API
const decrypted = await window.crypto.subtle.decrypt({
name: 'RSA-OAEP',
},
privateKey, //Private key of the recipient
encrypted // ArrayBuffer of the data
);
// Affiche "Je suis Iron Man"
console.log(ab2str(decrypted));
Des questions ?
Twitter: @pierregillesl, @gladysassistant