What's New in CSS3
What's New in CSS3
CSS3 is a third generation of the CSS specification recommendations from the W3C
Here comes new selectors, pseudo elements and classes, properties and values specifically created to answer the needs and solve the problem of modern web design and development
- Template Layout
- Backgrounds and Borders
- Ruby
- Basic UI
- Basic Box Model
- Grid Positioning
- Speech
- Marquee
- Style Attribute Syntax
- Cascading and Inheritance
- Color
- Fonts
- Text
- Generated Content for paged Media
- Generated and Replaced Content
- Values and Units
CSS3 Modularties
- Web Fonts
- Line Layout
- Flexible Box Layout
- Image Values
- 2D Transformations
- 3D Transformations
- Selectors
- Behavioral Extension to CSS
- Namespaces
- Transitions
- Animations
- View Module
- Media Queries
- Paged Media
CSS3 Modularties
Colors in CSS3
Regular RGB - rgb(x, x, x): rgb(255, 0, 0)
RGB with alpha-opacity - rgba(x, x, x, y): rgba(255, 0, 0, 0.2)
RGBA Color
Alpha opacity:
0.0 = 0% = No Opacity
1.0 = 100% = Full Opacity

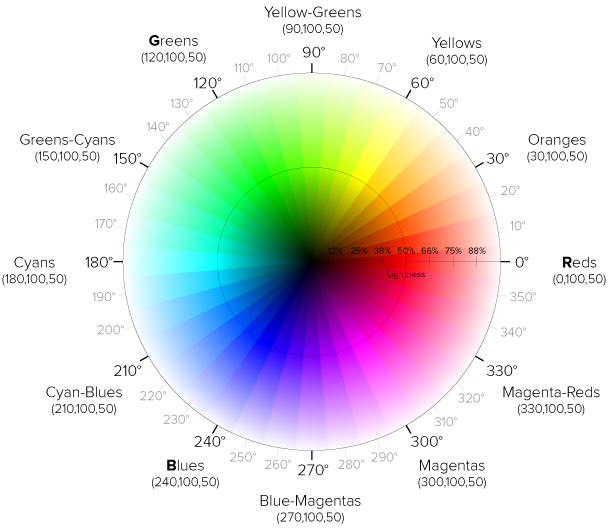
Colors in CSS3 - HSL
HSL Stands for Hue, Saturation and Luminosity (Lightness)
1. Regular HSL - hsl (x%, x%, x%) - hsl (0, 100%, 50%)
2. HSL with alpha-opacity -
hsla (x%, x%, x%, y)
hsla (0, 100%, 50%, 0.5)
HSL Color Wheel

Red - 0 Degree
Yellow - 60 Degree
Green - 120 Degree
Cyan - 180 Degree
Blue - 240 Degree
Magneta - 300 Degree
CSS3 Browser Compatibility

No Older Version
of
Internet Explorer

Time to move on to
Firefox & Chrome


CSS3 Properties
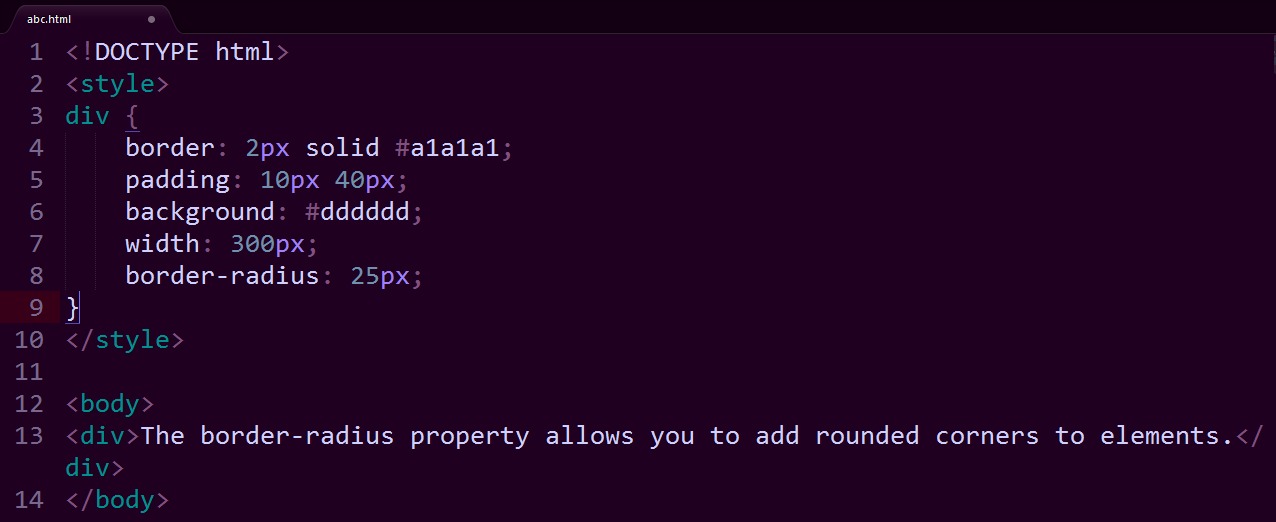
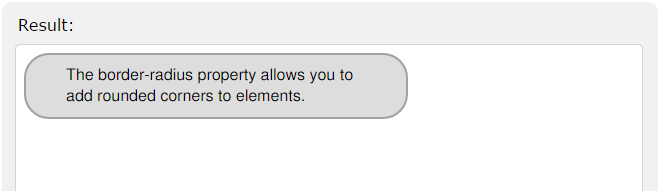
CSS3 Borders
CSS3 Borders
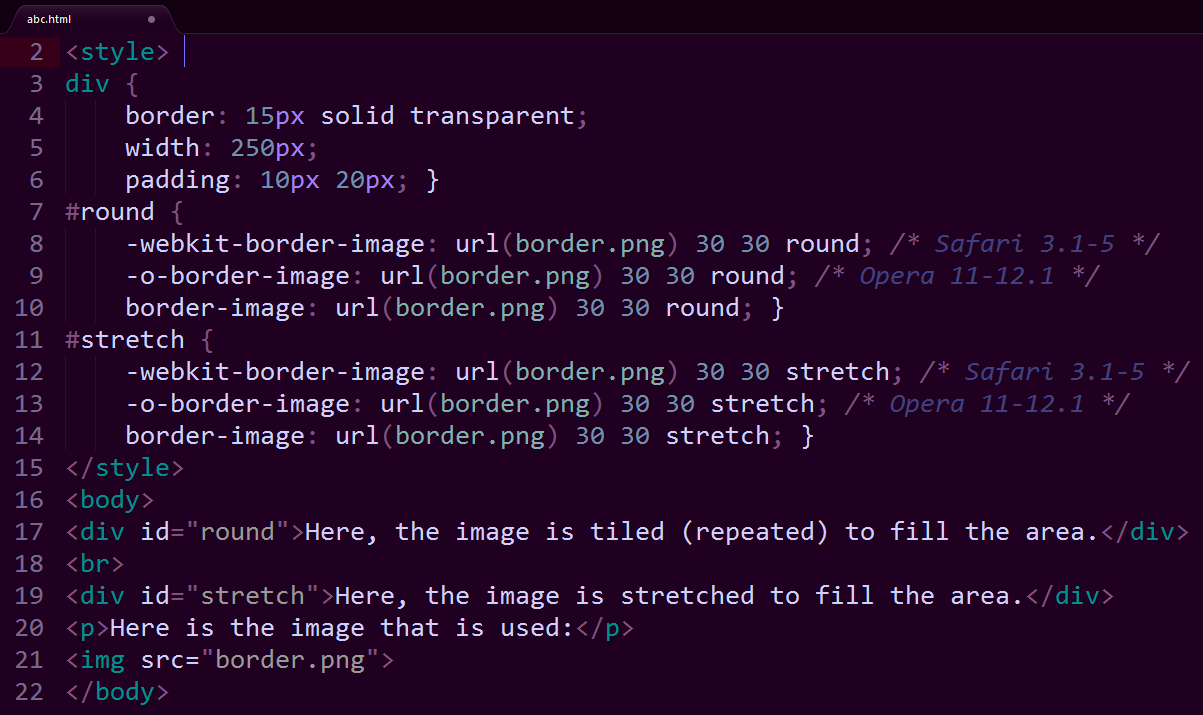
Numbers followed by -webkit, -moz, or -o- specify the first version that work with a prefix
CSS3 Borders

CSS3 Borders



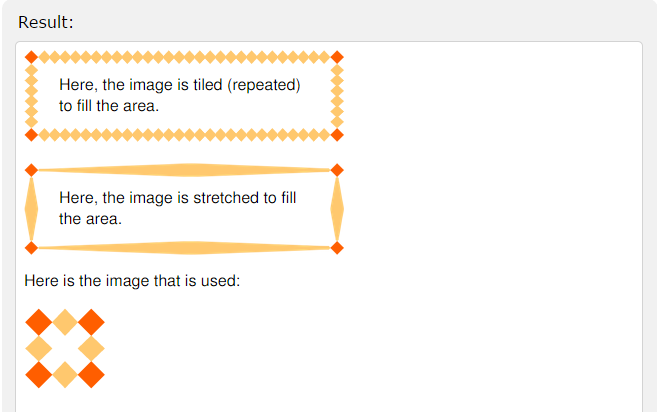
CSS3 Backgrounds
CSS3 Multiple Backgrounds
CSS3 Multiple Backgrounds
- Allows you to add multiple background images for an element
- Different background elements are separated by comma
- Let us see an example


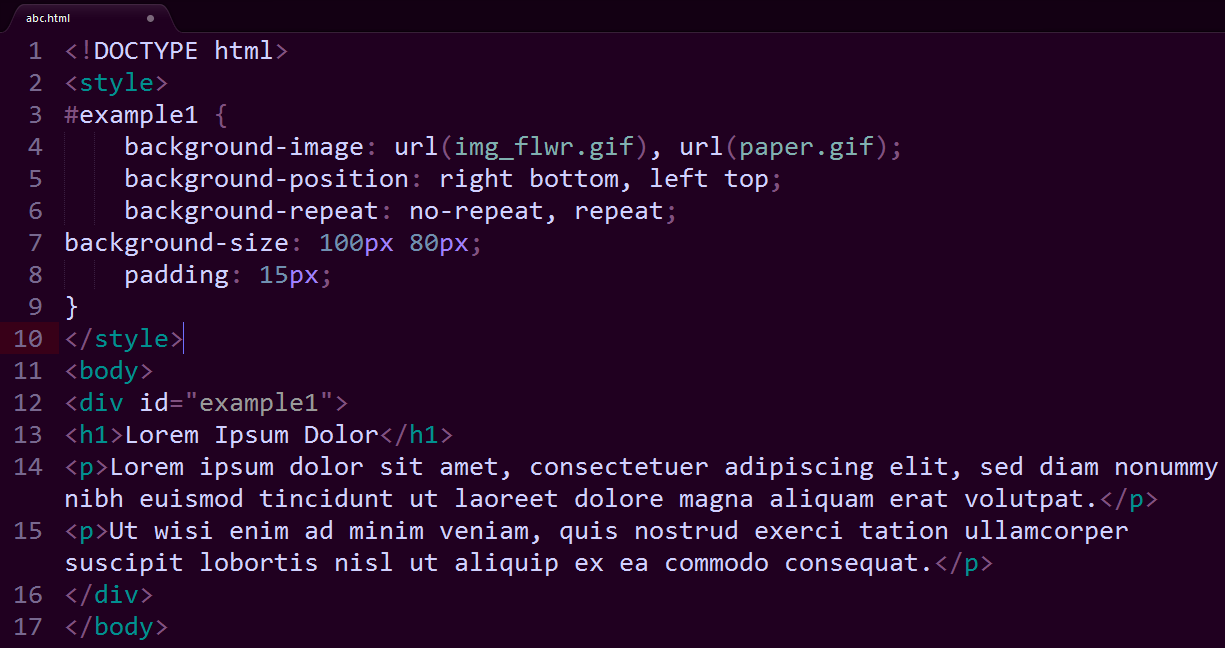
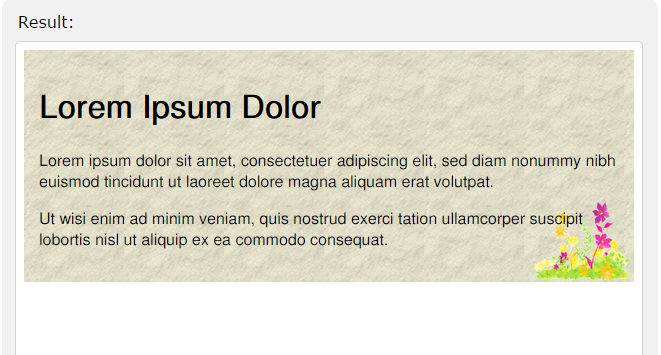
CSS3 Background Properties
- background : A shorthand property for setting all the background properties in one direction
- background-clip : Specifies the painting area of the background images
- background-images : Specifies one or more background images for an element
- background-origin: Specifies the positioning area of the background images
- background-size: Specifies the size of the background images
CSS3 Gradients
CSS3 Gradients
- Linear Gradients
- Radial Gradients
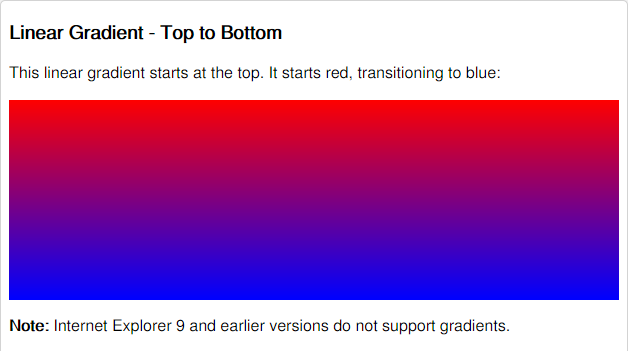
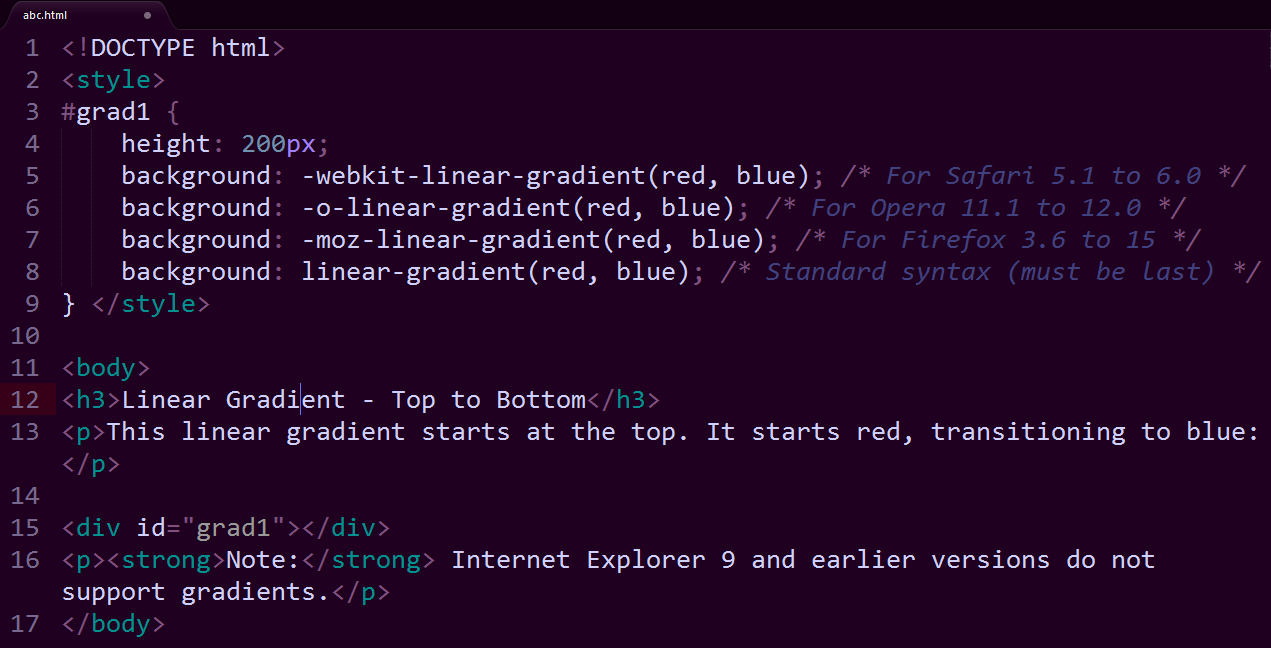
CSS3 Linear Gradient
Syntax:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Example
Result