![]()
AngularJS
Framework for web apps

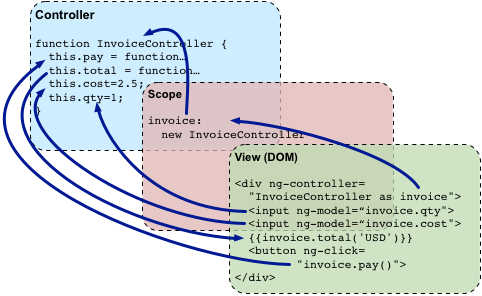
Sincronizar el modelo y la vista automáticamente utilizando directives (ng-model en el ejemplo). La información se sincroniza tanto si cambia el valor en la vista como si lo hace el valor en el modelo.
Data Binding
<html ng-app>
<head>
<script src='angular.js'></script>
<script src='controllers.js'></script>
</head>
<body ng-controller='UserController'>
<input ng-model='user.name'>
<div ng-show='user.name'>Hi {{user.name}}</div>
</body>
</html>
function UserController($scope) {
$scope.user = { name:'Larry' };
}Modelo
Controlador
Vista
DIRECTIVES
Se crean componentes personalizados que podemos reutilizar través de la aplicación. También permite extender las etiquetas HTML con nuevas funcionalidades.
<div customize-it></div><customize-it></customize-it>Atributo
Elemento
<div ng-app='directiveExample'>
<hello></hello>
</div>Controller
.directive('hello', function() {
return {
restrict: 'E',
template: '<button>Hello Button</button>',
replace: true,
compile: function(element) {
element.bind('click', function() {
alert('Hello AngularJS!');
});
}
}
}Hello Button
Servies
Los services son los encargados de comunicarse con el servidor para enviar y obtener información que después será tratada por los controllers para mostrarla en las vistas. Y también para compartir código en l misma aplicación.
$provide.factory('serviceId', function() {
this.myFunc = function (x) {
return x.toString(16);
}
});