Webdesign
2011 - nu
Auke van Slooten
auke@muze.nl
Waarom 2011?
Mobile First - Luke Wroblewski - 2009
http://www.lukew.com/ff/entry.asp?933
Responsive Webdesign - Ethan Marcotte - 2010
https://alistapart.com/article/responsive-web-design
Internet Explorer 9 released 2011
CSS3 en @media support
Maar eerst...
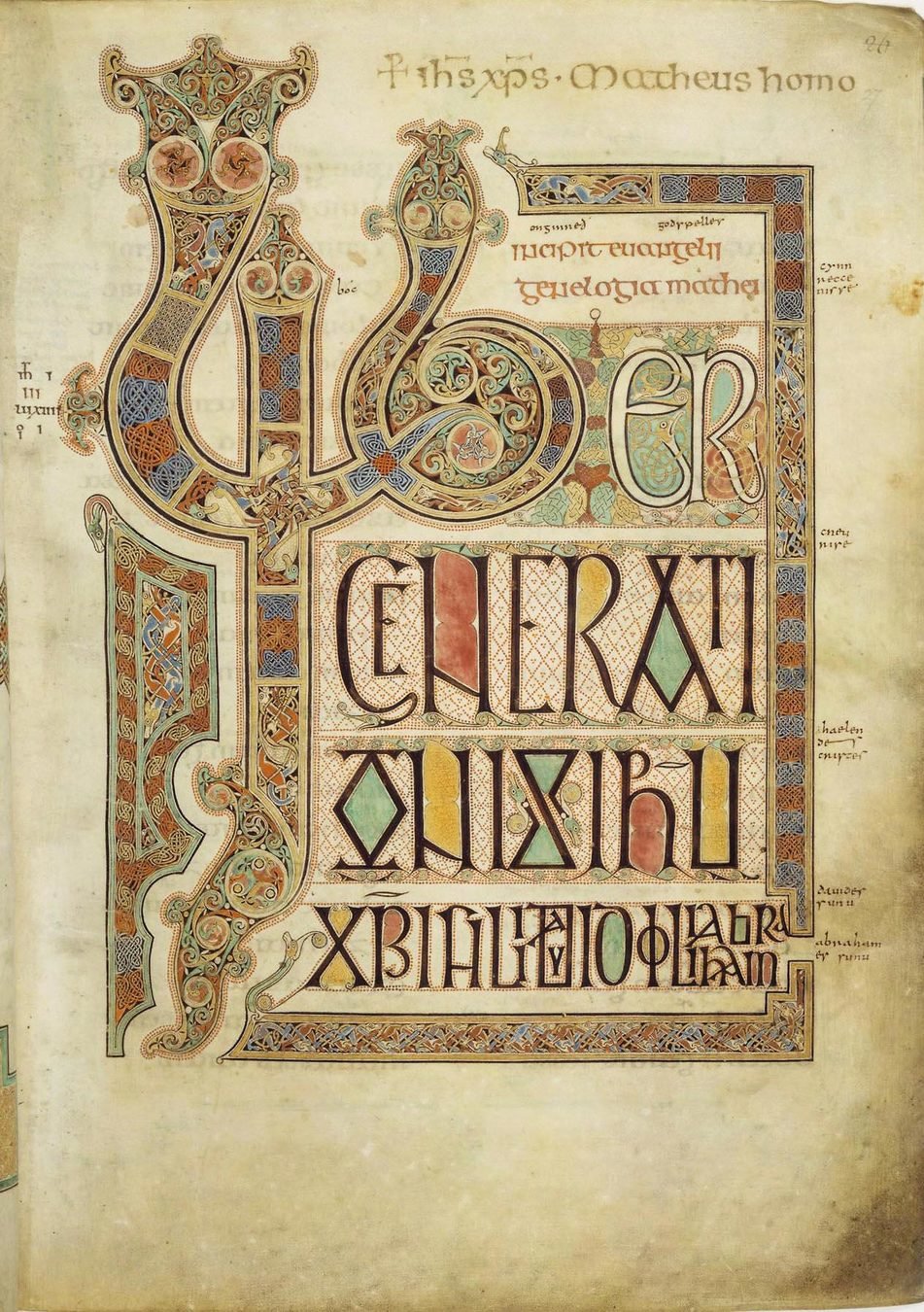
Webdesign is nog nieuw. Maar design niet.
Rechts een pagina uit de Lindisfarne bijbel - AD. 700
Veel van de kennis over design is overdraagbaar op webdesign...

Behalve...
een paar kleine dingen...
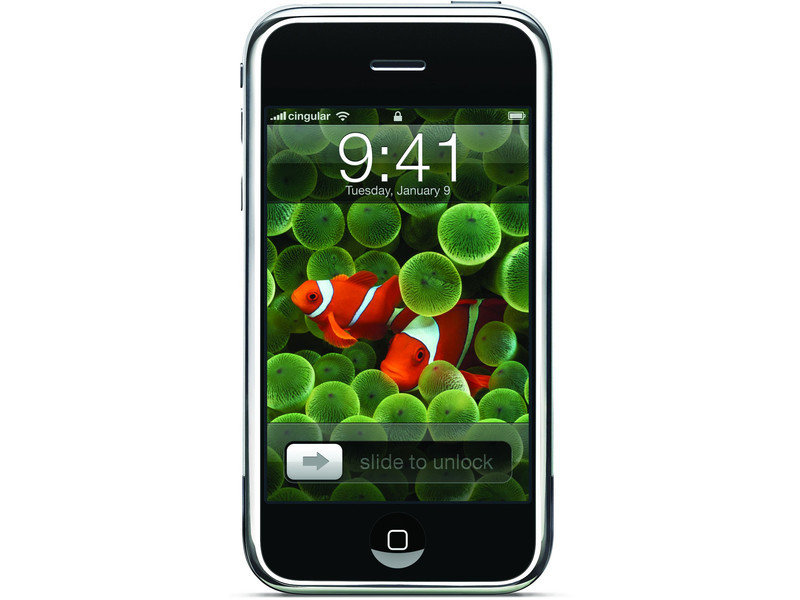
In 2007 maakte Apple dit ->
De Iphone, met een webbrowser.
En na een paar jaar was dit niet meer te negeren.

2011
Internet Explorer 9 released 2011
CSS3 en @media support
the WHATWG renamed its "HTML5" living standard to "HTML". The W3C nevertheless continued its project to release HTML5.
aankondiging van de dood van flash
https://www.apple.com/hotnews/thoughts-on-flash/
2011
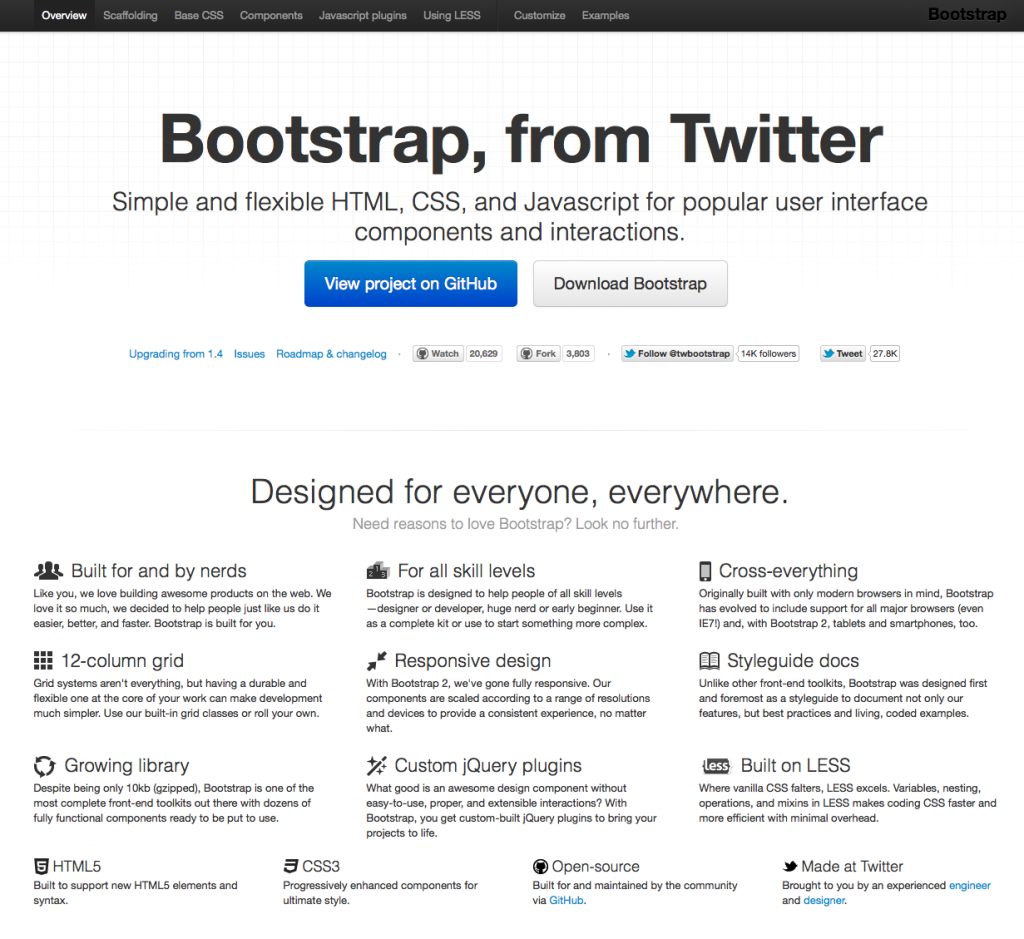
Twitter Bootstrap
Eerste goed werkende responsive design css framework

2011
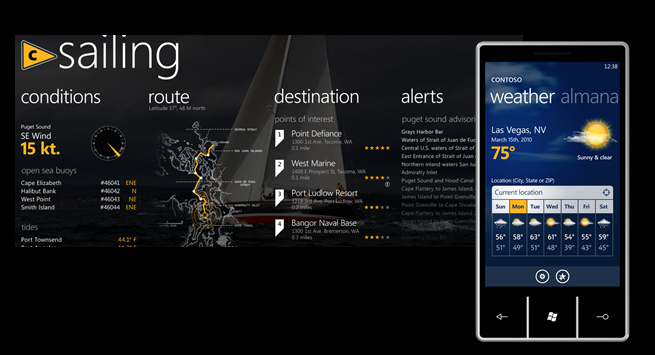
Windows Mobile 7 en Windows 8: Metro UI
- Flat Design
- 'Digital Native'
- Big typography
- Minimalist
- Animations

2012
Apple blijft bij skeuomorphic design
http://www.theblogazine.com/2012/09/apple-software-philosophy-skeuomorphic-design/

Dood van IE6
2012
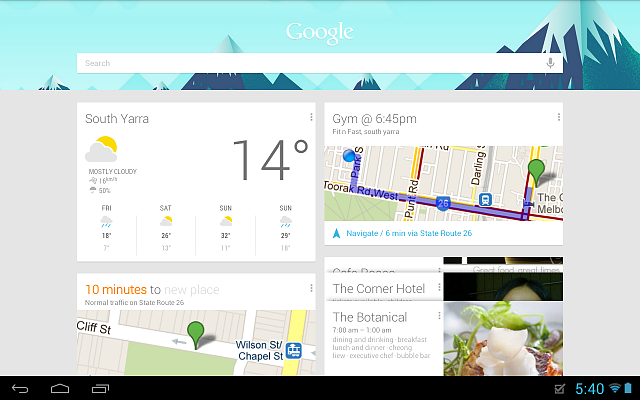
Google introduceert Google Now met 'cards' - gebruik makend van meer flat design
begin van de opkomst van de Cards design stijl, in 2010/2011 gestart door pinterest

2012
Introductie van FontAwesome
bedoeld voor gebruik met Bootstrap

2013
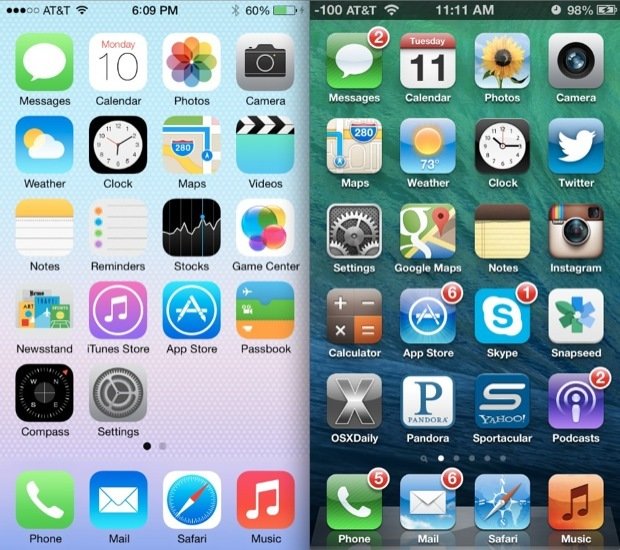
Apple introduceert iOS 7
minder skeuomorphic designs, minder gradients, simpeler icons... flat design?
https://www.techinasia.com/talk/flat-design-antiskeuomorphism

2013
Opkomst SPA
Single Page Application
(gewoon websites)
https://writing.pupius.co.uk/rise-of-the-spa-fb44da86dc1f


2013
Google introduceert Polymer
gebaseerd op Web Components
mostly ignored
2014
Google introduceert Material Design
- Semi Flat Design
- Cards
- Animations
- Muted Color Scheme

2014
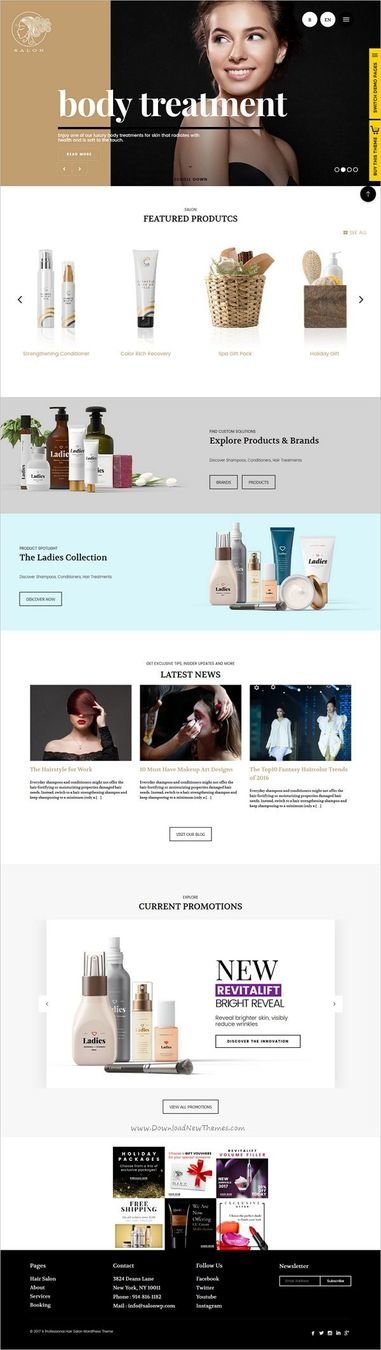
Opkomst Hero Image en Hero Slideshow
'above the fold'
Opkomst Parallex Scroll en
Scroll-Spy animaties

2015
Youtube switched van Flash naar HTML5 video
Flash is nu echt dood
heus
Opkomst van fullscreen background video...
2015
The Website Obesity Crisis
http://idlewords.com/talks/website_obesity.htm
https://hckr.news/the-website-obesity-crisis/
Introductie van Google AMP
(Accelerated Mobile Pages)
2016
Google introduceert Progressive Web Apps
Apple doet als enige niet mee...
2016
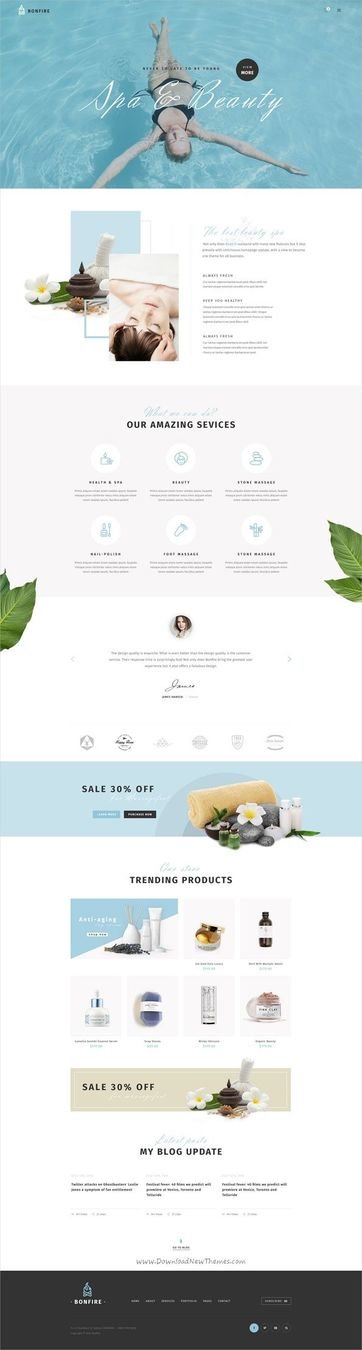
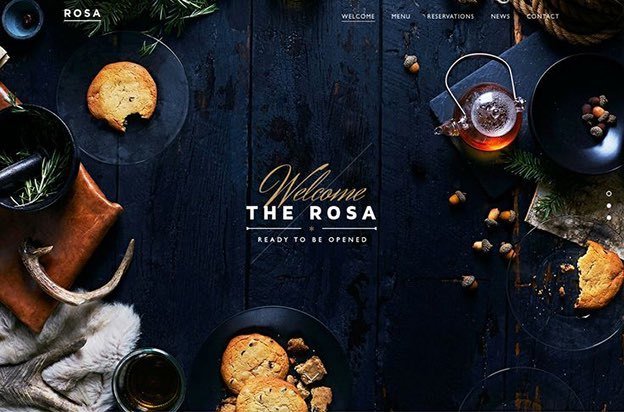
Mobile first, flat design, cards... websites lijken steeds meer op elkaar
Which of two possible website are you designing today?

2016
Mobile First is vaak Mobile Only geworden
Het Hamburger Menu is nu default

2017 en verder?
Resilient Web Design
https://resilientwebdesign.com/
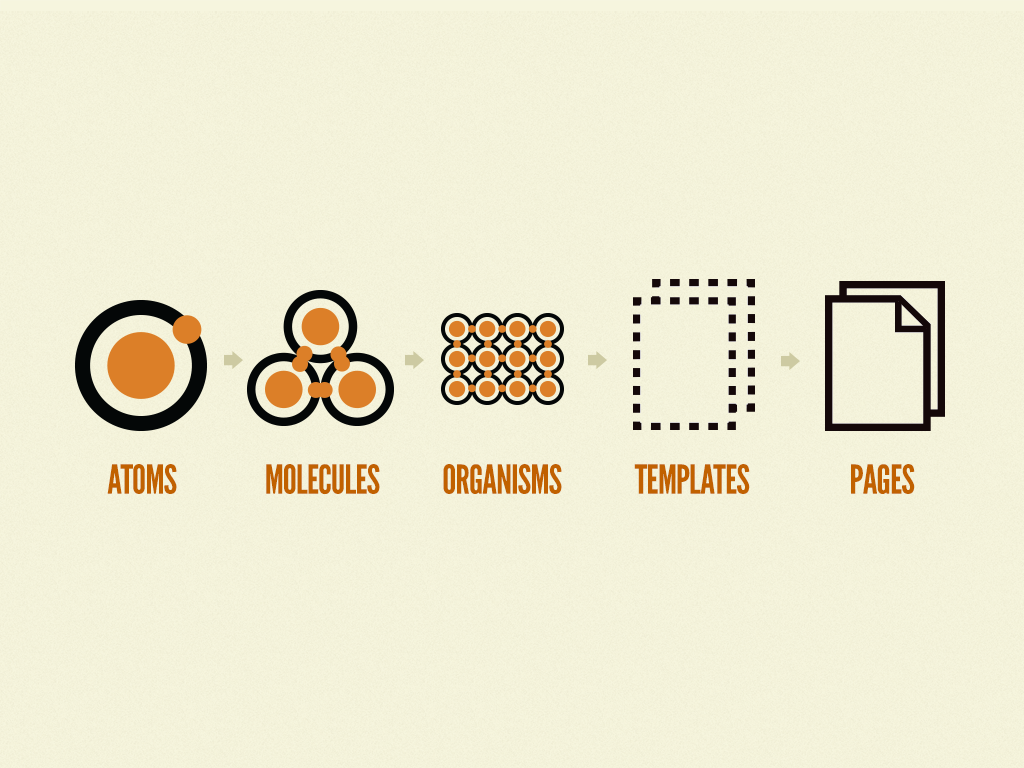
Atomic Design
http://bradfrost.com/blog/post/atomic-web-design/

2017 en verder?
- Flexbox
- CSS Grid
- Fluid Layouts
- ...