CI Injection to Code Base


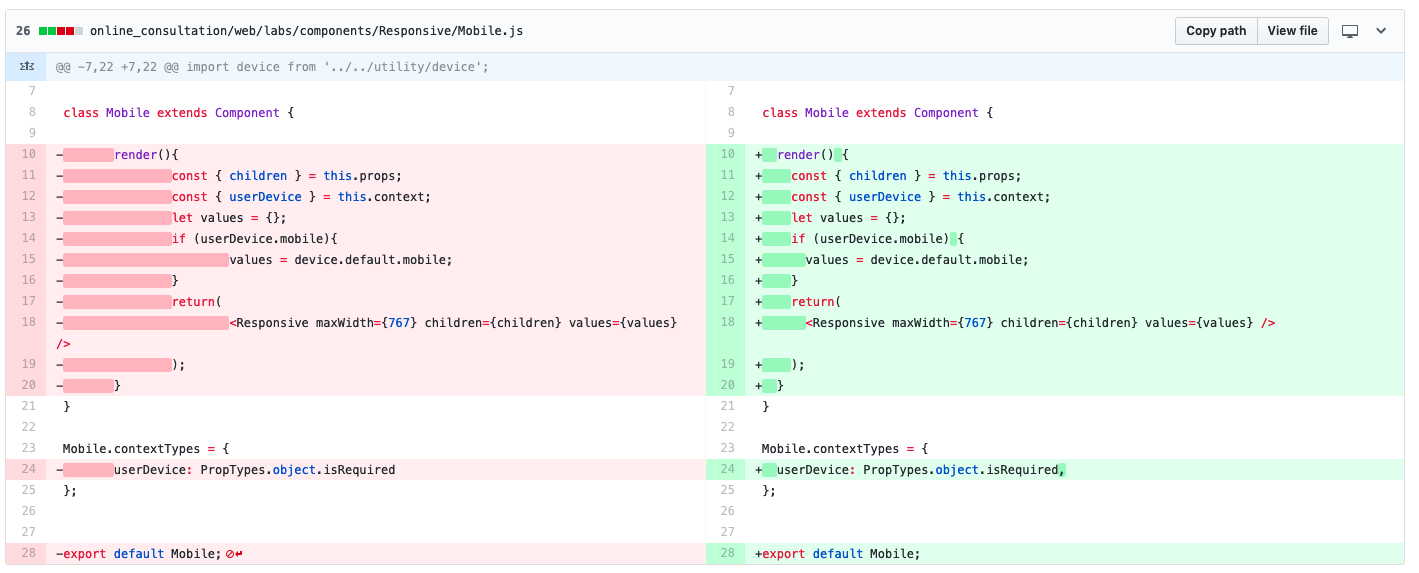
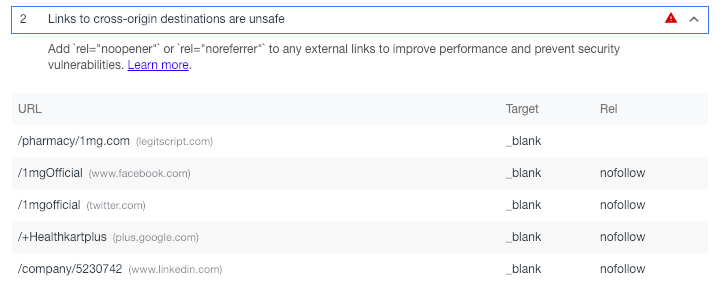
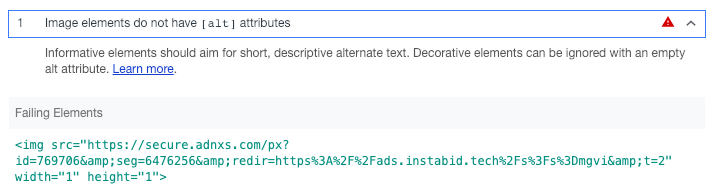
The Problem




// 1mg.com
<a href="https://www.facebook.com/1mgOfficial/" target="_blank">
Facebook Page
</a>// 1mg.com
<a href="https://www.facebook.com/1mgOfficial/" target="_blank" rel="noopener">
Facebook Page
</a>- rel="noopener" prevents the new page from being able to access the window.opener property and ensures it runs in a separate process.
- rel="noreferrer" attribute has the same effect but also prevents the Referer header from being sent to the new page.





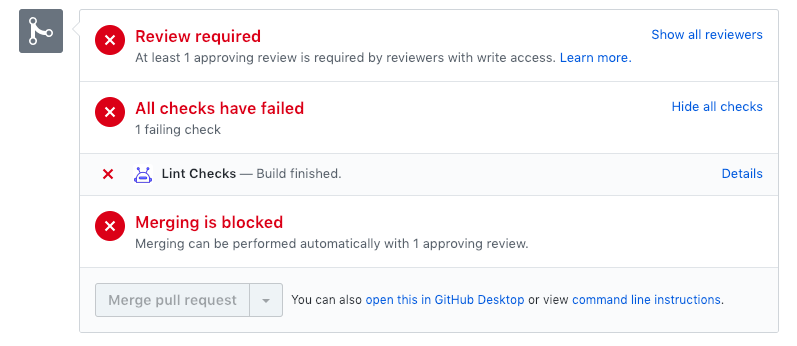
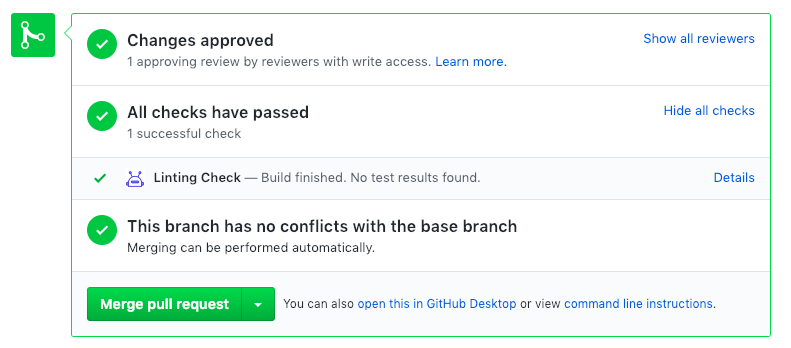
Solution?


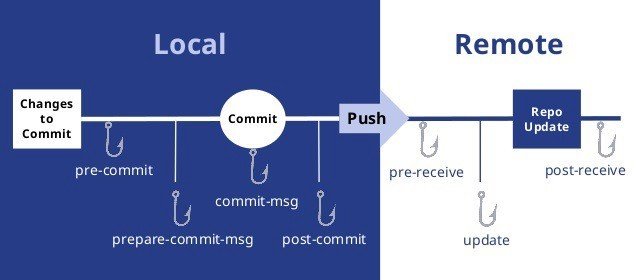
Git Hooks
scripts/git-hooks/pre-commit
STAGED_FILES=$(git diff --cached --name-only --diff-filter=ACM | grep "js$")
if [[ "$STAGED_FILES" = "" ]]; then
printf "ESLint is not required.\n\n"
exit 0
fi
printf "Running lint"
for FILE in $STAGED_FILES
do
./node_modules/eslint/bin/eslint.js --fix "$FILE"
if [[ "$?" == 0 ]]; then
echo "Lint passed: $FILE"
else
FAILED_FILES="$FAILED_FILES\n$FILE"
PASS=false
fi
done
if ! ($PASS); then
printf "ESLint Failed:$FAILED_FILES \n\n\n"
exit 1
else
printf "ESLint Passed!\n"
fi
nevercode.io
- Fast feedback loop.
- Increase transparency and visibility
- Avoid “integration hell”
- Detect and fix issues early
- Improve quality and testability
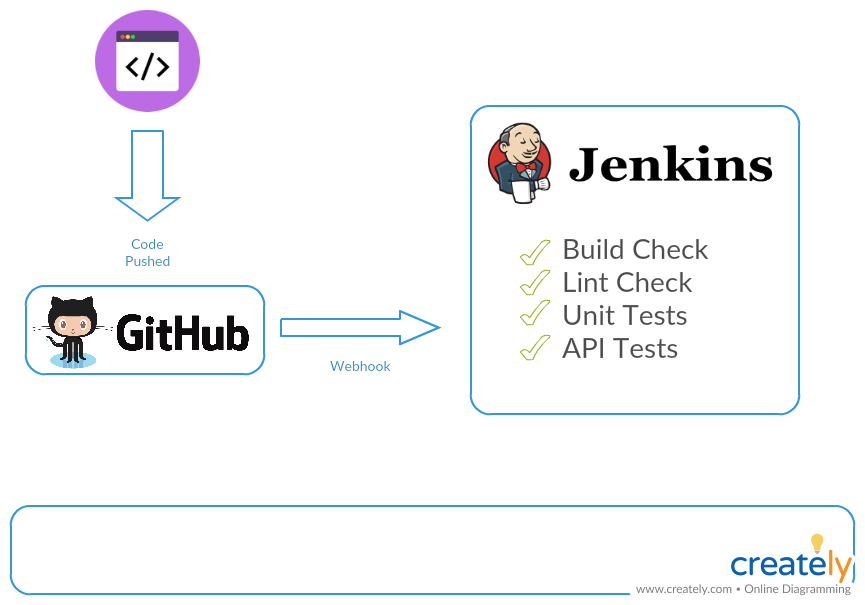
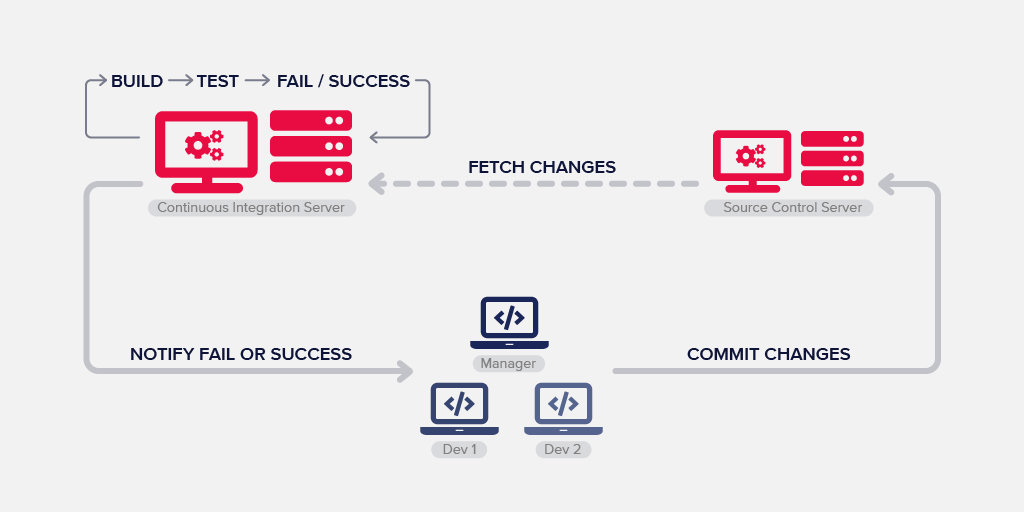
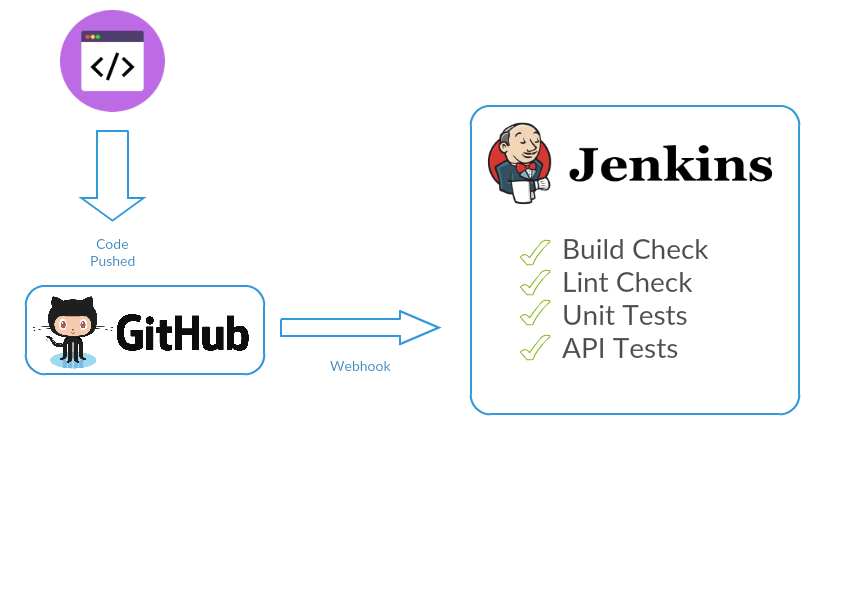
Continuous Integration


scripts/jenkins/WatchDog-automation.sh
1. Update Branch
2. Run npm install
3. Run build
4. Fetch commit file changes via GitHub API
5. Run Lint on the given files.
6. If Lint fails, exit with failure
7. Fetch PR data via GitHub API
8. Else run Lint on files in the PR.
9. If Fails, exit with failure
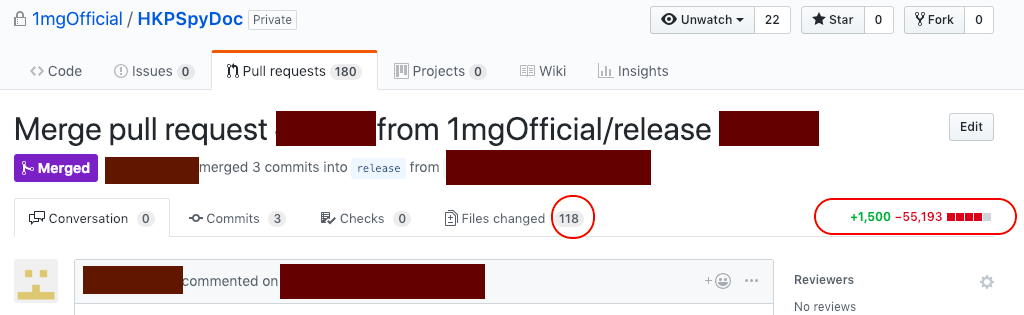
10. If there are too many deletions, exit with failure
11. Exit with success