HELLO,
CSSDAY
Pralie Dutzel
praliedutzel.com
@praliedutzel

The
In-Betweeners
of Responsive
Web Design
Responsive web design has been around for
a while now.

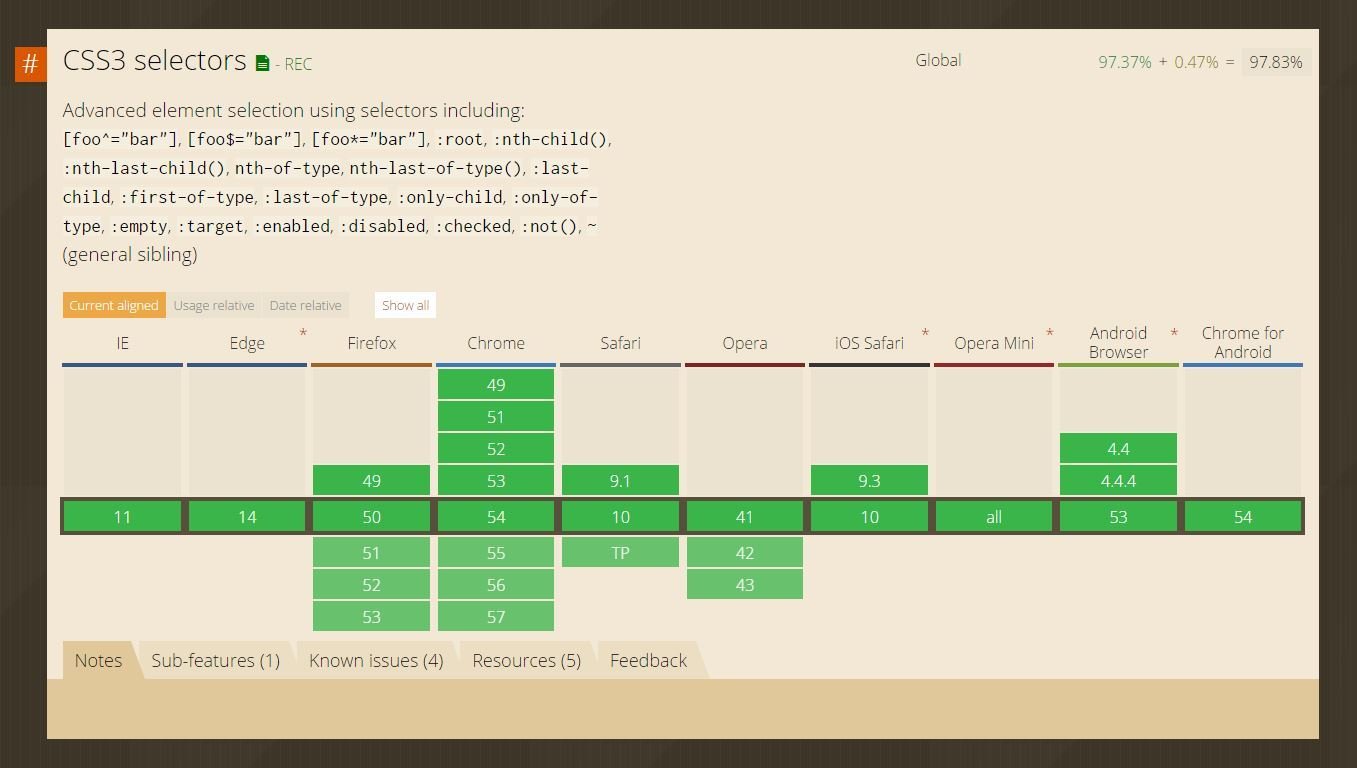
RWD Article from A List Apart in 2010
It's been a great
six-ish years so far!
But we often try to cram our sites into these buckets...
Desktop
Mobile
Tablet
But RWD is more than that.
Smart Watches
Game Consoles
IoT Devices
Constantly Evolving Device Sizes
RWD isn't about fitting a website onto specific devices.
Stop thinking of it as "mobile" and "desktop"
Focus on building one fluid experience that works at any size.
Yes, I get it, but...
How do you make something responsive with so many potential points of failure?
Start Small
& Build Up
Give your content the attention it needs by building mobile-first.
This applies to both designers and developers.
Designers:
Showcase your content for small screens and work your way up.
Developers:
Focus on writing semantic markup and set your base styles.
It takes a village...
to make a good responsive experience.

Teamwork makes the dream work
Media Queries
Media queries are the building blocks of RWD.
@media (min-width: 320px) { ... }
@media (min-width: 568px) { ... }
@media (min-width: 768px) { ... }
@media (min-width: 1024px) { ... }Look familiar?
/* iPhone 5 portrait */
@media (min-width: 320px) { ... }
/* iPhone 5 landscape */
@media (min-width: 568px) { ... }
/* iPad portrait */
@media (min-width: 768px) { ... }
/* iPad landscape */
@media (min-width: 1024px) { ... }How about now?
These are tied to specific devices, and they're not enough.

Photo by Brad Frost
Let your content dictate your breakpoints.
The "resize until it breaks" test
Start small and resize your browser...
...until your content or layout breaks...
...then add a breakpoint and adjust!
Repeat for happy little layouts
What about
device labs?
The downside:
lots and lots of breakpoints
Look for trends and adjust as needed.
/* Defined variable based on trends in common breakpoints */
@media screen and (min-width: $bp-md) { ... }
/* Custom breakpoint specific to its context */
@media screen and (min-width: 1140px) { ... }My preferred approach
This will get better with container queries.
Media Objects
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
<article class="media">
<div class="media__figure">
<img src="" alt="">
</div>
<div class="media__content">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
</div>
</article>.media {
display: flex;
flex-wrap: wrap; /* default is nowrap */
}
.media__figure {
margin-right: 1em;
}
.media__content {
flex: 1;
}flex: 1
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Flexbox = Magic?
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Title
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
The little tweaks you make matter.
Grid
Systems
You don't need a framework to use a grid system.
.item {
width: 100%;
}
@media (min-width: 40em) {
width: 50%;
float: left;
}
@media (min-width: 40em) {
width: 50%;
float: left;
}
<div class="row">
<div class="col-md-6">...</div>
<div class="col-md-6">...</div>
</div>The Bootstrap Way
:nth-child(n)
@media (min-width: 40em) {
.item:nth-child(2n+1) {
clear: left;
}
}
@media (min-width: 40em) {
.item:nth-child(2n+1) {
clear: left;
}
}
@media (min-width: 40em) {
.item:nth-child(2n+1) {
clear: left;
}
}
@media (min-width: 64em) {
width: 33.333%;
}
@media (min-width: 64em) {
width: 33.333%;
}
@media (min-width: 64em) {
width: 33.333%;
}
@media (min-width: 40em) {
.item:nth-child(2n+1) {
clear: left;
}
}
@media (min-width: 40em) {
.item:nth-child(2n+1) {
clear: left;
}
}
@media (min-width: 40em) {
.item:nth-child(2n+1) {
clear: left;
}
}
@media screen and (min-width: 40em) and (max-width: 64em) {
.item:nth-child(2n+1) {
clear: left;
}
}Reduce scope
@media (min-width: 64em) {
.item:nth-child(3n+1) {
clear: left;
}
}
@media (min-width: 64em) {
.item:nth-child(3n+1) {
clear: left;
}
}
@media (min-width: 64em) {
.item:nth-child(3n+1) {
clear: left;
}
}
Continue for progressively larger displays to better make use of the space.
Media queries and :nth-child allow us to create robust grid systems.
Create Visual Hierarchies
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item:first-child {
width: 100%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
:nth-child(1)
=
:first-child
.item:first-child {
width: 100%;
}
.item:nth-child(n+2):nth-child(-n+3) {
width: 50%;
}
.item:nth-child(n+2):nth-child(-n+3) {
width: 50%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
:nth-child(n+2)
:nth-child(-n+3)
:nth-child(n+2)
:nth-child(-n+3)
Fill Remaining
Grid Space
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item {
width: 33.333%;
}
.item:last-child:nth-child(3n+2) {
width: 50%;
}
.item:last-child:nth-child(3n+1) {
width: 100%;
}
:nth-child can be a little confusing
at first...
css-tricks.com/useful-nth-child-recipies
nth-test.com