Web Applications Performance
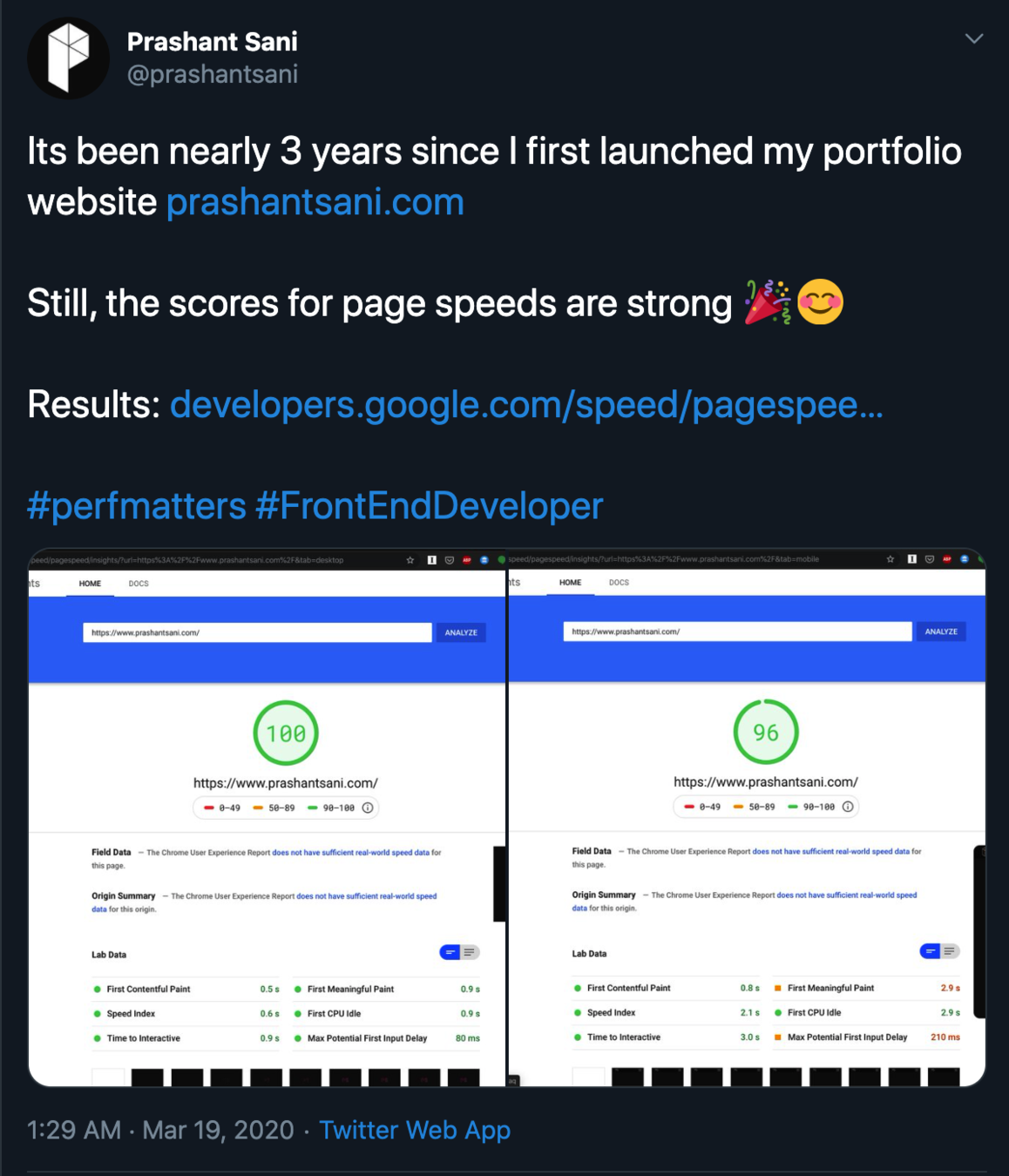
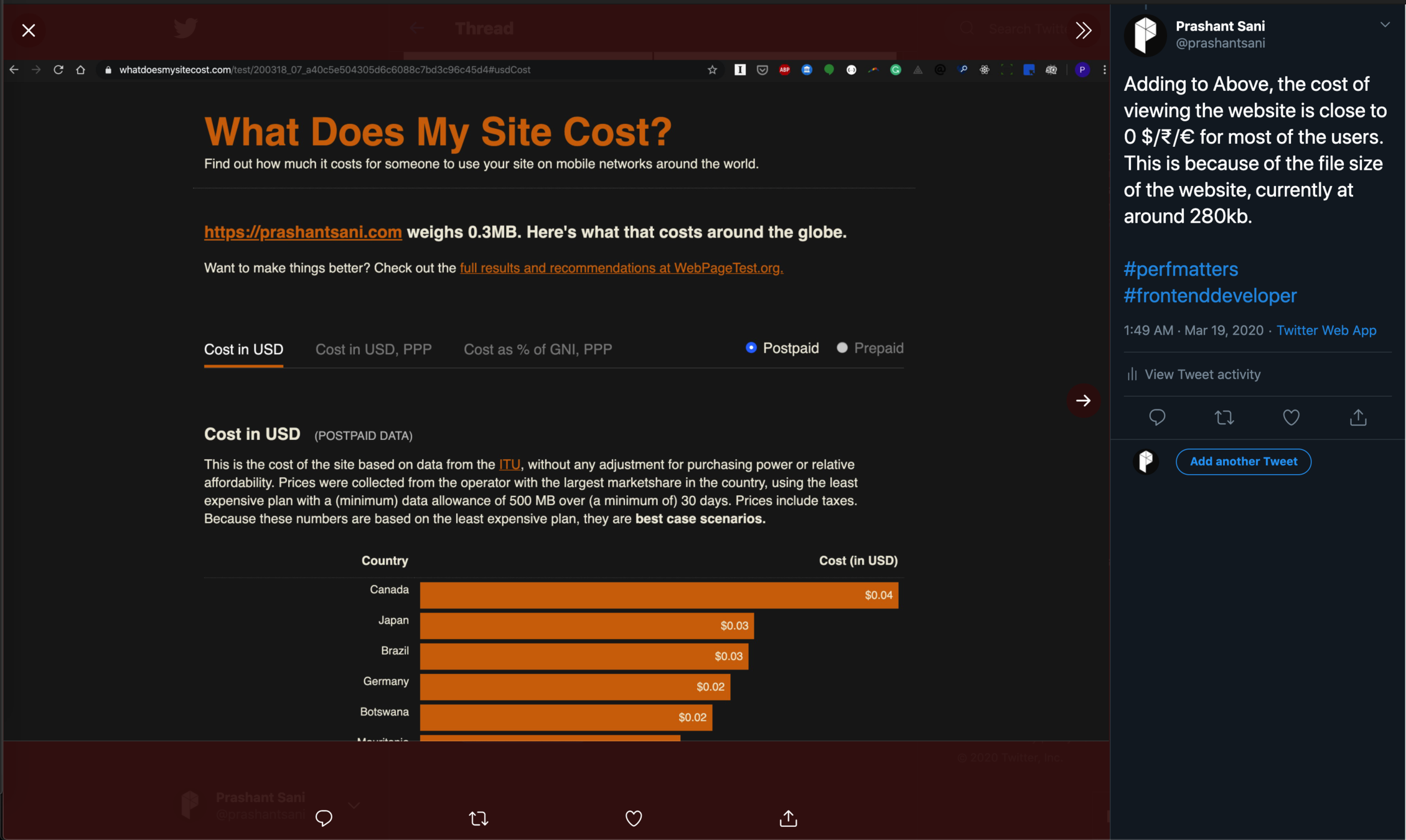
But Lets talk about Performance First (purely from a website stand-point)



But Lets talk about Performance First (purely from a website stand-point)

CSS Performance
*or why CSS can make or break an app
ReactJS App Perfomance
Following a convention
+
Maintaining Clean Code
State Change triggers render for Child Components
- Use Memo()
const ToTheMoonComponent = React.memo(function MyComponent(props) {
// only renders if props have changed
});
/* Source:
https://scotch.io/tutorials/react-166-reactmemo-for-functional-components-rendering-control */Code/Sandbox Demo
Use of Pseudo Classes
:empty, :first-child, instead of dynamically adding or removing class names based on state
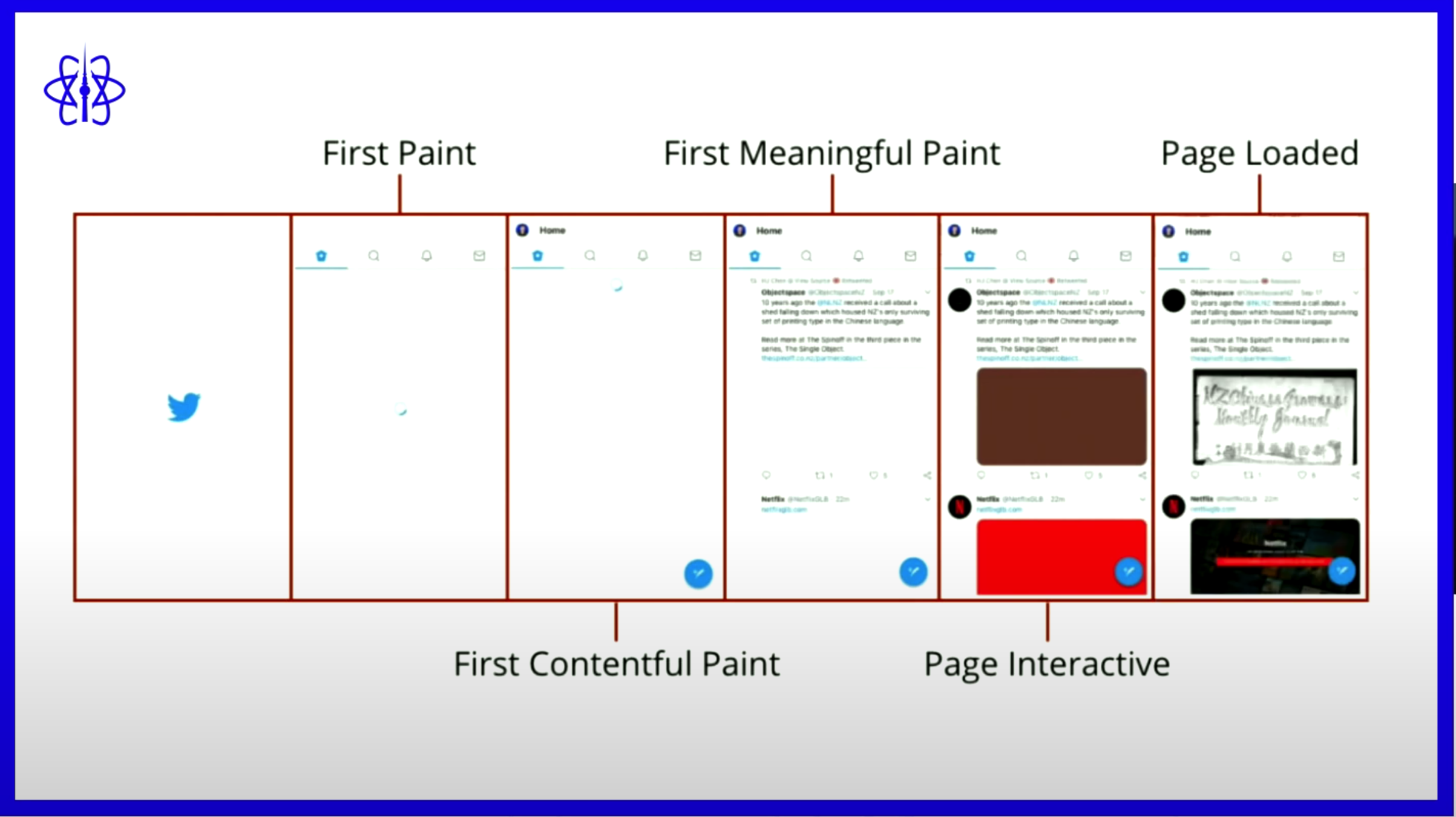
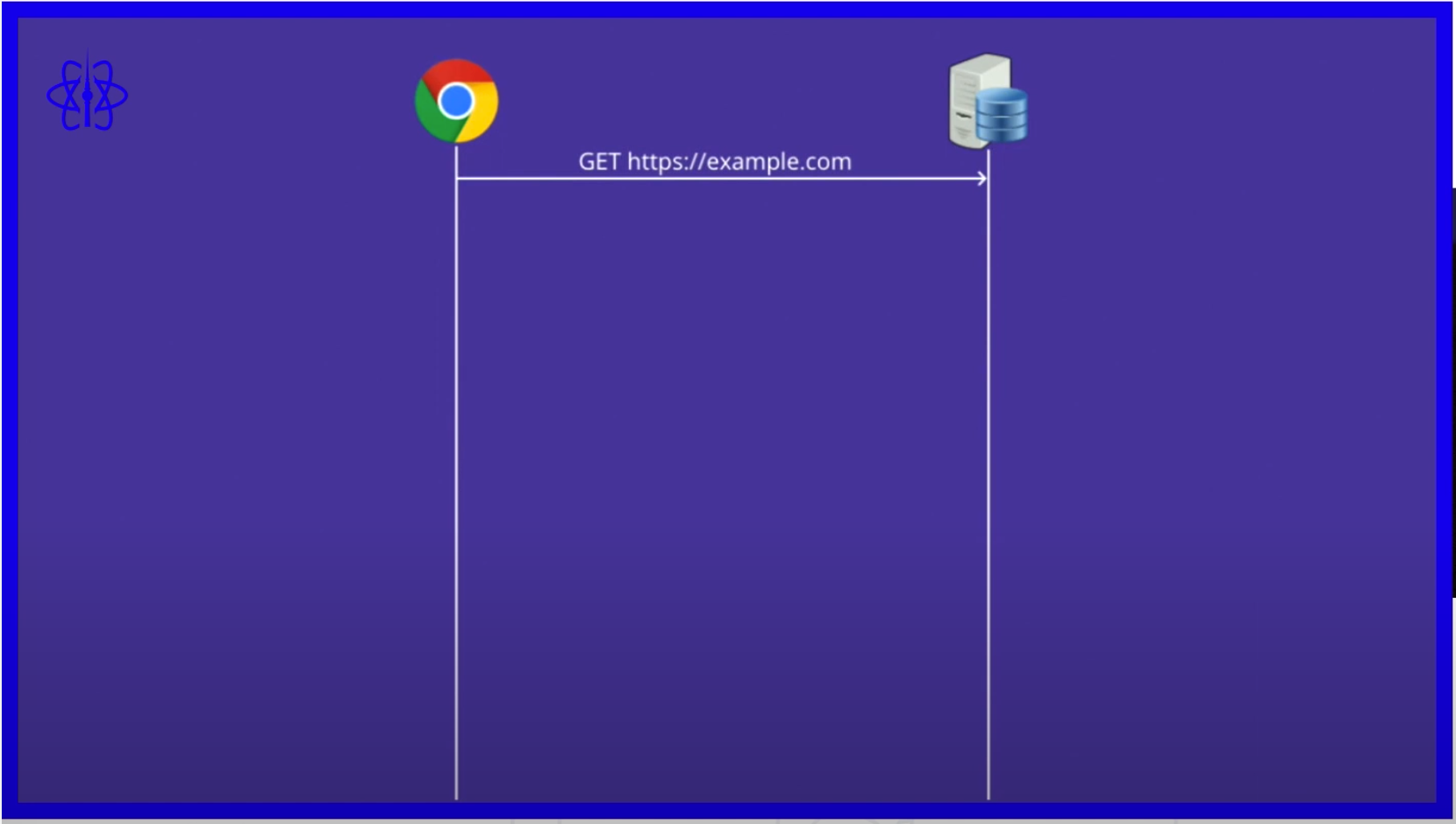
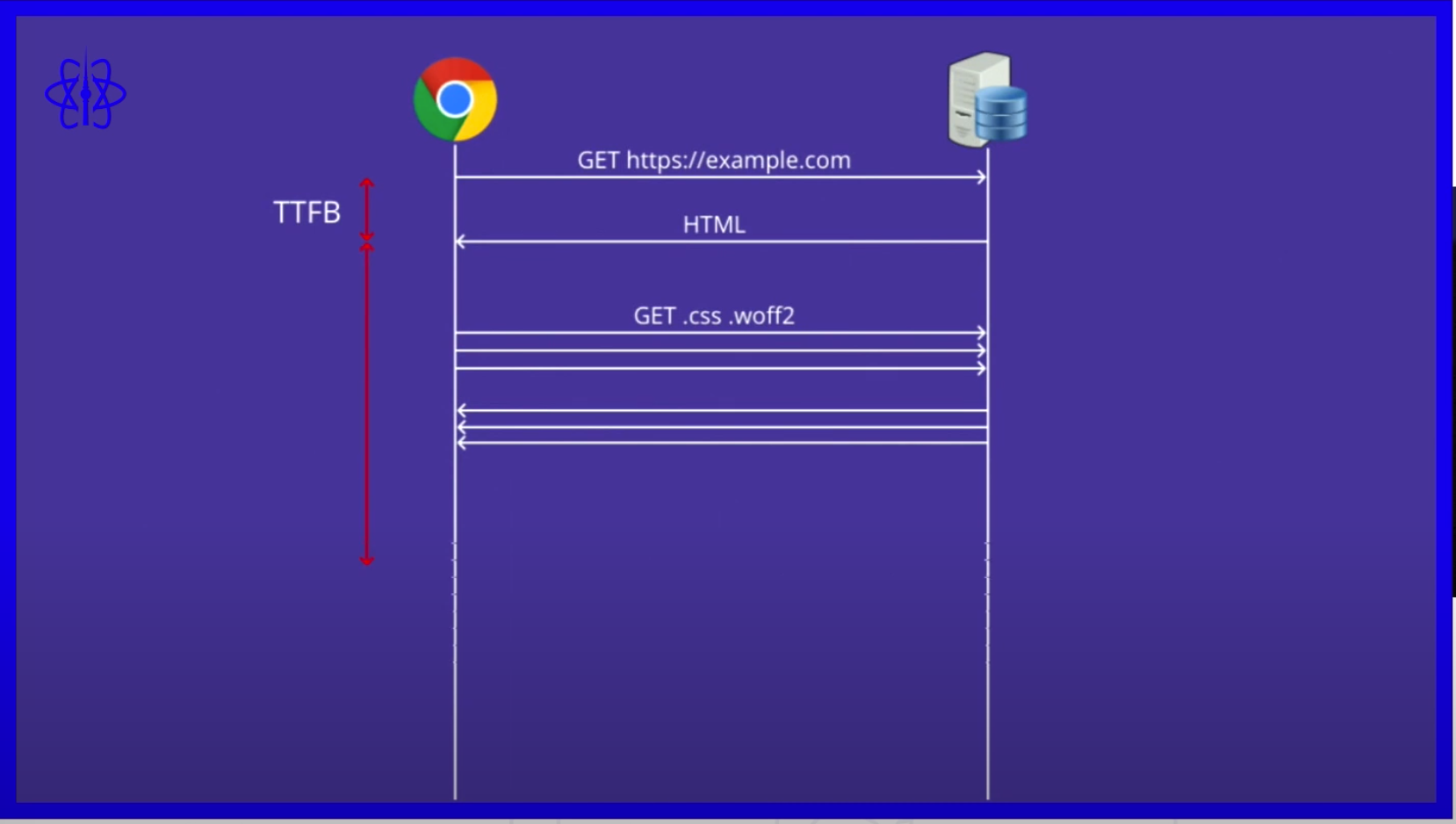
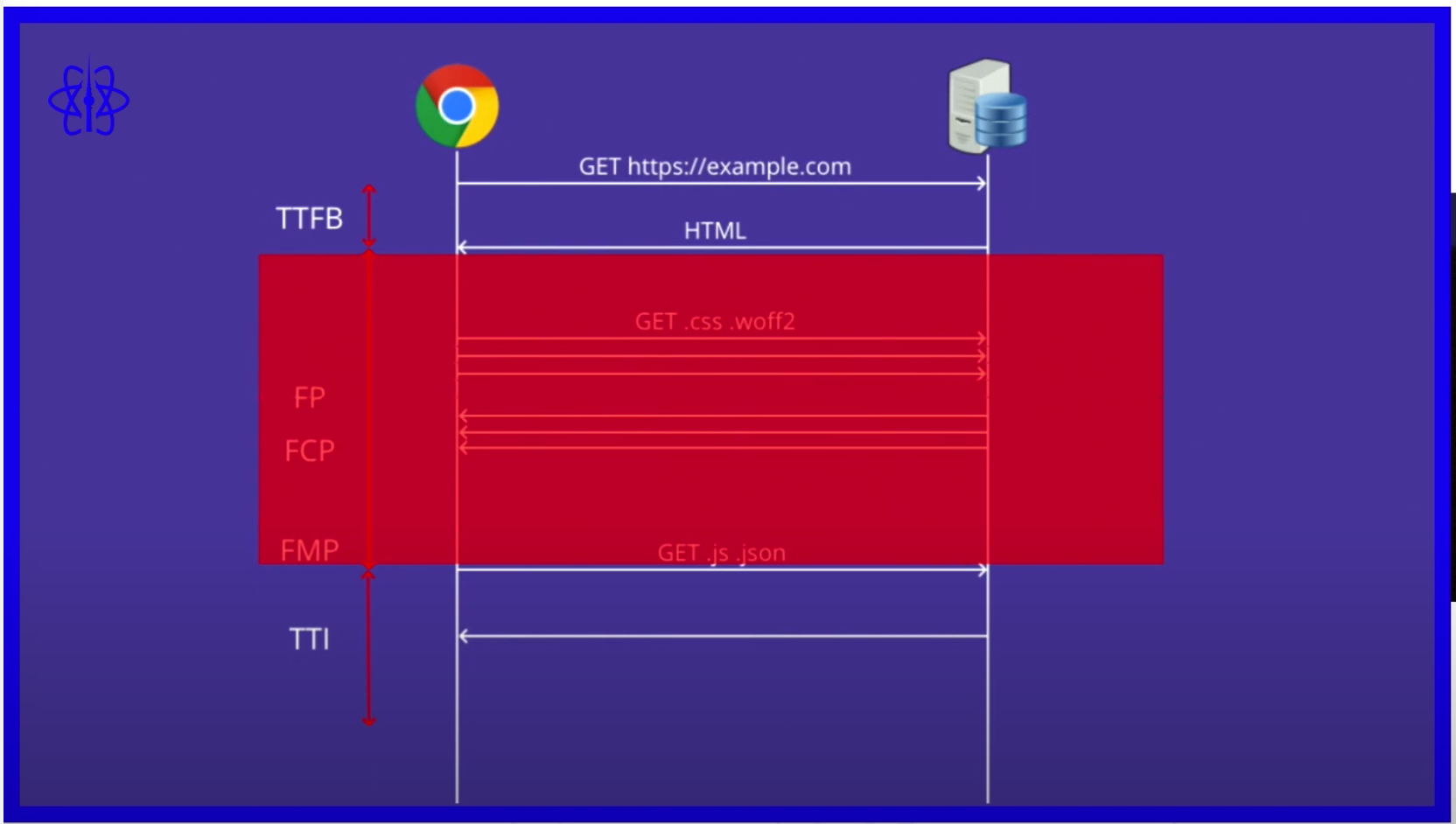
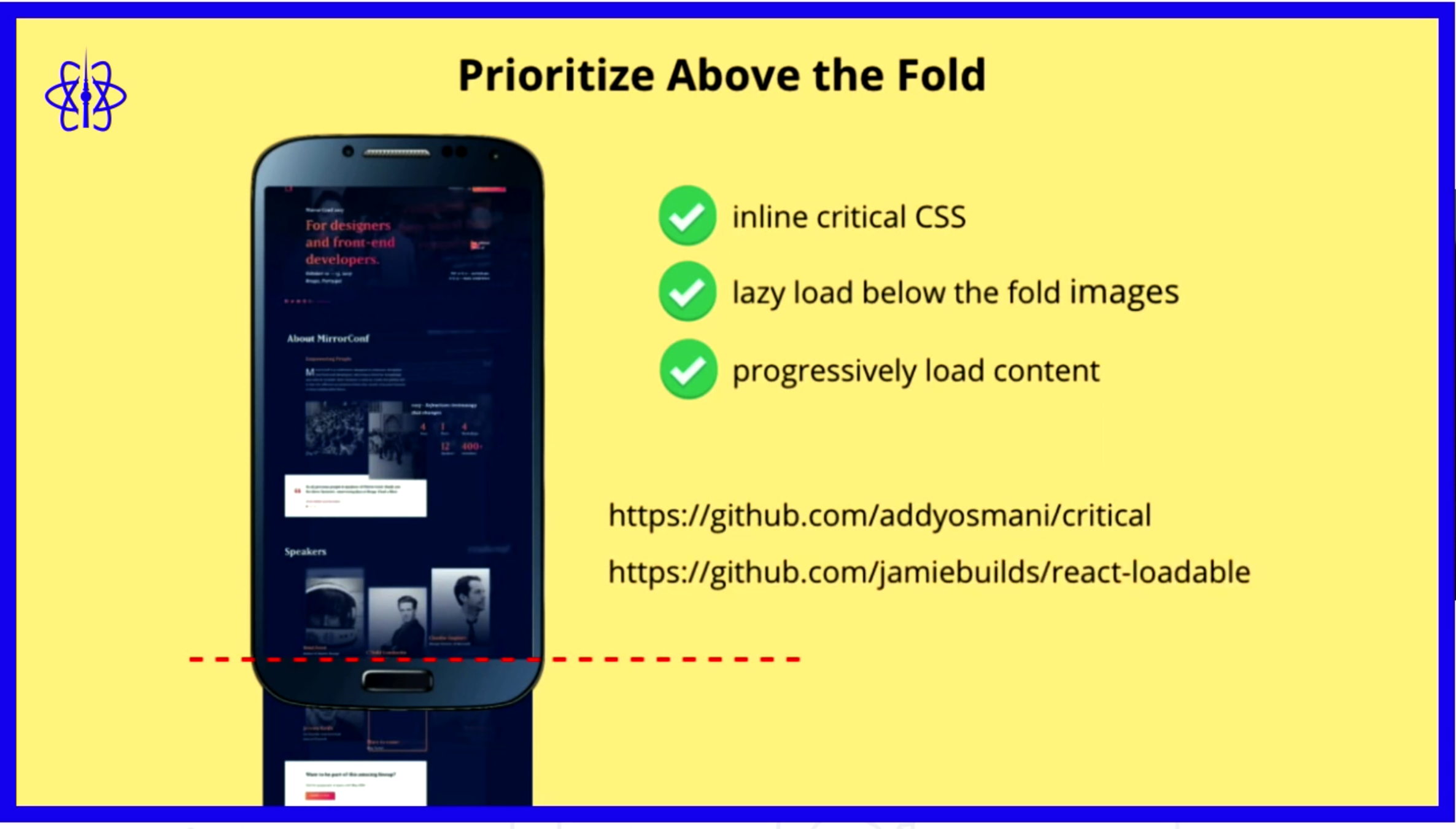
Critical Rendering Path
What is Perceived performance?

2 Step Performance Optimisation
Process or Context (devices, internet connection, etc)




The only way to optimise critical rendering path is remove the things that come in the way of rendering the critical resources




Image Optimisation
- Use Interface Observer API to lazy load images
- Use of JS libraries for Fallback
- Use WebP
- Use <picture> tag along with srcset to load resolution specific images and fallback for WebP
Use SVG instead of Icon fonts
- SVG sprite files are much smaller than icon fonts
- use of currentColor CSS value to change color of respective icons
- SVG icons are not render blocking
- Check if the react library you are using for fonts uses font icons or SVG icons
- Use of SVG instead of PNGs for Vectors


Domain Driven Design
Thank You!