JavaScript
HTML DOM
講者:琪雅
時間:2019/11/20
OUTLINE
-
甚麼是 JavaScript HTML DOM?
-
基本操作
-
範例: 選單開合操作
甚麼是 JavaScript HTML DOM?
-
全名 JavaScript HTML Document Object Model
-
將 Javascript 程式與畫面結合的關鍵概念。
甚麼是HTML DOM?
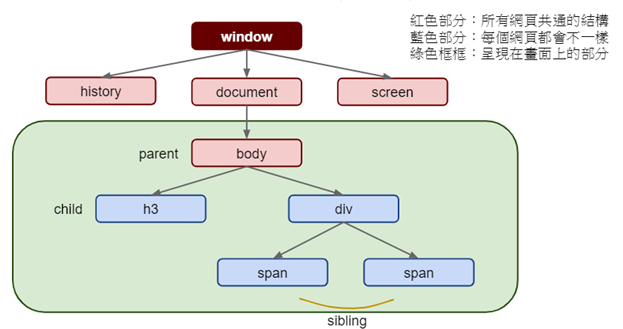
假設我們寫了以下 HTML 網頁。
<html>
<body>
<h3>HTML DOM</h3>
<div>
<span>階層結構</span>
<span>樹狀結構</span>
</div>
</body>
</html>這份HTML文件,會形成以下樹狀的物件結構:

基本操作
-
對HTML事件作出反應
-
取得、修改標籤物件
-
新增、刪除標籤物件
對HTML事件作出反應
lab1-按下按鈕後會對網頁進行修改
-
首先,先架設一個html的網頁,並新增一個按鈕
-
用JavaScript寫一個函式,利用.innerHTML屬性修改網頁
Lab 1 解答
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM</title>
<script type="text/javascript">
function change(){
document.body.innerHTML = "Welcome home";
}
</script>
</head>
<body>
<button onclick="change()">Change</button>
</body>
</html>
取得、修改標籤物件
lab2-按下按鈕後修改網頁上顯示的句子中的一個字
-
首先,新增div標籤並寫下句子,在想改的字詞前後加入span標籤並賦予id
-
用JavaScript寫一個函式,利用document.getElementById()取得span標籤物件並修改
Lab 2 解答
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM</title>
<script type="text/javascript">
function change(){
var divObject=document.getElementById("endgame");
divObject.innerHTML = "Iron Man";
}
</script>
</head>
<body>
<div>I am <span id="endgame">inevitable</span>.</div>
<button onclick="change()">Change</button>
</body>
</html>
lab3-按下按鈕後修改網頁上顯示的句子中的一個字(css)
-
用style屬性在JavaScript寫的函式中,取得span標籤物件並修改
Lab 3 解答
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM</title>
<script type="text/javascript">
function change(){
var divObject=document.getElementById("endgame");
divObject.innerHTML = "Iron Man";
divObject.style.fontWeight = "bold";
divObject.style.color = "red";
}
</script>
</head>
<body>
<div>I am <span id="endgame">inevitable</span>.</div>
<button onclick="change()">Change</button>
</body>
</html>
新增、刪除標籤物件
lab4-按下按鈕後建立新的標籤物件
-
首先,利用 createElement 方法建立新的標籤物件
-
利用 appendChild 將物件加入其他標籤物件的內部,此時,我們稱 div 標籤是 body 標籤的孩子
Lab 4 解答
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM</title>
<script type="text/javascript">
function change(){
var obj=document.createElement("div");
obj.innerHTML="這是新的 div 標籤物件";
document.body.appendChild(obj);
}
</script>
</head>
<body>
<div id="target">Hello World</div>
<button onclick="change()">Change</button>
</body>
</html>
lab5-按下按鈕後刪除指定標籤物件
-
首先利用document.getElementById()取得刪除目標
-
利用 parentNode 屬性取得刪除目標的父親,呼叫 removeChild 方法,並利用參數指定刪除對象
Lab 5 解答
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM</title>
<script type="text/javascript">
function change(){
var obj=document.getElementById("target");
obj.parentNode.removeChild(obj);
}
</script>
</head>
<body>
<div id="target">Hello World</div>
<button onclick="change()">Change</button>
</body>
</html>範例: 選單開合操作
-
建立選單,使點擊選單標題後可以隱藏和顯示選項
- 讓選單標題的 css display 屬性顯示 none
- 結合if...else...和 display 屬性顯示 block
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM 選單開合操作</title>
<script type="text/javascript">
function toggleMenu(){
var menu=document.getElementById("menu");
if(menu.style.display=="none"){ //目前是藏起來的狀態
menu.style.display="block";
}else{ //目前是秀出來的狀態
menu.style.display=="none";
}
}
</script>
</head>
<body>
<div onclick="toggleMenu">Marvel</div>
<ul id="menu">
<li>Iron Man</li>
<li>Thor</li>
<li>Captain America</li>
</ul>
</body>
</html>
解答
其實可以用css的選擇器就可以達到上面的功能
- 首先,在ul的標籤新增class並給予名稱
- 在head新增style標籤並設定class的display屬性
- 最後在JavaScript中建立一個函式,可以切換標籤物件class的hide設定
- classList物件: 可以管理標籤class的設定
- toggle: 可以切換提供的class名稱
menu.classList.toggle("hide");<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM 選單開合操作</title>
<script type="text/javascript">
function toggleMenu(){
var menu=document.getElementById("menu-"+number);
menu.classList.toggle("hide"); //切換標籤物件class的hide設定
}
</script>
<style type="text/css">
.hide{display: none;}
</style>
</head>
<body>
<div onclick="toggleMenu">Marvel</div>
<ul id="menu">
<li>Iron Man</li>
<li>Thor</li>
<li>Captain America</li>
</ul>
</body>
</html>
解答
建立多個選單,使點擊選單標題後都可以各自隱藏和顯示選項
-
將id名稱編號並給予函式參數
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM 選單開合操作</title>
<script type="text/javascript">
function toggleMenu(number){
var menu=document.getElementById("menu-"+number);
menu.classList.toggle("hide"); //切換標籤物件class的hide設定
}
</script>
<style type="text/css">
.hide{display: none;}
</style>
</head>
<body>
<div onclick="toggleMenu(1)">Marvel</div>
<ul id="menu-1" class="hide">
<li>Iron Man</li>
<li>Thor</li>
<li>Captain America</li>
</ul>
<div onclick="toggleMenu(2)">DC</div>
<ul id="menu-2" class="hide">
<li>Batman</li>
<li>Superman</li>
<li>Wonder Woman</li>
<li>Aquaman</li>
</ul>
<div onclick="toggleMenu(3)">Harry Potter</div>
<ul id="menu-3" class="hide">
<li>Harry Potter</li>
<li>Hermione Granger</li>
<li>Ron Weasley</li>
</ul>
</body>
</html>
解答
參考來源
HTML DOM - Google簡報: https://docs.google.com/presentation/d/1-XJ5NzWkM2iGVgVnelBIAIsoY01aIe63EDiaO6xEMVU/edit#slide=id.p
網頁前端工程入門:HTML DOM - 基本觀念 By 彭彭: https://www.youtube.com/watch?v=iZ3LfVujGCM&t=1023s
網頁前端工程入門:HTML DOM - 選單開合範例 By 彭彭: https://www.youtube.com/watch?v=SWhNYC6QYDc
Thank you for listening.