N de.js
@loveagileqa
qualityworkscg.com
Get Started





express
&
Introduction





What is Node.js ?
Node.js is a server side JavaScript execution environment. It’s a platform built on Google Chrome’s V8 JavaScript runtime. It helps in building highly scalable and concurrent applications rapidly.
The beauty of Node is its non-blocking I/O nature which allows it to be very fast and utilize resources very efficiently. Node in conjunction with mainly libraries can create a wide array of applications from chat servers to remote controls!!
What is Express ?
Express.js is lightweight framework used to build web applications in Node. It provides a number of robust features for building single and multi page web application. It basically sits on top of Node to provide developers with tools to utilize the features of Node to make writing applications faster, easier and more fun :)
Introduction
Prerequisites
Prerequisites





Step 0.5
Before installing node (Mac)
To compile node we need gcc, make and git to import node source code.
$ brew install git- Install Xcode
- Install Hombrew
- Install git
Step 1
Clone Node's Git repository
Cloning node.js source code:
$ git clone git://github.com/joyent/node.gitStep 2
Compile & install Node.js
Go into the newly created node folder and install node
$ cd node
$ git checkout v0.12.4
$ ./configure
$ make
$ sudo make install
<-- recommended version
Step 3
Add user´s directory to BIN Paths
Open the sudoers file
$ sudo su
$ nano /etc/sudoersInside the editor scroll to where you see the line:
Defaults secure_path = /sbin:/bin:/usr/sbin:/usr/bin
Append :/usr/local/bin to the end so it should appear like:
Defaults secure_path = /sbin:/bin:/usr/sbin:/usr/bin:/usr/local/bin
Step 4
Install npm
Download and install npm
$ git clone https://github.com/isaacs/npm.git
$ cd npm
$ sudo make installnpm stands for Node Package Manager and is useful tool when developing in node to easily manage packages and dependencies for a node project
Step 5
Testing Node & npm
Test that node and npm are installed
$ node -v
$ npm -vStep 6
Installing Express
Install express and express-generator globally
$ npm install -g express
$ npm install -g express-generatorexpress-generator, as the name says, will generate an express application's skeleton for us with some boiler-plate code.
Prerequisites
Your first app
Your first app
(Yes it will be a Hello World app)






Step 1
Create node/express projects folder
Create the project's folder and go into it.
$ mkdir node-express
$ cd node-expressStep 2
Create the express project
Run the express command to create an express project.
$ express hello-world
$ cd hello-worldThis will create a folder called hello-world that contains the basic components of an express project.
Step 2.5
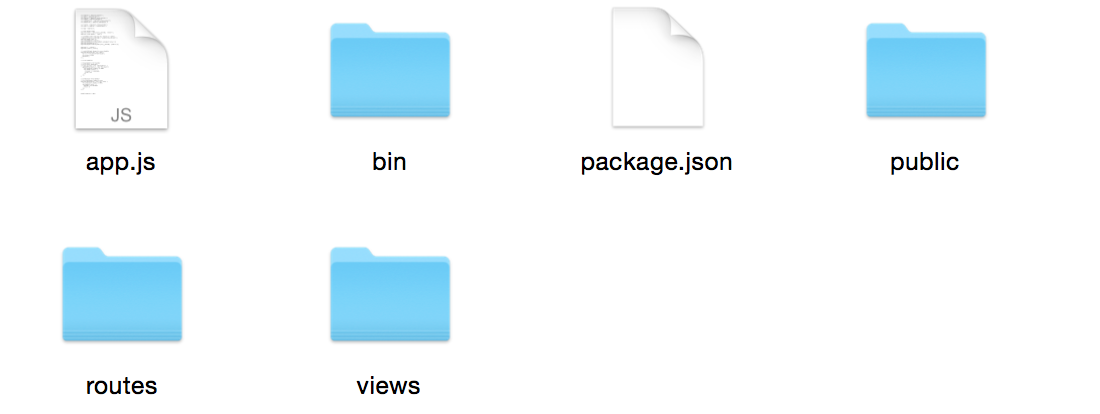
The components of an express project

- app.js - This file acts as the main driver for the project.
- package.json - This file stores the dependencies/packages for the project.
- bin - Has the start up script for the project.
- public - This folder holds public files like stylesheets and scripts.
- routes - Holds the possible routes (urls) for the project.
- view - Holds the HTML (or Jade or ejs) files for the project.
Step 3
Installing project dependencies
Once the project has been created we now need to install the dependencies.
$ npm installThis will create a node_modules folder that will house all of our local project packages, based on our package.json file.
Step 4
Understanding the app.js file
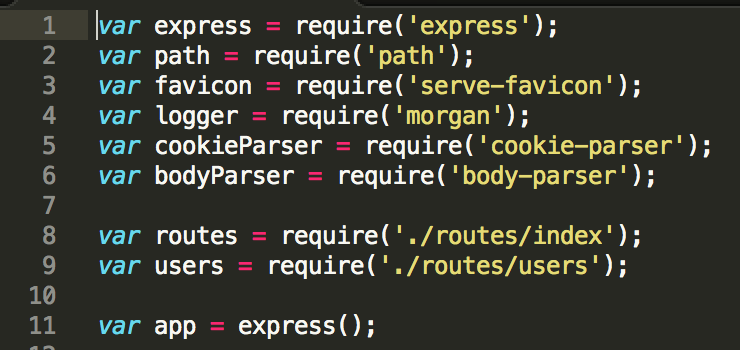
The app.js file is the heart of our application and can be broken down into various sections.
The first section defines some variables based on installed packages and even sets some routes based on ones given to us by express. In the last line we instantiate express and assign i to an app variable.

Step 4 cont'd
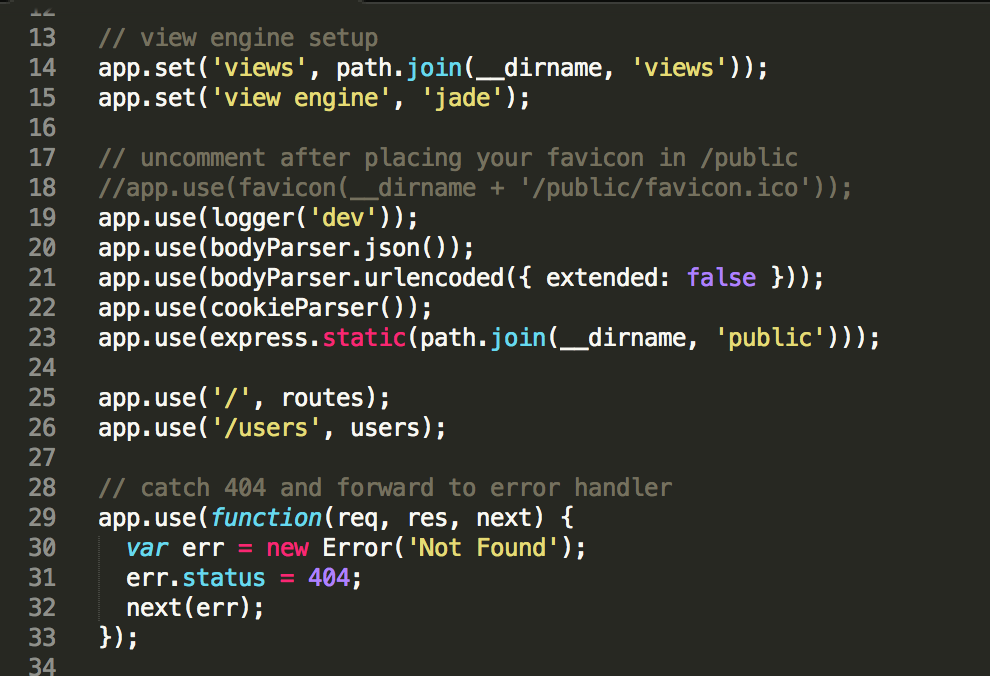
Understanding the app.js file
The next section tells the app where to find views what engine to use to render them and calls some methods to get the app prepared to run effectively. It also defines a few routes and tells the app what files to use for each. We recommend visiting the Express site to learn more about these methods.

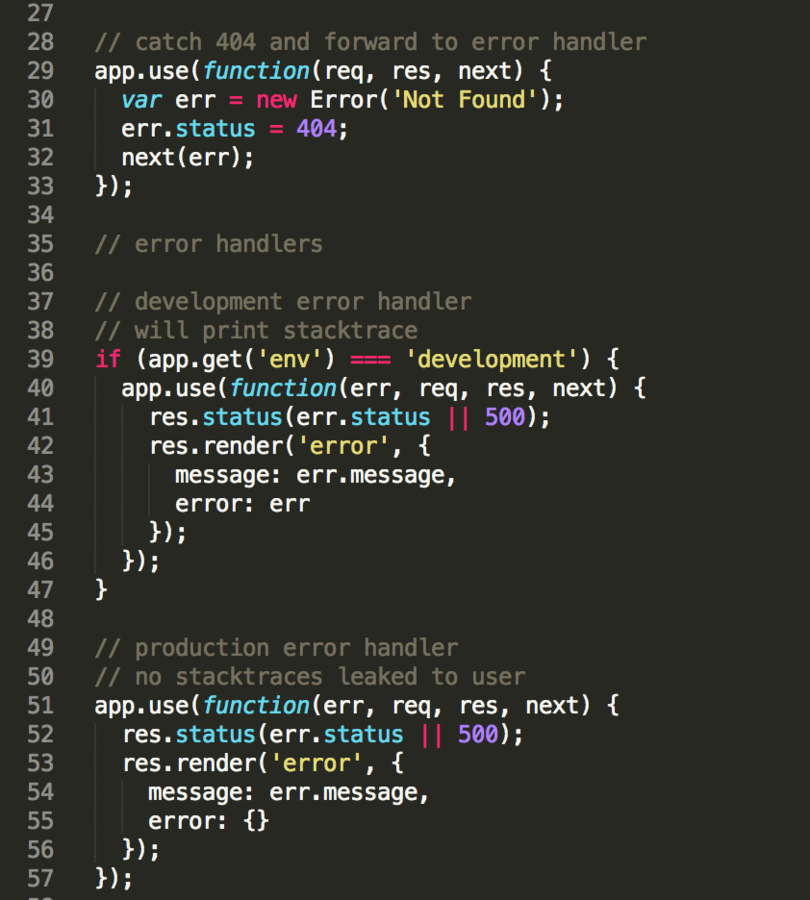
Step 4 cont'd
Understanding the app.js file
The next section focuses on error handlers for development and production telling the app to print out error information when in development mode. We are not too worried about these for now.

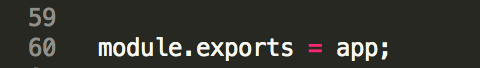
Step 4 cont'd
Understanding the app.js file
The last line exports our app variable so it can be called and used in other files.

Step 5
Writing our hello world code
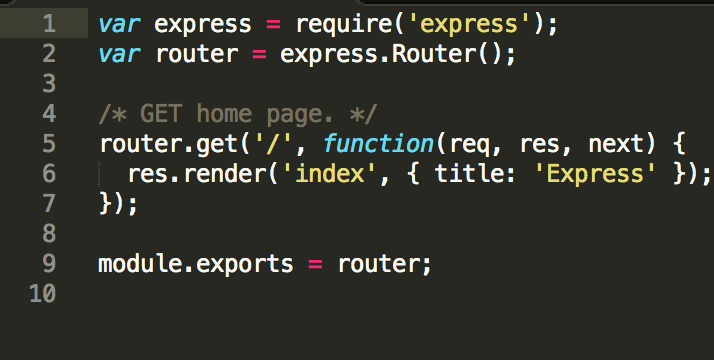
Navigate to our routes file and open the index.js file.
Lets change our title variable to 'Hello World' and then lets open our index.jade file in our views folder.

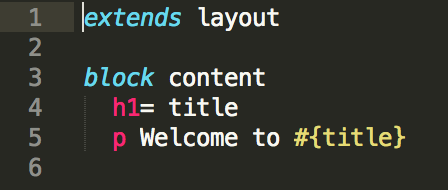
Step 5 cont'd
Writing our hello world code
This file is written in Jade and calls our layout page as a type of master page.
Lets change our line 5 to read 'p Welcome <your name>'.

Step 6
Running & viewing our application
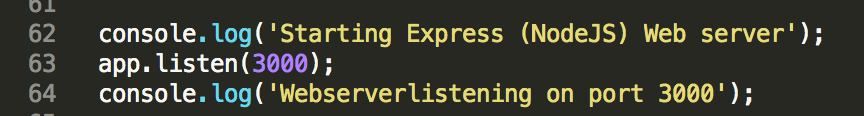
Before we can run our application, we must tell it which port to listen on. Add the following lines to the end of your app.js file.

Finally, we can run our app by navigating to our project's folder (hello-world) and running the following command.
$ node app.jsStep 6 cont'd
Running & viewing our application
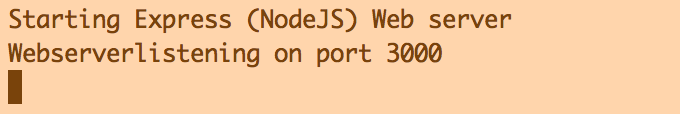
Your console should look like this.
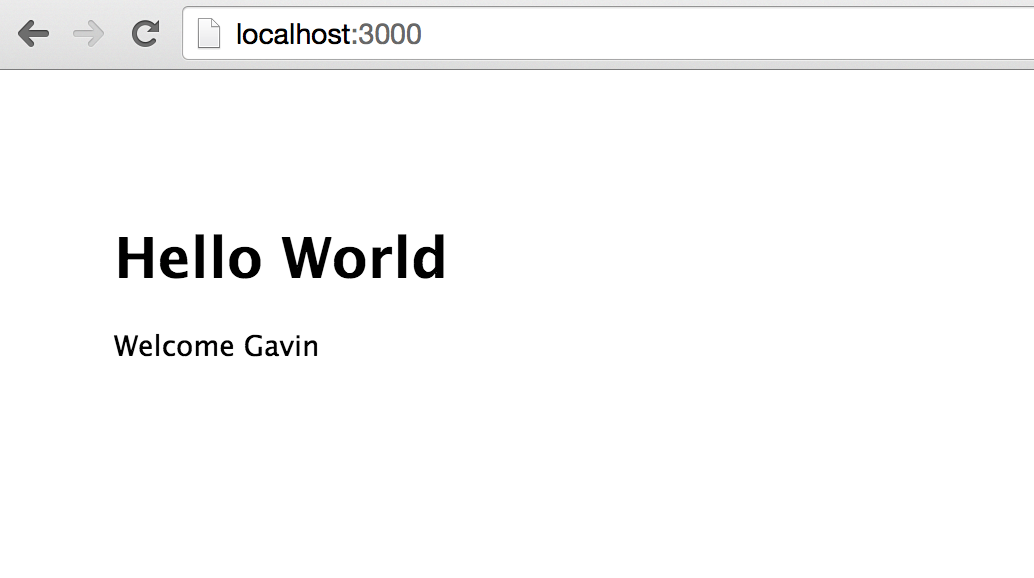
We can now navigate to our browser and view our application at localhost:3000.


Your first app
Our App
Our App
Introduction
The QualityWorks Consulting Group Jamaican team has created a sample RESTful app for you to test.
Features
- A Node/Express backend with a Mongo DB.
- Ability to communicate with a local or live server.
- Showcasing the CRUD operations.
- Communication with an external time service
- POST, GET, DELETE & PUT requests
- Endpoints that return JSON data and can be easily tested
Accessible at: GitHub
Moving Forward
After downloading the app you can get started with running it and seeing what it can do. If you are not sure of how Mongo works, check out our Mongo DB tutorial.
In our Testing tutorial, we'll show you how to perform automated tests on the app.
Database Configuration
The app provides code for local and online database connection. Simply configure which ever one you plan to use in the app.js file and use the live or local variable in the Mongo DB connection string depending on your settings.
Congratulations
Check out our next tutorial