Intel XDK



About Me

Gonthier Olivier (@rolios)
Freelance polyglot developer
Editor
InfoQ France
Why HTML5 on Mobile?

- Common base to all mobile OS
- Possibility to deploy one app on multiple OS
-
Large community
But...
- HTML5 Spec not final (but almost)
- Different support on various OS
- Hard to get same performances as native apps
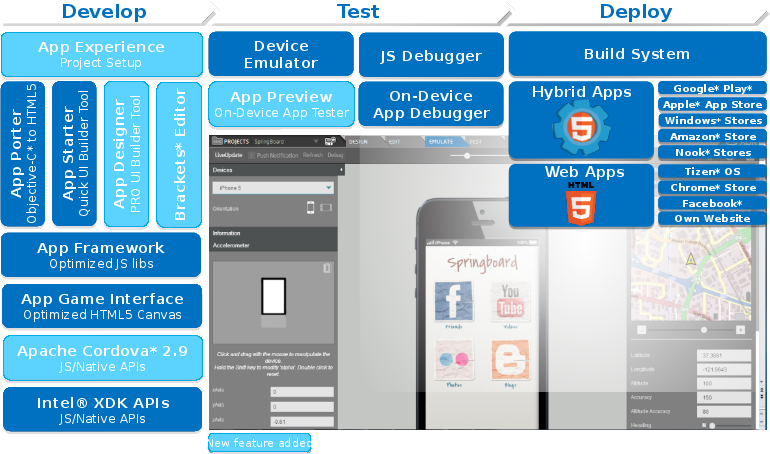
Native/Web/Hybrid Apps

XDK IS...
A set of Tools
- Code Editor
- Assets manager
- App designer
- Emulator
- Debugger
- Packager
XDK IS...
A set of APIs
- Cordova
- AppFramework
- XDK
- AppMobi


XDK IS...
Supporting multiple Frameworks
- jQueryMobile
- AppFramework
- Twitter Bootstrap 3
- Topcoat


XDK is...
Supporting multiple game engines
- Cocos2d
- EaselJS
- Phaser
- Pixi



XDK is...
Supporting many services!
- Dropbox, Youtube, Flickr...
- Twitter, Facebook, Github...
- AppMobi (push, ad, ...)

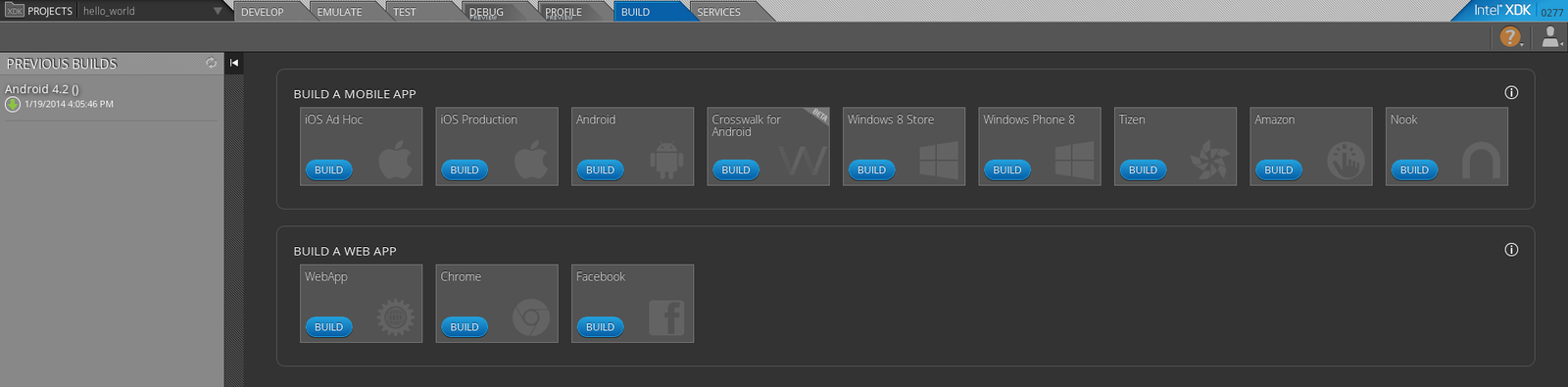
XDK IS...
A convenient way to build Apps
- iOs
- Android
- Android Crosswalk
- Windows phone 8
- Tizen
- Amazon
- Nook
- Windows 8
- Chrome
- Firefox
- Generic WebApp
XDK IS...
Based on well-known tools
- Brackets (Editor)
- Ripple (Emulator)
- Chrome debug tools (Debug console)
-
Cordova
(Native Wrapper/Packager)


XDK Architecture

XDK Tools
Edit code using Brackets

XDK Tools
Editor
- Code and file path Completion
- Quick documentation
- Integration of JSLint
You can also use your own editor!
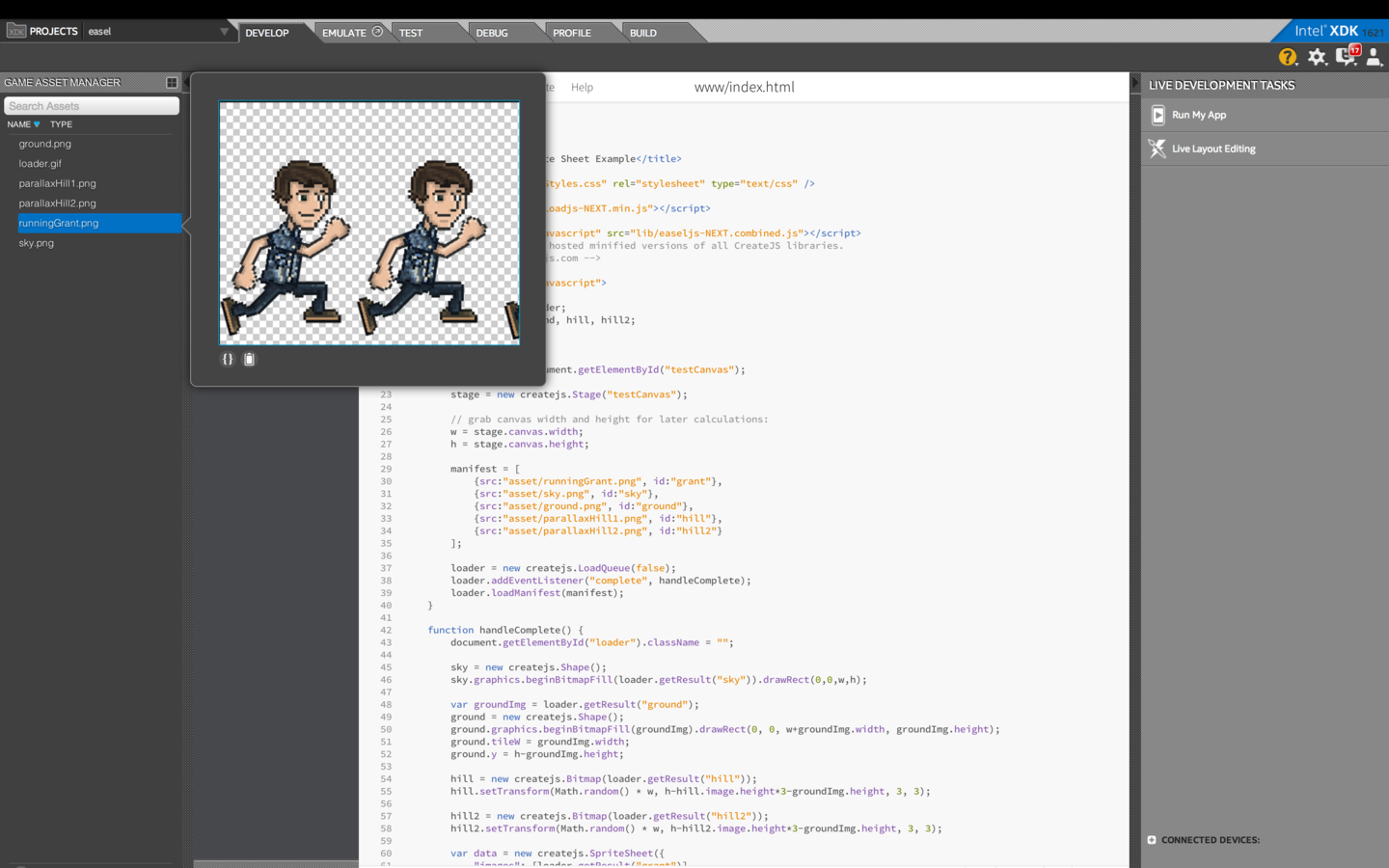
XDK Tools
Manage your game assets

XDK Tools
Assets manager
- Manage your game assets (import, arrange, search)
- Many formats supported (plist, gif, etc.)
- View animations
- Expand animations
Find more here

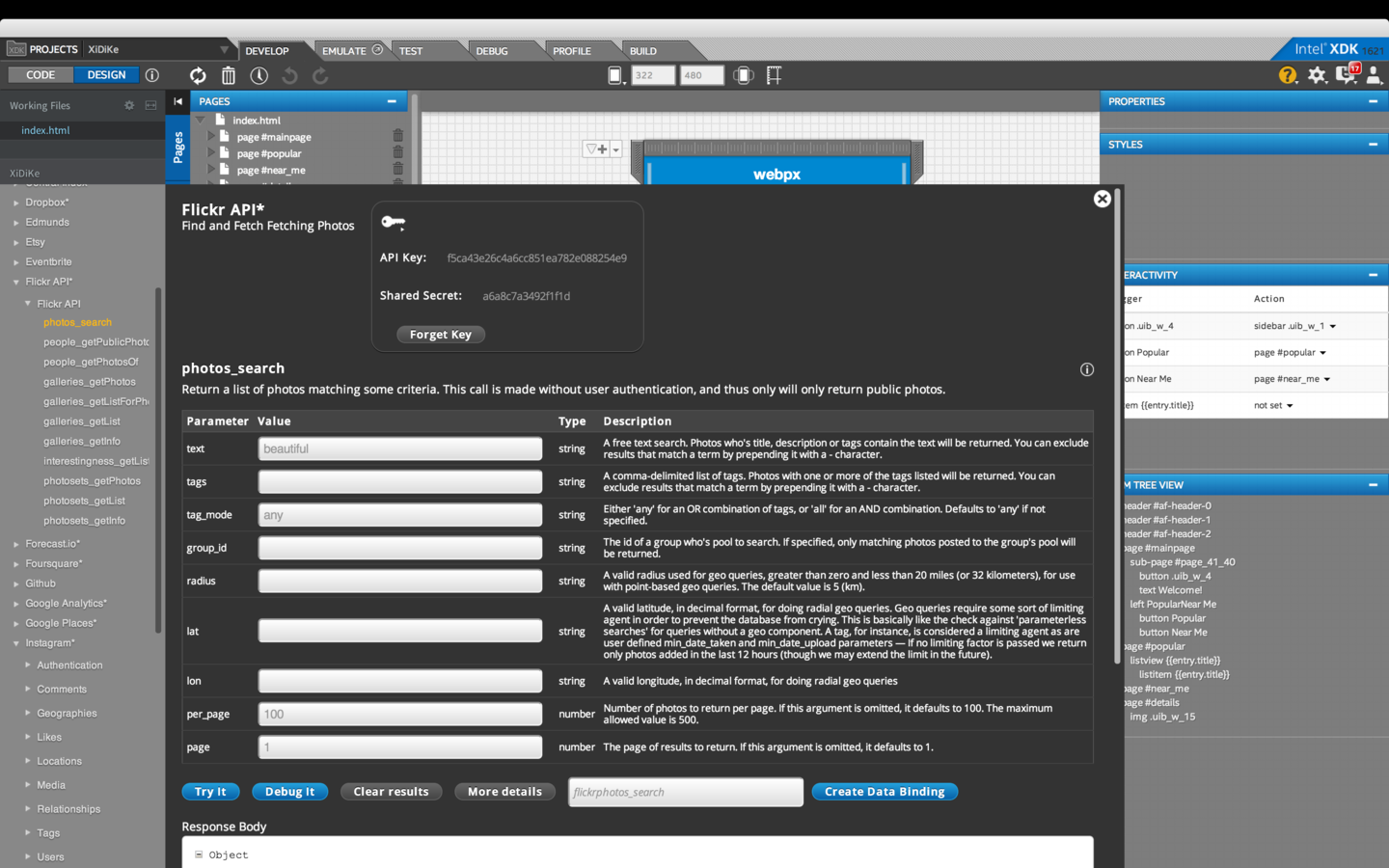
XDK Tools
Integrate services

XDK Tools
Integrate services directly, bind events
- Choose services you want to use
- Select part of the payload that interest you
- Bind data with a MVC framework
- AngularJS
- Backbone

XDK Tools
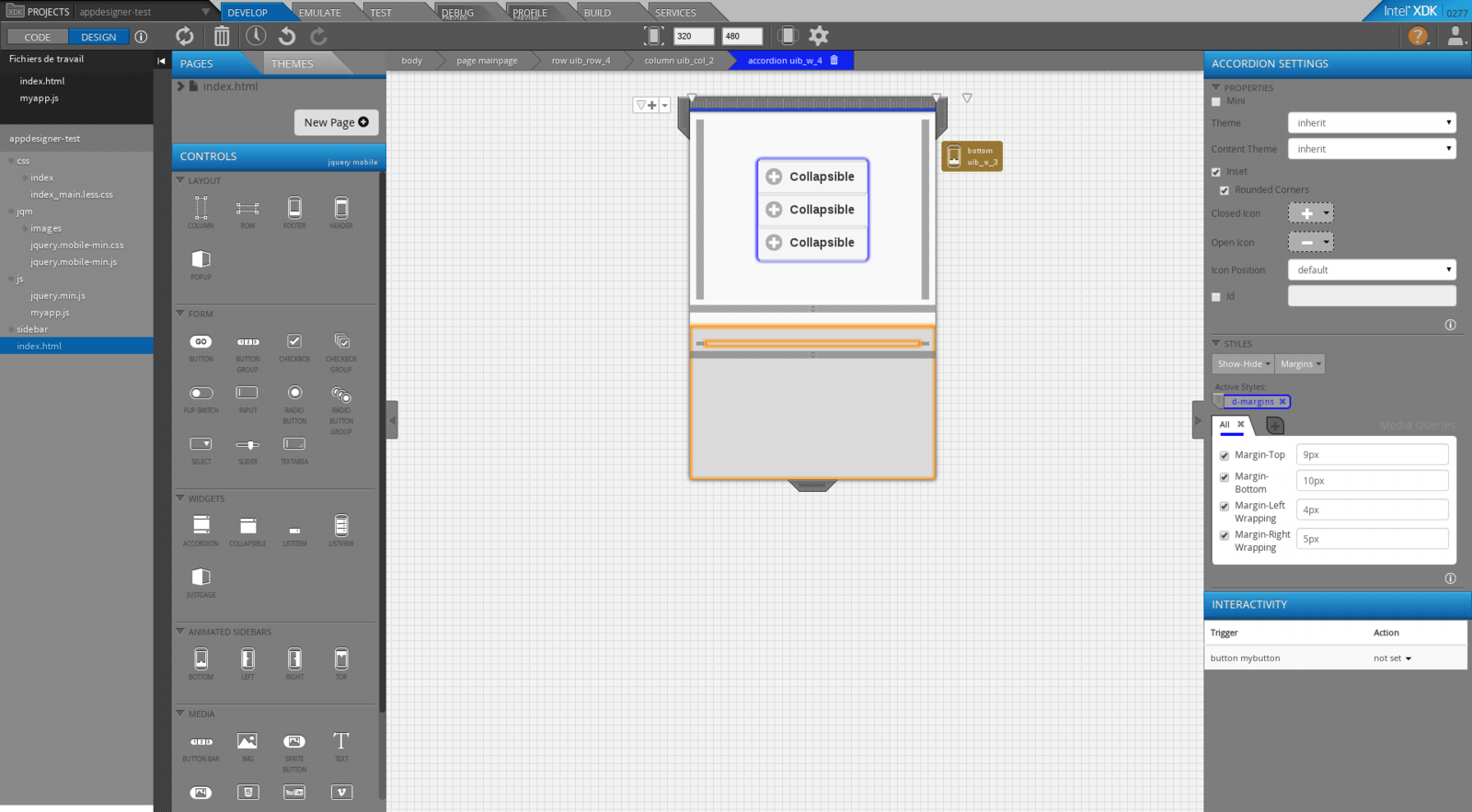
Design your interfaces

XDK Tools
Design your interfaces
- Handle media-queries easily
- Provides lot of widgets, layouts etc.
- Customize your navigation bars
-
Themes
XDK Tools
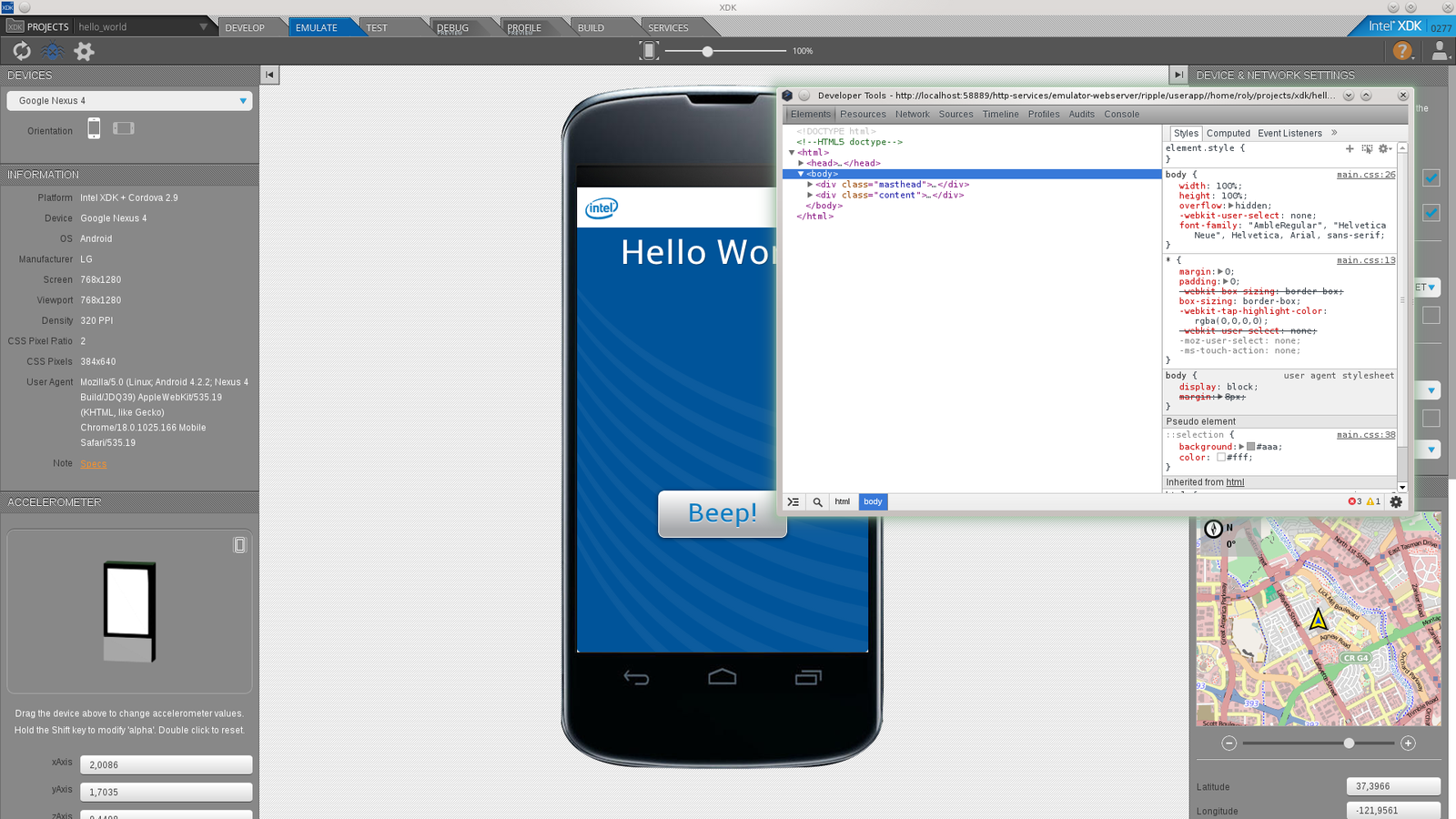
Emulate, debug and profile

XDK Tools
Emulate, debug and profile
- You can deploy on device also
- Debugging/profiling remotely
-
Emulation mock
- Geolocation
- Network/data
- Accelerometer
- DOM events
<3 Chrome debug tools
XDK Tools
Build


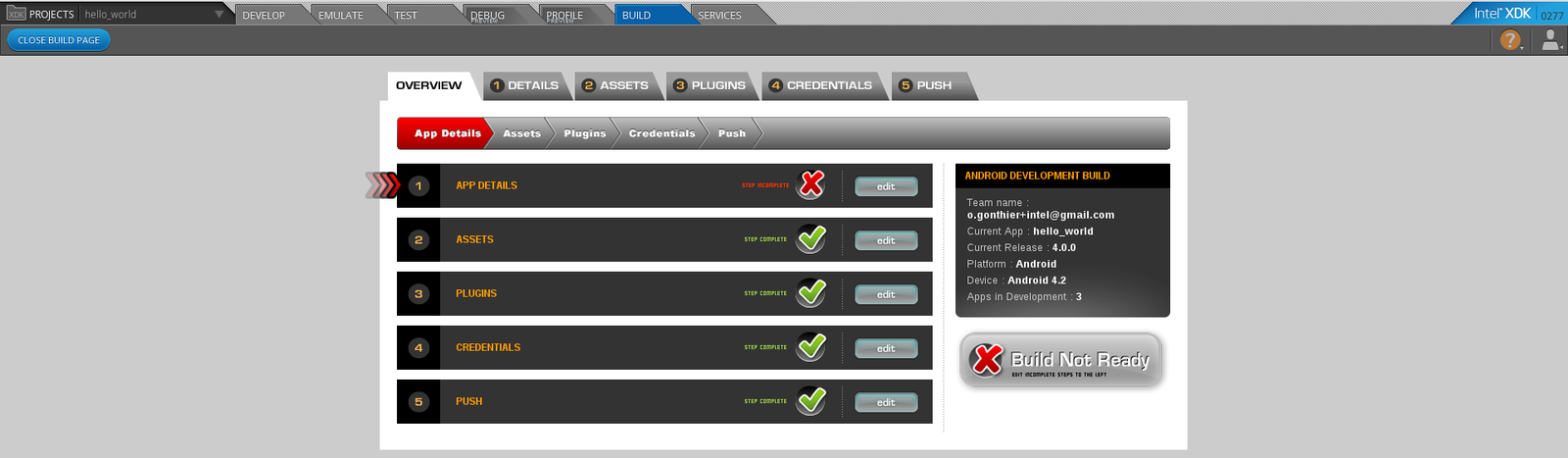
XDK Tools
Building
- At this step you configure your app
- Icon
- Permissions
- Target OS versions
- Title
- Package name
- ...
Note: After a build you automatically receive a mail with a link to download your app
XDK Tools
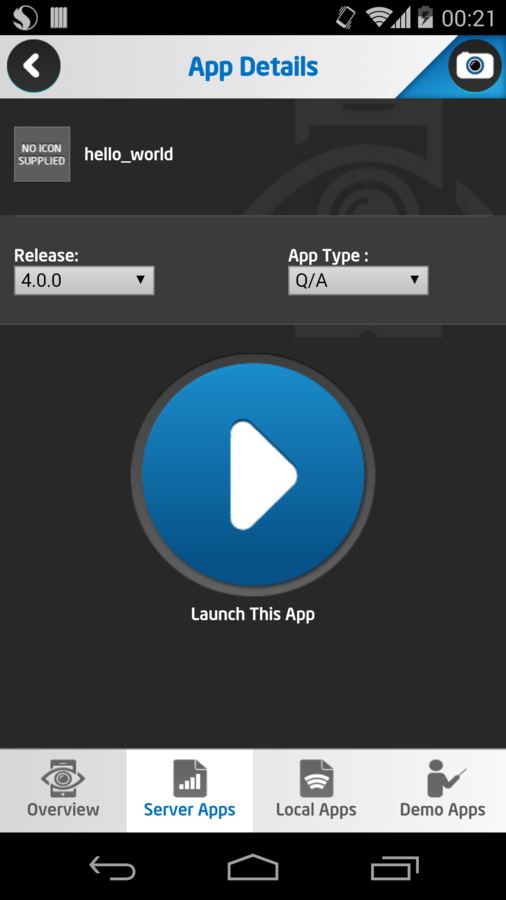
Use App Preview

-
Upload code in cloud
- Test on your device from cloud
- Run demos
XDK APIs
XDK itself
- Add <script src="intelxdk.js" />
- Wait for intel.xdk.device.ready
- Have fun with object intel.xdk

XDK APIs
XDK itself
This Javascript Api cover lot of stuff:
- Accelerometer
- Cache
- Camera
- Canvas
- Geolocation
- Contacts
- Player
- OAuth
- ...
Check documentation
XDK APIs
XDK itself
Let's take a photo for example!
intel.xdk.camera.takePicture(50,false,"jpg");document.addEventListener("intel.xdk.camera.picture.add", function(e){var imgUrl = intel.xdk.camera.getPictureURL(e.filename);document.getElementById('picturePlace').url = imgUrl;});
Take a look at method documentation to understand parameters
XDK APIs
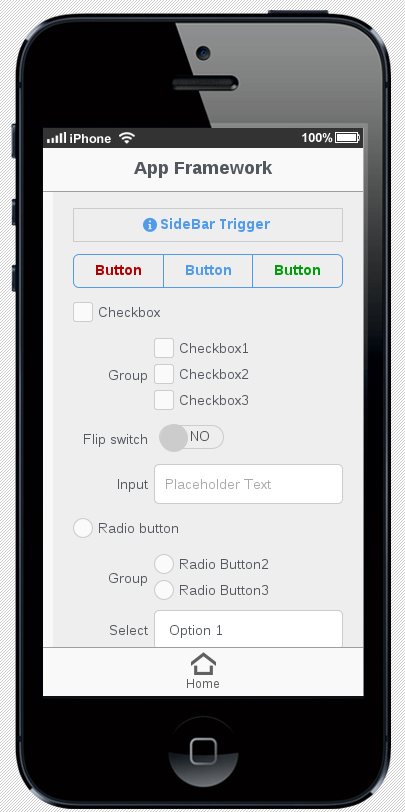
App Framework
Query Selector and UI Widgets

- Similar (but different) to jQuery
- Nice to get quickly basic interfaces
- Interface designer really help us
XDK APIs
App Framework
Use $ to make selection queries (Just like jQuery)
$("#myButton").click(myFunction);$(document.body).append($("<div>"));$([1,2,3]).each(multiplyFunction);
Use $.ui to interacts with UI
$.ui.showBackButton = false;$.ui.loadContent("#mySecondPage", false, false, "pop");$.ui.toggleSideMenu();$.ui.useOsThemes = false;
Check documentation
Crosswalk
Embedded Runtime for Android 4+
Better performances, more APIs!
WebGL, WebRTC!
Perfect for games, and Open-Source

Crosswalk
Usage
Well, nothing complicated:

- Use html5 standard objects in your code
- Choose "Crosswalk" when building
Want to start now?
Download xdk, it's free!
Then create a project:
- Select "Start With App Designer" to use UI Framework supported
- Or take a look at Demos!

Thanks for listening!
Questions?
Please share!
Bonus
XDK IoT version let you build IoT objects!
