Games mobile com Flutter







Rafael Almeida Barbosa

Pedreiro Mobile Sênior - CEO Boleiro - Coorganizador FlutterBR

I

Apaixonado por soluções que cabem na palma da mão!

















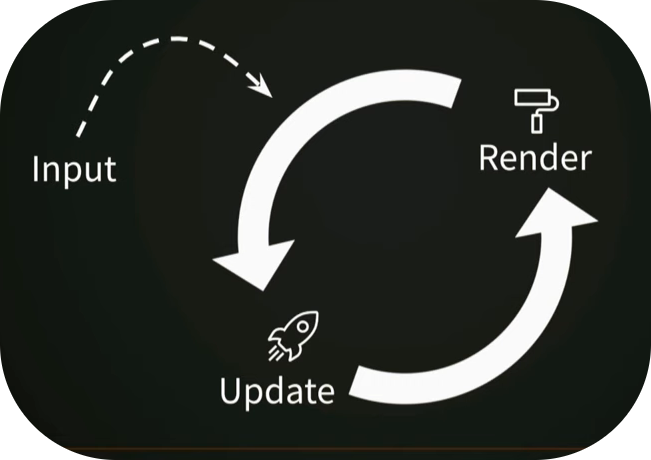
O que é um game?

1 - 20


2 - 20
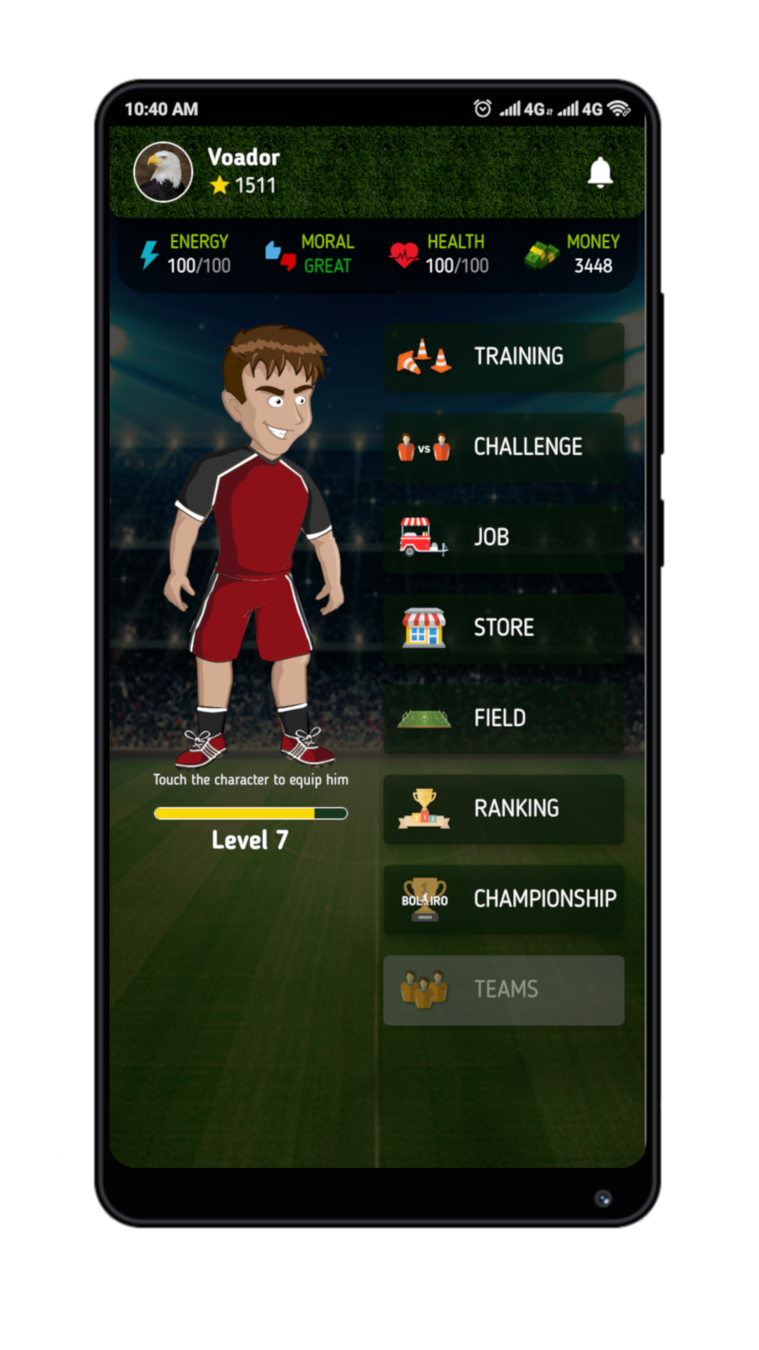
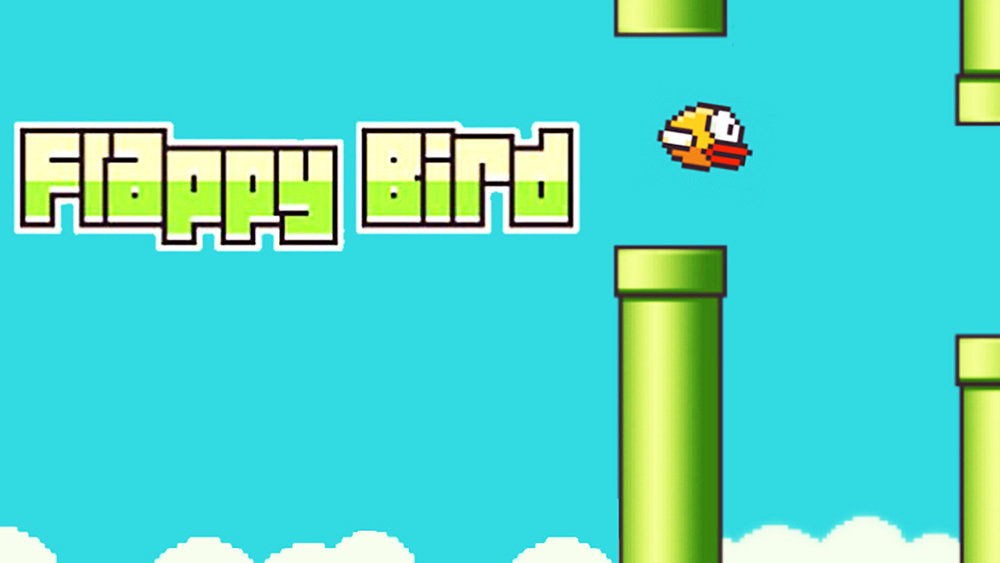
Exemplo


3 - 20
Lembrando !!!


4 - 20
Como fazer isso em Flutter?


5 - 20


6 - 20


7 - 20
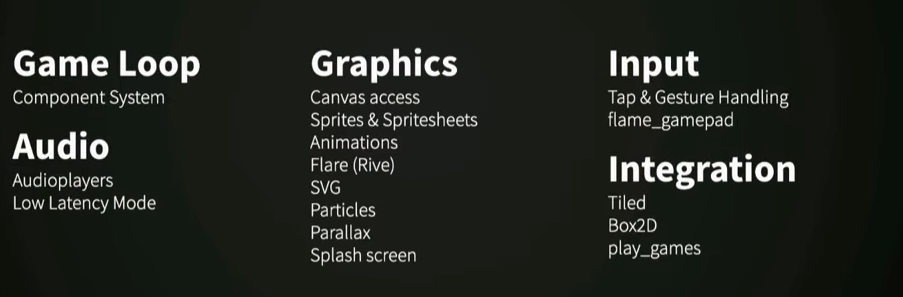
Utilizando Flame
main() {
Game game = MyGame();
runApp(game.widget);
}
class MyCrate extends SpriteComponent {
// creates a component that renders the crate.png sprite, with size 16 x 16
MyCrate() : super.fromSprite(16.0, 16.0, new Sprite('crate.png'));
@override
void resize(Size size) {
this.x = (size.width - this.width)/ 2;
this.y = (size.height - this.height) / 2;
}
}
class MyGame extends BaseGame {
MyGame() {
add(new MyCrate()); // this will call resize the first time as well
}
}
8 - 20
Sprite




9 - 20
Component
-
AnimationComponent - SvgComponent
-
FlareComponent - PositionComponent
- ComposedComponent
- BodyComponent
- Box2DComponent

10 - 20
Gestures
class MyGame extends Game with TapDetector {
// Other methods ommited
@override
void onTapDown(TapDownDetails details) {
print("Player tap down on ${details.globalPosition.dx}
- ${details.globalPosition.dy}");
}
@override
void onTapUp(TapUpDetails details) {
print("Player tap up on ${details.globalPosition.dx}
- ${details.globalPosition.dy}");
}
}
11 - 20
Gestures
- TapDetector
- SecondaryTapDetector
- DoubleTapDetector
- LongPressDetector
- VerticalDragDetector
- HorizontalDragDetector
- ForcePressDetector
- PanDetector
- ScaleDetector

12 - 20
Gestures
import 'package:flame/components/component.dart';
import 'package:flame/components/mixins/tapable.dart';
class TapableComponent extends PositionComponent with Tapable {
// update and render omitted
@override
void onTapUp(TapUpDetails details) {
print("tap up");
}
@override
void onTapDown(TapDownDetails details) {
print("tap down");
}
@override
void onTapCancel() {
print("tap cancel");
}
}
13 - 20
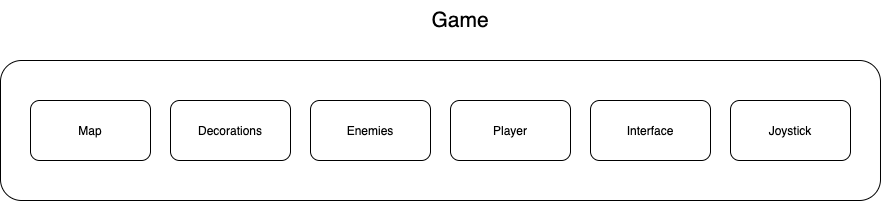
Games


14 - 20
Quero aprender mais!
- https://flame-engine.org/docs/
- https://github.com/flame-engine/flame
- YOUTUBE
- 1º Flutter BR Online

15 - 20
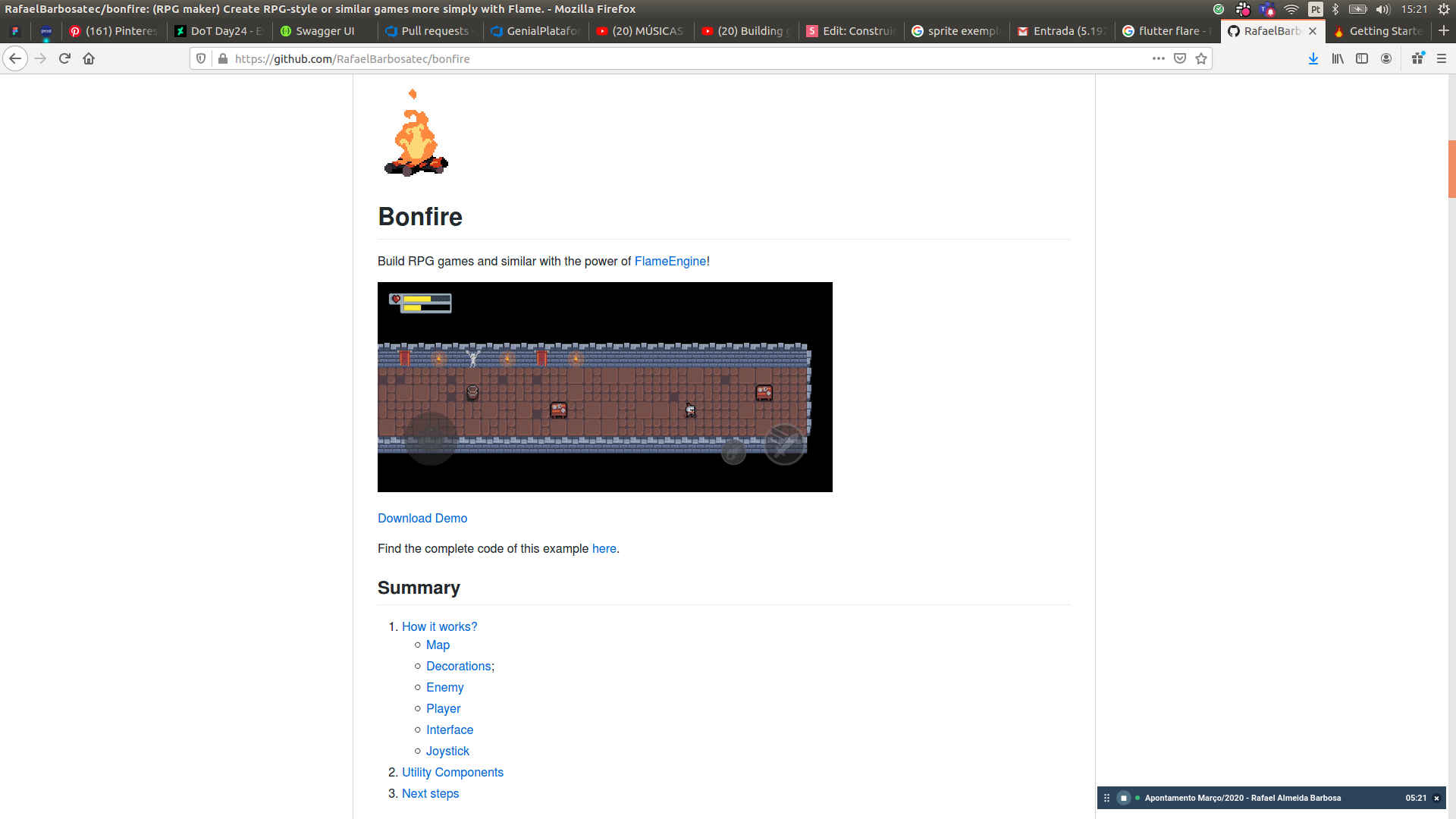
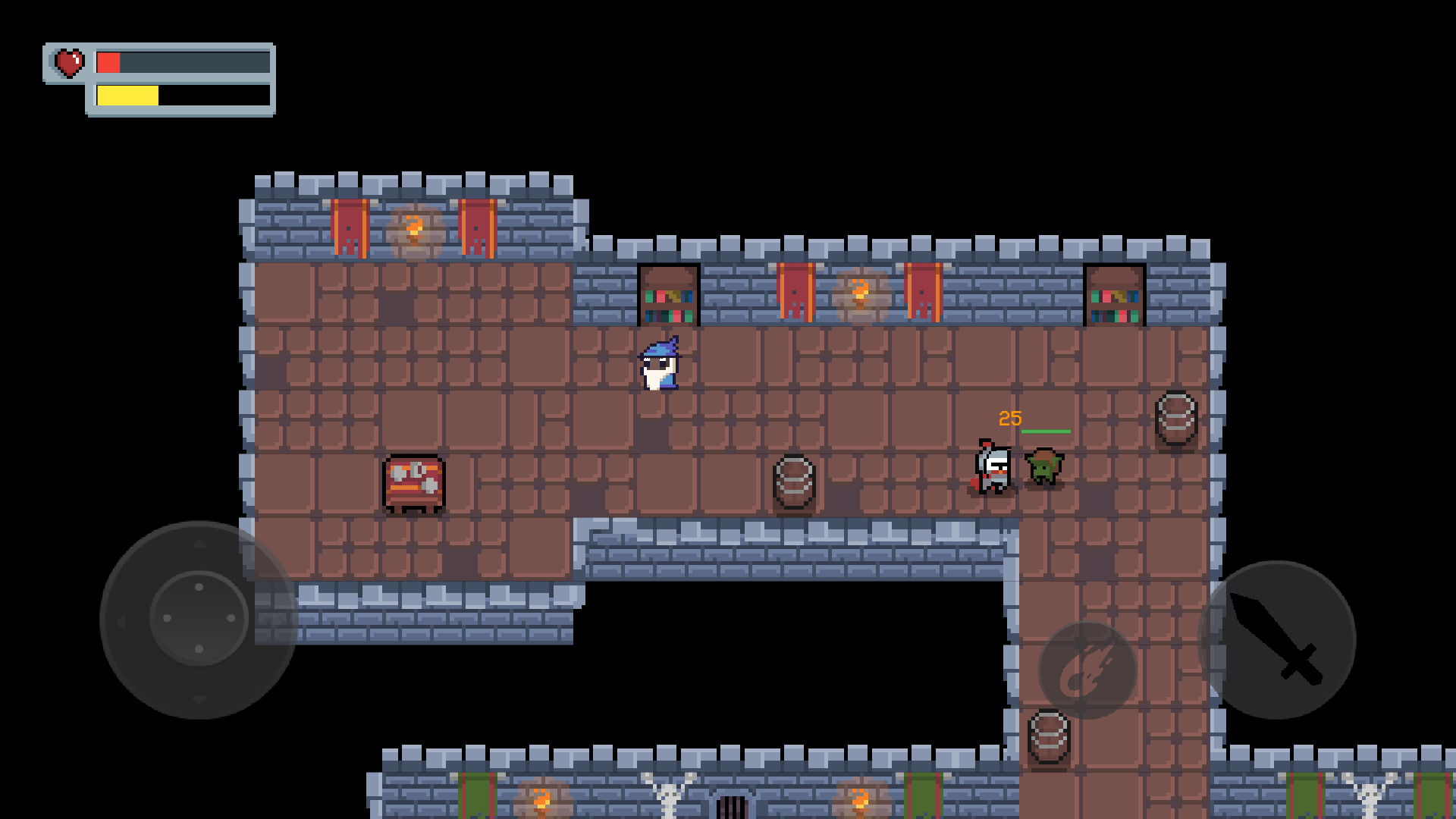
Bonfire


16 - 20
Bonfire

17 - 20
Bonfire


18 - 20
Bonfire
@override
Widget build(BuildContext context) {
return BonfireWidget(
joystick: MyJoystick(),
map: DungeonMap.map(),
player: Knight(),
interface: KnightInterface(),
decorations: DungeonMap.decorations(),
enemies: DungeonMap.enemies(),
background: BackgroundColorGame(Colors.blueGrey[900]),
constructionMode: false,
showCollisionArea: false,
gameController: GameController()
);
}
19 - 20
Bonfire
https://github.com/RafaelBarbosatec/bonfire


20 - 20
Darkness Dungeon
https://play.google.com/store/apps/details?id=com.rafaelbarbosatec.darkness_dungeon
Referencias
- Building games using Flame. Disponível em: <https://www.youtube.com/watch?v=sFpjEH-ok2> Acesso em: 14 de abril de 2020
- Flame Doc. Disponível em: <https://flame-engine.org/docs/> Acesso em: 14 de abril de 2020

Obrigado!
GithubPage: http://rafaelbarbosatec.github.io
LInkedln: https://www.linkedin.com/in/rafael-almeida-7667a063
Medium: @rafaelbarbosatec