Angular Training
Rafał Brzoska
Brown Brothers Harriman
Kraków 12-13.01.2018

Rafał Brzoska
Angular Trainer
Software Developer @ Future Processing
Agenda
- Webpack
- AOT vs JIT compilation
- Angular Advanced Concepts
- Dependency Injection
- Angular Modules
- Angular Performance Checklist

- Imię i nazwisko
- Aktualnie pracuję na stanowisku … i zajmuję się …
- Mam doświadczenie w …
- Moja znajomość zagadnień z agendy szkolenia …
- Spodziewam się, że w trakcie szkolenia …
{ będę przeprowadzony/na | będę podejmować decyzje | będziemy uczyć się od siebie wzajemnie w grupie | będziemy konfrontować podejścia | będziemy „układać puzzle” | będziemy „budować z klocków ” } - Oczekuję, że po szkoleniu …
{ posiądę metody działania | pojawi się wiele nowych pomysłów | posiądę solidne podstawy } - Oczekuję od prowadzącego...
{ będzie towarzyszem | będzie ukazywał możliwości | będzie umożliwiał wgląd | będzie podawał przykłady | będzie pomagał w odkryciach | będzie pomagał coś stworzyć | będzie prowadził Eksperyment } - Moje główne pytanie: Jak? Co? Po co? Kiedy? Dlaczego?
Webpack
- Static Module Bundler
- webpack.config.js
- Entry
- Output
- Loaders
- Plugins

module.exports = {
entry: './main.js',
output: {
path: __dirname + '/dist',
filename: '[name].bundle.js'
},
module: {},
plugins: []
};
webpack.config.js
entry: './main.js',
entry: {
main: './main.js',
libs: './libs.js',
adv: './adv.js'
}
entry
output: {
path: __dirname + '/dist',
filename: '[name].bundle.js',
chunkFilename: '[id].chunk.js'
}
output
module: {
rules: [
{
//typy plików które mają zostać 'załadowane'
test: /\.css$/,
//jeden wybrany loader
use: 'loader1',
// lub tablica loaderów ktore wykonywane są
//w kolejnosci OD PRAWEJ DO LEWEJ
use: ['loader1', 'loader2', 'loader3']
]
}
loaders

loaders
- css-loader, style-loader, sass-loader
- html-loader
- awesome-typescript-loader, ts-loader
- file-loader
- ...

plugins
- extract-text-webpack-plugin
- html-webpack-plugin
- copy-webpack-plugin
plugins: [
new HtmlWebpackPlugin(),
new ExtractTextPlugin('styles.css')
]"dependencies": {
"@angular/common": "^5.2.6",
"@angular/compiler": "^5.2.6",
"@angular/core": "^5.2.6",
"@angular/forms": "^5.2.6",
"@angular/http": "^5.2.6",
"@angular/platform-browser": "^5.2.6",
"@angular/platform-browser-dynamic": "^5.2.6",
"@angular/router": "^5.2.6",
"core-js": "^2.5.3",
"rxjs": "^5.5.6",
"zone.js": "^0.8.20"
},
Angular Webpack config
"devDependencies": {
"@angular/cli": "^1.7.1",
"@angular/compiler-cli": "^5.2.6",
"@ngtools/webpack": "^1.10.1",
"@types/node": "^9.4.6",
"angular2-template-loader": "^0.6.2",
"tslint": "^5.9.1",
"typescript": "^2.6.2",
"url-loader": "^0.6.2"
...
}
Angular Webpack config
{
"compilerOptions": {
"baseUrl": ".",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"importHelpers": true,
"lib": ["dom", "es2016"],
"module": "es2015",
"moduleResolution": "node",
"noEmitHelpers": true,
"skipLibCheck": true,
"suppressImplicitAnyIndexErrors": true,
"typeRoots": [
"node_modules/@types"
]
},
"angularCompilerOptions": {
"entryModule": "src/app/app.module#AppModule",
"genDir": "./ngfactory"
}
}
Angular tsconfig
ng new my-project
ng eject
From Angular CLI

AOT vs JIT
- AOT build compilation vs JIT runtime compilation
- Bundle size reduction (no compiler)
- Template type checking
- Faster rendering (no compilation)

AOT Restrictions
- Static metadata in decorators
- Limited metadata syntax
- No arrow functions in decorators (exported functions)
- https://angular.io/guide/aot-compiler#metadata-errors

AOT builds
- ng build --prod
- ng serve --aot

Angular Labs


Web Components
- Environment and Framework independend components
- Extended browser html elements
- Templates
- Shadow DOM

Angular vs Web Components
|

Angular Elements
import './polyfills';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { registerAsCustomElements } from '../@angular/elements';
import { AppModule, customElements } from './app/app.module';
registerAsCustomElements(customElements, () => {
return platformBrowserDynamic().bootstrapModule(AppModule);
})
.then(() => {
// App is bootstrapped
}, (error) => {
// There's a bootstrapping error
});
Angular Elements
export const customElements = [
CustomComponent
];
@NgModule({
declarations: [
...customElements
],
imports: [
BrowserModule
],
entryComponents: [...customElements]
})
export class AppModule {
ngDoBootstrap() { }
}

Angular Elements
- WebComponents polyfills
- Clone/Copy @angular/elements
https://github.com/angular/angular/tree/labs/elements/packages/elements - ng build --prod

Angular Elements
var elem = document.querySelector('custom-component');
elem.addEventListener('myMethod', function (ev) {
console.log(ev.detail)
})
Angular CLI
- npm install -g @angular/cli
- ng new my-proj (--inline-style --inline-template --skip-tests)
- ng serve (--aot)
- ng test, ng e2e
- ng lint
- ng update, ng eject
- ng generate [element]

Angular CLI
ng generate
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Guard | ng g guard my-new-guard |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |

Angular CLI
https://github.com/angular/angular-cli/wiki
- .angular-cli.json
- tsconfig.json
- package.json
- environments/
- tslin.json, .editorconfig
- ...

Component
@Component({
changeDetection?: ChangeDetectionStrategy
viewProviders?: Provider[]
moduleId?: string
templateUrl?: string
template?: string
styleUrls?: string[]
styles?: string[]
animations?: any[]
encapsulation?: ViewEncapsulation
inputs?: string[]
outputs?: string[]
host?: {...}
providers?: Provider[]
exportAs?: string
queries?: {...}
})
Component


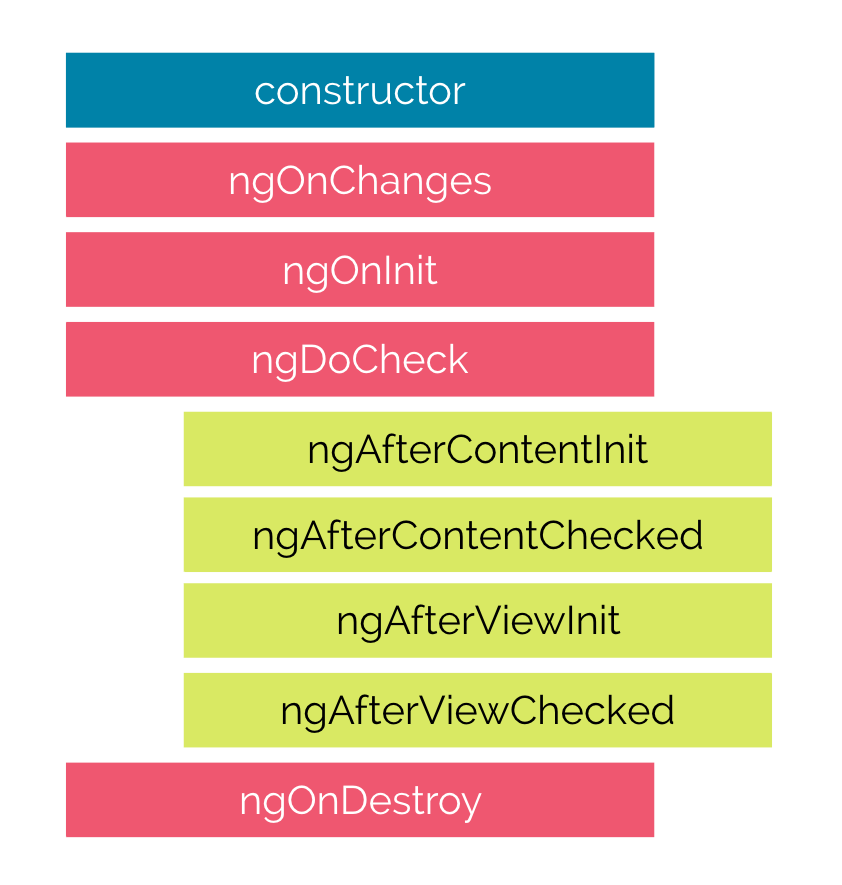
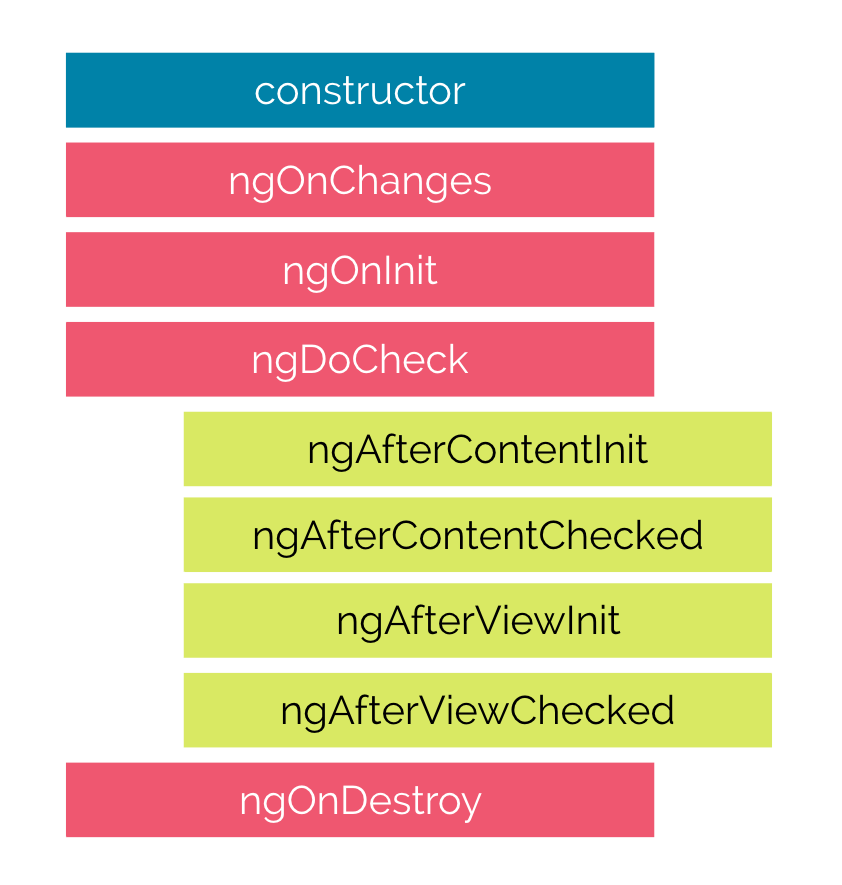
Component LifeCycle


Data Binding
- property [myInput]
- event (click)
- two way [(ngModel)]
- attribute [attr.aria-label]
- class [class.className]
- style [style.color]

HttpClient
get(url: string, options: {
headers?: HttpHeaders | {
[header: string]: string | string[];
};
observe?: HttpObserve;
params?: HttpParams | {
[param: string]: string | string[];
};
reportProgress?: boolean;
responseType?: 'arraybuffer' | 'blob' | 'json' | 'text';
withCredentials?: boolean;
} = {}): Observable<any>