angular.js
Basics
rwarzycha
just4fun.io
https://github.com/senssei/angular-basics
Core concepts
JS
- modules, filters, directives, - lowerCamelCase,
- controllers - PascalCase + sufix Crtl
HTML
- hyphen-case - attribures
Conventions
Additional info
- https://github.com/johnpapa/angular-styleguide
- https://github.com/mgechev/angularjs-style-guide/blob/master/README-pl-pl.md
Two-way
- From Template to View - $compile
- View - Model - constant watch on changes and updates
One time
Single merge Model and Template into View
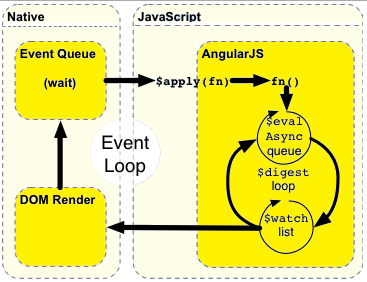
Data binding

Digest-Apply Loop
MC* Architecture
- View - done via Templates,
- jQuery-like DOM manipulation, reusable components - Directives,
- Model - via Scope (scope tree - $rootscope),
- Controller - to wire-up Model and View,
- Services - communicate between part of application,
- Filters - data formatting,
- Router - navigate from url to Template and Controller,
- Modularization via DI Container - $injector/$provide
First steps ...
now first module ...
then binding ...
and Controller ...
usage of Directive ...
combine this with the Filter ...
and make your own search.
Generate your world



Toolset
$ npm install -g yo bower grunt-cli
$ npm install -g generator-angular
$ yo
$ grunt serveHow to dive deeper
Controllers
- integrate other components,
- $location, $routeParams
- others services
- wrap functionality away from view,
- dummy controllers concept,
- controllerAs allows to avoid scope mistakes
Directives
- small, reusable components,
- access to jQuery style element - link function,
- event manipulation - keys, etc,
- model inheritance/isolation
Services
- reusable JS functionality,
- used with DI container,
- Factory - value that is returned by invoking the function reference,
- Service - instance of a function,
- Service, Factory are basically the same,
- Provider - low level, customizable service
- additionally: Value, Const
Templates
- basically html,
- ability to cache via $templateCache,
- both Directives and Controllers can use them,
- linking and compile procedure is very costly, it is sometimes better to this manually - mobile, performance
ng-route
- very basic routing support,
- difficult integration e.g. auth (limited number of event available),
- supports HTML5 SPA - Location Hash,
- alternative - ui.router
Modules
- use to group functionality,
- depends on project size,
- DI container will handle multiple modules, referencing each other
Things to keep in mind
External dependecies
jQuery-like plugins
$scope abuse
$watch chaining
DI Container errors
Angular is not JavaScipt
Pick the right tool ...
FIN
Q&A