React
The library and ecosystem
Rafał Warzycha
@rwarzycha



- fullstack JS dev,
- speaker,
- podcast co-host - just4fun.io ,
- conference maniac
Rafał Warzycha


Disclaimer
Basics
- React
- ReactDOM
- React
Components types
- functional - Pure
- class based - State
- higher order
Props
- read only
- passed from parent
- component as pure function
State
- only on Class Components
- modify with .setState()
- updates may be async/merged
- storing snapshot of UI state
Kickstart
With Create React App
Toolset
- plugins
- IDE
- webpack
Styleguides
- airbnb
- eser
- airbnb-loose
- ...
Ejecting
Going deeper
Compose
- .map
- .reduce
- composition over inheritance
Lift up
- find common ancestor
- share State via props between Children
Communication
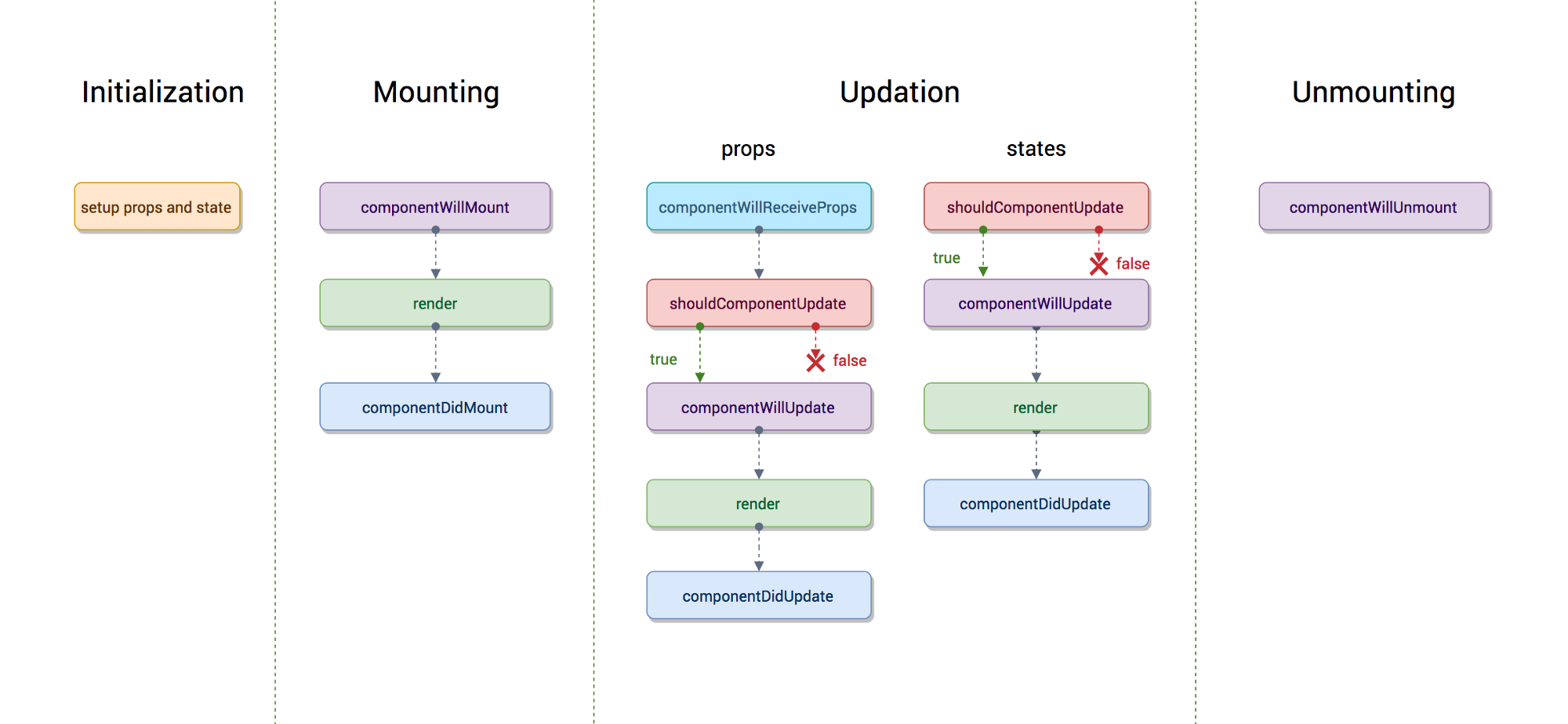
Lifecycle

https://hackernoon.com/reactjs-component-lifecycle-methods-a-deep-dive-38275d9d13c0
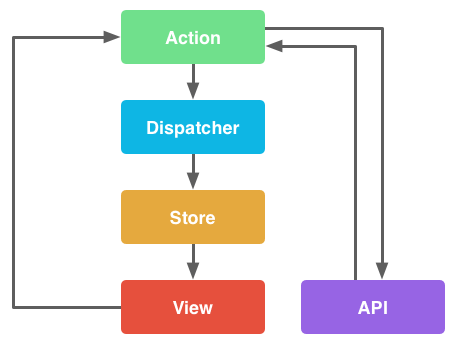
Flow architecure

https://scotch.io/tutorials/getting-to-know-flux-the-react-js-architecture
Forms
- controlled components - State as single point of truth (setState)
- for multiple inputs [name] syntax
- uncontrolled components - using Ref from DOM
- defaultValue vs Value
REST
- use in componentDidMount with setState
- Fetch API
- XHR, Axios as a fallback
Routing
import React from "react";
import { render } from "react-dom";
import { BrowserRouter as Router, Route, Link } from "react-router-dom";
import About from "./components/About";
import Home from "./components/Home";
import Topics from "./components/Topics";
const BasicExample = () =>
<Router>
<div>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/topics">Topics</Link>
</li>
</ul>
<hr />
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/topics" component={Topics} />
</div>
</Router>;
render(<BasicExample />, document.getElementById("root"));
Ref - getElementBy Id
import React from 'react';
import { render } from 'react-dom';
import Hello from './Hello';
const styles = {
fontFamily: 'sans-serif',
textAlign: 'center'
};
class App extends React.Component {
componentDidMount() {
console.log(this.refs);
}
render() {
return (
<div style={styles}>
<Hello name="CodeSandbox" />
<h2 ref="ref">Start editing to see some magic happen {'\u2728'}</h2>
</div>
);
}
}
render(<App />, document.getElementById('root'));