React
The library and ecosystem
Rafał Warzycha
@rwarzycha


Higher Order Components
import React from 'react';
import { render } from 'react-dom';
const Hello = ({ name }) => <h1>Hello {name}!</h1>;
// Take in a component as argument WrappedComponent
function simpleHOC(WrappedComponent) {
// And return a new anonymous component
return class extends React.Component{
render() {
return <WrappedComponent {...this.props}/>;
}
}
}
const NewComponent = simpleHOC(Hello);
const App = () =>
<div>
<NewComponent name="CodeSandbox" />
</div>;
render(<App />, document.getElementById('root'));
Functional programming
- functions as first class citizen
- limited side effects
- .map / .reduce
- tail optimizations
Reactive programming
.children
import React from 'react';
import { render } from 'react-dom';
const ContainerUsingProps = props => (
<div>
<h1>this is a container</h1>
{props.header}
{props.sidebar}
</div>
);
const ContainerUsingChildren = props => (
<div>
<h1>this is a container</h1>
{props.children}
</div>
);
const App = () => (
<div>
<ContainerUsingChildren>
<div>
<header>This is a header</header>
<aside>This is a sidebar thing</aside>
</div>
</ContainerUsingChildren>
<ContainerUsingProps
header={<header>This is a header</header>}
sidebar={<aside>This is a sidebar thing</aside>}
/>
</div>
);
render(<App />, document.getElementById('root'));
Styled components
CSS/SCSS as code
import React from 'react';
import { render } from 'react-dom';
import styled from 'styled-components';
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
`;
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
// Render these styled components like normal react components.
// They will pass on all props and work
// like normal react components – except they're styled!
const App = () => (
<Wrapper>
<Title>Hello World, this is my first styled component!</Title>
</Wrapper>
);
render(<App />, document.getElementById('root'));
Redux
Common
Communication Problems
- Share data across multiple components
- 3+ communication layers
- Notyfications
- Cross Cutting Concerns
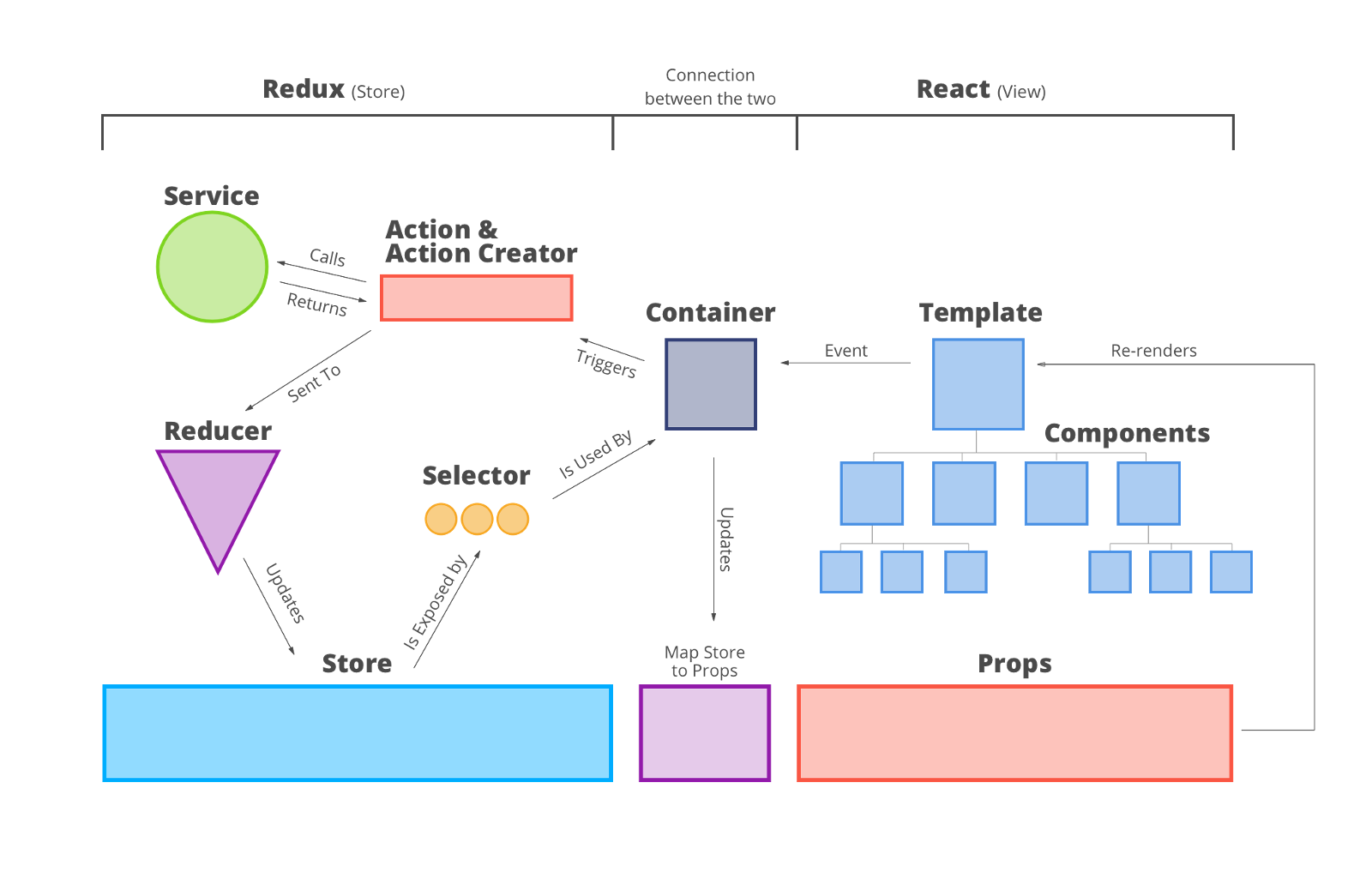
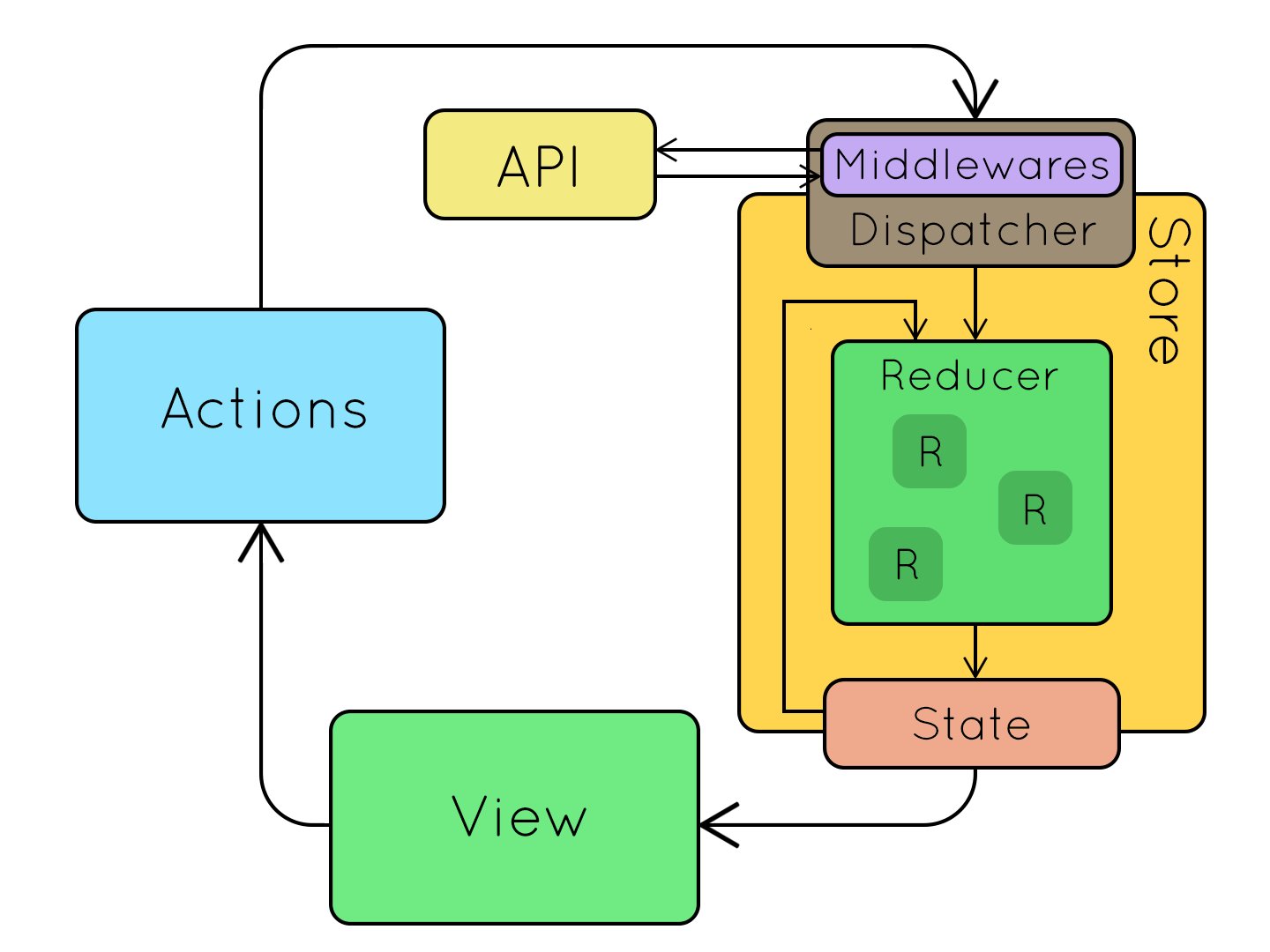
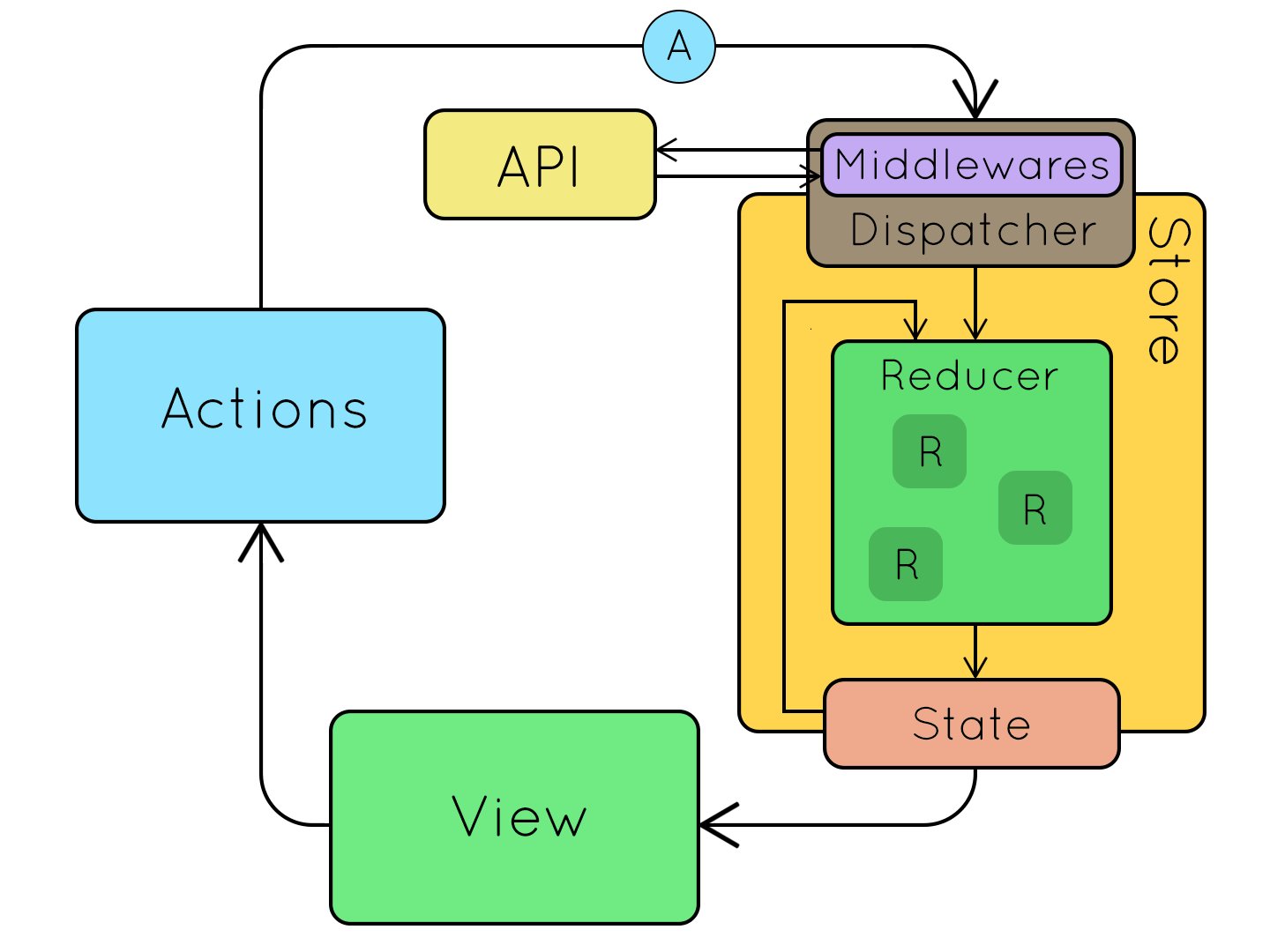
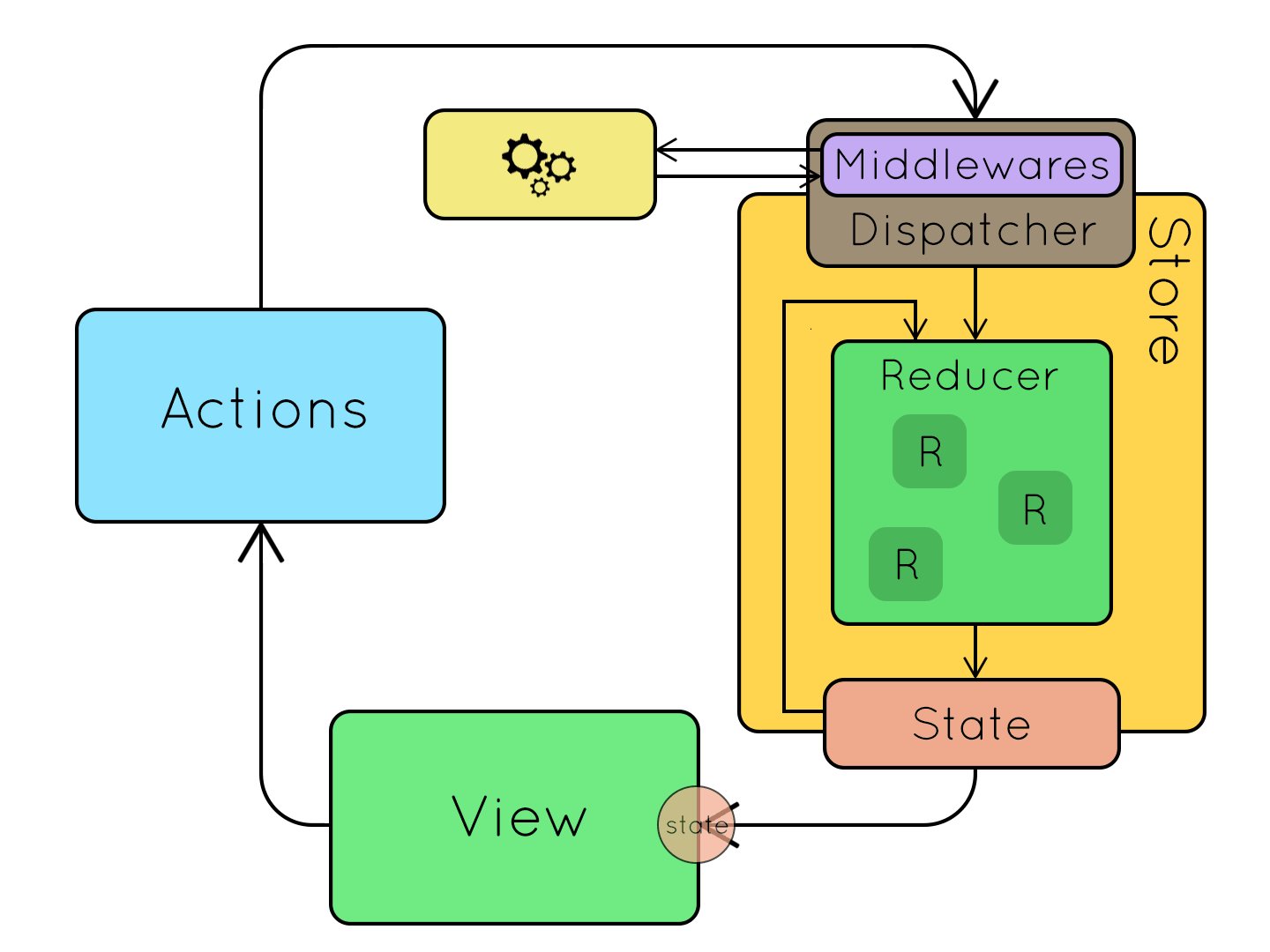
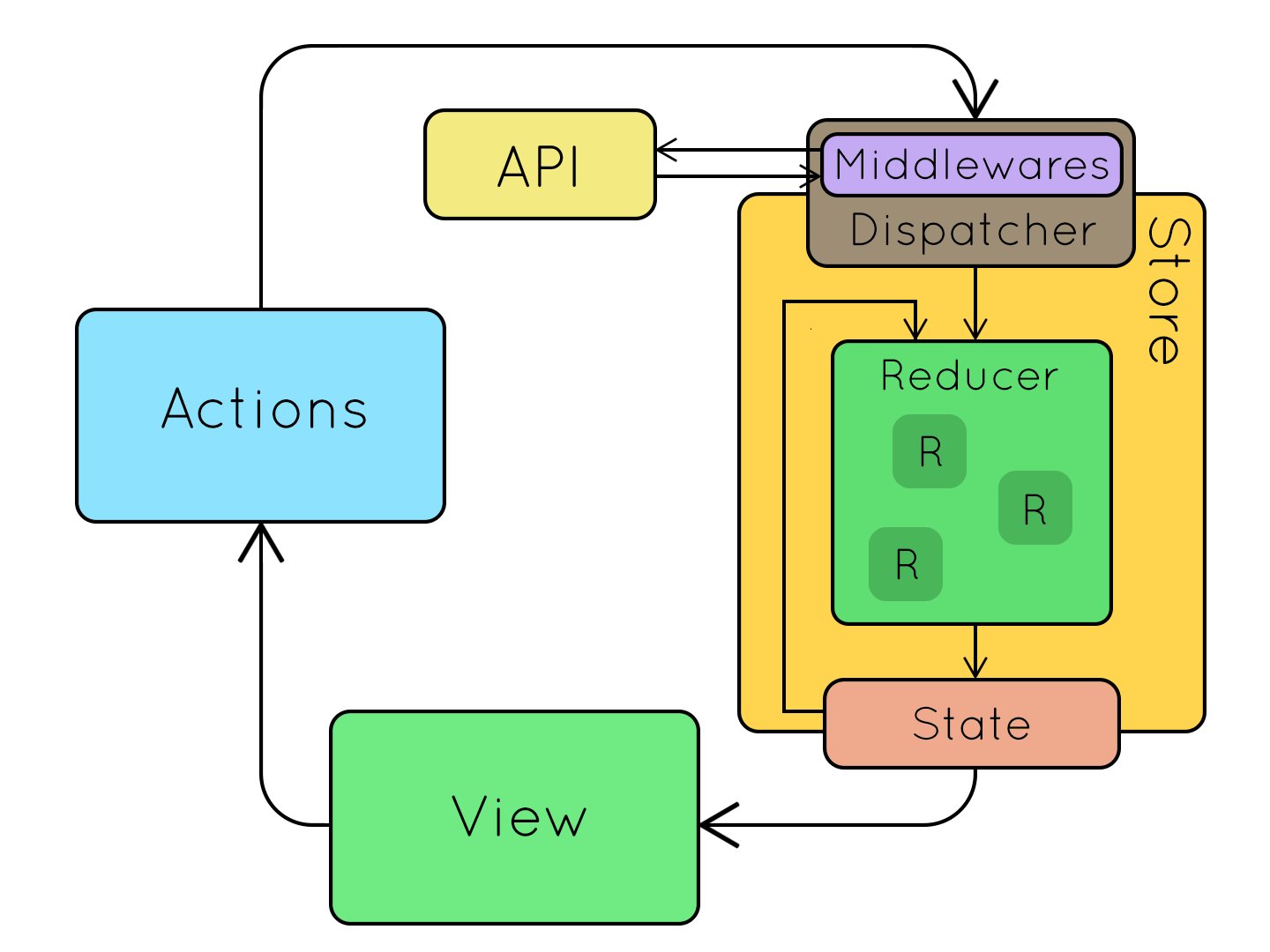
Redux architecture

https://medium.com/mofed/react-redux-architecture-overview-7b3e52004b6e
Redux vs Flow

https://github.com/reactjs/redux/issues/653
Redux Form
Thunk
- all functions are async
Saga
- generators based
- call, put, take, takeEvery, takeLast, cancel
- easy for testing
Async/Await
- new es2015+ api