Intro to ES6 and ReactJS

What is ES6?
New Additions
- Arrow Functions
- let and const
- Modules*
Syntaxes
- Enhanced object literals.
- Template strings
- default + rest + spread
- Classes
ES6 vs ES5

Transpilation of ES6 to ES5
- Babel?
- Webpack?
- ES6 Modules?

BabelJS
https://babeljs.io/
React.JS
A JavaScript library for building user interfaces
Benefits
- Easy to learn
- Modular
- Very easy to test
- Declarative
- Encourage Reusability
- Fast(Thanks to Virtual DOM)
Cons
- Boilerplate code.
- State/props can be confusing to understand at first.
- Idea of HTML in JS can be difficult to digest.
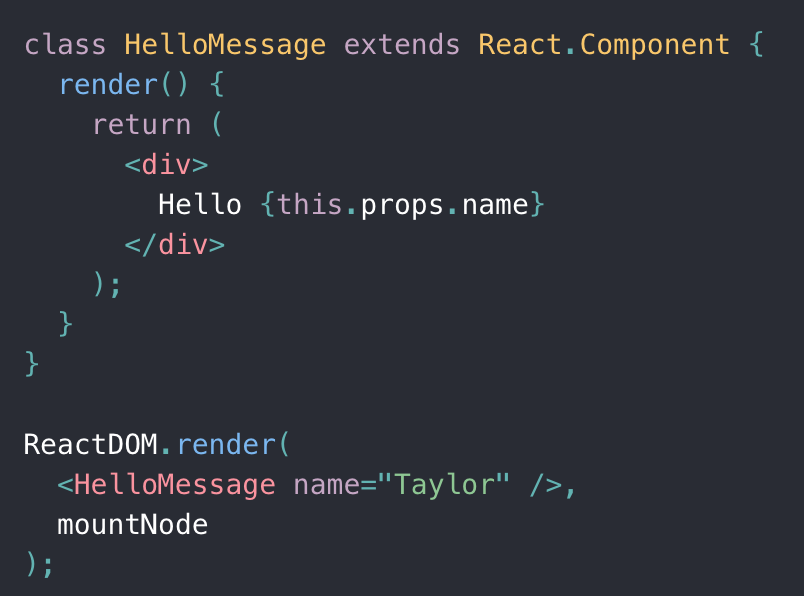
Example

Virtual DOM
- DOM manipulation is slow, JS is fast
- Change only the required HTML node
- Foundation of Front end libs




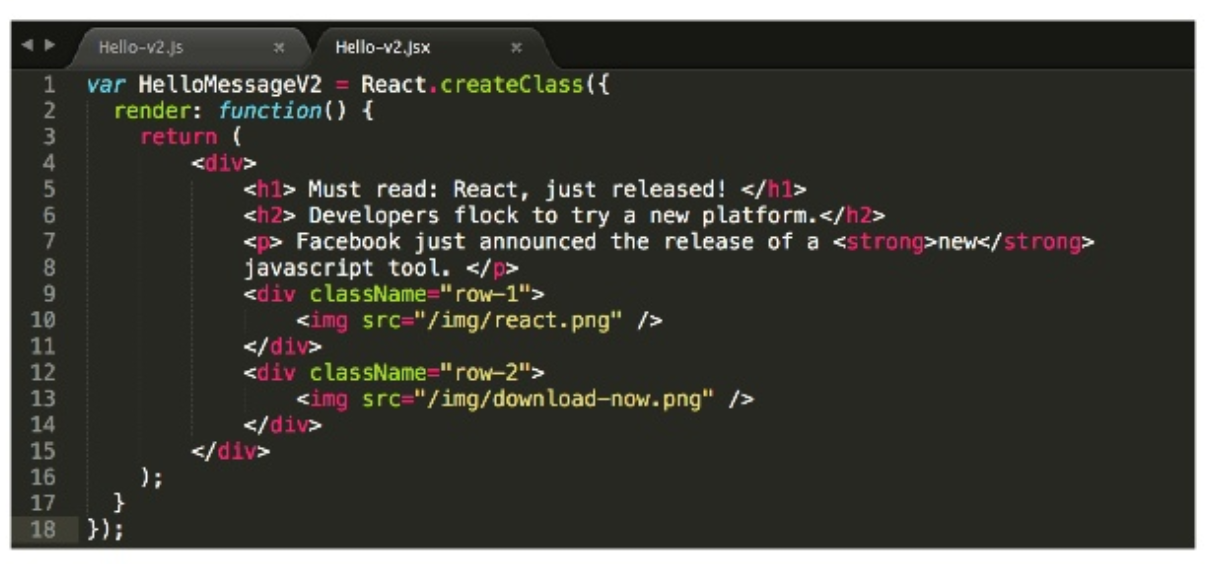
JSX

Still not impressed?


The render method

Life cycle methods

Components
Forget MVC, think components
Back to Tic-tac-toe

Step1: Break the UI into components
Data flow
State vs Props
State --> Store/change data using setState()
Props --> Pass data from parent to child
Step2: Decide where the logic should lie.

Props




Step3: Get Set Code!
NPM
Node Package Manager
Front end tools
- Babel
- Webpack
- Yarn
- NPM
- Jest
- Enzyme
Testing 🙇
- What's the use of testing UI code?
- Snapshots
- Testing stateful components using Enzyme
References
- https://medium.freecodecamp.org/5-javascript-bad-parts-that-are-fixed-in-es6-c7c45d44fd81
- https://www.slideshare.net/ftorre104/understanding-facebooks-reactjs
- https://www.codevoila.com/post/57/reactjs-tutorial-react-component-lifecycle
- https://www.reactnative.guide
-
https://www.javascriptstuff.com/react-seo
-
https://www.javascriptstuff.com/server-side-render
-
https://medium.com/@raulk/if-youre-a-startup-you-should-not-use-react-reflecting-on-the-bsd-patents-license-b049d4a67dd2