Slides.com
蘇怡恩說要有副標看起來比較有趣
張宸嘉說要用英文
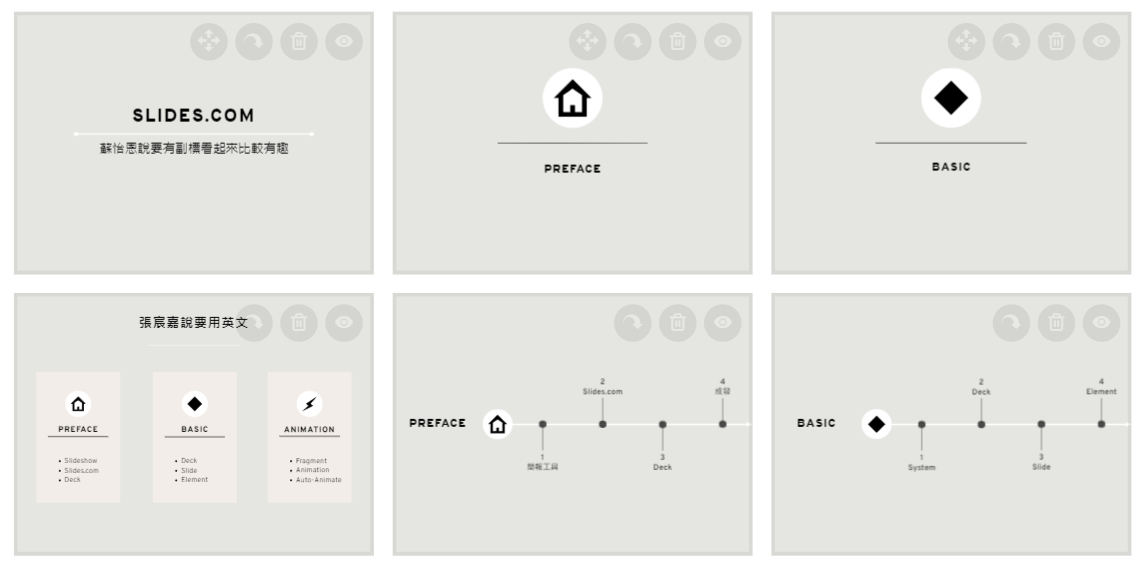
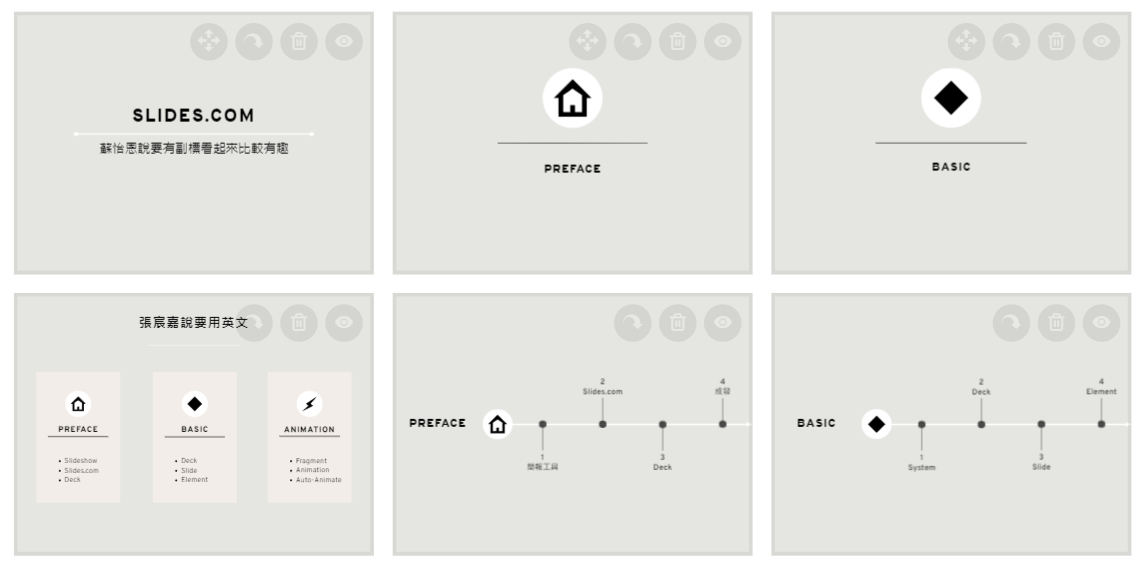
Preface
- Slideshow
- Slides.com
- Deck
Basic
- Deck
- Slide
- Element
Animate
- Fragment
- Animation
- Auto-Animate
PREFACE
PREFACE
1
簡報工具
Slides.com
2
3
Deck
成發
4
1
簡報工具

Microsoft
PowerPoint

Google Slides

Canva
Slides.com

2
簡報工具

1 . 在瀏覽器輸入"slides.com"
Sign up
2. 點
Slides.com

2
簡報工具
Slides.com

1 . 在瀏覽器輸入"slides.com"
2. 點
Sign up
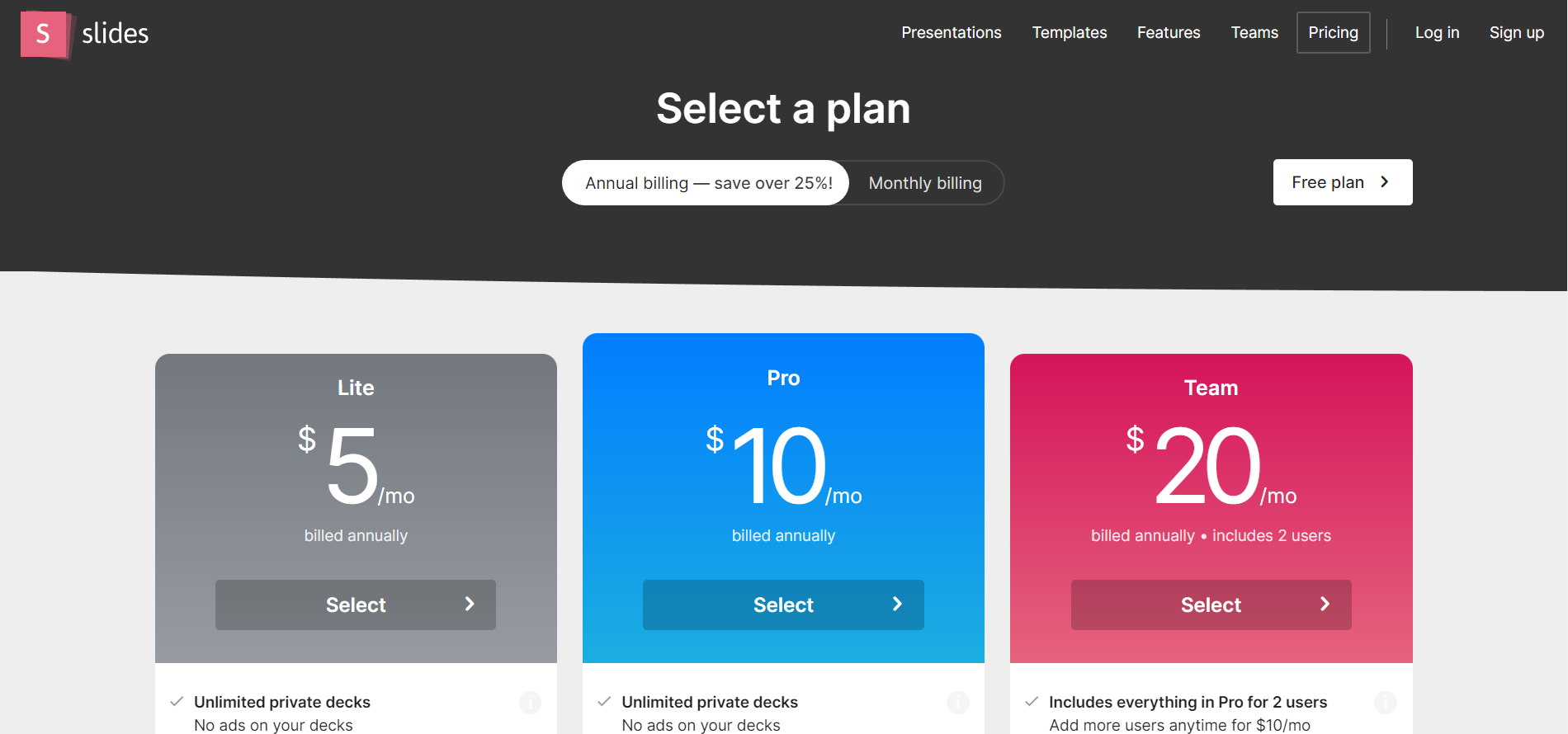
3. 如果你跟我一樣窮,點
Free plan >

2
簡報工具
Slides.com
2. 點
Sign up
3. 如果你跟我一樣窮,點
Free plan >

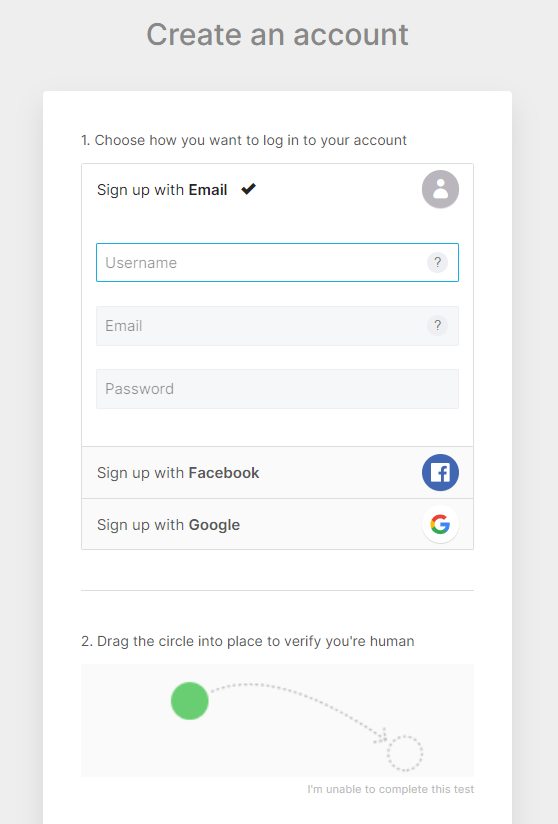
4. 填寫註冊資料

2
簡報工具
Slides.com
3. 如果你跟我一樣窮,點
Free plan >
4. 填寫註冊資料


2
簡報工具
Slides.com

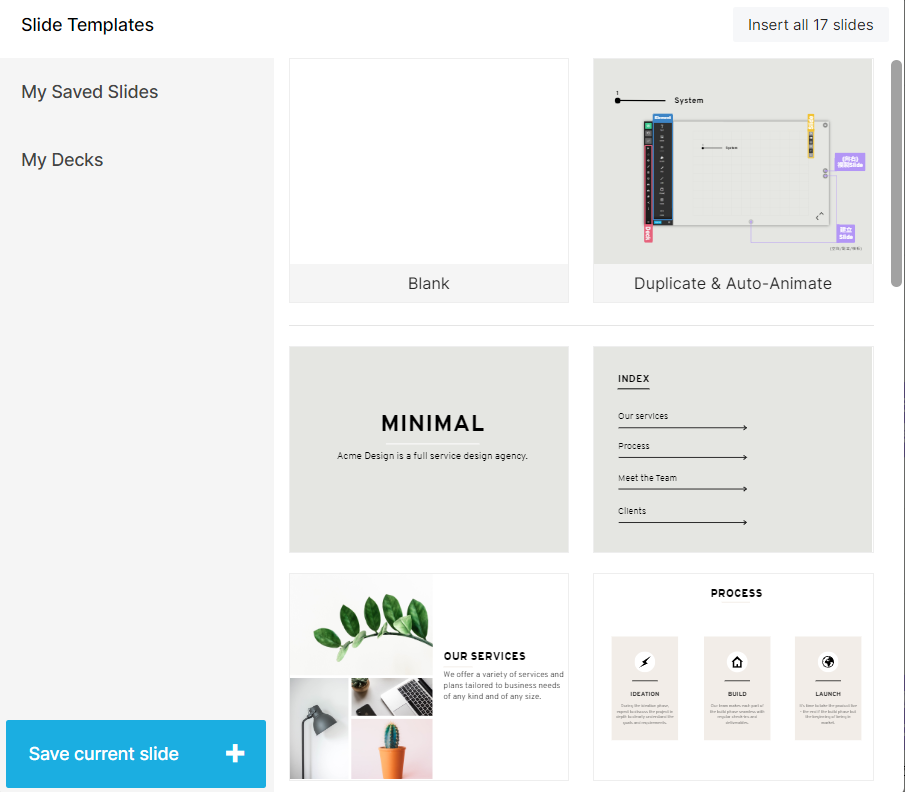
Deck 分類
Deck 列表
創建
Deck
創作
大廳
選單

Slides.com
3
簡報工具
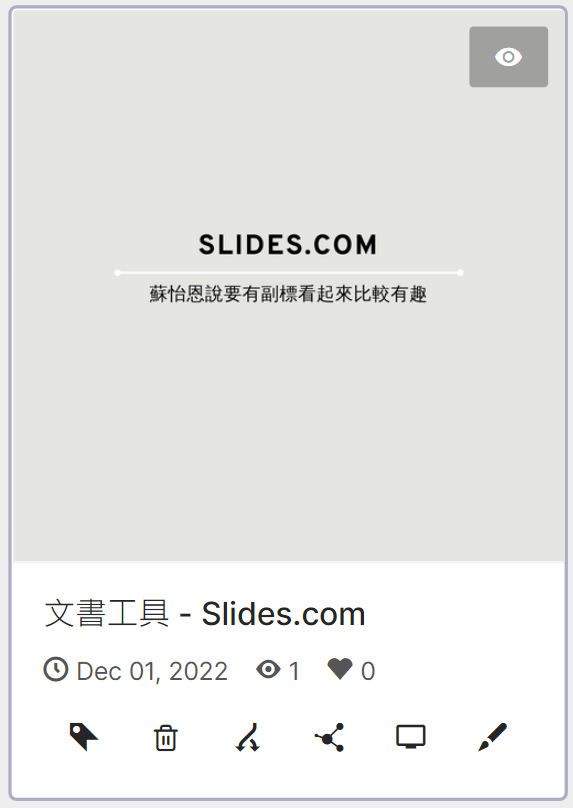
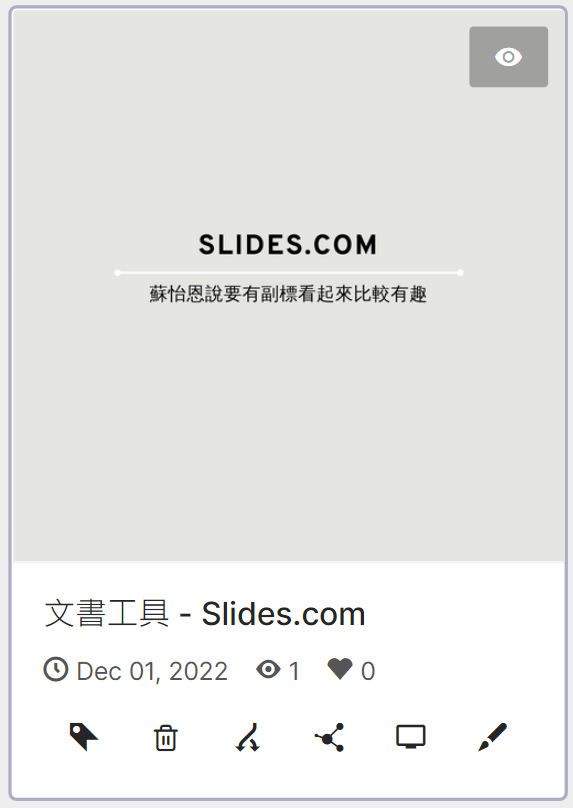
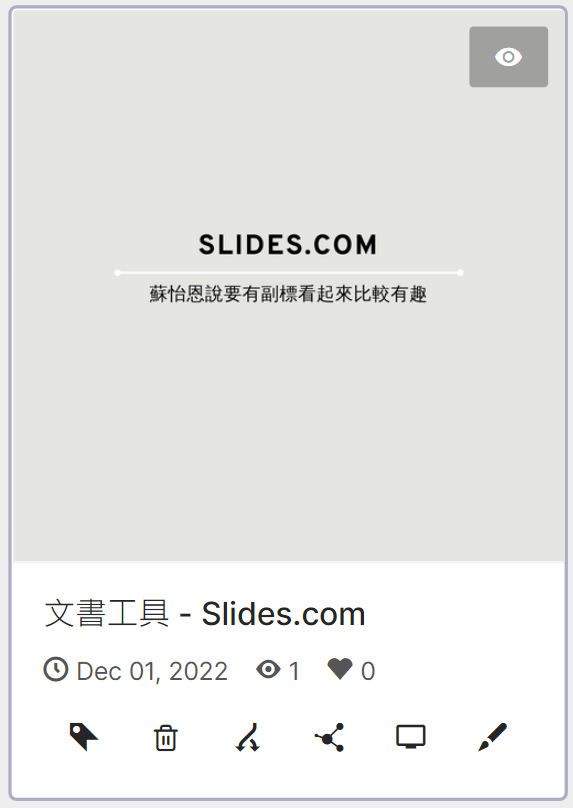
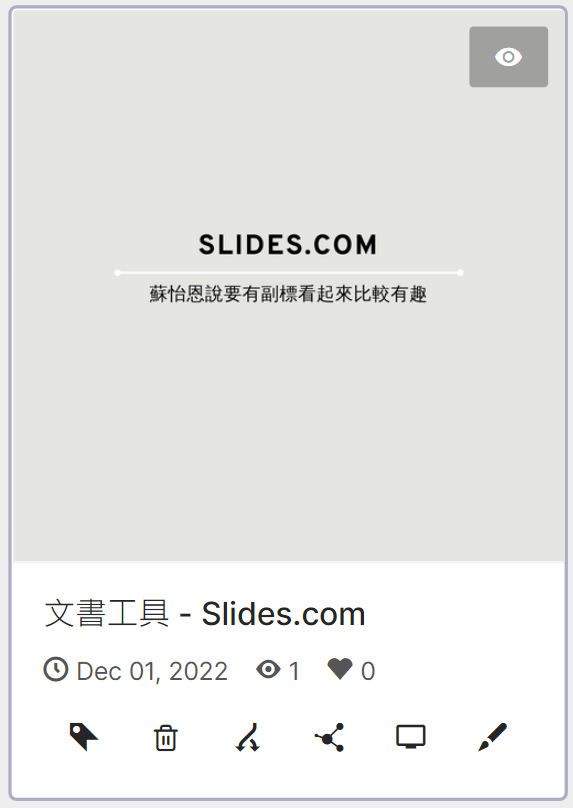
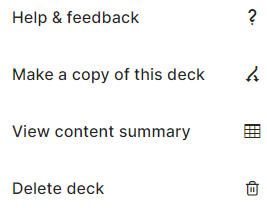
Deck
預覽

編輯
標籤
刪除
副本
開啟
分享
標題

Slides.com
3
簡報工具
Deck

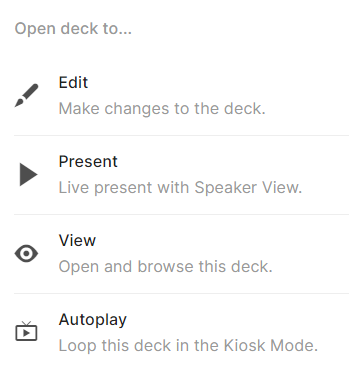
開啟

編輯模式
線上直播

Slides.com
3
簡報工具
Deck

開啟

播映模式
線上直播
所有人都能自主播映

Slides.com
3
簡報工具
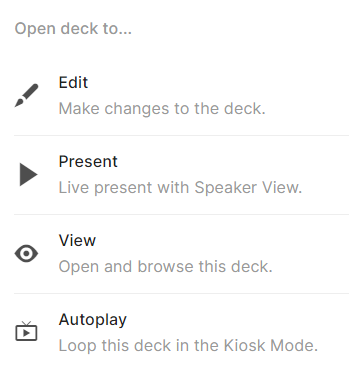
Deck

開啟

檢視模式
所有人都能自主播映
自動播映直播

線上直播
Slides.com
3
簡報工具
Deck

開啟

自動模式
線上同步主講者畫面的直播
所有人都能自主播映
自動播映直播

Slides.com
3
簡報工具
Deck

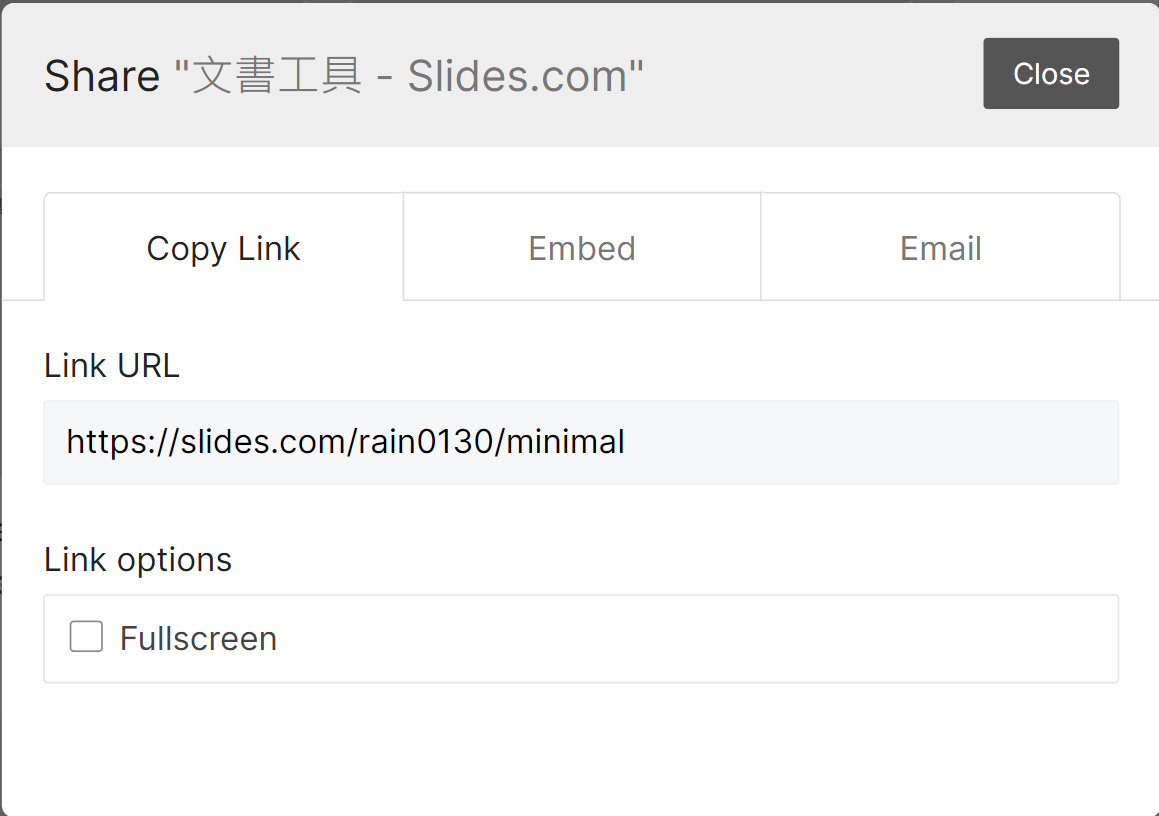
分享

檢視網址
檢視設定
複製連結

可以自訂,等等教
全螢幕與否
Slides.com
3
簡報工具
Deck

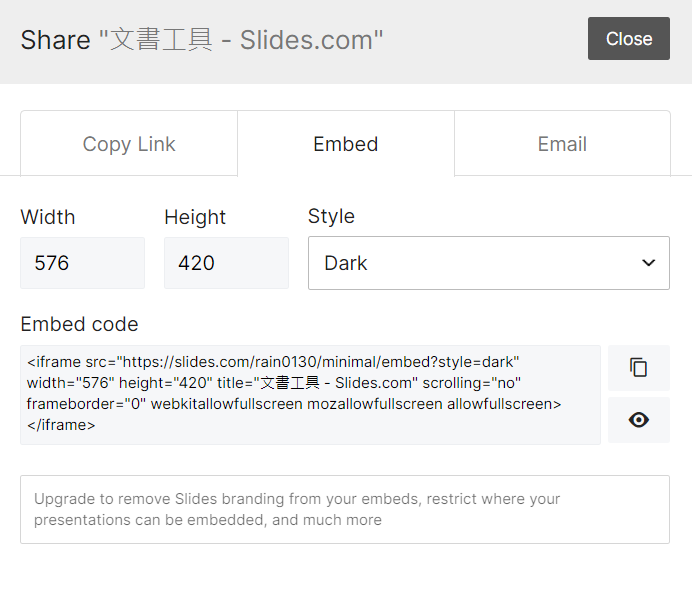
分享
內嵌(HTML)


預覽
iframe
標
題
顏
色
Slides.com
3
簡報工具
Deck

標籤
建立標籤

共編 Deck

垃圾桶
Slides.com
4
簡報工具
Deck

成發
等等說ㄏㄏ
Basic
Basic
1
System
Deck
2
3
Slide
Element
4
System


單軌(一維)

一般簡報系統
來亂發明名詞
1
System
雙軌(二維)
Slides系統

來亂發明名詞
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
雙軌(二維)
Slides系統
1
System
1
System
Deck
1
System
Deck
Slide
Slide
Slide
Slide
Slide
Slide
Slide
Slide
Slide
Slide
Slide
Slide
- 上面的東西叫 Element
1
System

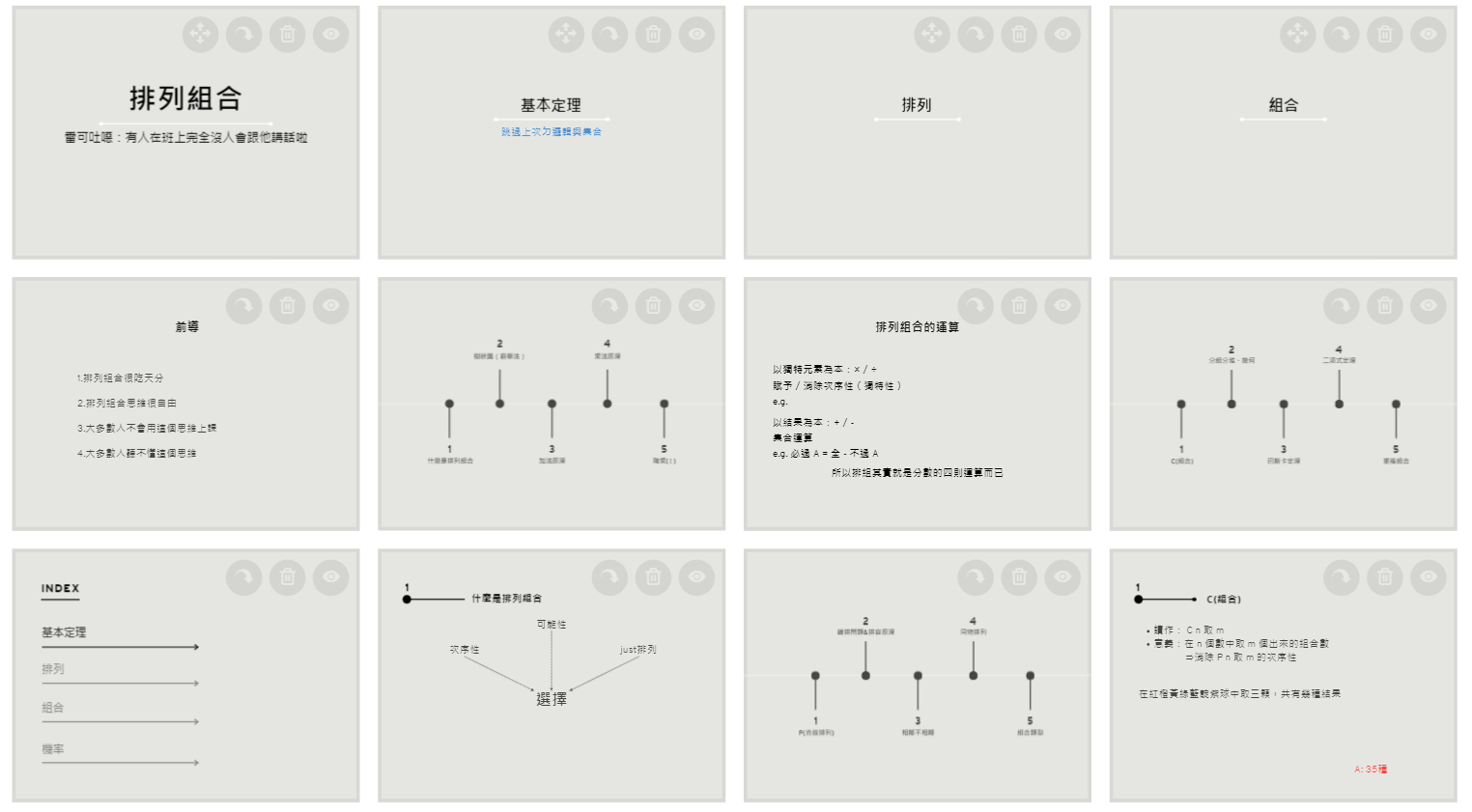
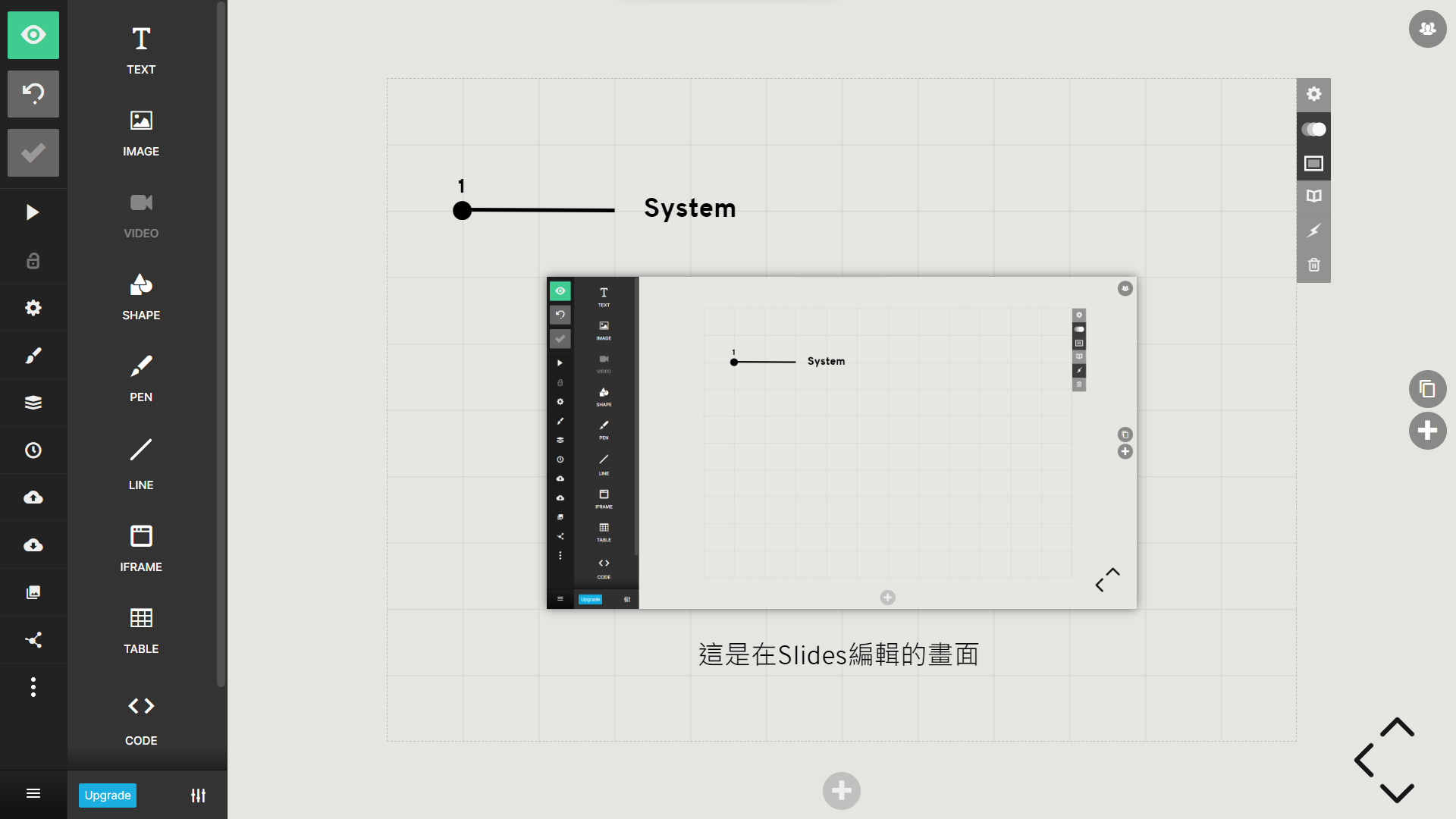
這是在Slides編輯的畫面
1
System

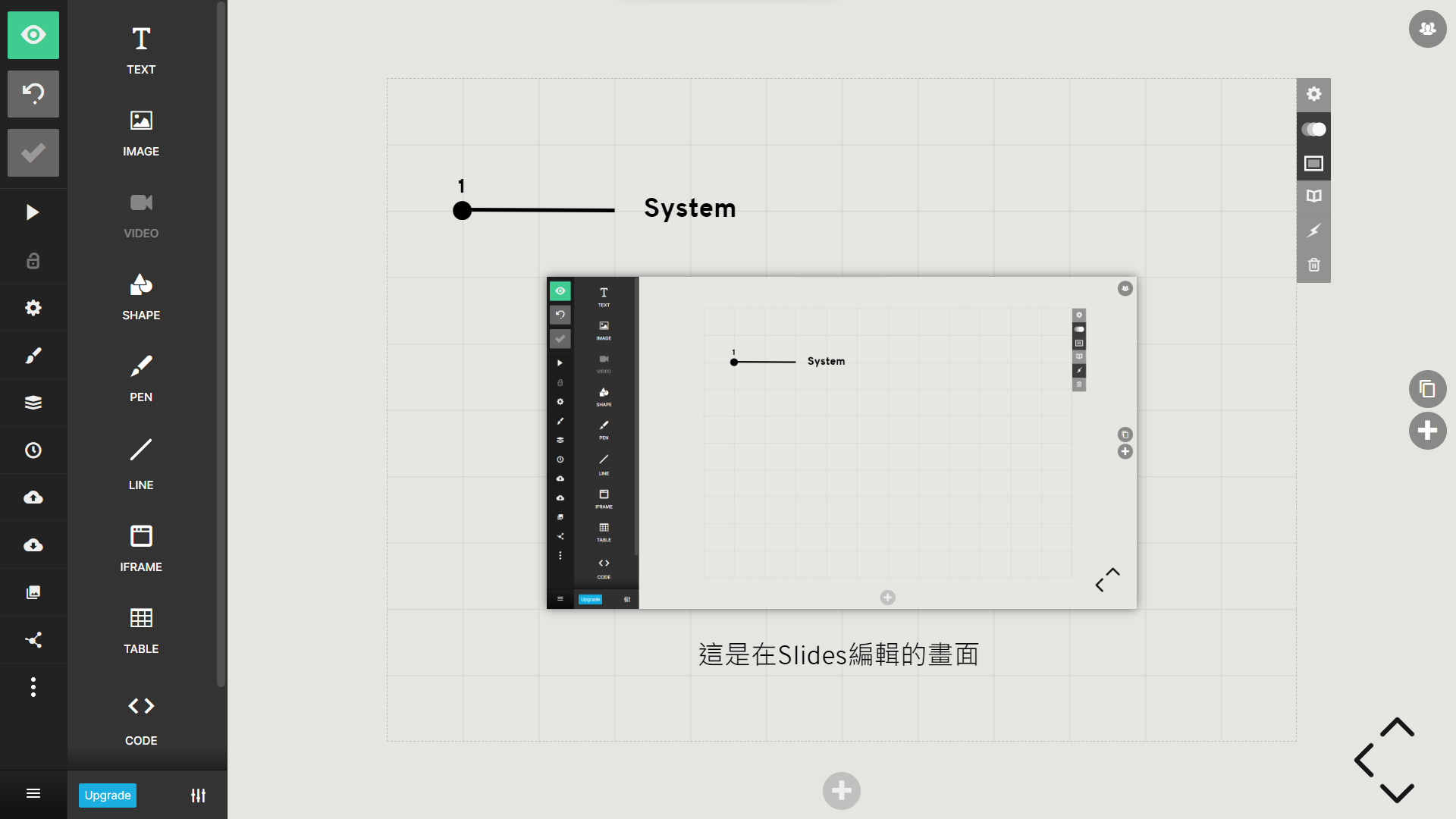
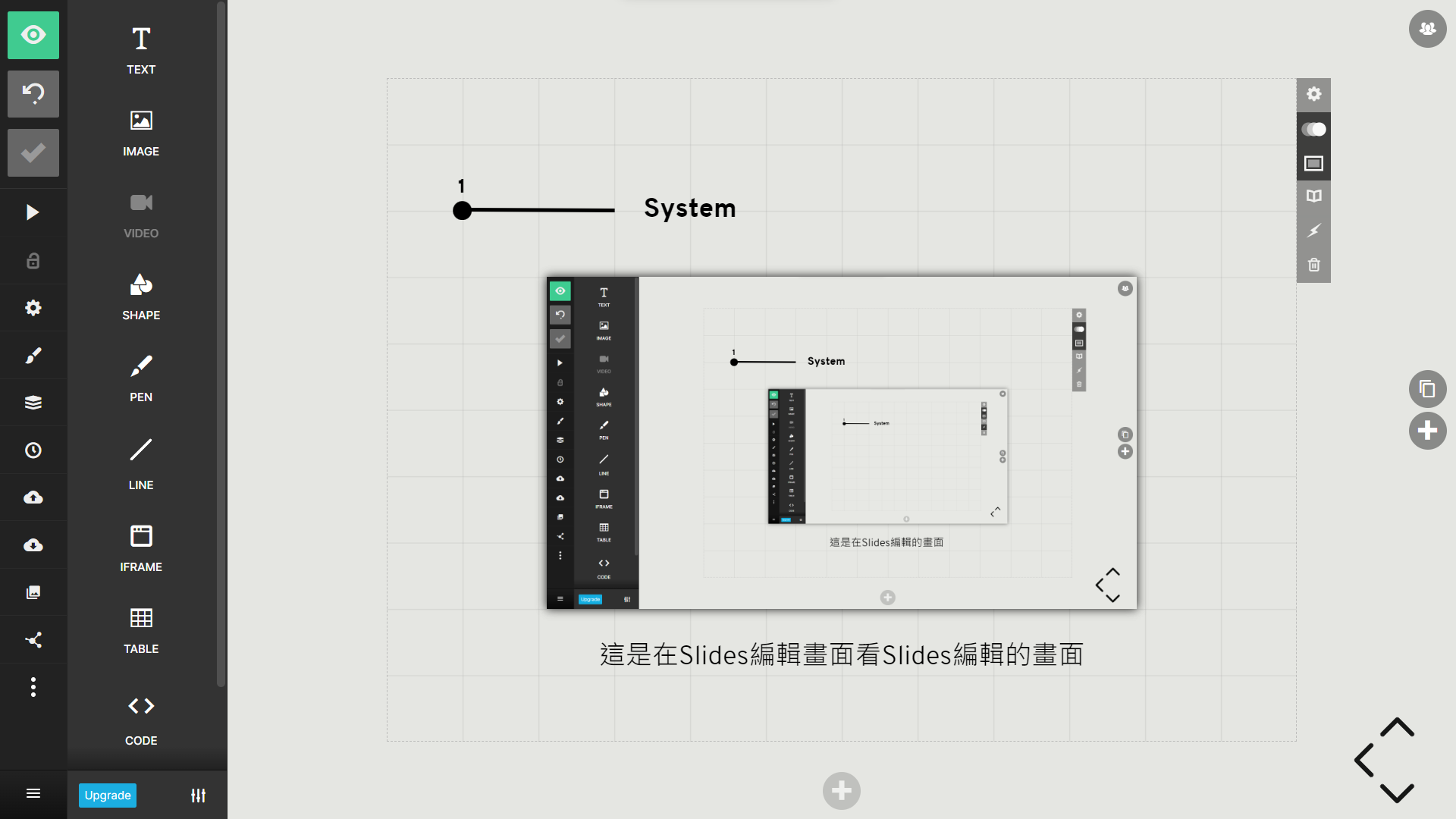
這是在Slides編輯畫面看Slides編輯的畫面

1
System

這是在Slides編輯畫面看Slides編輯畫面看Slides編輯的畫面


1
System
好這梗用太多次了

1
System

Deck
1
System

Deck
Slide
1
System

Deck
Slide
Element
1
System

Deck
Slide
Element
(向右)
複製Slide
(Auto-Animate)
1
System

Deck
Slide
Element
建立
Slide
(向右)
複製Slide

(Auto-Animate)
1
System

Deck
Slide
Element
建立
Slide
(向右)
複製Slide
(Auto-Animate)
協作
1
(無法及時共編)
System

Deck
Slide
Element
建立
Slide
(向右)
複製Slide
(Auto-Animate)
協作

1
(無法及時共編)
格線
格線在前
對齊
HTML
System
Deck
2
播映
隱私設定
(付費以解鎖)
播映設定

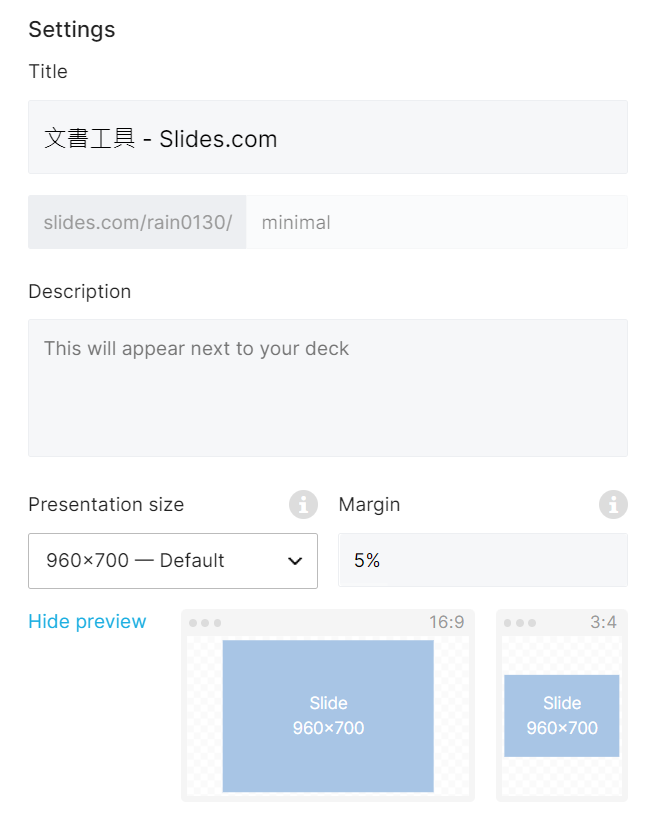
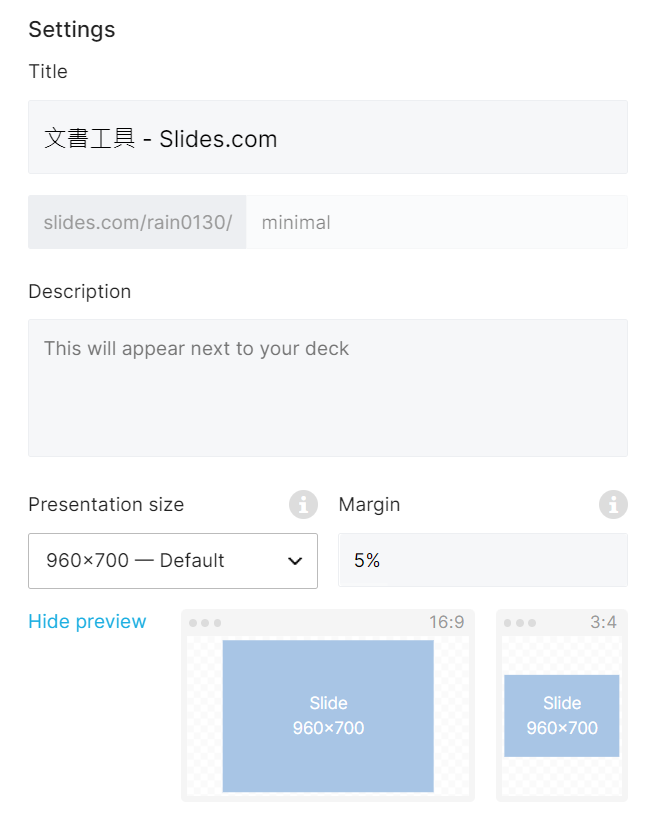
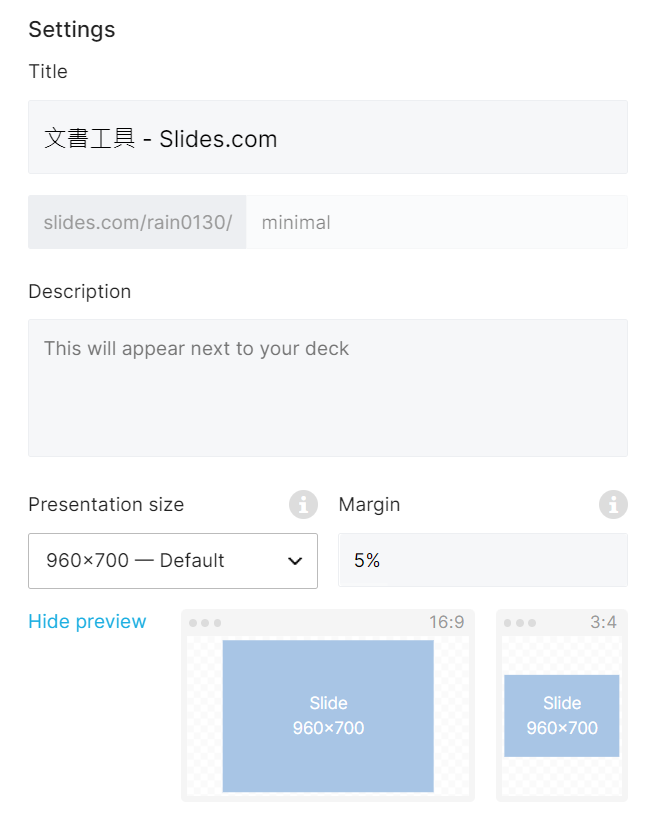
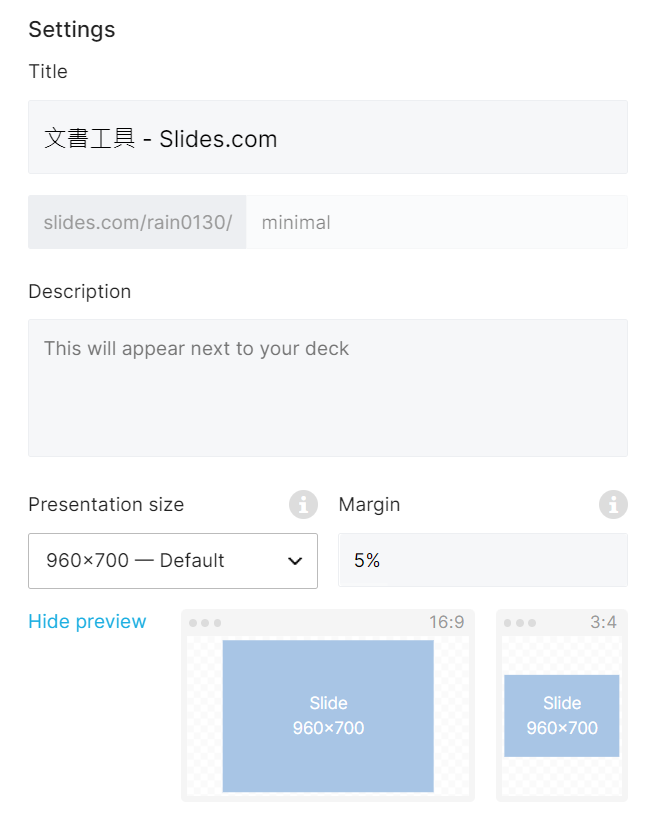
標題
System
Deck
2
播映設定

自訂網址
System
Deck
2
播映設定

簡介
System
Deck
2
播映設定

邊界
版
面
預覽
System
Deck
2
播映設定
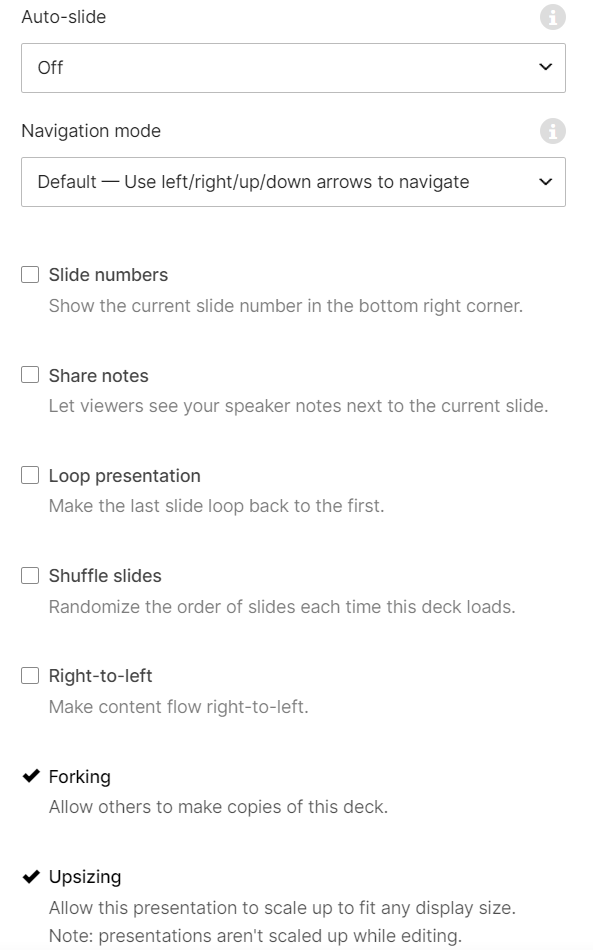
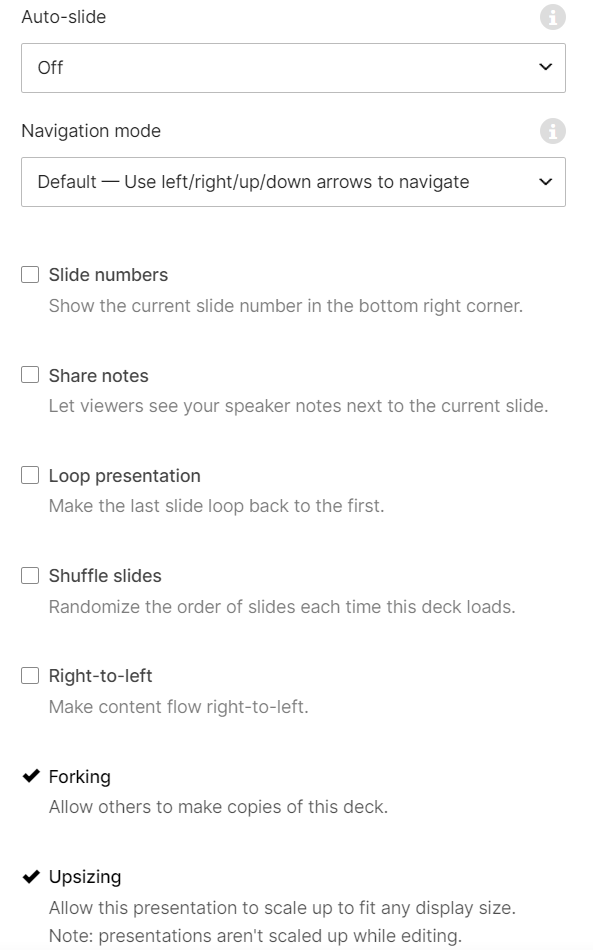
自動播放

System
Deck
2
播映設定
簡報系統

剩下自己查翻譯
(單軌/雙軌/區塊)
風格(整體)

System
Deck
2
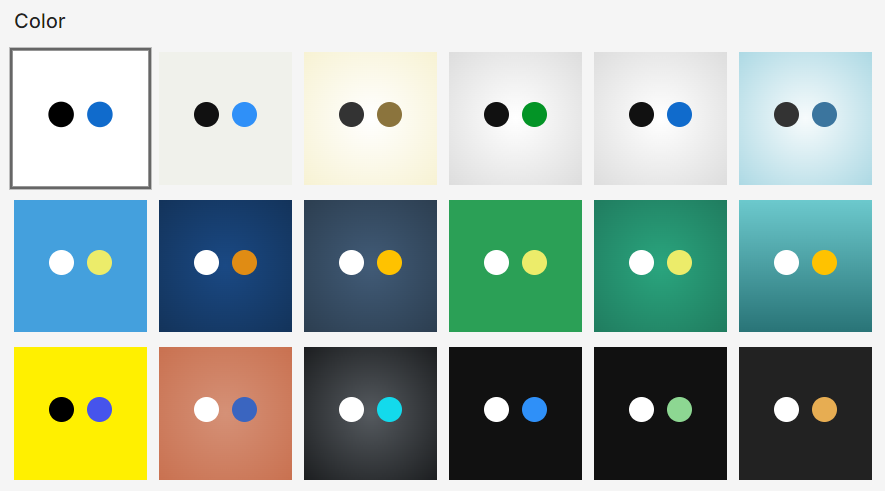
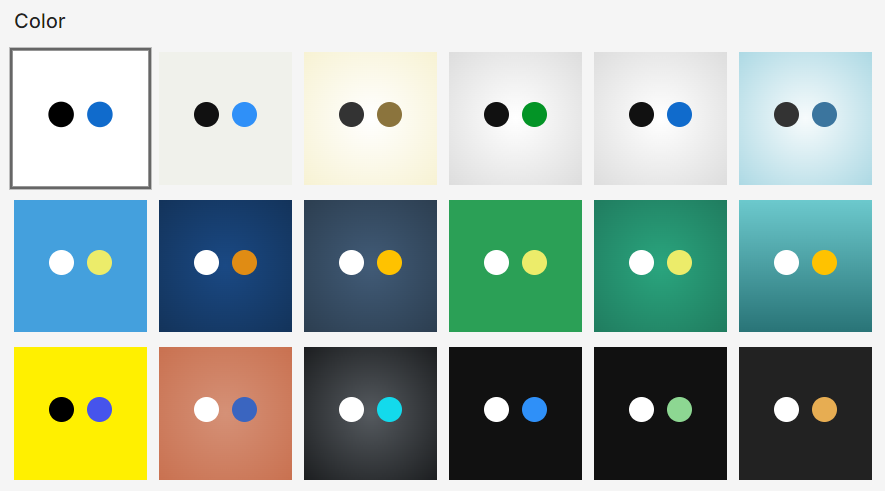
風格(整體)

文字
背景

System
Deck
2
風格(整體)


System
Deck
2
風格(整體)

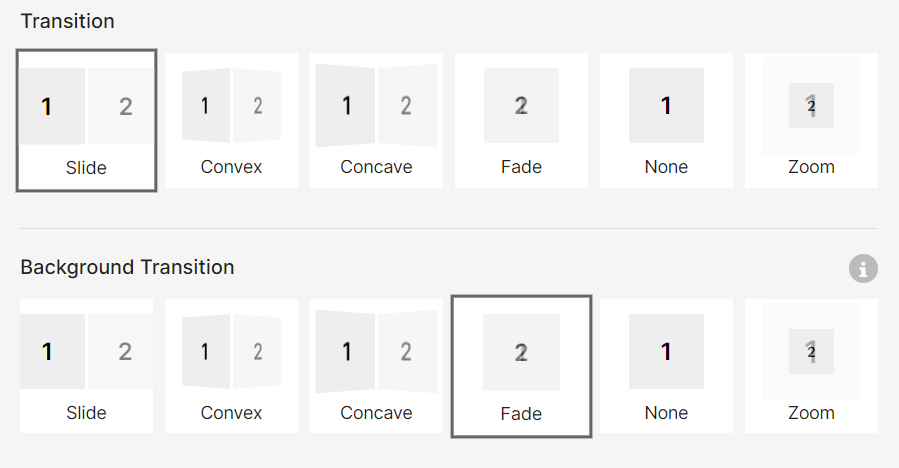
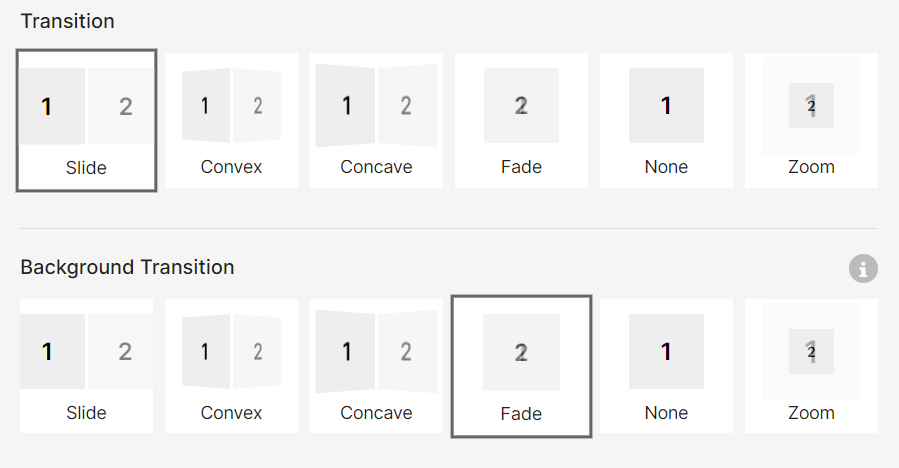
物件轉場
背景轉場
為什麼要分兩種 我也不知道
管理Slides

System
Deck
2
管理Slides

拖曳改變Slides順序/刪除Slide(s)/隱藏Slide
歷史紀錄
System
Deck
2
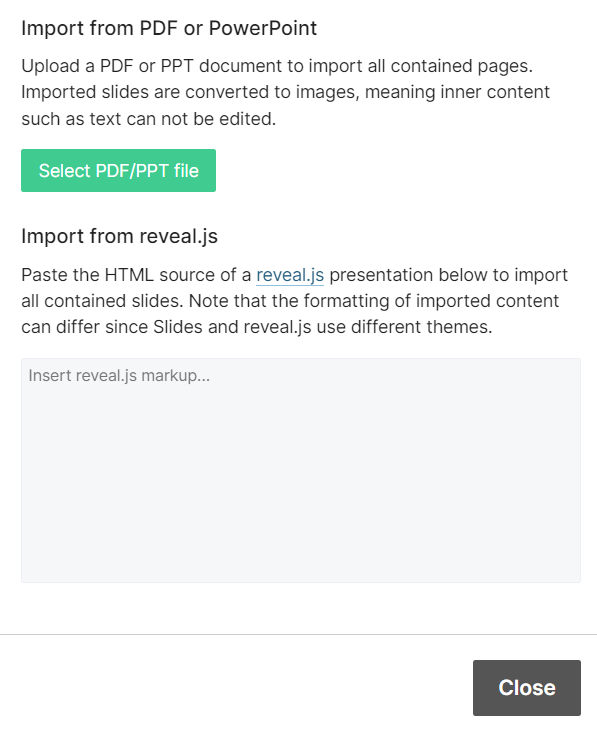
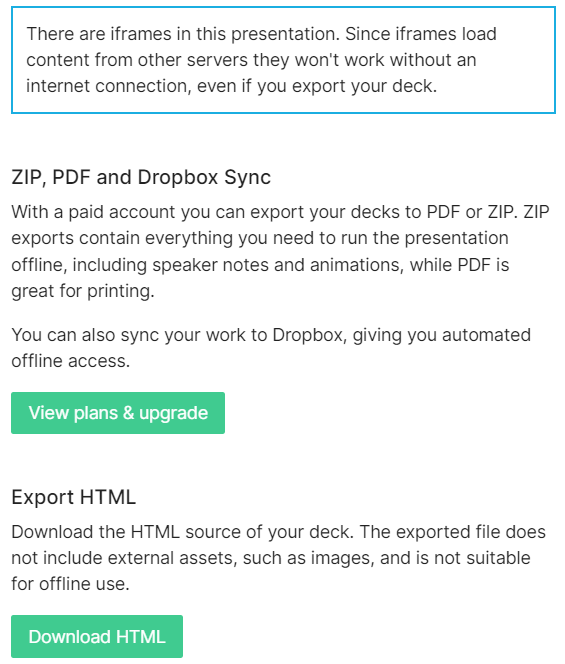
導出
導入


把pptx/pdf轉成背景

付費以解鎖
下載ㄏㄊㄇㄌ
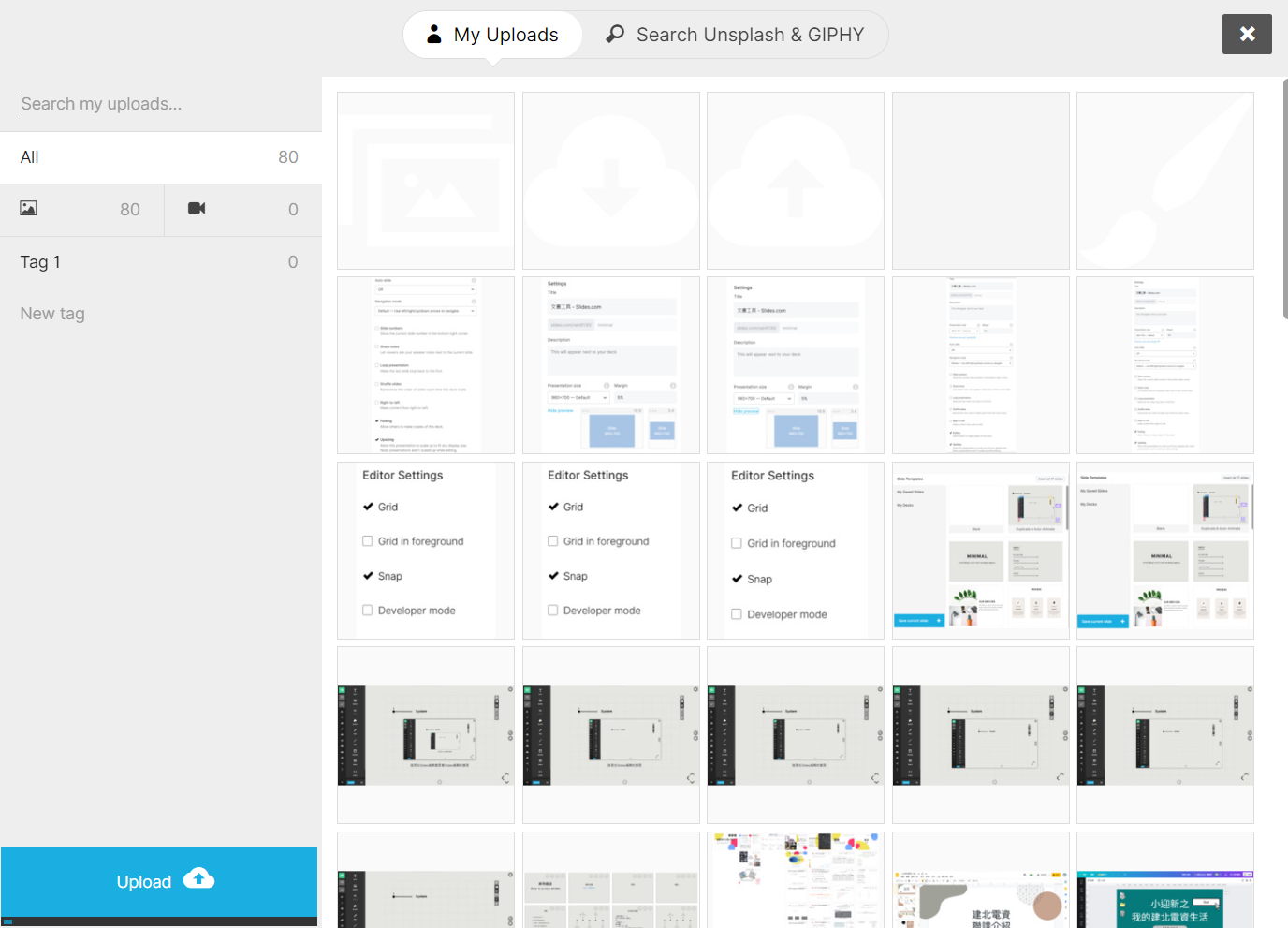
媒體
System
Deck
2
媒體

帳號曾上傳
(貼上)的媒體
從電腦上傳
線上資源
分享
System
Deck
2
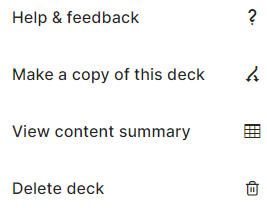
其他

System
Deck
2
其他


System
Deck
3
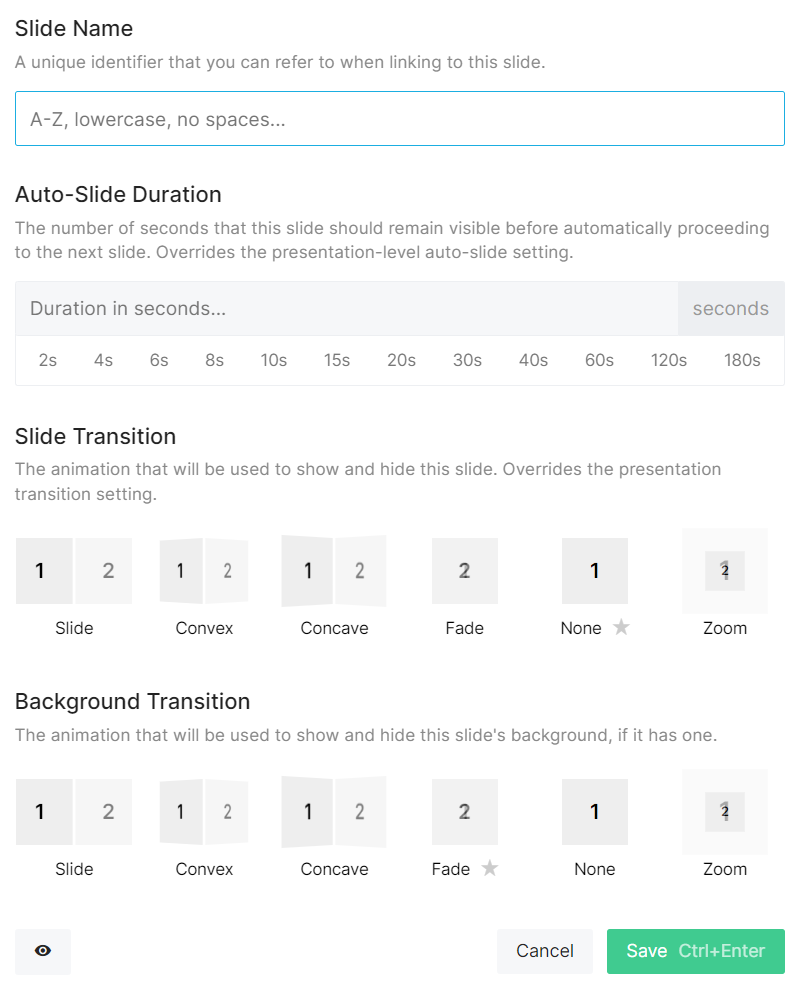
Slide


命名
物件轉場
背景轉場
抵達/離開
這個slide
的轉場
停留秒數
自動模式下在此頁的停留時間
隱藏投影片
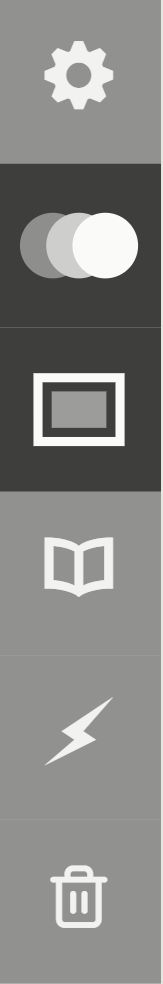
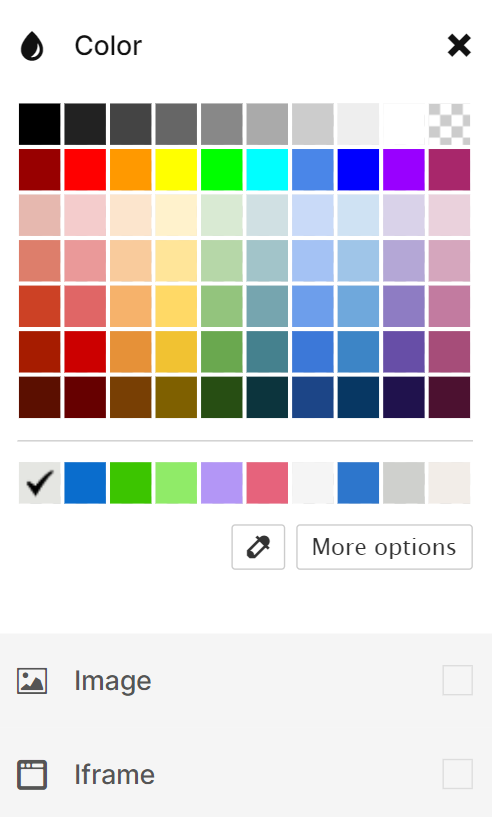
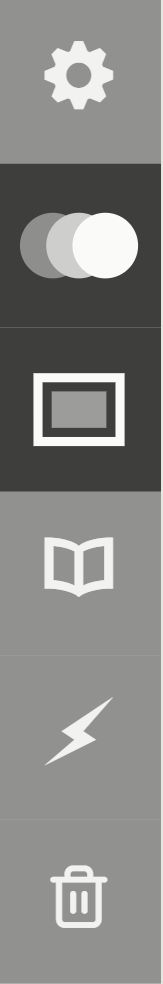
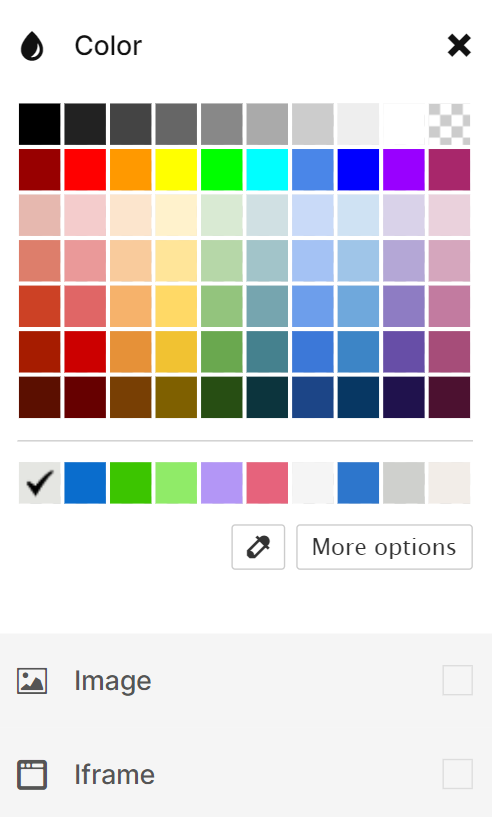
投影片設定
System
Deck
3
Slide


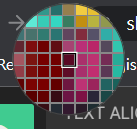
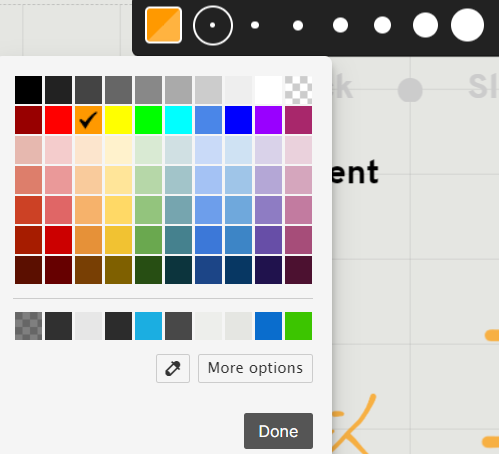
投影片背景

System
Deck
3
Slide


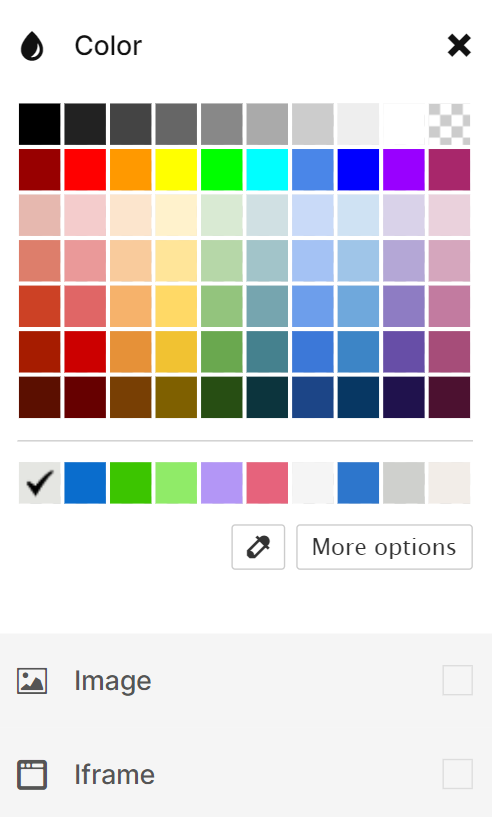
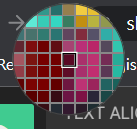
投影片背景

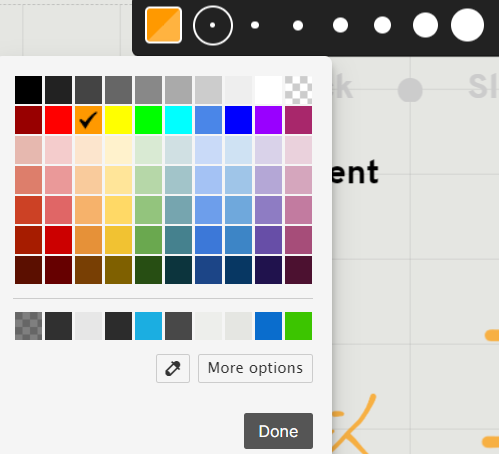
調色盤/色碼輸入

滴
管
System
Deck
3
Slide


備忘稿

調色盤/色碼輸入

滴
管
System
Deck
3
Slide

刪除
.
System
Deck
3
Slide

Fragment
Auto-animate
最後再教
System
Deck
4
Slide
Element

Fragment
Auto-animate
最後再教

基本邏輯與PPT一致
寬(左右) × 長(上下)
System
Deck
4
Slide
Element

基本邏輯與PPT一致
寬(左右) × 長(上下)
System
Deck
4
Slide
Element

基本邏輯與PPT一致

System
Deck
4
Slide
Element


基本邏輯與PPT一致
System
Deck
4
Slide
Element


比端點更外一點可以旋轉
System
Deck
4
Slide
Element

比端點更外一點可以旋轉
System
Deck
4
Slide
Element

比端點更外一點可以旋轉
System
Deck
4
Slide
Element


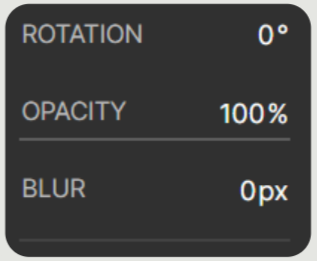
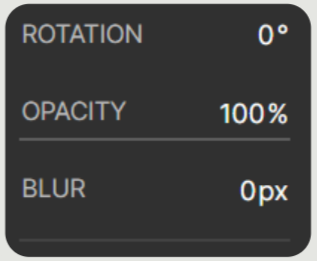
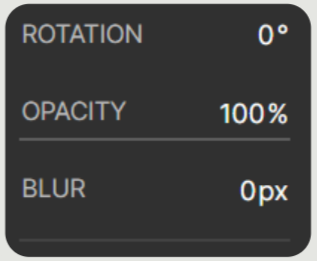
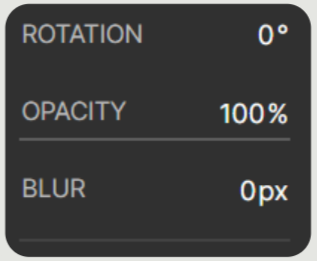
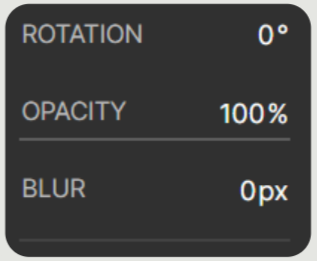
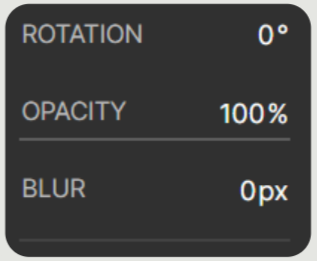
旋轉(順時針)
透明度
System
Deck
4
Slide
Element


透明度
27
System
Deck
4
Slide
Element


透明度
27
模糊化
System
Deck
4
Slide
Element


模糊化
27
System
Deck
4
Slide
Element


34
模糊化
System
Deck
4
Slide
Element


34
模糊化
System
Deck
4
Slide
Element


34
模糊化



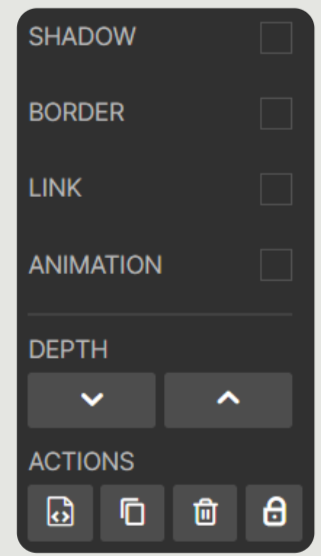
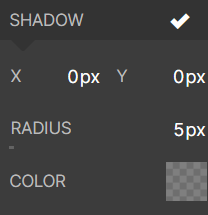
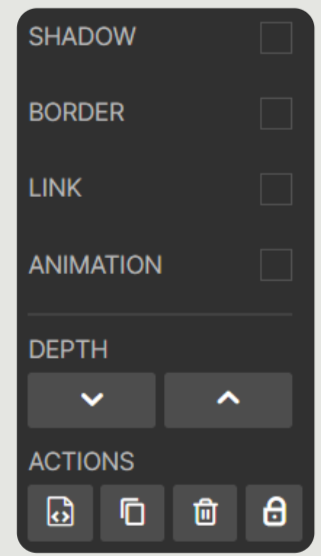
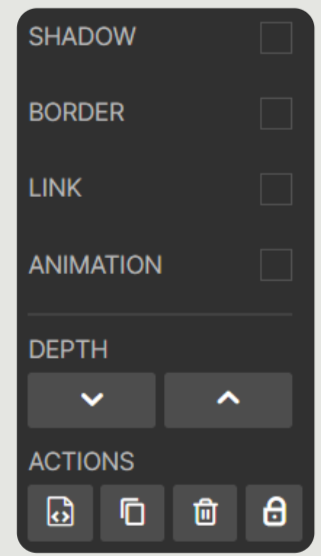
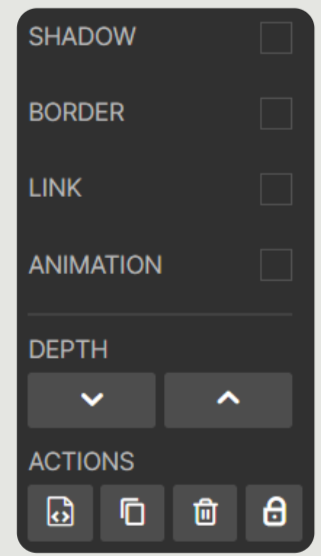
陰影
邊框
System
Deck
4
Slide
Element


34
模糊化

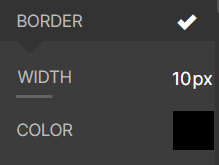
邊框

System
Deck
4
Slide
Element


34
模糊化

嵌入連結
動畫,等等教
圖層(最頂/底)
HTML/副本/刪除/鎖定
System
Deck
4
Slide
Element


34
模糊化

嵌入連結
動畫,等等教
圖層(最頂/底)
HTML/副本/刪除/鎖定
System
Deck
4
Slide
Element

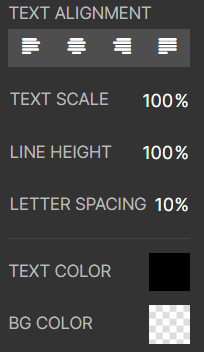
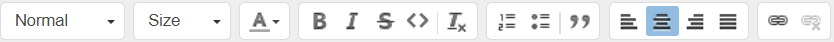
Text

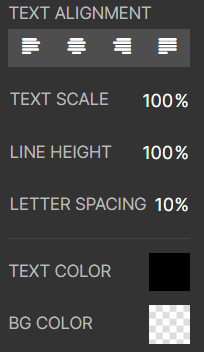
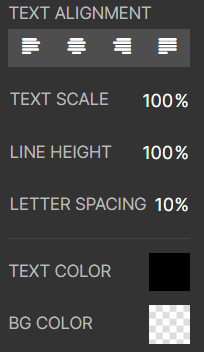
整體style
對齊
大小
行高
文字間隔
文字顏色
背景顏色

System
Deck
4
Slide
Element

Text

整體style
對齊
大小
行高
文字間隔
文字顏色
背景顏色

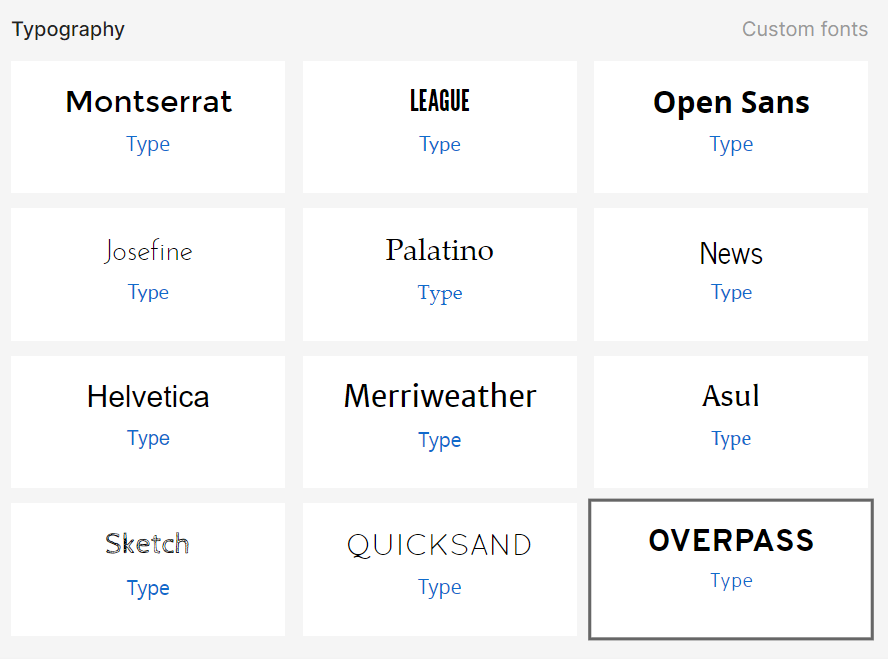
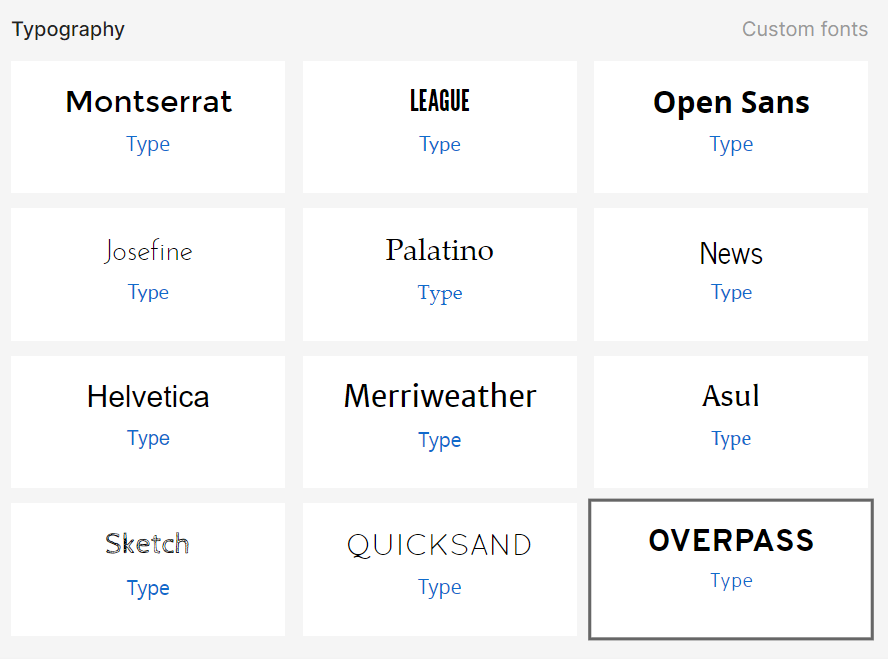
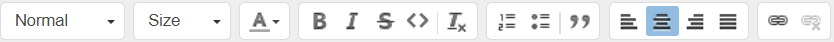
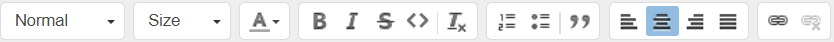
字型 字體大小 顏色 屬性 段落 對齊 連結
獨立Style
另外,想要內嵌\(LaTex\)
獨立換行用\ [...\ ]或$ $...$ $ (刪掉空格)
文字內用\ (...\ ) (刪掉空格)
想內嵌HTML可以直接用左欄最底改
System
Deck
4
Slide
Element

Text

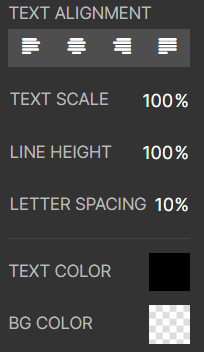
整體style
對齊
大小
行高
文字間隔
文字顏色
背景顏色


選擇圖片
鎖定長寬

裁剪/旋轉 \(90\degree\)
圖片敘述/原始Size
另外,想要內嵌\(LaTex\)
獨立換行用\ [...\ ]或$ $...$ $ (刪掉空格)
文字內用\ (...\ ) (刪掉空格)
想內嵌HTML可以直接用左欄最底改

字型 字體大小 顏色 屬性 段落 對齊 連結
獨立Style
System
Deck
4
Slide
Element


付費以解鎖

整體style
對齊
大小
行高
文字間隔
文字顏色
背景顏色

字型 字體大小 顏色 屬性 段落 對齊 連結
獨立Style

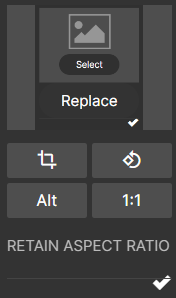
選擇圖片
鎖定長寬

裁剪/旋轉 \(90\degree\)
圖片敘述/原始Size
System
Deck
4
Slide
Element

付費以解鎖


拉成 1 : 1
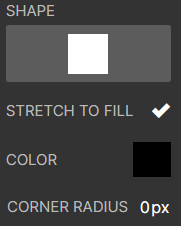
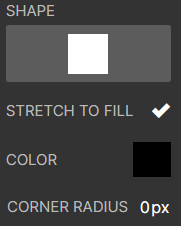
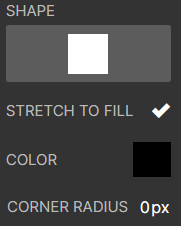
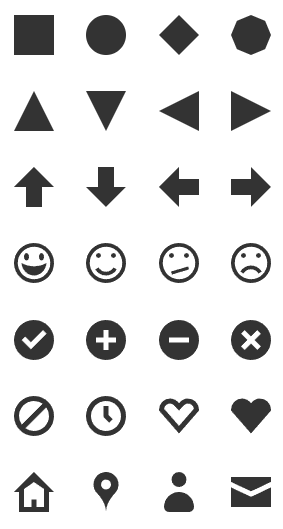
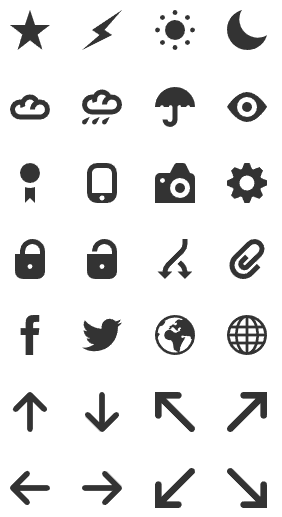
圖形


System
Deck
4
Slide
Element

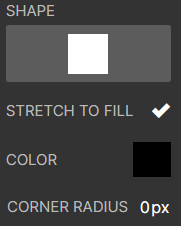
付費以解鎖




拉成 1 : 1
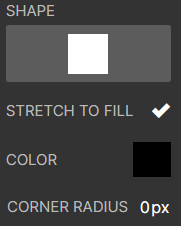
圖形
System
Deck
4
Slide
Element

付費以解鎖




拉成 1 : 1
圖形
顏色
System
Deck
4
Slide
Element

付費以解鎖




拉成 1 : 1
圖形
顏色
圓角(矩形)
System
Deck
4
Slide
Element

付費以解鎖




拉成 1 : 1
圖形
顏色
圓角(矩形)
System
Deck
4
Slide
Element

拉成 1 : 1
圖形
顏色



圓角(矩形)


System
Deck
4
Slide
Element


拉成 1 : 1
圖形
顏色


圓角(矩形)





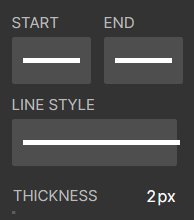
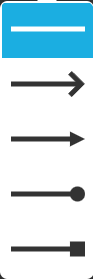
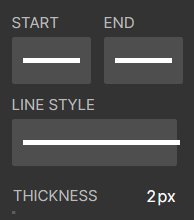
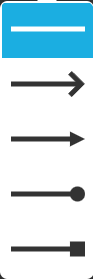
端點樣式
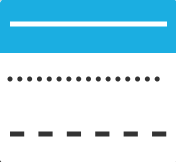
線條樣式
System
Deck
4
Slide
Element



端點樣式

線條樣式


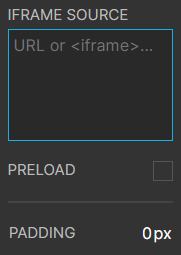
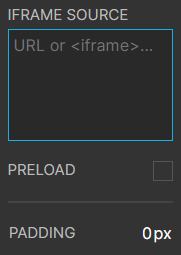
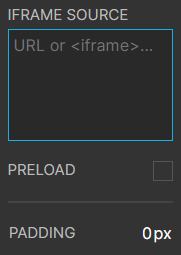
內嵌框架
貼網址/HTML
內縮
預先讀取
System
Deck
4
Slide
Element


內嵌框架


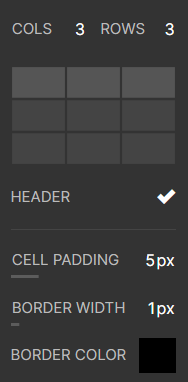
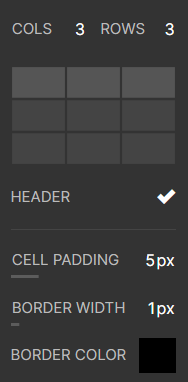
欄列數
標題列(粗體)
網格顏色
網格寬度
格子內縮
| a | b | c |
|---|---|---|
| d | e | f |
| g | h | i |
貼網址/HTML
內縮
預先讀取
System
Deck
4
Slide
Element




欄列數
標題列(粗體)
網格顏色
網格寬度
格子內縮
| a | b | c |
|---|---|---|
| d | e | f |
| g | h | i |
貼網址/HTML
內縮
預先讀取

#include <iostream>
using namespace std;
int main()
{
cout<<"Hello world!\n";
}

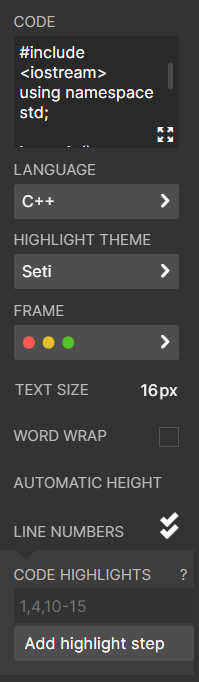
語言
色彩主題
邊框
配合寬度換行
自動高度
System
Deck
4
Slide
Element



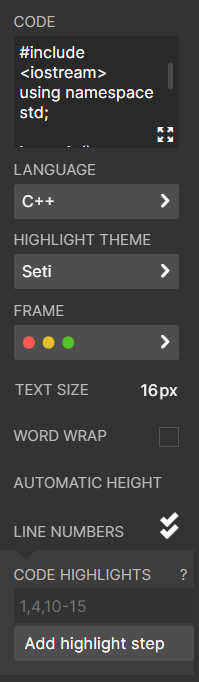
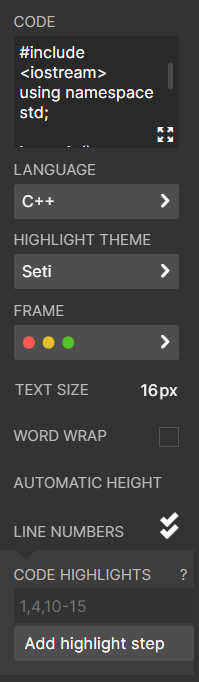
#include <iostream>
using namespace std;
int main()
{
cout<<"Hello world!\n";
}
語言
色彩主題
邊框
配合寬度換行
自動高度


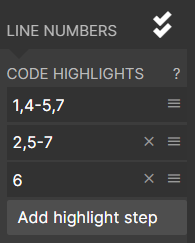
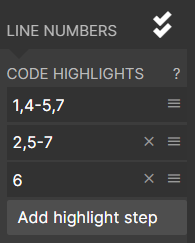
行碼
逐行強調
以' , '分隔
以' - '表連續
System
Deck
4
Slide
Element



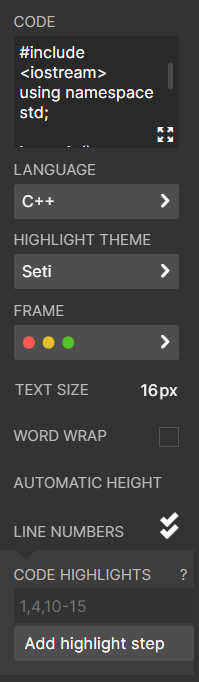
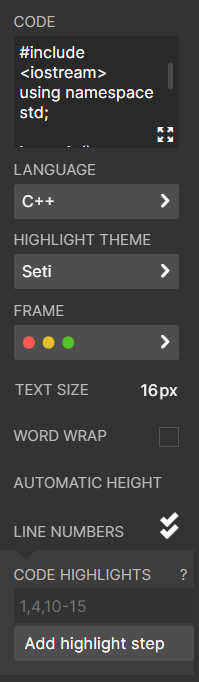
#include <iostream>
using namespace std;
int main()
{
cout<<"Hello world!\n";
}
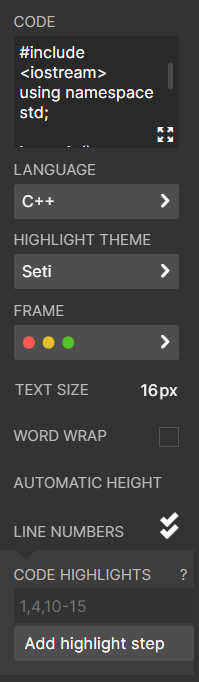
語言
色彩主題
邊框
不知道
自動高度


行碼
逐行強調
以' , '分隔
以' - '表連續

\begin{aligned}
&(2n)(2n-1)(2n-2)=28n(n-1)\\
&\Rightarrow 8n^3-12n^2+4n=28n^2-28n\\
&\Rightarrow 8n^3-40n^2+32n=0\\
&\Rightarrow n^2-5n+4=(n-4)(n-1)0\\
&\Rightarrow n=4\lor n=1\ (不合n>1)
\end{aligned}
LaTex 數學式
Animate
Animate
1
Fragment
Animation
2
3
Auto-animate
1
Fragment


顧名思義
元素會依規畫分段出現/消逝
就是剛剛那樣ㄏ
1
Fragment


顧名思義
元素會依規畫分段出現/消逝
就是剛剛那樣ㄏ

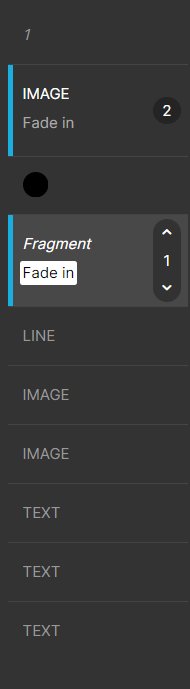
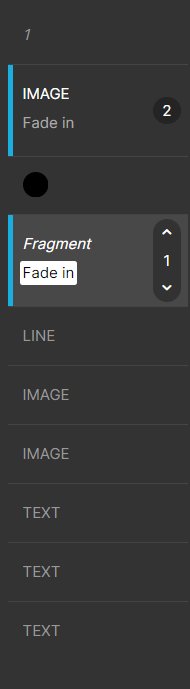
上下:順序
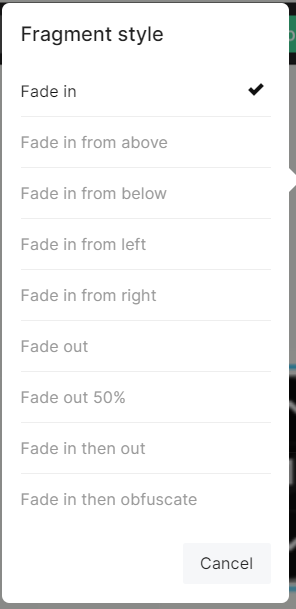
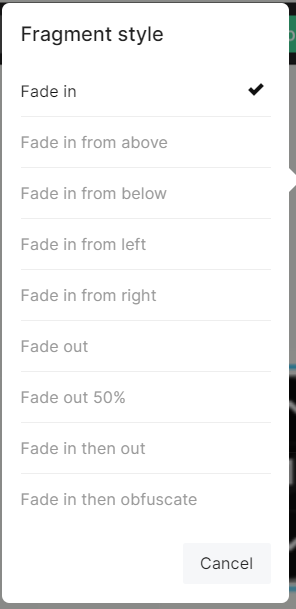
選單:動畫效果
╳:取消Fragment

左方會列出所有物件(和群組)
可以在左方選單點選
也可以直接在編輯面板點選物件
1
Fragment


上下:順序
選單:動畫效果
╳:取消Fragment

左方會列出所有物件(和群組)
可以在左方選單點選
也可以直接在編輯面板點選物件

Fade in (from ...):(從...方滑入)淡入
Fade out (50%):淡出(至半透明)
Fade in then out / obfuscate:
淡入,下一步時淡出/半透明化
2
Fragment



Fade in (from ...):(從...方滑入)淡入
Fade out (50%):淡出(至半透明)
Fade in then out / obfuscate:
淡入,下一步時淡出/半透明化
Animation

Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件
2
Fragment

Animation

Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件




Hover示例:刮刮樂
12本書,依3,4,5分成三堆,
有幾種分法?
Ans.
Click示例(另設Trigger):解答鈕
2
Fragment

Animation

Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件




Hover示例:刮刮樂
12本書,依3,4,5分成三堆,
有幾種分法?
Ans.
Click示例(另設Trigger):解答鈕
3
Fragment

Animation

Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件
Auto-animate
同樣物件換頁時屬性有漸進式變化
3
Fragment


Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件
Auto-animate
同樣物件換頁時屬性有漸進式變化
Animation
3
Fragment


Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件
Auto-animate
同樣物件換頁時屬性有漸進式變化
屬性包括:
顏色、旋轉角、位置、
透明度、大小、形狀。
Animation
3
Fragment

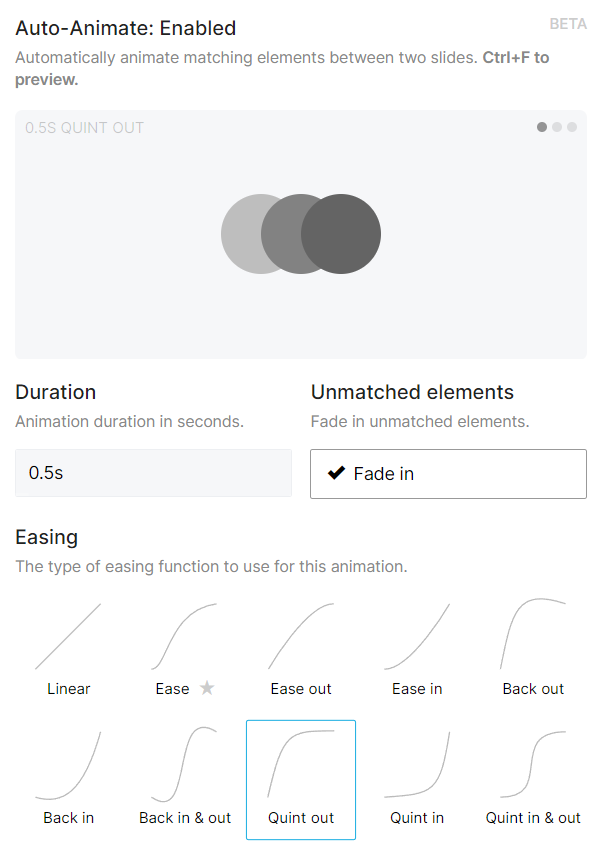
Auto-animate
同樣物件換頁時屬性有漸進式變化
屬性包括:
顏色、旋轉角、位置、
透明度、大小、形狀。


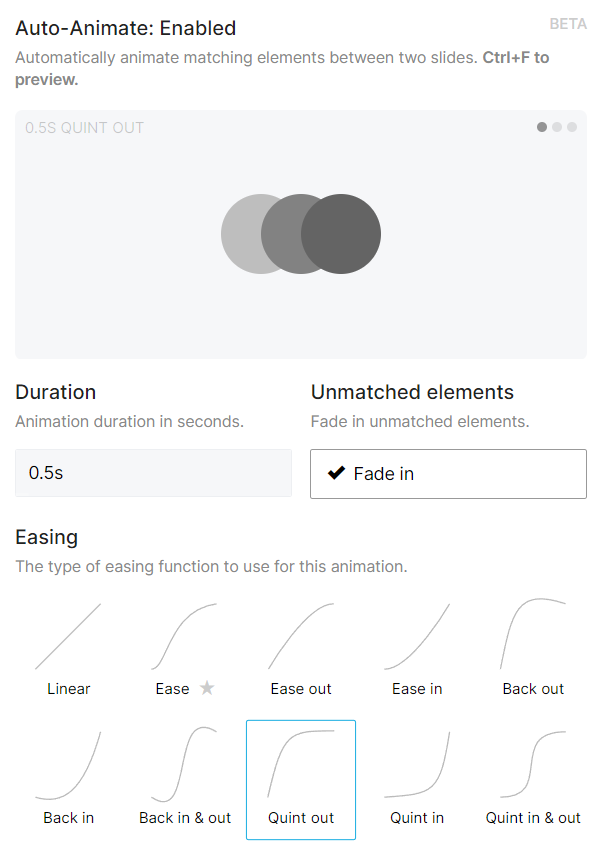
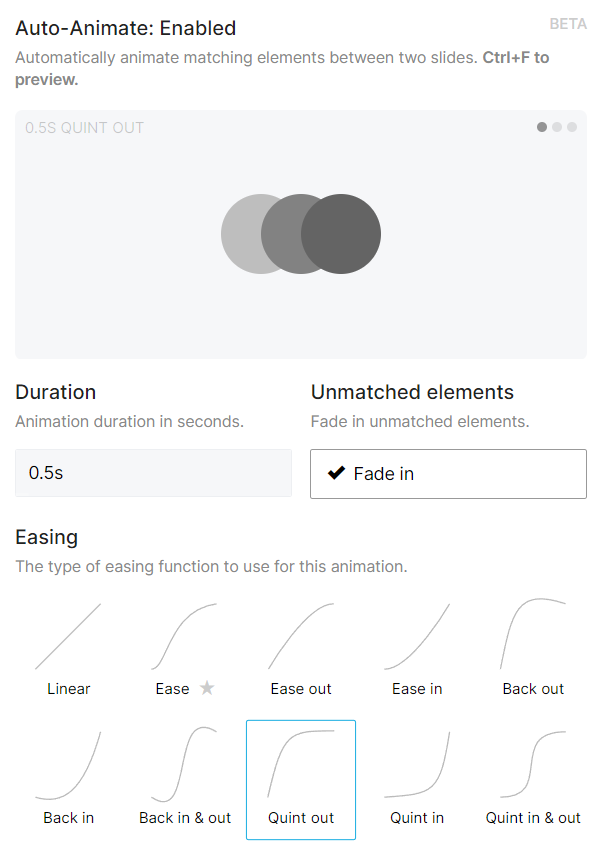
變化方式預覽
新物件淡入
變化方式 變化度 - 時間圖
Animation
3
Fragment

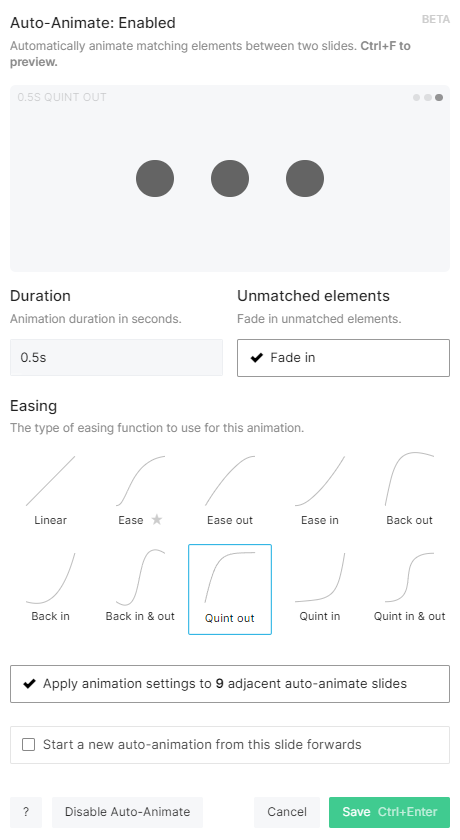
Auto-animate
同樣物件換頁時屬性有漸進式變化
屬性包括:
顏色、旋轉角、位置、
透明度、大小、形狀。



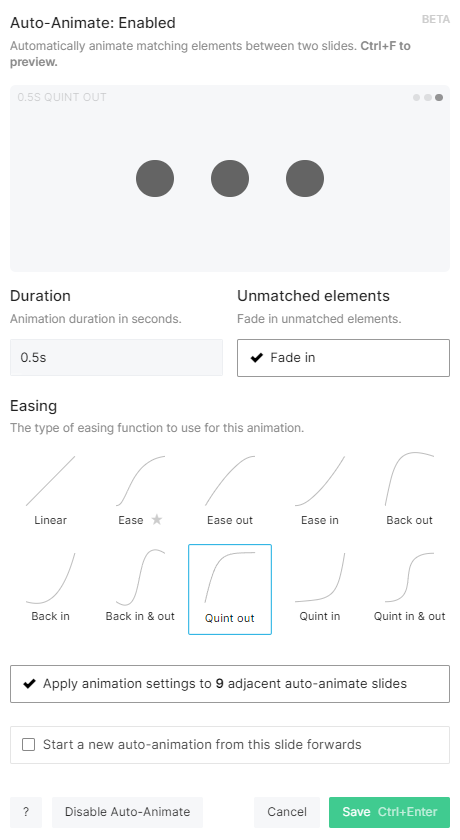
套用至此組Auto-animate Slides
開始新一組Auto-animate Slides
變化方式預覽
新物件淡入
變化方式 變化度 - 時間圖
Animation
3
Fragment

Auto-animate
同樣物件換頁時屬性有漸進式變化
屬性包括:
顏色、旋轉角、位置、
透明度、大小、形狀。



套用至此組Auto-animate Slides
開始新一組Auto-animate Slides
Auto-animate 與 Animate 互斥
並與Fragment有衝突
混用記得改物件名字
啟用 Auto-animate 會多名稱的欄位
名稱是用來識別同物件的
Animation