新.ㄎㄎ導論
我打不完QAQ
張宸嘉說要用英文
Preface
- Slideshow
- Slides.com
- Deck
Basic
- Deck
- Slide
- Element
Animate
- Fragment
- Animation
- Auto-Animate
ㄎㄎ概述
ㄎㄎ概述
ㄎㄎ概述
場佈
場佈
1
米奇妙妙工具
場佈基操
2
3
迷宮場
ㄎㄎ場
4
1
米奇妙妙工具
紙箱
- 採集地:各種商家
、張秉諺 - 用途
- 封窗(法一)
- 迷宮牆與地面
- 其他活動(e.g.鐵人分道具)
- 量要大到堆滿半間社辦

1
米奇妙妙工具
紅繩
- 採集地:文具店、萬有新五金行
- 用途
- 綁桌、綁椅(大中小八)
- 需要物理界線的活動
- 要買粗糙、不光滑、赭紅色的
- 消耗品,不要怕用,不要省


1
米奇妙妙工具
膠帶
- 最寬、一次六捲的透明膠帶
- 採集地:文具店、大賣場
- 用途
- 固定紙箱、黏銜接處
- 拼接黑色塑膠袋
- 封窗
- 消耗品,不要怕用,不要省

1
米奇妙妙工具
剪刀
- 買一臉很便宜的那種
- 採集地:文具店、大賣場
- 用途
- 剪膠帶、紙箱;黑色塑膠袋
- 智慧鐵人
- 類消耗品
- 為社團提供要有回來爛掉的準備

1
米奇妙妙工具
夾子
- 採集地:文具店、大賣場
- 用途:把布幕夾在燈上
- 應該不用買新的

1
米奇妙妙工具
黑膠
- 粗糙、厚的那種電火布
- 採集地:文具店
- 用途:補封窗紙箱縫隙
- 不是消耗品,這很貴


1
米奇妙妙工具
黑幕
- 遮光,半場高,3/4ㄎㄎ場周長長
- 採集地:問洪喻浩
- 用途:ㄎㄎ場上半布幕
- 如果你們有錢可以把下半買齊

1
米奇妙妙工具
黑色塑膠袋
- 採集地:文具店
- 用途
- 下半黑幕
- 封窗(法二,貴)
- 流蘇
- 布幕用亮的(黃色提把)
- 貼窗兩種都可


霧
面
、
平
口
亮
面
、
束
口
螢光棒
1
米奇妙妙工具
螢光棒
- 採集地:文具店
- 用途
- 拿
- 警戒不到人的警戒線
- 慢歌套圈圈
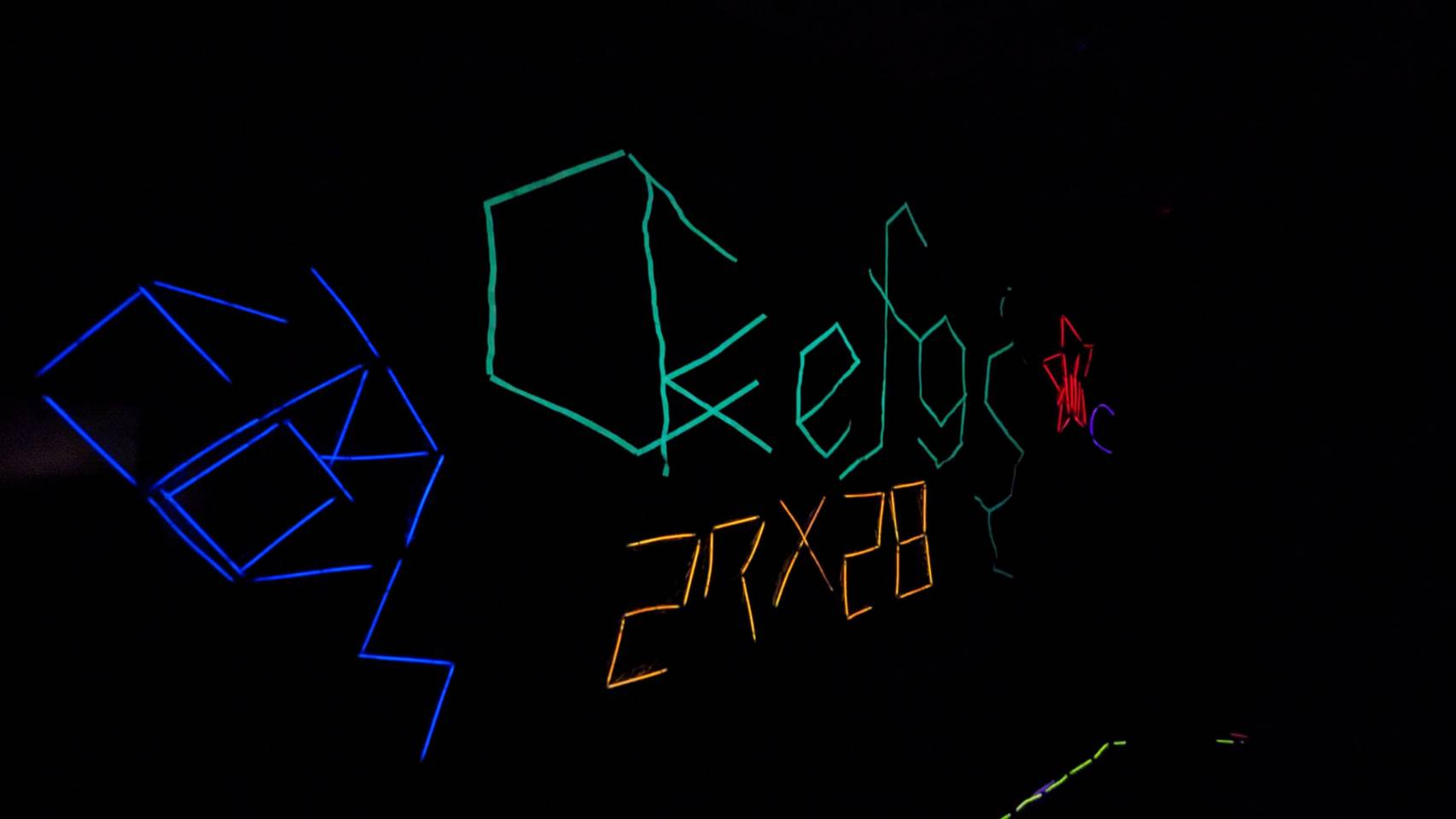
- 黑幕裝飾
- 不要用舊的,買新的

螢光膠帶
黑色塑膠袋
1
米奇妙妙工具
螢光膠帶
- 採集地:網購
- 用途:黑幕裝飾
- 使用前要蓄光
- 不要蓄到找不到= =

採集地統整
螢光棒
1
米奇妙妙工具
採集地統整
| 紙箱 | 黑幕 | 螢光膠帶 | ㄎㄎ器材 |
|---|---|---|---|
| 乞討 | 浩浩 | 網購 | 酷我娛樂 |
| 十平方 | 南昌文具生活百貨館 | 北車文具店 | 家樂福 | 萬有新五金行 |
|---|---|---|---|---|
| 紅繩70$ 最近也最貴 |
紅繩50$ 其他價格在十平方跟北車中間 |
紅繩以外比左邊便宜 | 紅繩以外比左邊便宜 | 紅繩35$ |
螢光膠帶
封窗
2
米奇妙妙工具
場佈基操
ㄎㄎ、迷宮場都要封窗,ㄎㄎ場要封到全黑、迷宮場不強求
法一:紙箱+黑膠(累)
法二:黑色塑膠袋(貴)
兩層塑膠袋(四層單層)剛好不透光
不限塑膠袋種類
貼大的、用小的、黑膠補縫隙
綁桌
固定迷宮、桌子牆

封窗
2
米奇妙妙工具
場佈基操
固定迷宮、桌子牆。幹訓會教。
綁桌
ㄎㄎ、迷宮場都要封窗,ㄎㄎ場要封到全黑、迷宮場不強求


封窗
2
米奇妙妙工具
場佈基操
固定迷宮、桌子牆。幹訓會教。
綁桌



小八:兩手,綁左右桌子
壓桌
2
米奇妙妙工具
場佈基操
固定迷宮、桌子牆。幹訓會教。
綁桌
大八:四手,綁上下左右桌子

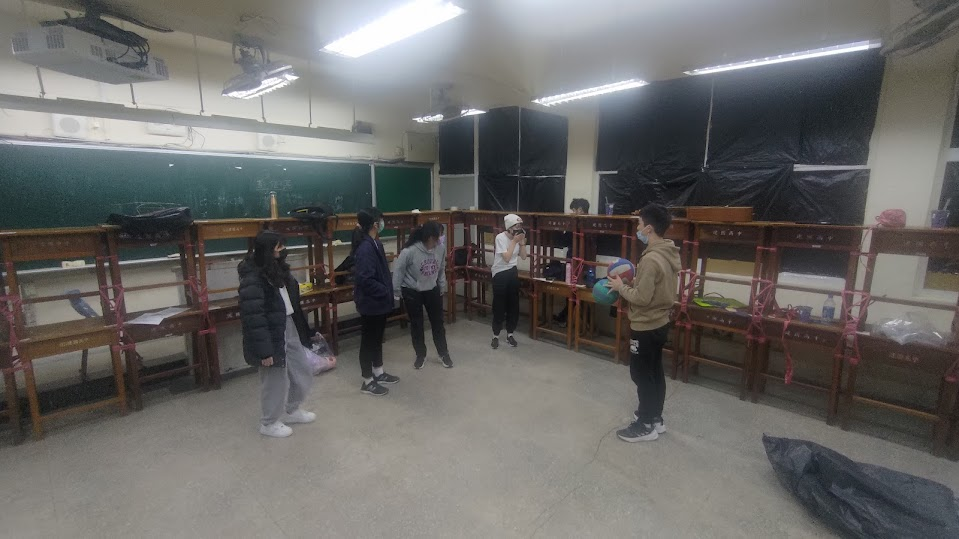
桌椅大遷徙
2
米奇妙妙工具
場佈基操
固定迷宮、桌子牆。幹訓會教。
綁桌
大八:四手,綁上下左右桌子

桌椅大遷徙
ㄎㄎ場在綜三,迷宮場在105
如果班級遷入了就要標每一張105桌椅的位置
多的桌椅擺走廊
3
米奇妙妙工具
場佈基操
桌椅大遷徙
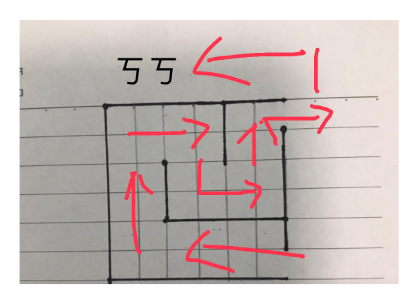
迷宮場

- 在任何小隊員會碰到的地方鋪紙箱
- 絕對不能有任何紙箱拼接處沒有膠帶,如果還是不平滑就再一層,直到每個銜接處都平滑為止
- 不能有紙箱懸空或會搖來搖去,有的話用膠帶黏到不動為止,真的無法適時放棄整個(不穩的部分)拆掉重鋪
- 訂書針拔掉或用其他紙箱補起來
- 注意在小隊員爬之前不要用鞋子踩
- 想追求效率可以學咬膠


紙箱(走道)
膠帶
3
米奇妙妙工具
場佈基操
桌椅大遷徙
迷宮場

- 在任何小隊員會碰到的地方鋪紙箱
- 絕對不能有任何紙箱拼接處沒有膠帶,如果還是不平滑就再一層,直到每個銜接處都平滑為止
- 不能有紙箱懸空或會搖來搖去,有的話用膠帶黏到不動為止,真的無法適時放棄整個(不穩的部分)拆掉重鋪
- 訂書針拔掉或用其他紙箱補起來
- 注意在小隊員爬之前不要用鞋子踩
- 想追求效率可以學咬膠


紙箱(走道)
膠帶



4
米奇妙妙工具
場佈基操
桌椅大遷徙
迷宮場
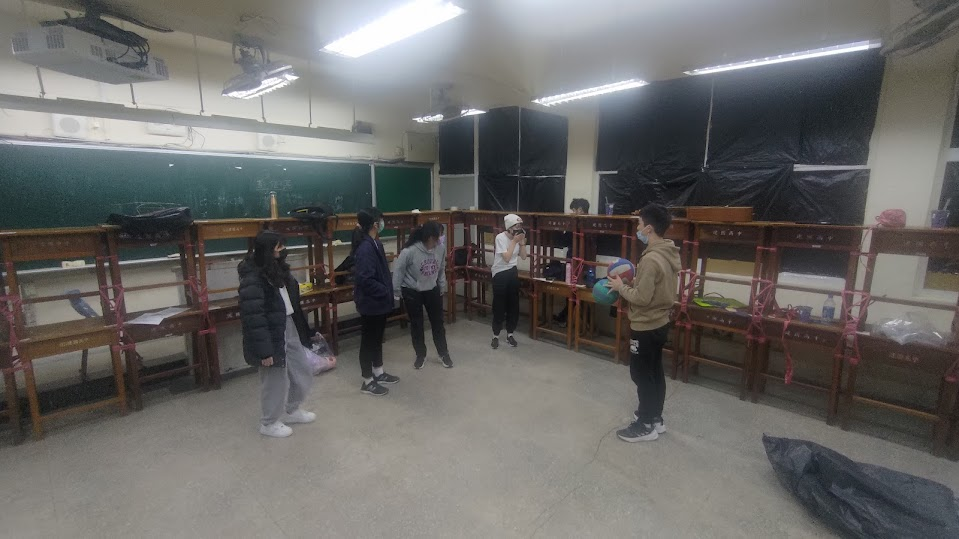
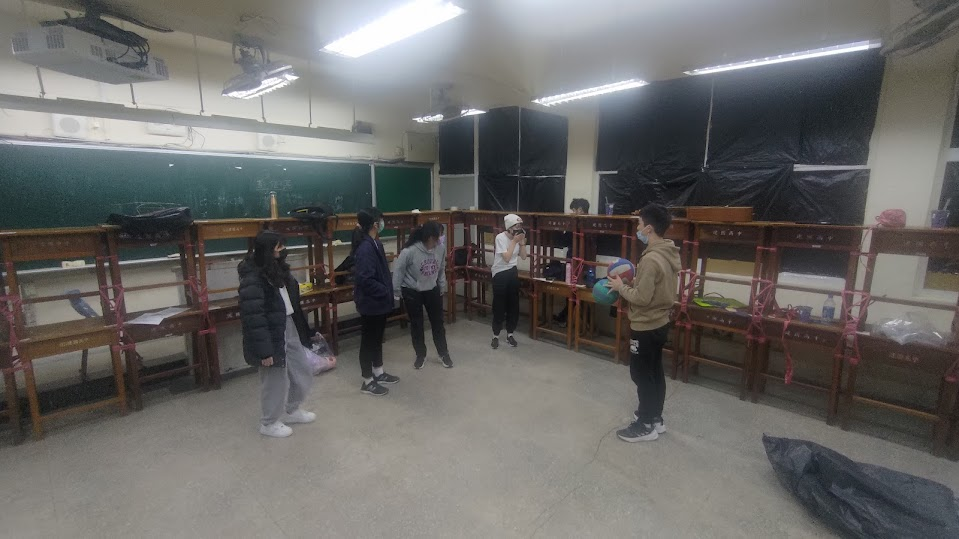
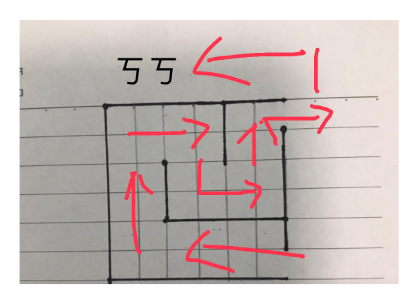
ㄎㄎ場

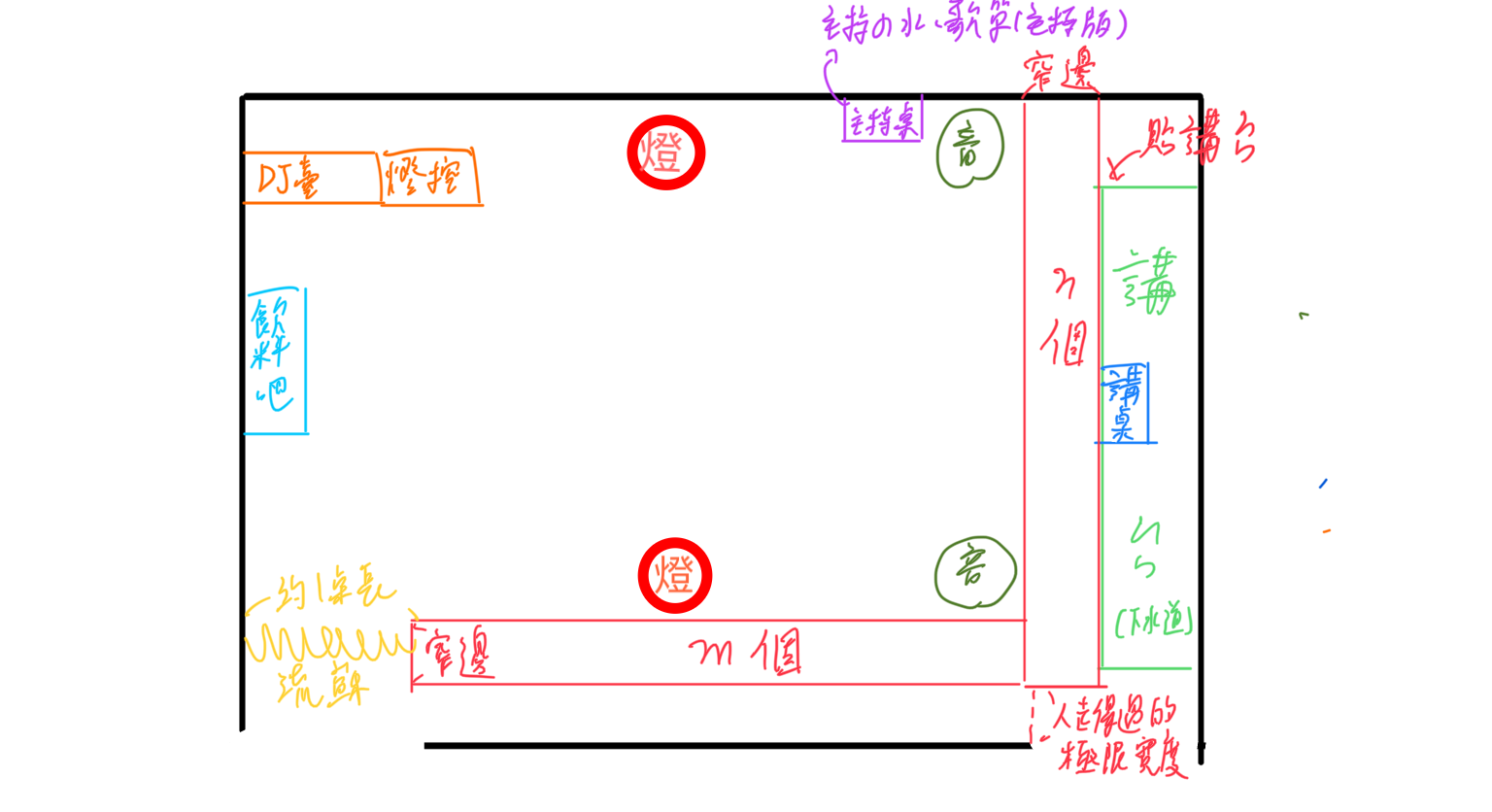
皇輿全覽圖
桌子牆



4
米奇妙妙工具
場佈基操
桌椅大遷徙
迷宮場
ㄎㄎ場



桌子牆
皇輿全覽圖
- 兩邊跟牆隔一個人寬就好,前方貼講桌
- L型結構能起到支撐的效果
- 再不穩可以在尾端延伸90度擺桌子支撐
黑幕
4
米奇妙妙工具
場佈基操
桌椅大遷徙
迷宮場
ㄎㄎ場



桌子牆
- 兩邊跟牆隔一個人寬就好,前方貼講桌
- L型結構能起到支撐的效果
- 再不穩可以在尾端延伸90度擺桌子支撐
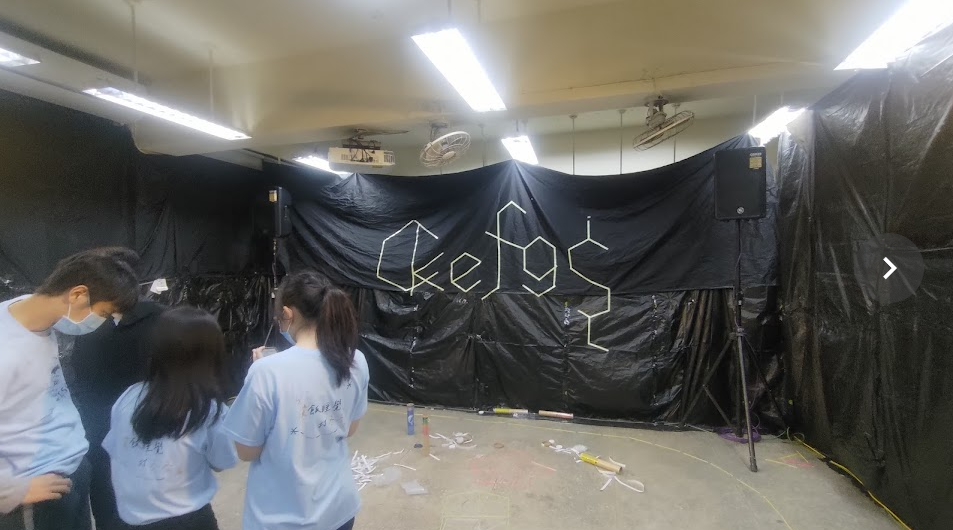
黑幕


- 除了靠走廊邊,其他三邊上半黑幕下半黑色塑膠袋
4
米奇妙妙工具
場佈基操
桌椅大遷徙
迷宮場
ㄎㄎ場
黑幕


- 黑幕用長尾夾夾在電燈/電風扇上
- 其他地方用剪開的黑色塑膠袋拼接


- (完全不合格的)流蘇
- 要密到不透光、拖到地板

4
米奇妙妙工具
場佈基操
桌椅大遷徙
迷宮場
ㄎㄎ場
黑幕



- 黑幕用長尾夾夾在電燈/電風扇上
- 其他地方用剪開的黑色塑膠袋拼接
- (完全不合格的)流蘇
- 要密到不透光、拖到地板





4
米奇妙妙工具
場佈基操
桌椅大遷徙
迷宮場
ㄎㄎ場
黑幕
- 黑幕用長尾夾夾在電燈/電風扇上
- 其他地方用剪開的黑色塑膠袋拼接
- (完全不合格的)流蘇
- 要密到不透光、拖到地板







*自行想像飲料吧*
殺人遊戲
殺人遊戲
1
帶人
狼人殺
2
3
殺人遊戲
System
來亂發明名詞
1
ㄎㄎ
Animate
1
Fragment
Animation
2
3
Auto-animate
1
Fragment


顧名思義
元素會依規畫分段出現/消逝
就是剛剛那樣ㄏ
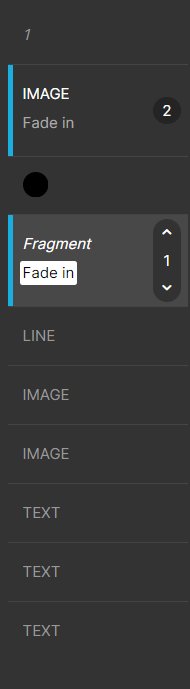
1
Fragment


顧名思義
元素會依規畫分段出現/消逝
就是剛剛那樣ㄏ

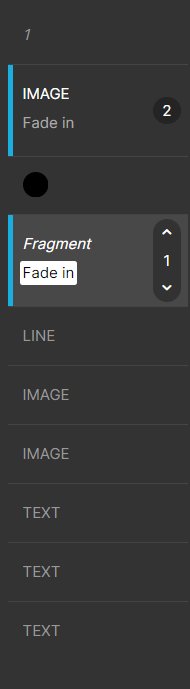
上下:順序
選單:動畫效果
╳:取消Fragment

左方會列出所有物件(和群組)
可以在左方選單點選
也可以直接在編輯面板點選物件
1
Fragment


上下:順序
選單:動畫效果
╳:取消Fragment

左方會列出所有物件(和群組)
可以在左方選單點選
也可以直接在編輯面板點選物件

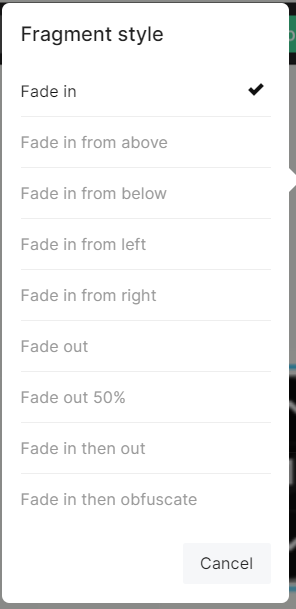
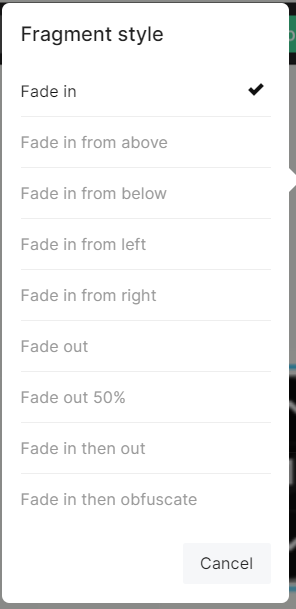
Fade in (from ...):(從...方滑入)淡入
Fade out (50%):淡出(至半透明)
Fade in then out / obfuscate:
淡入,下一步時淡出/半透明化
2
Fragment



Fade in (from ...):(從...方滑入)淡入
Fade out (50%):淡出(至半透明)
Fade in then out / obfuscate:
淡入,下一步時淡出/半透明化
Animation

Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件
2
Fragment

Animation

Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件




Hover示例:刮刮樂
12本書,依3,4,5分成三堆,
有幾種分法?
Ans.
Click示例(另設Trigger):解答鈕
2
Fragment

Animation

Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件




Hover示例:刮刮樂
12本書,依3,4,5分成三堆,
有幾種分法?
Ans.
Click示例(另設Trigger):解答鈕
3
Fragment

Animation

Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件
Auto-animate
同樣物件換頁時屬性有漸進式變化
3
Fragment


Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件
Auto-animate
同樣物件換頁時屬性有漸進式變化
Animation
3
Fragment


Trigger(觸發器):
自動(進入頁面)/點擊/停留
Fade in / out:淡入/淡出
Slide ...:滑入
Scale up / down:小而大/大而小
trigger click / hover
可以另外選觸發物件
Auto-animate
同樣物件換頁時屬性有漸進式變化
屬性包括:
顏色、旋轉角、位置、
透明度、大小、形狀。
Animation
3
Fragment

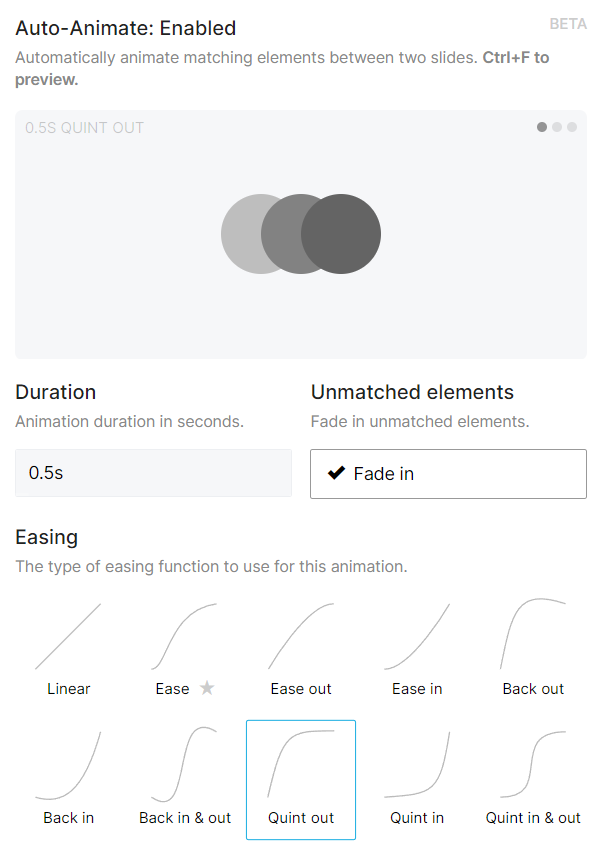
Auto-animate
同樣物件換頁時屬性有漸進式變化
屬性包括:
顏色、旋轉角、位置、
透明度、大小、形狀。


變化方式預覽
新物件淡入
變化方式 變化度 - 時間圖
Animation
3
Fragment

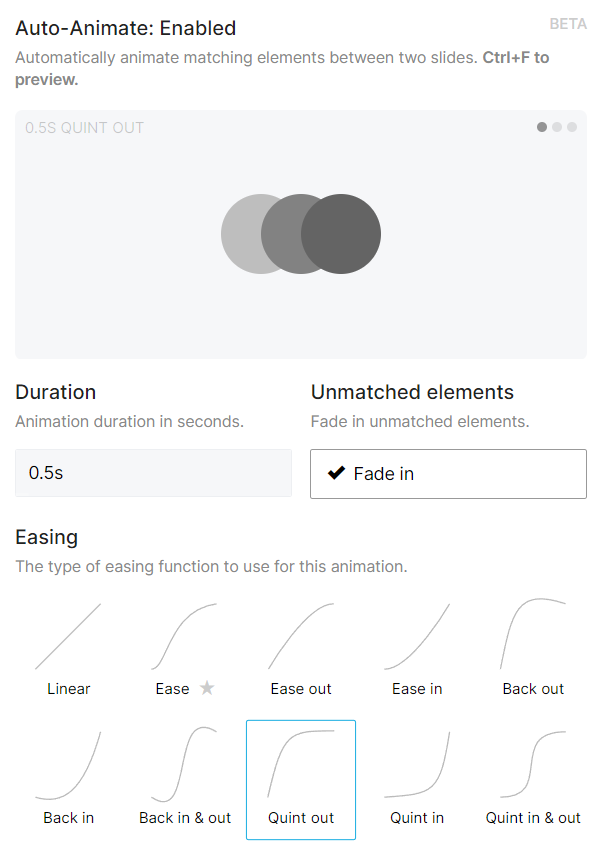
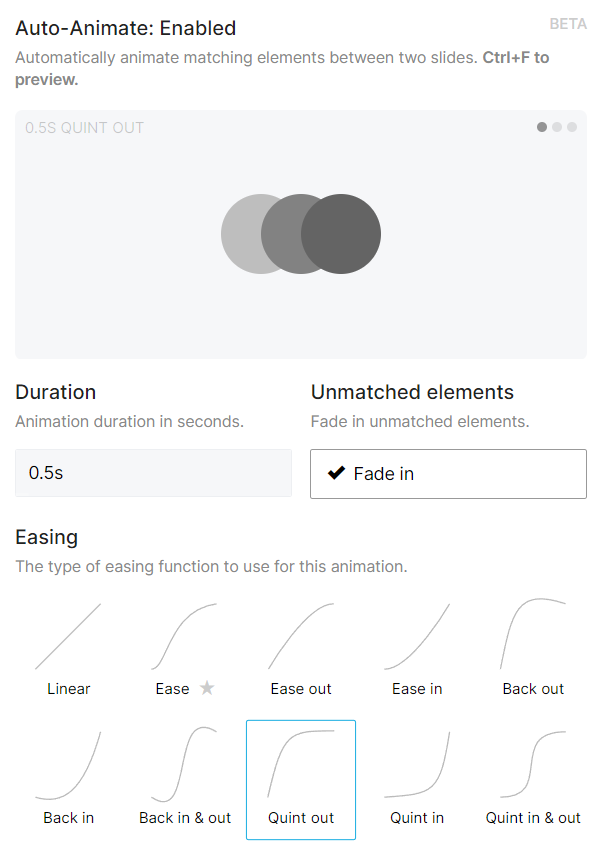
Auto-animate
同樣物件換頁時屬性有漸進式變化
屬性包括:
顏色、旋轉角、位置、
透明度、大小、形狀。



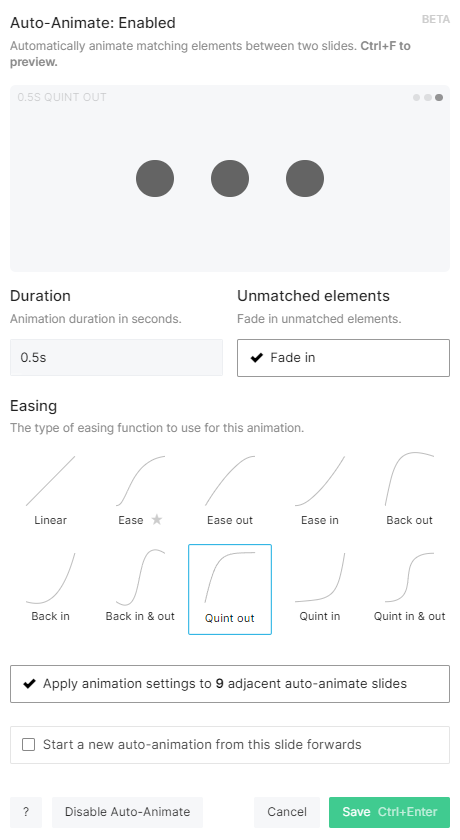
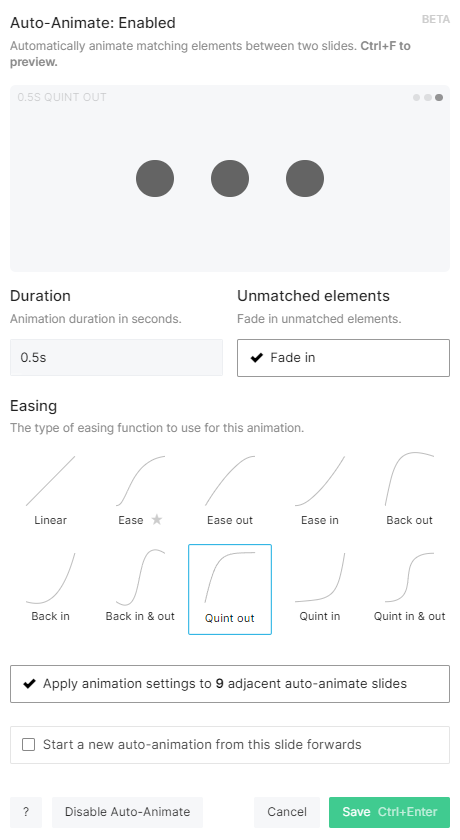
套用至此組Auto-animate Slides
開始新一組Auto-animate Slides
變化方式預覽
新物件淡入
變化方式 變化度 - 時間圖
Animation
3
Fragment

Auto-animate
同樣物件換頁時屬性有漸進式變化
屬性包括:
顏色、旋轉角、位置、
透明度、大小、形狀。



套用至此組Auto-animate Slides
開始新一組Auto-animate Slides
Auto-animate 與 Animate 互斥
並與Fragment有衝突
混用記得改物件名字
啟用 Auto-animate 會多名稱的欄位
名稱是用來識別同物件的
Animation