ASTs & Ember.js







About me
twitter/rajasegar_c
Front-end Developer @ Freshworks
github/rajasegar
hangaroundtheweb.com
What is an AST?
a tree representation of the abstract syntactic structure of source code written in a programming language.

An AST is basically a DOM for your code.


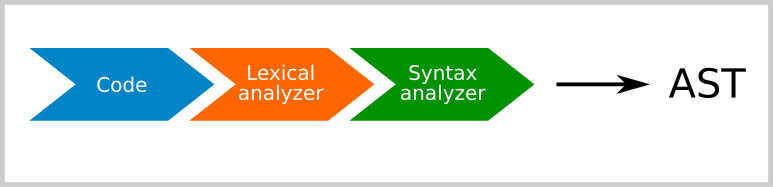
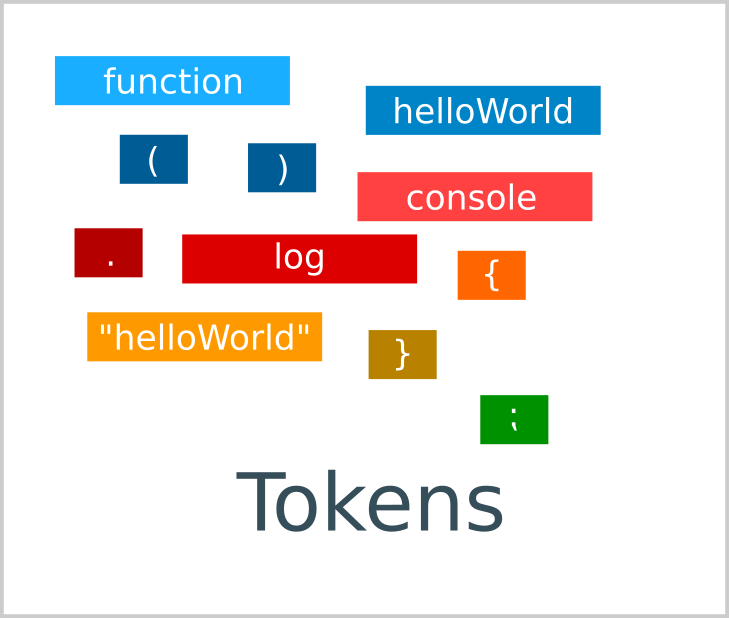
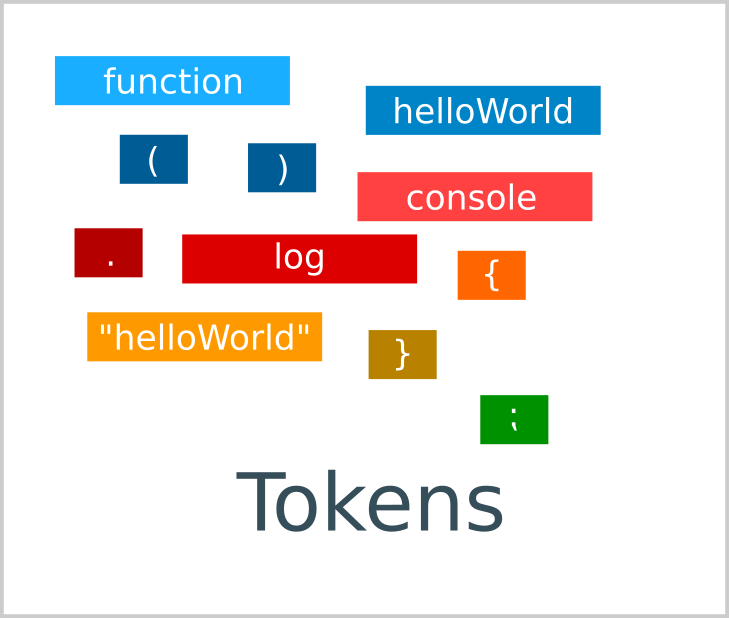
Lexical Analyzer
Scanner
function helloWorld() {
console.log('hello world');
}
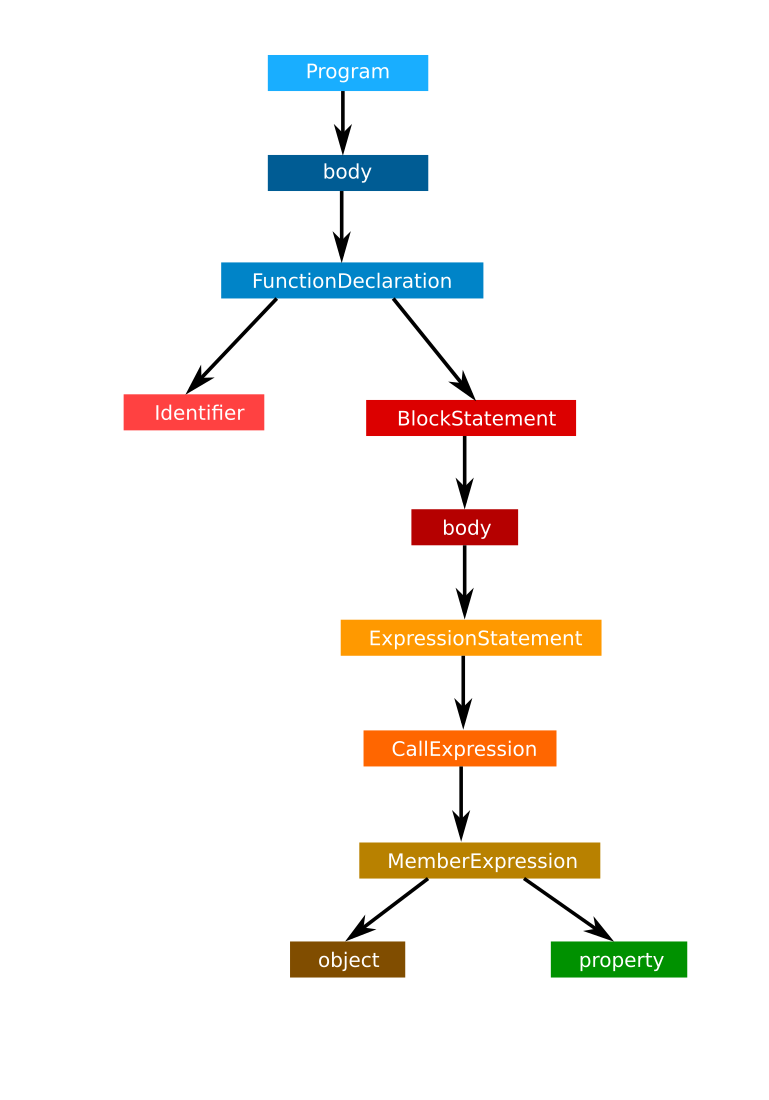
Syntax Analyzer
Parser


function helloWorld() {
console.log('hello world');
}{
"type": "Program",
"start": 0,
"end": 44,
"body": [
{
"type": "FunctionDeclaration",
"start": 0,
"end": 44,
"id": {
"type": "Identifier",
"start": 9,
"end": 14,
"name": "hello"
},
"expression": false,
"generator": false,
"params": [],
"body": {
"type": "BlockStatement",
"start": 17,
"end": 44,
"body": [
{
"type": "ExpressionStatement",
"start": 21,
"end": 42,
"expression": {
"type": "CallExpression",
"start": 21,
"end": 41,
"callee": {
"type": "MemberExpression",
"start": 21,
"end": 32,
"object": {
"type": "Identifier",
"start": 21,
"end": 28,
"name": "console"
},
"property": {
"type": "Identifier",
"start": 29,
"end": 32,
"name": "log"
},
"computed": false
},
"arguments": [
{
"type": "Literal",
"start": 33,
"end": 40,
"value": "hello",
"raw": "'hello'"
}
]
}
}
]
}
}
],
"sourceType": "module"
}AST
Where is it used?
- Syntax Highlighting
- Code Completion
- Static Analysis (aka ESLint, etc.,)
- Code Coverage
- Minification
- JIT Compilation
- Source Maps
- Compiling to JS languages
- Code Refactoring & Migrations
- And much more ...

















Code Transformations
Babel


Glimmer Compiler
Codemods

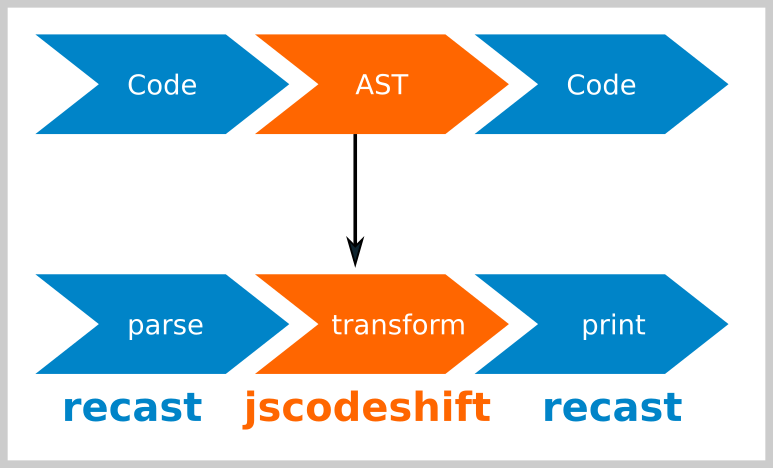
recast
const recast = require('recast');
const code = fs.readFileSync('code.js','utf-8');
const ast = recast.parse(code);
const faster = transform(ast);
const output = recast.print(faster).code;
/**
* This replaces every occurrence of variable "foo".
*/
module.exports = function(fileInfo, api) {
return api.jscodeshift(fileInfo.source)
.findVariableDeclarators('foo')
.renameTo('bar')
.toSource();
}jscodeshift
AST Explorer
codemod-cli
a tool for generating, testing, and publishing codemods.

#topic-codemods
Ember Discord Channel
Time to
apply what we learned!

The "D" word

DOCUMENTATION

Writing
react-docgen
react-styleguidist
?
ember-cli-addon-docs
Ember
React
react-docgen
react-styleguidist
ember-docgen
ember-cli-addon-docs
Ember
React
ember-docgen



DEMO

Questions?

Thank you
