Introducción a ReactiveUI con Xamarin
About me
Twitter: @ramonesteban78
Xamarin Technical Lead en @Bravent
Blog: www.wantedforcode.net
Github: github.com/ramonesteban78
LinkedIn: es.linkedin.com/in/ramonesteban78
Demo Github: MarvelFormsReactUI


Functional Reactive Programing
Indicar con nuestro código "que hacer" en vez de "como hacerlo"
Functional: Una función no tiene efectos secundarios. No existe un estado mutable en funciones
Reactive Programming: Los cambios se propagan en nuestro sistema de forma automática
FRP está basado en signals a las cuales nos podemos subscribir y podemos realizar procesos adicionales
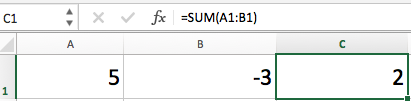
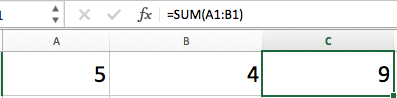
Ejemplo Reactive Programming


Nosotros definimos las reglas y dejamos al sistema reaccionar ante las acciones del usuario
Reactive Extensions
La clave está en IObservable<T>
Proporciona las herramientas para construir programas asíncronos y basados en eventos
ReactiveX es como Linq, pero en vez de trabajar con IEnumerable, trabaja con IObervable, y resulta que los eventos se pueden observar.

¿Quién utiliza ReactiveX?







¿Que es ReactiveUI?

MVVM framework que utiliza Reactive Extensions dando lugar a un código elegante y testable
Inspirado en los principios de programación que aporta FRP
Objetivo: Hacer código entendible por humanos que da la casualidad que una máquina puede compilar
¿Que es ReactiveUI?
Funciona con otros frameworks como Xamarin.Forms, MvvmCross, etc.
Disponible para todas las tecnologías de UI de .Net
¿Es un framework o un conjunto de métodos de extensión de @ReactiveX?

Paul Betts
Creador de ReactiveUI
Antiguo empleado de Github y actualmente trabajando en Slack
También conocido por: Akavache, ModernHttpClient, Splat, etc.
Github: github.com/paulcbetts
ReactiveUI
WhenAny / WhenAnyValue
Nos permiten observar (observables) los cambios que se producen en las propiedades de nuestro ViewModel
// in the viewmodel
this.WhenAnyValue(x => x.SearchText)
.Where(x => !String.IsNullOrWhiteSpace(x))
.Throttle(TimeSpan.FromSeconds(.25))
.InvokeCommand(SearchCommand)Si pensamos como haríamos esto con el paradigma de Mvvm tradicional, es como dejar de usar Linq y ponernos a recorrer colecciones con bucles for, dentro de otro bucle for, etc.
ReactiveUI
Propiedades
Read-Write Properties
string name;
public string Name {
get { return name; }
set { this.RaiseAndSetIfChanged(ref name, value); }
}Read-Only Properties
// Since Commands should almost always be initialized
// in the constructor and never change, they are good
// candidates for this pattern
public ReactiveCommand<Object> PostTweet
{
get;
protected set;
}ReactiveUI
Output Properties
Podríamos denominarlas como propiedades que notifican su cambio a la vista, pero son Immutables
readonly ObservableAsPropertyHelper<string> firstName;
public string FirstName {
get { return firstName.Value; }
}
this.WhenAnyValue(x => x.Name)
.Select(x => x.Split(' ')[0])
.ToProperty(this, x => x.FirstName, out firstName);ToProperty es un metodo de extensión de Reactive Extensions que trasforma un observable a una propiedad del ViewModel y emite un signal indicando que ha cambiado a la vista. Al final se trata de un Subcribe a un Observable
ReactiveUI
Bindings
OneWayBinding
var disp = this.OneWayBind(ViewModel, x => x.Name, x => x.Name.Text);TwoWayBinding
this.Bind(ViewModel, x => x.Name, x => x.Name.Text);BindCommand
this.BindCommand(ViewModel, x => x.OkCommand, x => x.OkButton);Ventajas de usar Bindings en code-behind
Funcionan de igual forma para todas las plataformas
Si cambias el nombre de una propiedad del ViewModel, tu proyecto no compila
No hay necesidad de utilizar converters, ya que podemos personalizar nuestro binding
ReactiveUI
Commands
ReactiveUI tiene su propia version de ICommand: ReactiveCommand
public ReactiveCommand SearchCharacters { get; protected set; }
this.SearchCharacters = ReactiveCommand
.CreateFromTask<string>((text) => LoadData(text));ReactiveCommand es en un IObservable<object>. Esto nos permitirá utilizar toda la potencia de ReactiveX, por ejemplo para saber cuando se está ejecutando, que hacemos en caso de error, etc. Lo veremos en detalle en la Demo
ReactiveList
Es la versión de ObservableCollection de ReactiveUI
Splat - Locator
ReactiveUI recomienda el uso de Service Locator, en vez de inyectores de dependencias, pero puedes utilizarlas sin problema
ReactiveUI
Memory leaks
ReactiveUI ofrece una forma muy util de evitar los posibles Memory leaks que pueden causar nuestros bindings y events
And a lot more...
Demo

¿Preguntas?